eCharts使用圖表簡單示例
阿新 • • 發佈:2019-01-10
1. eCharts官網 http://echarts.baidu.com/index.html。
這是官網的簡介:
ECharts,縮寫來自Enterprise Charts,商業級資料圖表,一個純Javascript的圖表庫,可以流暢的執行在PC和移動裝置上,相容當前絕大部分瀏覽器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底層依賴輕量級的Canvas類庫ZRender,提供直觀,生動,可互動,可高度個性化定製的資料視覺化圖表。創新的拖拽重計算、資料檢視、值域漫遊等特性大大增強了使用者體驗,賦予了使用者對資料進行挖掘、整合的能力。
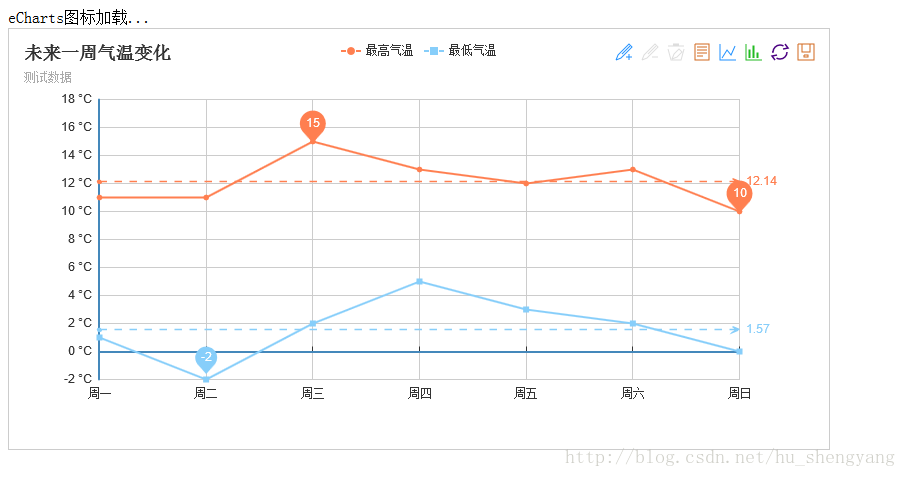
然後釋出應用,輸入訪問路徑,進行訪問,效果如下圖:
支援折線圖(區域圖)、柱狀圖(條狀圖)、散點圖(氣泡圖)、K線圖、餅圖(環形圖)、雷達圖(填充雷達圖)、和絃圖、力導向佈局圖、地圖、儀表盤、漏斗圖等11類圖表,同時提供標題,詳情氣泡、圖例、值域、資料區域、時間軸、工具箱等7個可互動元件,支援多圖表、元件的聯動和混搭展現。
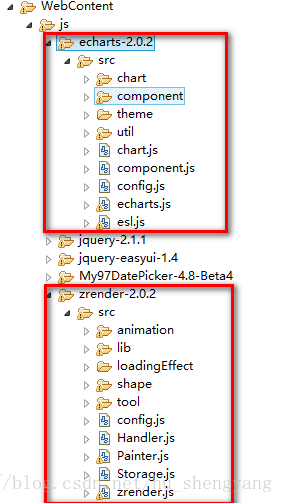
然後,我們需要下載echarts-2.0.2,這是我們通過eCharts進行前端圖表開發所必需的。如下圖紅框圈起的部分,是我在練習eCharts圖表展現所引入的目錄:
<script type="text/javascript" src="./js/echarts-2.0.2/src/esl.js"></script>緊接著,就是最關鍵的js部分:
<script type="text/javascript"> /* * 按需載入 * 引入echart.js依賴的zrender.js, 再引入echart.js */ require.config({ packages: [ { name: 'zrender', location: './js/zrender-2.0.2/src', // zrender與echarts在同一級目錄 main: 'zrender' }, { name: 'echarts', location: './js/echarts-2.0.2/src', main: 'echarts' } ] }); /***/ var option = { title : { text: '未來一週氣溫變化', subtext: '測試資料' }, tooltip : { trigger: 'axis'//item axis }, legend: { data:['最高氣溫','最低氣溫'] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : 'category', boundaryGap : false, data : ['週一','週二','週三','週四','週五','週六','週日'] } ], yAxis : [ { type : 'value', axisLabel : { formatter: '{value} °C' }, splitNumber:10 } ], series : [ { name:'最高氣溫', type:'line', data:[11, 11, 15, 13, 12, 13, 10], markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ] }, markLine : { data : [ {type : 'average', name: '平均值'} ] } }, { name:'最低氣溫', type:'line', data:[1, -2, 2, 5, 3, 2, 0], markPoint : { data : [ {name : '周最低', value : -2, xAxis: 1, yAxis: -1.5} ] }, markLine : { data : [ {type : 'average', name : '平均值'} ] } } ] }; /* *按需載入 */ require( [ 'echarts', 'echarts/chart/line', 'echarts/chart/bar' ], //渲染ECharts圖表 function DrawEChart(ec) { //圖表渲染的容器物件 var chartContainer = document.getElementById("myChart"); //載入圖表 var myChart = ec.init(chartContainer); myChart.setOption(option); } ); </script>
然後釋出應用,輸入訪問路徑,進行訪問,效果如下圖: