Qt編寫自定義控制元件14-環形進度條
前言
環形進度條,用來展示當前進度,為了滿足大屏UI的需要特意定製,以前有個叫圓環進度條,不能滿足專案需要,只能重新定做,以前的進度間距不能自適應解析度,而且當前進度對應的反的進度不能單獨設定顏色,即當前進度90%,剩餘的10%也需要設定成不同的顏色,還有一個重要的功能是,能夠指定多個警戒值,一旦超過或者小於該值,則當前進度自動切換到預先設定的警戒值顏色,而不需要使用者自己去判斷警戒值去設定警戒顏色,使用者只需要傳入當前值即可,這個功能非常實用,還可以設定警戒判斷的標準是超過值還是小於值報警。個人感覺這個環形進度條功能完爆市面上所有的圓環進度條。只要稍作引數設定可以變成各種想要的效果,什麼起始角度+動畫效果+順時針逆時針轉等。
實現的功能
- 1:可設定範圍值,支援負數值
- 2:可設定精確度,最大支援小數點後3位
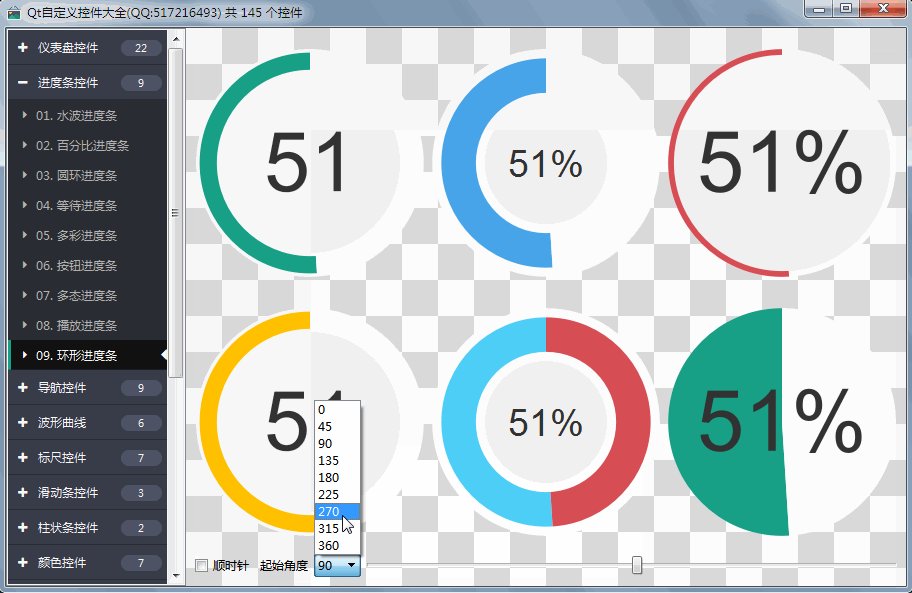
- 3:可設定起始角度
- 4:可設定三種值+三種顏色,啟用自動檢測值後繪製不同的顏色
- 5:可設定是否啟用動畫效果以及動畫效果每次移動的步長
- 6:可設定背景顏色/文字顏色/進度顏色/中間圓顏色
- 7:可設定值警戒報警比較模式 0-不比較 1-最大值報警 2-最小值報警
- 8:可設定顯示的值是百分比
- 9:可設定圓環與背景之間的距離即間距
- 10:可設定圓環的寬度
- 11:可設定圓環背景顏色,形成兩種顏色差
- 12:可設定順時針逆時針轉
- 13:自適應窗體拉伸,刻度尺和文字自動縮放
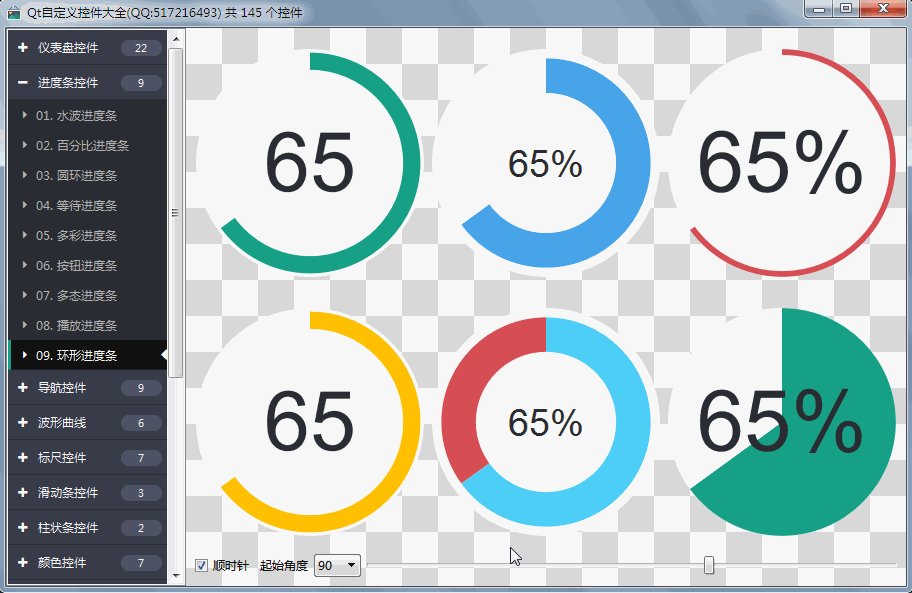
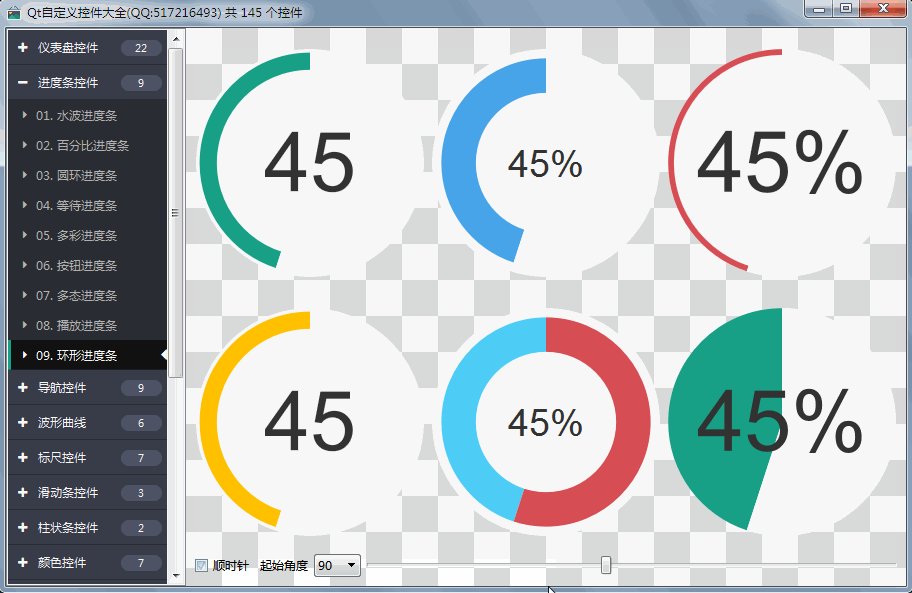
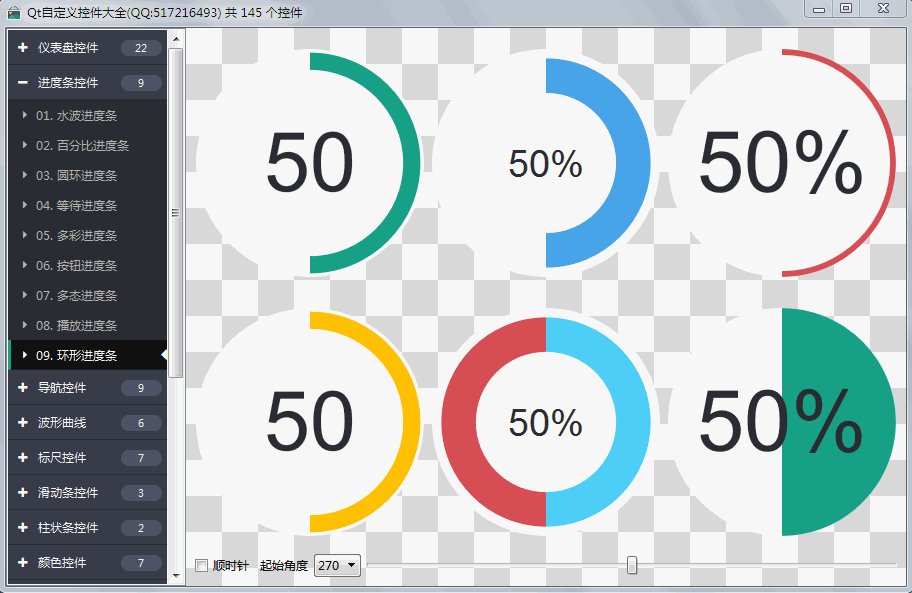
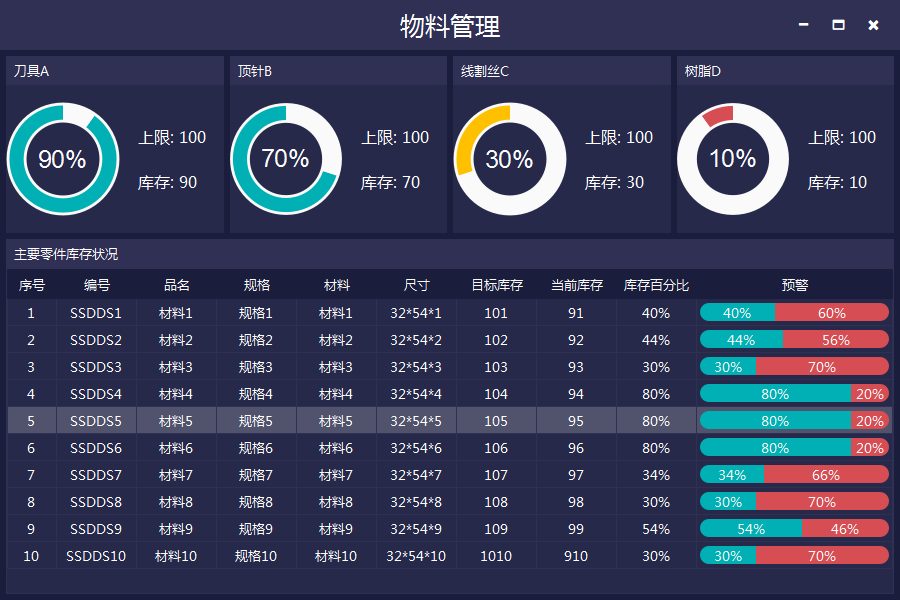
效果圖


標頭檔案程式碼
#ifndef PROGRESSRING_H #define PROGRESSRING_H /** * 環形進度條控制元件 作者:feiyangqingyun(QQ:517216493) 2019-5-1 * 1:可設定範圍值,支援負數值 * 2:可設定精確度,最大支援小數點後3位 * 3:可設定起始角度 * 4:可設定三種值+三種顏色,啟用自動檢測值後繪製不同的顏色 * 5:可設定是否啟用動畫效果以及動畫效果每次移動的步長 * 6:可設定背景顏色/文字顏色/進度顏色/中間圓顏色 * 7:可設定值警戒報警比較模式 0-不比較 1-最大值報警 2-最小值報警 * 8:可設定顯示的值是百分比 * 9:可設定圓環與背景之間的距離即間距 * 10:可設定圓環的寬度 * 11:可設定圓環背景顏色,形成兩種顏色差 * 12:可設定順時針逆時針轉 * 13:自適應窗體拉伸,刻度尺和文字自動縮放 */ #include <QWidget> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT ProgressRing : public QWidget #else class ProgressRing : public QWidget #endif { Q_OBJECT Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue) Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue) Q_PROPERTY(double value READ getValue WRITE setValue) Q_PROPERTY(int precision READ getPrecision WRITE setPrecision) Q_PROPERTY(bool showPercent READ getShowPercent WRITE setShowPercent) Q_PROPERTY(int alarmMode READ getAlarmMode WRITE setAlarmMode) Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle) Q_PROPERTY(int