HTML5 Plus移動App(5+App)開發入門指南
HTML5 Plus應用概述
HTML5 Plus移動App,簡稱5+App,是一種基於HTML、JS、CSS編寫的運行於手機端的App,這種App可以通過擴充套件的JS API任意呼叫手機的原生能力,實現與原生App同樣強大的功能和效能。
HTML5 Plus規範
通過HTML5開發移動App時,會發現HTML5很多能力不具備。為彌補HTML5能力的不足,在W3C中國的指導下成立了www.html5plus.org組織,推出HTML5+規範。
HTML5+規範是一個開放規範,允許三方瀏覽器廠商或其他手機runtime製造商實現。
HTML5+擴充套件了JavaScript物件plus,使得js可以呼叫各種瀏覽器無法實現或實現不佳的系統能力,裝置能力如攝像頭、陀螺儀、檔案系統等,業務能力如上傳下載、二維碼、地圖、支付、語音輸入、訊息推送等。
HBuilder的手機原生能力呼叫分2個層面:
- 跨手機平臺的能力呼叫都在HTML5+規範裡,比如二維碼、語音輸入,使用plus.barcode和plus.speech。編寫一次,可跨平臺執行。
- Native.js是另一項創新技術。手機OS的原生API有四十多萬,大量的API無法被HTML5使用。Native.js把幾十萬原生API封裝成了js物件,通過js可以直接調ios和android的原生API。這部分就不再跨平臺,寫法分別是plus.ios和plus.android,比如調ios game center,或在android手機桌面建立快捷方式。
Native.js的用法示例,var obj= plus.android.import("android.content.Intent");,將一個原生物件android.content.Intent對映為js物件obj,然後在js裡操作obj物件的方法屬性就可以了。
Native.js的詳細教程可以參考:
HTML5+ App
使用HTML5+開發的移動App並非mobile web頁面。這是新手最容易混淆的地方。mobile web的檔案存放在web伺服器上,而移動App的檔案存放在手機本地,編寫移動App的html、js、css檔案被打包到ipa或apk等原生安裝包,在手機客戶端執行。
用個更形象的列子,web app仍然是b/s結構,而移動App是c/s結構甚至是完全脫線的單機應用。
這或許有點超過一些人的想象,他們認為HTML就是web、就是b/s,事實上javascript早已可通過nodejs等技術執行在伺服器側,而在HBuilder的移動App裡,HTML、JS等檔案也可以被打包成原生安裝包。
當然這些移動App裡某些頁面也可以繼續從伺服器端以網頁方式下行,就像任何原生應用(如微信)都可以內嵌網頁一樣。
所以mobile web,在HBuilder裡新建專案時,屬於web專案。不要放置到移動App專案下。mobile web專案也不能真機聯調和打包。
舉幾個例子說明mobile web和移動App的區別。
例1:把一個mobile web專案,打包成移動App。
1. 在HBuilder裡新建一個web專案,把mobile web程式碼放進去。
2. 在HBuilder裡新建移動App
3. 在新建的移動App下找到manifest.json,將其中的入口頁面配置為mobile web的網路地址。
4. 然後點發行打包,就得到一個移動App的安裝包。除了有個安裝包和桌面有個快捷方式外,與瀏覽器的體驗不會有其他區別。
5. 不過注意,這樣的移動App體驗很差,它在頁面跳轉時會像瀏覽器那樣切換並且白屏,它完全無法脫線使用,沒有網路時點開這個app只能看到一片白板。這樣的app在Apple的Appstore稽核時是無法通過的,其他大的安卓市場也不會允許發行。
例子2:正規的移動App
1. 在HBuilder裡新建移動App專案
2. 在移動App裡編寫html、Js、css檔案,本地js通過ajax方式請求伺服器資料,通過plus.net物件避開跨域限制
3. 移動App裡的js可以通過plus物件呼叫手機原生能力
4. 編寫好的移動App點打包變成安裝包,這才是一個體驗良好的、可上線的移動App。
例子3:混合型移動App
這裡的混合型移動App,所指並非是原生和HTML5的hybrid App,而是指一部分頁面是本地的HTML,通過ajax與伺服器互動,另一部分頁面是從伺服器下行的mobile web頁面。
1. 分別新建一個web專案和一個移動App專案
2. 在移動App裡的某個html裡通過<a href= 或者location.href=或者webview物件的loadURL方法指定mobile web的頁面地址。
3. 在伺服器下行的mobile web頁面中,一樣可以通過js呼叫本地HTML5Plus api對硬體層進行訪問。類似微信JS SDK。
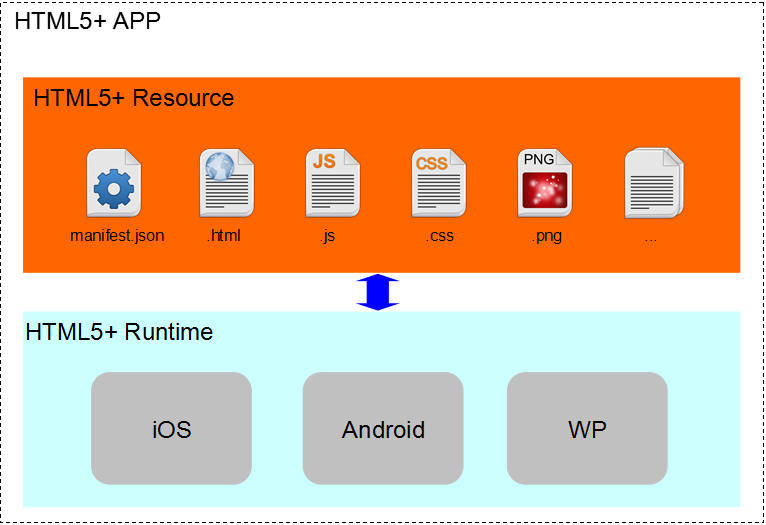
HTML5+ 應用架構

HTML5+ 規範 API 及demo示例
最新規範請參考http://www.html5plus.org/#specification
手機端體驗各個API的實現效果,ios手機在Appstore搜尋Hello H5+,Android手機下載地址。
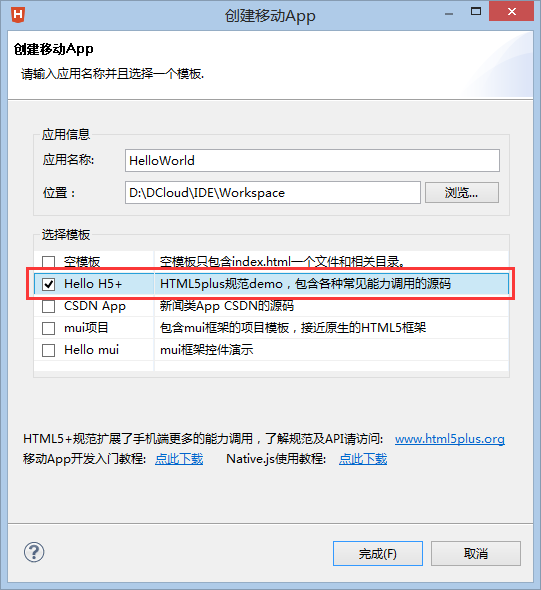
在HBuilder中新建移動App,選Hello H5+,即可看到這個demo的原始碼。
開發環境HBuilder
HBuilder內建HTML5+ APP開發環境,提供一套完整的移動應用開發解決方案。內建HTML5+ API語法提示,提高開發效率;整合真機執行環境,方便開發後即時在真機上檢視執行效果;整合應用雲端打包系統,不用部署xcode和Android sdk就可以打包應用。使開發者只需要使用HTML5、Javascript、CSS技術就可以快速開發跨平臺的移動應用。
下載地址:http://www.dcloud.io/
平臺支援
- iOS 5.0及以上
- Android 2.3及以上
手把手教你開發HelloWord
建立HelloWord應用
- 在選單欄中選擇“檔案”-> “新建”->“移動App”(快捷鍵Ctrl+N A),開啟“建立移動App”對話方塊,在應用名稱中輸入“HelloWorld”;
注意新建移動App需要聯網分配一個appid,在真機聯調、打包發行時都需要這個ID,所以不聯網無法建立移動App。
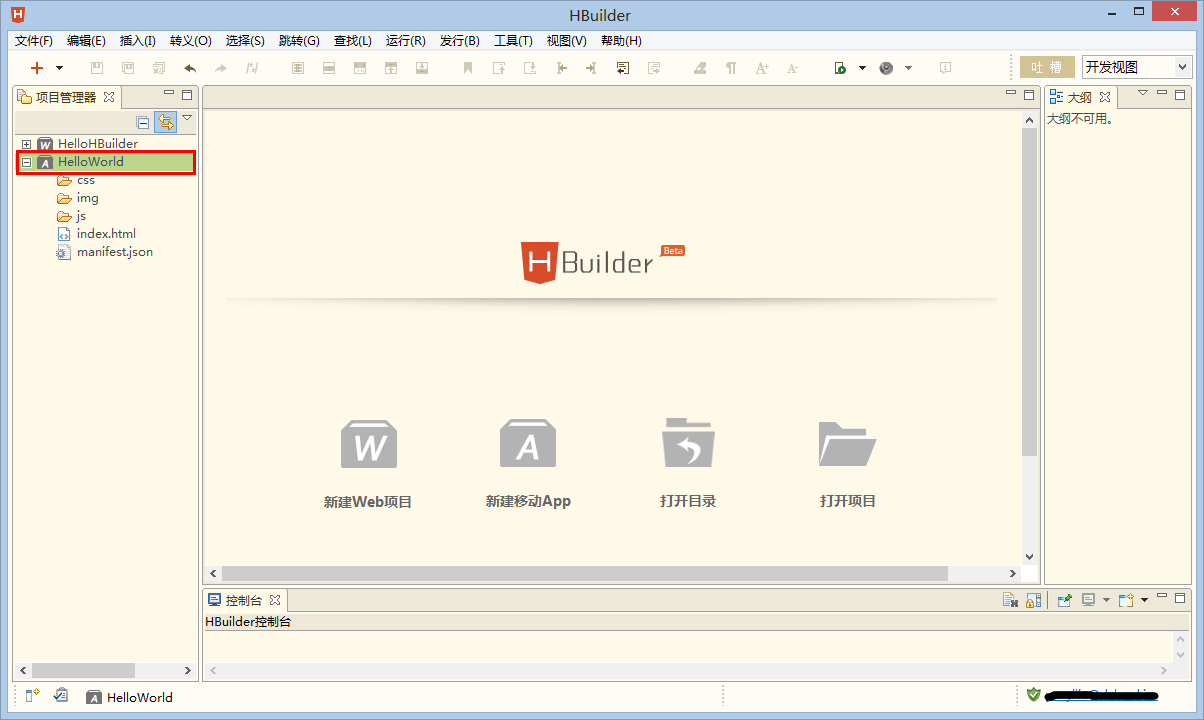
- 建立完成後,會在專案管理器中顯示新建的“HelloWorld”專案

manifest.json
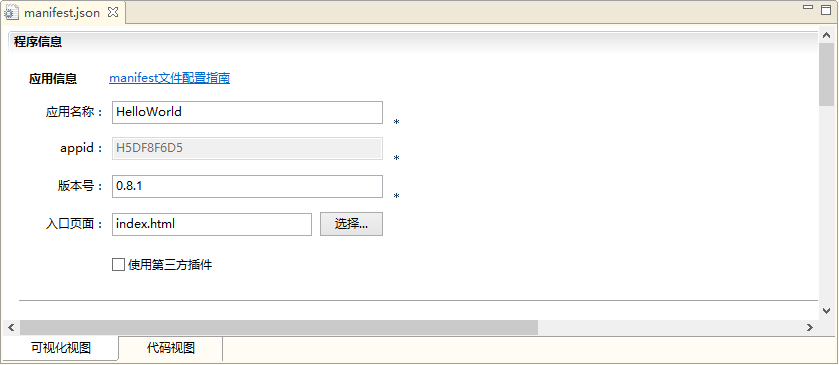
在專案管理器中雙擊“manifest.json”檔案,開啟應用配置頁面:
對於要打包的原生應用而言,其各種配置均在此處。具體配置教程見:Manifest.json檔案配置,或者點選配置頁面上的“manifest檔案配置指南”連結。
呼叫HTML5+ API
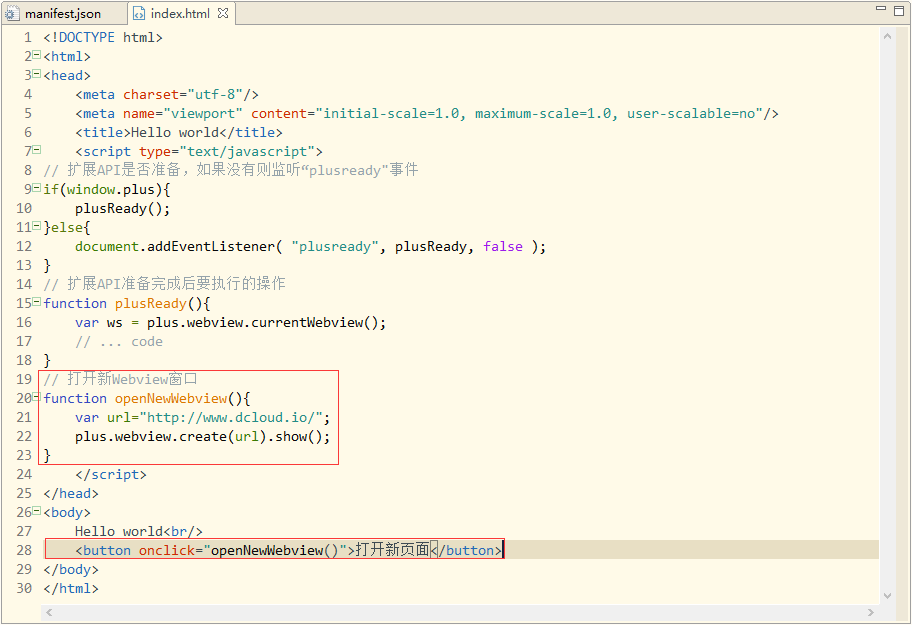
在專案管理器中雙擊“index.html”檔案(快捷鍵Ctrl+T 然後輸入in選擇檔案回車),對於HTML5+應用的頁面有一個很重要的“plusready”事件,此事件會在頁面載入後自動觸發,表示所有HTML5+ API可以使用,在此事件觸發之前不能呼叫HTML5+ API,所以應該在此事件回撥函式中呼叫頁面初始化需要呼叫的HTML5+ API,而不應該在onload或DOMContentLoaded事件中呼叫:
<!DOCTYPE html><html><head><metacharset="utf-8"/><metaname="viewport"content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/><title>Hello world</title><scripttype="text/javascript">// 擴充套件API是否準備好,如果沒有則監聽“plusready"事件if(window.plus){
plusReady();}else{
document.addEventListener("plusready", plusReady,false);}// 擴充套件API準備完成後要執行的操作function plusReady(){var ws = plus.webview.currentWebview();//pw回車可輸出plus.webview// ... code}</script></head><body></body></html>
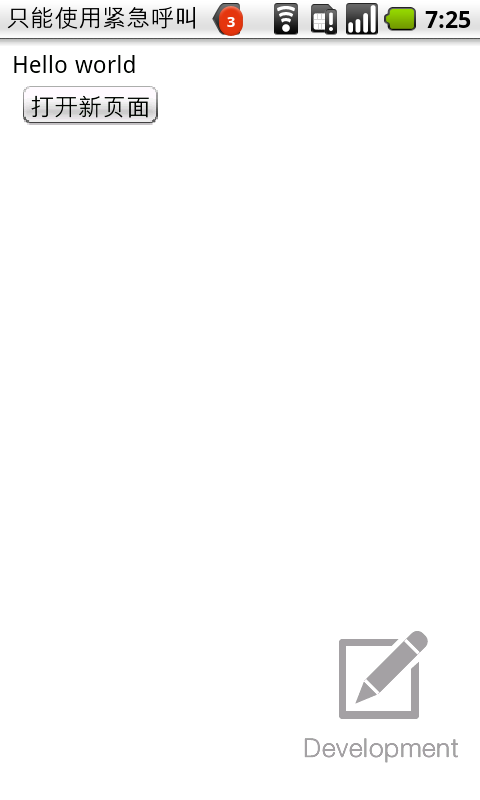
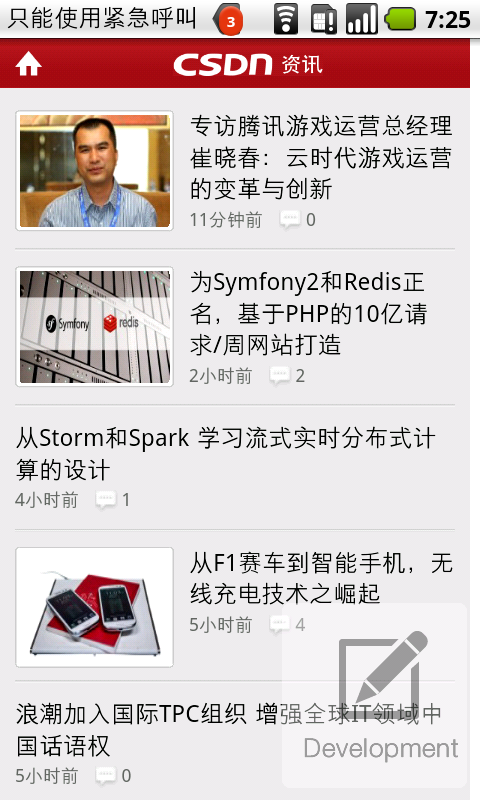
編輯程式啟動後預設顯示的頁面index.html,在頁面中新增一個按鈕,點選後將開啟新頁面載入“<http://m.csdn.net/>”,為了實現此功能,我們需要用到HTML5+擴充套件API中plus.webview.createWebview()方法建立視窗:
編輯完成後,按Ctrl+S鍵儲存。
真機執行 run in device
寫完程式碼後,我們可以通過真機執行來檢視效果。真機執行有3個特點:
1. 真實。雖然PC端HBuilder的邊改邊看也可以看大致的頁面,但真實的佈局效果以及手機上的特殊能力呼叫,還是必須在真機測試。
2. 邊改邊看。在HBuilder更改頁面並儲存後,可立即同步在真機上看到儲存後的顯示效果。比開發原生應用還方便。
3. 檢查錯誤和log。手機執行HTML等檔案時如果發生錯誤以及列印的console.log,都可以在真機執行時從手機端反饋回到HBuilder的控制檯,在控制檯直接檢視。
注意只有移動App專案才可以真機聯調。
在HBuilder的“專案管理器”中選擇建立的“HelloWorld”應用。
啟動真機執行
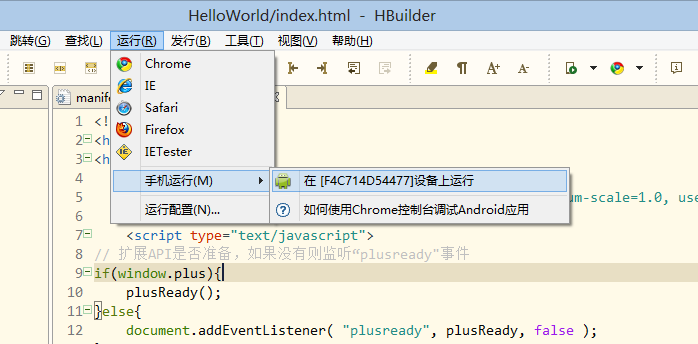
將iOS或Android裝置連線到電腦,這時HBuilder會自動檢測連線到電腦上的裝置,通過選單欄中的“執行”選單啟動:
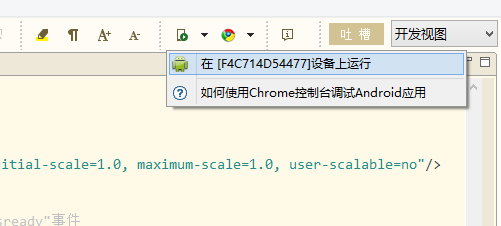
也可通過工具欄啟動:
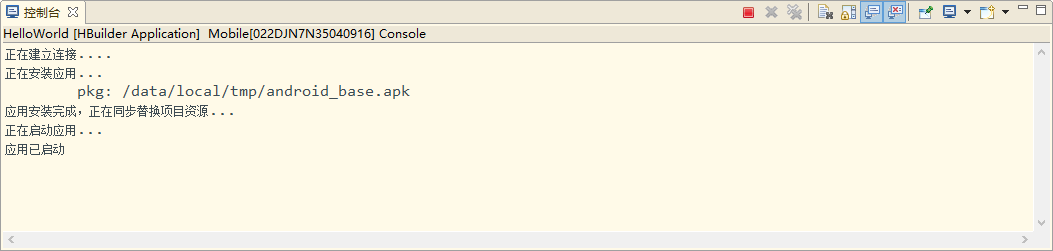
啟動真機執行後,在控制檯中顯示以下資訊:
注:如果提示錯誤資訊,請嘗試“終止”後重新啟動真機執行!
