Qt編寫自定義控制元件40-導航進度條
阿新 • • 發佈:2019-07-26
一、前言
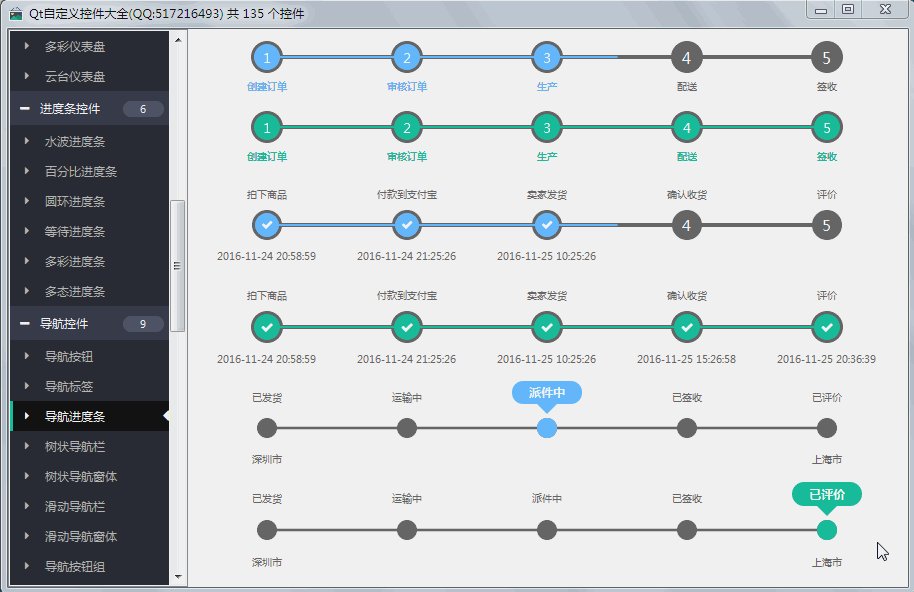
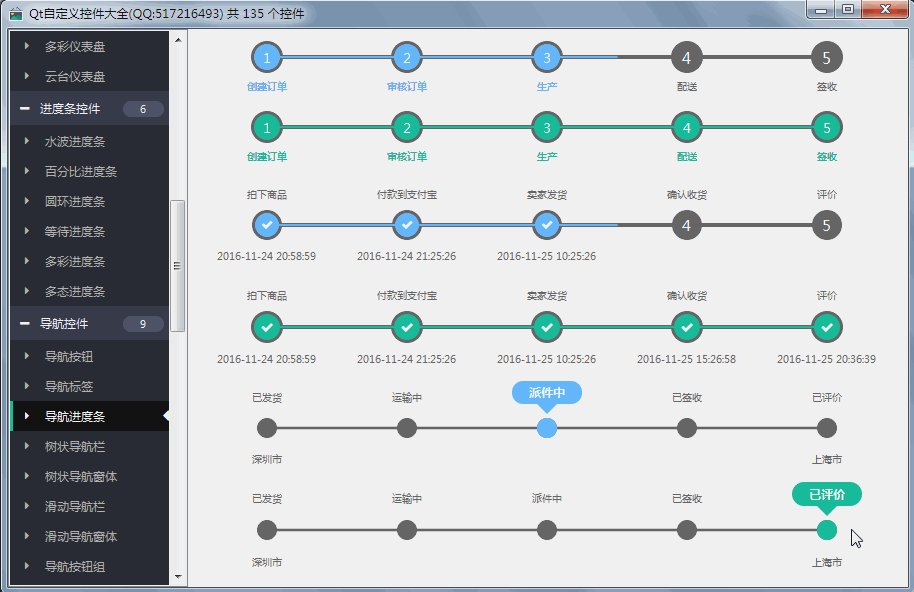
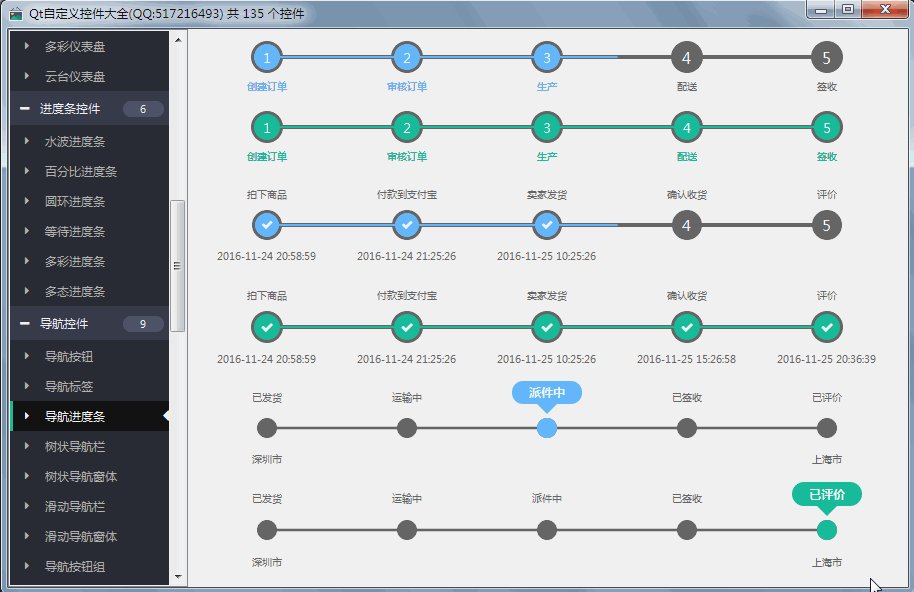
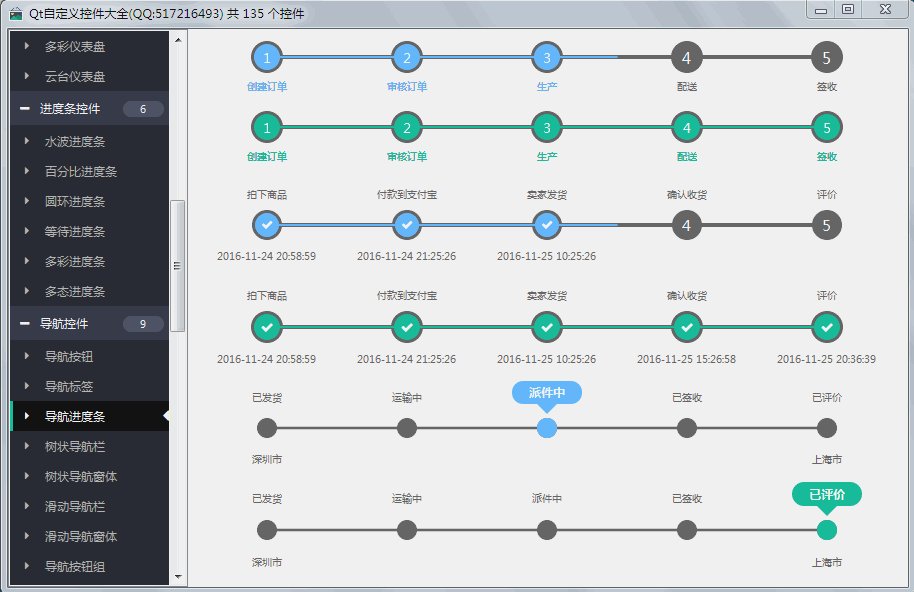
導航進度條控制元件,其實就是支付寶、京東、淘寶訂單頁面的進度控制元件,提示當前第幾步,總共有幾步,然後當前進度特殊顏色顯示,每個進度帶有時間文字等資訊,本控制元件特意將三種樣式風格都整合進去了,京東訂單流程樣式/淘寶訂單流程樣式/支付寶訂單流程樣式,可以動態切換樣式,控制元件自適應任何解析度,可以自由調整自身大小以適應解析度的改變,總步驟以及當前步驟都是自動計算佔用區域比例,直接提供介面設定步驟對應的文字資訊等,介面非常友好。
二、實現的功能
- 1:可設定前景色/背景色/當前值前景色/當前值背景色
- 2:可設定最大步數及當前第幾步
- 3:可設定導航標籤佇列文字資訊
- 4:可設定三種風格樣式 京東訂單流程樣式/淘寶訂單流程樣式/支付寶訂單流程樣式
- 5:文字自適應大小
三、效果圖

四、標頭檔案程式碼
#ifndef NAVPROGRESS_H #define NAVPROGRESS_H /** * 導航進度條控制元件 作者:feiyangqingyun(QQ:517216493) 2016-11-29 * 1:可設定前景色/背景色/當前值前景色/當前值背景色 * 2:可設定最大步數及當前第幾步 * 3:可設定導航標籤佇列文字資訊 * 4:可設定三種風格樣式 京東訂單流程樣式/淘寶訂單流程樣式/支付寶訂單流程樣式 * 5:文字自適應大小 */ #include <QWidget> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT NavProgress : public QWidget #else class NavProgress : public QWidget #endif { Q_OBJECT Q_ENUMS(NavStyle) Q_PROPERTY(int maxStep READ getMaxStep WRITE setMaxStep) Q_PROPERTY(int currentStep READ getCurrentStep WRITE setCurrentStep) Q_PROPERTY(NavStyle navStyle READ getNavStyle WRITE setNavStyle) Q_PROPERTY(QColor background READ getBackground WRITE setBackground) Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground) Q_PROPERTY(QColor currentBackground READ getCurrentBackground WRITE setCurrentBackground) Q_PROPERTY(QColor currentForeground READ getCurrentForeground WRITE setCurrentForeground) public: enum NavStyle { NavStyle_JD = 0, //京東訂單流程樣式 NavStyle_TB = 1, //淘寶訂單流程樣式 NavStyle_ZFB = 2 //支付寶訂單流程樣式 }; explicit NavProgress(QWidget *parent = 0); protected: void paintEvent(QPaintEvent *); void drawBg_JD(QPainter *painter); void drawText_JD(QPainter *painter); void drawCurrentBg_JD(QPainter *painter); void drawCurrentText_JD(QPainter *painter); void drawBg_TB(QPainter *painter); void drawText_TB(QPainter *painter); void drawCurrentBg_TB(QPainter *painter); void drawBg_ZFB(QPainter *painter); void drawText_ZFB(QPainter *painter); void drawCurrentBg_ZFB(QPainter *painter); private: QStringList topInfo; //導航頂部標籤資料 QStringList bottomInfo; //導航底部標籤資料 int maxStep; //最大步數 int currentStep; //當前第幾步 NavStyle navStyle; //導航樣式 QColor background; //背景色 QColor foreground; //前景色 QColor currentBackground; //當前背景色 QColor currentForeground; //當前前景色 QFont iconFont; //圖形字型 public: QStringList getTopInfo() const; QStringList getBottomInfo() const; int getMaxStep() const; int getCurrentStep() const; NavStyle getNavStyle() const; QColor getBackground() const; QColor getForeground() const; QColor getCurrentBackground() const; QColor getCurrentForeground() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //設定導航頂部標籤資料 void setTopInfo(const QStringList &topInfo); //設定導航底部標籤資料 void setBottomInfo(const QStringList &bottomInfo); //設定最大步數 void setMaxStep(int maxStep); //設定當前第幾步 void setCurrentStep(int currentStep); //設定導航樣式 void setNavStyle(const NavStyle &navStyle); //設定前景色 void setBackground(const QColor &background); //設定前景色 void setForeground(const QColor &foreground); //設定當前前景色 void setCurrentBackground(const QColor ¤tBackground); //設定當前前景色 void setCurrentForeground(const QColor ¤tForeground); }; #endif // NAVPROGRESS_H
五、核心程式碼
void NavProgress::paintEvent(QPaintEvent *) { //繪製準備工作,啟用反鋸齒 QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); //根據不一樣的樣式繪製 if (navStyle == NavStyle_JD) { //繪製背景 drawBg_JD(&painter); //繪製文字 drawText_JD(&painter); //繪製當前背景 drawCurrentBg_JD(&painter); //繪製當前文字 drawCurrentText_JD(&painter); } else if (navStyle == NavStyle_TB) { //繪製背景 drawBg_TB(&painter); //繪製文字 drawText_TB(&painter); //繪製當前背景 drawCurrentBg_TB(&painter); } else if (navStyle == NavStyle_ZFB) { //繪製背景 drawBg_ZFB(&painter); //繪製文字 drawText_ZFB(&painter); //繪製當前背景 drawCurrentBg_ZFB(&painter); } } void NavProgress::drawBg_JD(QPainter *painter) { painter->save(); //圓半徑為高度一定比例,計算寬度,將寬度等分 int width = this->width() / maxStep; int height = this->height() / 2; int radius = height / 2; int initX = 0; int initY = height / 2 + radius / 5; //逐個繪製連線線條 initX = width / 2; QPen pen; pen.setWidthF((double)radius / 4); pen.setCapStyle(Qt::RoundCap); pen.setColor(background); painter->setPen(pen); painter->setBrush(Qt::NoBrush); for (int i = 0; i < maxStep - 1; i++) { painter->drawLine(QPoint(initX, initY), QPoint(initX + width, initY)); initX += width; } //逐個繪製圓 initX = width / 2; painter->setPen(Qt::NoPen); painter->setBrush(background); for (int i = 0; i < maxStep; i++) { painter->drawEllipse(QPoint(initX, initY), radius, radius); initX += width; } //逐個繪製圓中的數字 initX = width / 2; QFont font; font.setPixelSize(radius); painter->setFont(font); painter->setPen(foreground); painter->setBrush(Qt::NoBrush); for (int i = 0; i < maxStep; i++) { QRect textRect(initX - radius, initY - radius, radius * 2, radius * 2); painter->drawText(textRect, Qt::AlignCenter, QString::number(i + 1)); initX += width; } painter->restore(); } void NavProgress::drawText_JD(QPainter *painter) { int width = this->width() / maxStep; int height = this->height() / 2; int initX = 0; int initY = height; painter->save(); QFont font; font.setPixelSize(height / 3); painter->setFont(font); painter->setPen(background); painter->setBrush(Qt::NoBrush); for (int i = 0; i < maxStep; i++) { QRect textRect(initX, initY, width, height); painter->drawText(textRect, Qt::AlignCenter, topInfo.at(i)); initX += width; } painter->restore(); }
六、控制元件介紹
- 超過149個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過130個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
七、SDK下載
- SDK下載連結:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo,自定義控制元件+屬性設計器。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公眾號【高效程式設計師】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等內容,乾貨多多,