ringPadding READ getRingPadding WRITE setRingPadding) Q_PROPERTY(int ringWidth READ getRingWidth WRITE setRingWidth) Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation) Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep) Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor) Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor) Q_PROPERTY(QColor ringColor READ getRingColor WRITE setRingColor) Q_PROPERTY(QColor ringBgColor READ getRingBgColor WRITE setRingBgColor) Q_PROPERTY(QColor circleColor READ getCircleColor WRITE setCircleColor) Q_PROPERTY(int ringValue1 READ getRingValue1 WRITE setRingValue1) Q_PROPERTY(int ringValue2 READ getRingValue2 WRITE setRingValue2) Q_PROPERTY(int ringValue3 READ getRingValue3 WRITE setRingValue3) Q_PROPERTY(QColor ringColor1 READ getRingColor1 WRITE setRingColor1) Q_PROPERTY(QColor ringColor2 READ getRingColor2 WRITE setRingColor2) Q_PROPERTY(QColor ringColor3 READ getRingColor3 WRITE setRingColor3) public: explicit ProgressRing(QWidget *parent = 0); ~ProgressRing(); protected: void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawRing(QPainter *painter); void drawPadding(QPainter *painter); void drawCircle(QPainter *painter); void drawValue(QPainter *painter); private slots: void updateValue(); private: double minValue; //最小值 double maxValue; //最大值 double value; //目標值 int precision; //精確度,小數點後幾位 bool clockWise; //順時針逆時針 bool showPercent; //顯示百分比 int alarmMode; //警戒報警模式,進度為不同的顏色 int startAngle; //起始角度 int ringPadding; //圓環間距 int ringWidth; //圓環寬度 bool animation; //是否啟用動畫顯示 double animationStep; //動畫顯示時步長 QColor bgColor; //背景顏色 QColor textColor; //文字顏色 QColor ringColor; //圓環顏色 QColor ringBgColor; //圓環進度背景 QColor circleColor; //中心圓顏色 int ringValue1; //環形值1 int ringValue2; //環形值2 int ringValue3; //環形值3 QColor ringColor1; //環形顏色1 QColor ringColor2; //環形顏色2 QColor