啟動後會彈出提示框,選擇“確定”,顯示以下頁面:

在Android裝置會自動安裝並啟動HBuilder除錯基座,iOS裝置需要開發者手動點選手機桌面的HBuilder除錯App。
注意:真機聯調App時,提供的是一個測試環境,並不真實發生打包,除錯基座App的名字、圖示、啟動封面圖片、是否可旋轉這些只有打包才能更改的屬性不會因為開發者修改manifest檔案而變化。只有修改manifest且點選選單發行-打包後,上述4個設定才能更改。
執行後,HBuilder中修改頁面程式碼,儲存後會自動同步到手機中,如果手機當前展示著被修改的頁面,則會重新整理頁面。
嘗試在js中在plus ready之後編寫console.log,或者改寫錯誤的js,可以直接在HBuilder的控制檯看到結果。
如果真機執行遇到各種故障,請點選執行選單裡的真機執行常見故障指南。
debug除錯
除了真機執行,我們還可以利用chrome和safari的開發者控制檯來除錯5+App。
可以使用真機插上資料線,也可以使用模擬器。所有Api包括plus的各種api,甚至包括plus.ios和plus.android的原生物件,都可以除錯。
在HBuilder的選單執行-手機執行裡有教程的連結。
但他們也有侷限性,chrome除錯需要使用Android4.4以上的裝置並且要翻牆,safari除錯需要使用mac電腦。
發行打包
完成應用頁面的編輯後,需要正式打包為原生的apk或ipa安裝包。
首先明確一下,有人說HTML5做的應用無法通過蘋果Appstore稽核,這是錯誤的說法。蘋果只是拒絕開發者把web站點直接打包上Appstore,它認為這是給Appstore製造垃圾應用,如果是原生體驗的App,雖然使用HTML5技術,蘋果也不會拒絕上架。事實上Appstore上使用HTML5技術的App超過20w。
HBuilder提供的打包有云打包和本地打包兩種。
HBuilder並不會向開發者收取任何有關打包的費用,也不限制開發者使用本地打包。
雲打包的特點是DCloud官方配置好了原生的打包環境,可以把HTML等檔案編譯為原生安裝包。
1. 對於不熟悉原生開發的前端工程師,雲打包大幅降低了他們的使用門檻。
2. 對於沒有mac電腦的開發者,他們也可以通過雲打包直接打出iOS的ipa包。
無論雲打包還是本地打包,都在HBuilder的選單-發行中。
本地打包在該選單下有詳細教程,此處僅對雲打包進行說明。
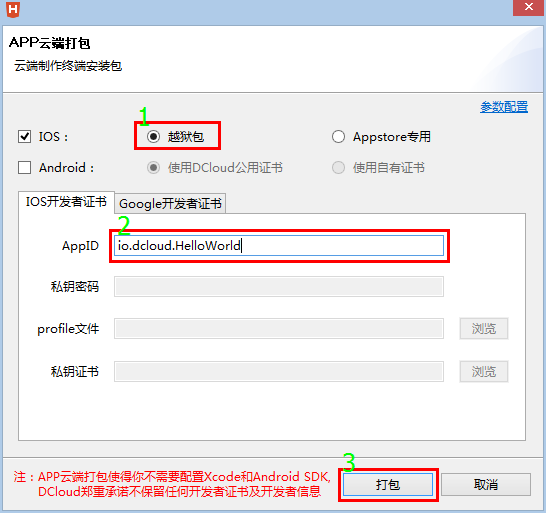