ringColor3; //環形顏色3 bool reverse; //是否往回走 double currentValue; //當前值 QTimer *timer; //定時器繪製動畫 public: double getMinValue() const; double getMaxValue() const; double getValue() const; int getPrecision() const; bool getClockWise() const; bool getShowPercent() const; int getAlarmMode() const; int getStartAngle() const; int getRingPadding() const; int getRingWidth() const; bool getAnimation() const; double getAnimationStep() const; QColor getBgColor() const; QColor getTextColor() const; QColor getRingColor() const; QColor getRingBgColor() const; QColor getCircleColor() const; int getRingValue1() const; int getRingValue2() const; int getRingValue3() const; QColor getRingColor1() const; QColor getRingColor2() const; QColor getRingColor3() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //設定範圍值 void setRange(double minValue, double maxValue); void setRange(int minValue, int maxValue); //設定最大最小值 void setMinValue(double minValue); void setMaxValue(double maxValue); //設定目標值 void setValue(double value); void setValue(int value); //設定精確度 void setPrecision(int precision); //設定順時針逆時針轉 void setClockWise(bool clockWise); //設定顯示百分比 void setShowPercent(bool showPercent); //設定啟動自動檢驗 void setAlarmMode(int alarmMode); //設定起始角度 void setStartAngle(int startAngle); //設定圓環間距 void setRingPadding(int ringPadding); //設定圓環寬度 void setRingWidth(int ringWidth); //設定是否啟用動畫顯示 void setAnimation(bool animation); //設定動畫顯示的步長 void setAnimationStep(double animationStep); //設定背景顏色 void setBgColor(const QColor &bgColor); //設定文字顏色 void setTextColor(const QColor &textColor); //設定圓環進度顏色 void setRingColor(const QColor &ringColor); //設定圓環背景顏色 void setRingBgColor(const QColor &ringBgColor); //設定中心圓顏色 void setCircleColor(const QColor &circleColor); //設定三種值 void setRingValue1(int ringValue1); void setRingValue2(int ringValue2); void setRingValue3(int ringValue3); //設定三種顏色 void setRingColor1(const QColor &ringColor1); void setRingColor2(const QColor &ringColor2); void setRingColor3(const QColor &ringColor3); Q_SIGNALS: void valueChanged(int value); }; #endif // PROGRESSRING_H
核心程式碼
void ProgressRing::paintEvent(QPaintEvent *) { int width = this->width(); int height = this->height(); int side = qMin(width, height); //繪製準備工作,啟用反鋸齒,平移座標軸中心,等比例縮放 QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); painter.translate(width / 2, height / 2); painter.scale(side / 200.0, side / 200.0); //繪製背景 drawBg(&painter); //繪製進度 drawRing(&painter); //繪製間隔,重新繪製一個圓遮住,產生間距效果 if (ringPadding > 0) { drawPadding(&painter); } //繪製中間圓 drawCircle(&painter); //繪製當前值 drawValue(&painter); } void ProgressRing::drawBg(QPainter *painter) { int radius = 99; painter->save(); painter->setPen(Qt::NoPen); //這裡有個技巧,如果沒有間距則設定成圓環的背景色 painter->setBrush(ringPadding == 0 ? ringBgColor : bgColor); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore(); } void ProgressRing::drawRing(QPainter *painter) { int radius = 99 - ringPadding; painter->save(); painter->setPen(Qt::NoPen); painter->setBrush(ringColor); QRectF rect(-radius, -radius, radius * 2, radius * 2); //計算總範圍角度,當前值範圍角度,剩餘值範圍角度 double angleAll = 360.0; double angleCurrent = angleAll * ((currentValue - minValue) / (maxValue - minValue)); double angleOther = angleAll - angleCurrent; //如果逆時針 if (!clockWise) { angleCurrent = -angleCurrent; angleOther = -angleOther; } //動態設定當前進度顏色 QColor color = ringColor; if (alarmMode == 1) { if (currentValue >= ringValue3) { color = ringColor3; } else if (currentValue >= ringValue2) { color = ringColor2; } else { color = ringColor1; } } else if (alarmMode == 2) { if (currentValue <= ringValue1) { color = ringColor1; } else if (currentValue <= ringValue2) { color = ringColor2; } else { color = ringColor3; } } //繪製當前值餅圓 painter->setBrush(color); painter->drawPie(rect, (startAngle - angleCurrent) * 16, angleCurrent * 16); //繪製剩餘值餅圓 painter->setBrush(ringBgColor); painter->drawPie(rect, (startAngle - angleCurrent - angleOther) * 16, angleOther * 16); painter->restore(); } void ProgressRing::drawPadding(QPainter *painter) { int radius = 99 - ringWidth - ringPadding; painter->save(); painter->setPen(Qt::NoPen); painter->setBrush(bgColor); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore(); } void ProgressRing::drawCircle(QPainter *painter) { //文字的區域要減去進度的寬度及間距 int radius = 99 - ringWidth - (ringPadding * 2); painter->save(); painter->setPen(Qt::NoPen); painter->setBrush(circleColor); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore(); } void ProgressRing::drawValue(QPainter *painter) { //文字的區域要減去進度的寬度及間距 int radius = 99 - ringWidth - (ringPadding * 2); painter->save(); painter->setPen(textColor); QFont font; int fontSize = radius - (showPercent ? 20 : 6); font.setPixelSize(fontSize); painter->setFont(font); QRectF textRect(-radius, -radius, radius * 2, radius * 2); QString strValue; if (showPercent) { double percent = (currentValue * 100) / (maxValue - minValue); strValue = QString("%1%").arg(percent, 0, 'f', precision); } else { strValue = QString("%1").arg(currentValue, 0, 'f', precision); } painter->drawText(textRect, Qt::AlignCenter, strValue); painter->restore(); }
控制元件介紹
- 超過145個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過130個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
SDK下載
- SDK下載連結:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取碼:lyhk
- 自定義控制元件+屬性設計器欣賞:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取碼:tmvl
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供22個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。

相關推薦
Qt編寫自定義控制元件14-環形進度條
前言 環形進度條,用來展示當前進度,為了滿足大屏UI的需要特意定製,以前有個叫圓環進度條,不能滿足專案需要,只能重新定做,以前的進
Qt編寫自定義控制元件32-等待進度條控制元件
一、前言 在各種各樣的執行任務介面,有時候需要比較多的時間,需要給出一個直觀的等待進度條表示當前正在執行的進度,而不至於懵逼在那裡
Qt編寫自定義控制元件40-導航進度條
一、前言 導航進度條控制元件,其實就是支付寶、京東、淘寶訂單頁面的進度控制元件,提示當前第幾步,總共有幾步,然後當前進度特殊顏色顯
Qt編寫自定義控制元件屬性設計器
以前做.NET開發中,.NET直接就集成了屬性設計器,VS不愧是宇宙第一IDE,你能夠想到的都給你封裝好了,用起來不要太爽!因為專案需要自從全面轉Qt開發已經6年有餘,在工業控制領域,有一些應用場景需要自定義繪製一些控制元件滿足特定的需求,比如儀器儀表、組態等,而且需要直接使用者通過屬性設計的形式生成匯出控制
Qt編寫自定義控制元件一開關按鈕
從2010年進入網際網路+智慧手機時代以來,各種各樣的APP大行其道,手機上面的APP有很多流行的元素,開關按鈕個人非常喜歡,手機QQ、360衛士、金山毒霸等,都有很多開關控制一些操作,在Qt widgets應用專案上,在專案中應用些類似的開關按鈕,估計也會為專案增添不少新鮮
Qt編寫自定義控制元件外掛開放動態庫dll使用(永久免費)
這套控制元件陸陸續續完善了四年多,目前共133個控制元件,除了十幾個控制元件參考網友開源的程式碼寫的,其餘全部原創,在釋出之初就有
Qt編寫自定義控制元件1-汽車儀表盤
前言 汽車儀表盤幾乎是qt寫儀表盤控制元件中最常見的,一般來說先要求美工做好設計圖,然後設計效果圖給到程式設計師,由程式設計師根據
Qt編寫自定義控制元件2-進度條標尺
前言 進度條標尺控制元件的應用場景一般是需要手動拉動進度,上面有標尺可以看到當前進度,類似於qslider控制元件,其實就是qsl
Qt編寫自定義控制元件6-指南針儀表盤
前言 指南針儀表盤,主要用來指示東南西北四個方位,雙向對稱兩個指標旋轉,其實就是360度打轉,功能屬於簡單型,可能指標的繪製稍微難
Qt編寫自定義控制元件7-自定義可拖動多邊形
前言 自定義可拖動多邊形控制元件,原創作者是趙彥博(QQ:408815041 [email protected]),創作之初主要
Qt編寫自定義控制元件9-導航按鈕控制元件
前言 導航按鈕控制元件,主要用於各種漂亮精美的導航條,我們經常在web中看到導航條都非常精美,都是html+css+js實現的,還
Qt編寫自定義控制元件11-裝置防區按鈕控制元件
前言 在很多專案應用中,需要根據資料動態生成物件顯示在地圖上,比如地圖標註,同時還需要可拖動物件到指定位置顯示,能有多種狀態指示,
Qt編寫自定義控制元件12-進度儀表盤
前言 進度儀表盤主要應用場景是標識一個任務進度完成的狀況等,可以自由的設定範圍值和當前值,為了美觀還提供了四種指示器(圓形指示器/
Qt編寫自定義控制元件13-多型進度條
前言 多型進度條,顧名思義,有多重狀態,其實本控制元件主要是用來表示百分比進度的,由於之前已經存在了百分比進度條控制元件,名字被霸
Qt編寫自定義控制元件15-百分比儀表盤
前言 百分比儀表盤,主要的應用場景是展示銷售完成率、產品合格率等,也可以作為一個進度百分比展示,可以獨立設定對應的標題文字,標題文
Qt編寫自定義控制元件16-魔法老鼠
前言 五一期間一直忙著大屏電子看板軟體的開發,沒有再去整理控制元件,今天已經將大屏電子看板的所有子視窗都實現了任意停靠和雙擊獨立再
Qt編寫自定義控制元件18-魔法小魚
前言 上次發了個純painter繪製的老鼠,那個就是qt目錄下的demo,改的,只是比demo中的老鼠稍微胖一點,估計人到中年都發
Qt編寫自定義控制元件19-圖片背景時鐘
前言 圖片背景時鐘控制元件,是全套控制元件(目前共145個)中唯一的幾個貼圖的控制元件,這個背景要是不貼圖,會畫到猝死,必須用美工
Qt編寫自定義控制元件20-自定義餅圖
一、前言 上次在寫視覺化資料大屏電子看板專案的時候,為了逐步移除對QChart的依賴(主要是因為QChart真的太垃圾了,是所有Q
Qt編寫自定義控制元件28-顏色滑塊面板
一、前言 相比於上一個顏色按鈕面板,此控制元件就要難很多,顏色值有三種表示形式,除了程式設計師最常用的RGB以外,還有HSB和CM