通過選單欄中的“發行”->“App打包”,開啟“App雲端打包”對話方塊提交。
注意只有移動App專案才可以打包。
iOS釋出
對於iOS平臺,可以選擇越獄包或正式包(Appstore專用或企業證書),前者只能安裝在已越獄的裝置上,後者則可通過iDP證書打包提交到Appstore釋出、或通過iEP證書打包在企業內部發布。
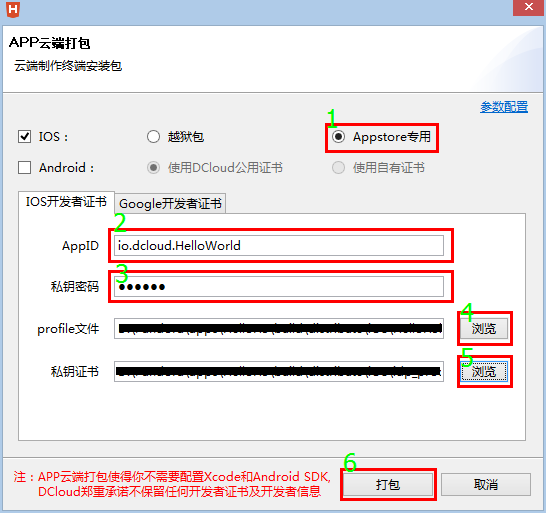
配置打包資訊
- 越獄包

AppID:iOS應用標識,推薦使用反向域名風格的字串,如“com.domainname.appname”。 - 正式包

AppID:iOS應用標識,推薦使用反向域名風格的字串,如“com.domainname.appname”,必須與profile檔案繫結的App ID匹配。
私鑰證書:iOS Certificates檔案(.p12);
私鑰密碼:匯入私鑰證書的密碼;
Profile檔案:iOS Provisioning Profile檔案(.mobileprovision),必須與蘋果App ID和私鑰證書區配;
證書生成請參考http://ask.dcloud.net.cn/article/152
檢視打包狀態
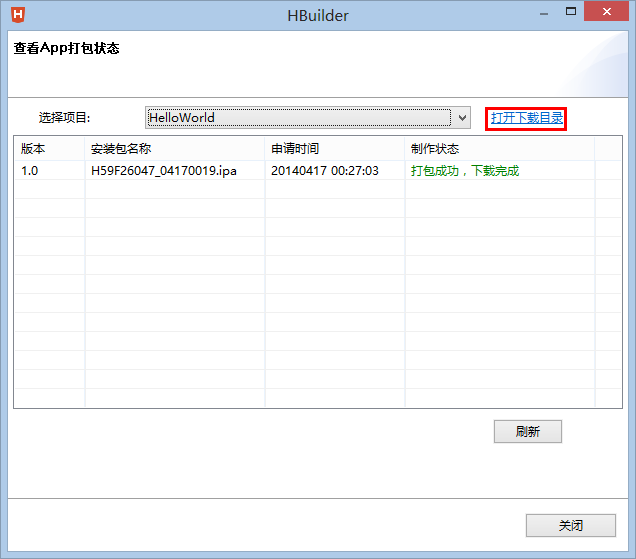
通過選單欄中的“發行”->“檢視打包狀態”,開啟“檢視App打包狀態”對話方塊,可檢視打包歷史記錄和狀態:
如果“製作狀態”欄顯示“打包成功,下載完成”則表示雲端打包完成,可點選“開啟下載目錄”檢視下載的安裝包。
Android釋出
對於Android平臺,可以選擇使用DCloud生成的公用證書或自己生成的證書,兩者不影響安裝包的釋出,唯一的差別就是證書中開發者和企業資訊不同。
生成Android簽名證書
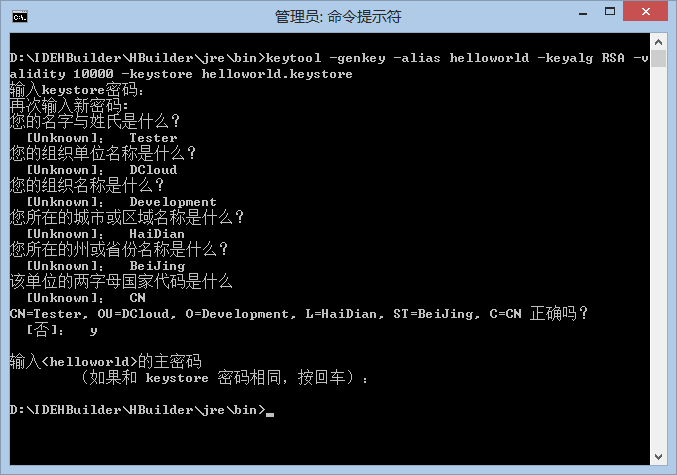
(使用DCloud公用證書可忽略此操作)確保電腦上安裝了JRE,我們將使用JRE自帶的建立和管理數字證書的工具Keytool。使用以下命令生成證書:
keystorehelloworld.keystore 表示生成的證書,可以加上路徑(預設在使用者主目錄下);aliashelloworld 表示證書的別名是helloworld;keyalgRSA 表示採用的RSA演算法;validity10000 表示證書的有效期是10000天。
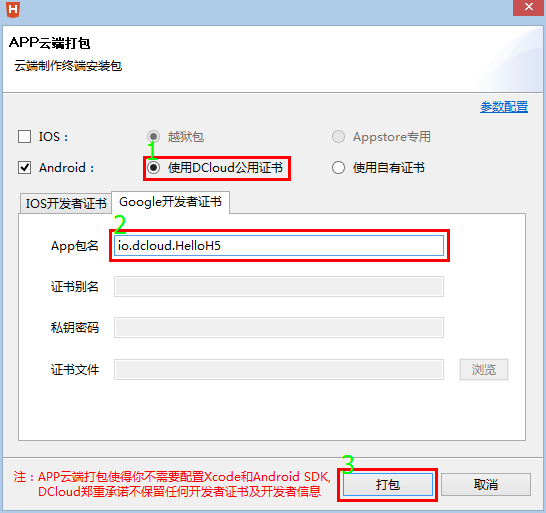
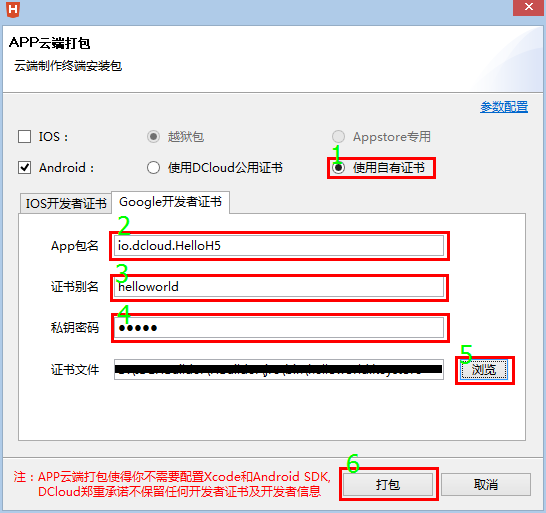
配置打包資訊
- 使用DCloud公用證書

App包名:Android應用包名,使用反向域名風格的字串,如“com.domainname.appname”。 - 使用自有證書

App包名:Android應用包名,推薦使用反向域名風格的字串,如“com.domainname.appname”;
證書別名:生成證書時使用-alias引數設定的證書別名;
私鑰密碼:生成證書時使用的keystore密碼;
證書檔案:生成證書時使用-keystore引數設定的證書儲存路徑;
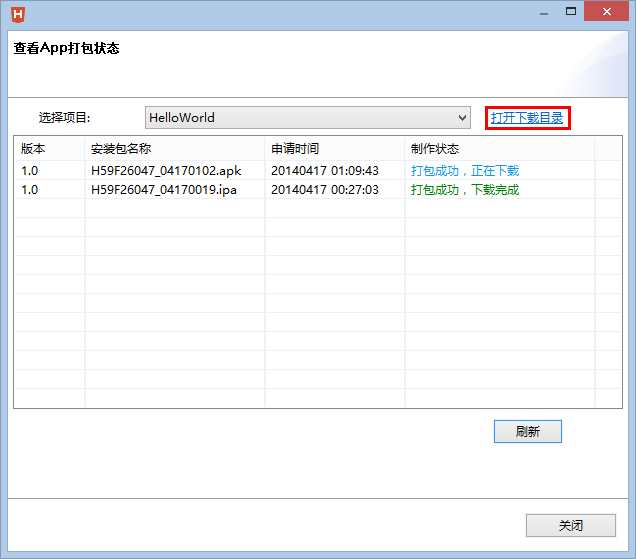
檢視打包狀態
通過選單欄中的“發行”->“檢視打包狀態”,開啟“檢視App打包狀態”對話方塊,可檢視打包歷史記錄和狀態:
如果“製作狀態”欄顯示“打包成功,下載完成”則表示雲端打包完成,可點選“開啟下載目錄”檢視下載的安裝包。
已經打好的安裝包,允許開發者在2天內繼續下載。2天后伺服器端會清除檔案。
遇到打包失敗,常見原因是:
如果使用自用證書,很可能是證書配置錯誤。
如果使用DCloud證書仍然出錯,很可能是圖片錯誤。所有圖片格式必須是標準png,且嚴格符合解析度要求。使用其他圖片格式重新命名為png會導致打包失敗!
其他錯誤請參考: 雲打包常見錯誤排查指南
UI框架
HBuilder並不限制UI框架,開發者使用任何UI框架均可以。
不過市面上確實沒有什麼好的手機App前端框架,DCloud開發了mui框架,它的效能更高,樣式也更接近原生App,並且mui呼叫了HTML5+擴充套件能力,可以實現更好的體驗。
我們強烈推薦開發移動App的開發者使用mui框架,詳情請參考文件中心mui章節。
請注意,mui只封裝了部分HTML5Plus Api,學會mui框架不代表可以不學習HTML5Plus規範。mui不會做的很重,只是很有限的通過封裝簡化了常見開發過程。
開發資源
HelloH5+示例應用,應用中包括幾乎所有plus API的示例:
- iOS:Appstore中搜索Hello H5+
- Android:下載地址

獲取Hello H5+的原始碼,在HBuilder中新建移動App,選Hello H5+。可以檢視所有plus api的呼叫樣例程式碼。
Hello mui示例應用,漂亮且高效能的前端UI框架:
下載頁面
