VUE 實現select聯動效果
Vue獲取下拉選單的值,用v-model,只有點選下拉框的值才會賦值到下拉框中,並且初始化時下拉框裡沒有資料,而改用$event就不會出現這樣的問題。
coding:
v-model解決方式:
<div style="width:100%;">
<span class="two_float">二級聯動:</span>
<select v-on:change="indexSelect" v-model="indexId">
<option v-for="option1 in YX" v-bind:value="option1.text">{{option1.text}}</option>
</select>
<select>
<option v-for="option2 in selection" v-bind:value="option2.text">{{option2.text}}</option>
</select>
</div>
事件:獲取value值
indexSelect(){
this.A = this.indexId;
// console.log(this.A);
},
改用$event解決:
<div style="width:100%;">
<span class="two_float">二級聯動:</span>
<select v-on:change="indexSelect($event)">
<option v-for="option1 in YX" v-bind:value="option1.text">{{option1.text}}</option>
</select>
<select>
<option v-for="option2 in selection" v-bind:value="option2.text">{{option2.text}}</option>
</select>
</div>
事件:獲取value值
indexSelect(event){
this.A = event.target.value;
// console.log(this.A);
},
下拉框中的值:
YX:[
{
text:'計信院',
ZY:[
{text:'軟體工程'},
{text:'電腦科學與技術'},
{text:"資訊保安"},
]
},
{
text:'商學院',
ZY:[
{text:'旅遊管理'},
{text:'工商管理'},
{text:"行政管理"},
]
},
]
計算聯動資料值:實現思路
computed : {
selection :function(){
for(var i = 0; i < this.YX.length; i++){
if(this.YX[i].text == this.A){
return this.YX[i].ZY;
}
}
},
},
在這裡要重點說一下event事件,
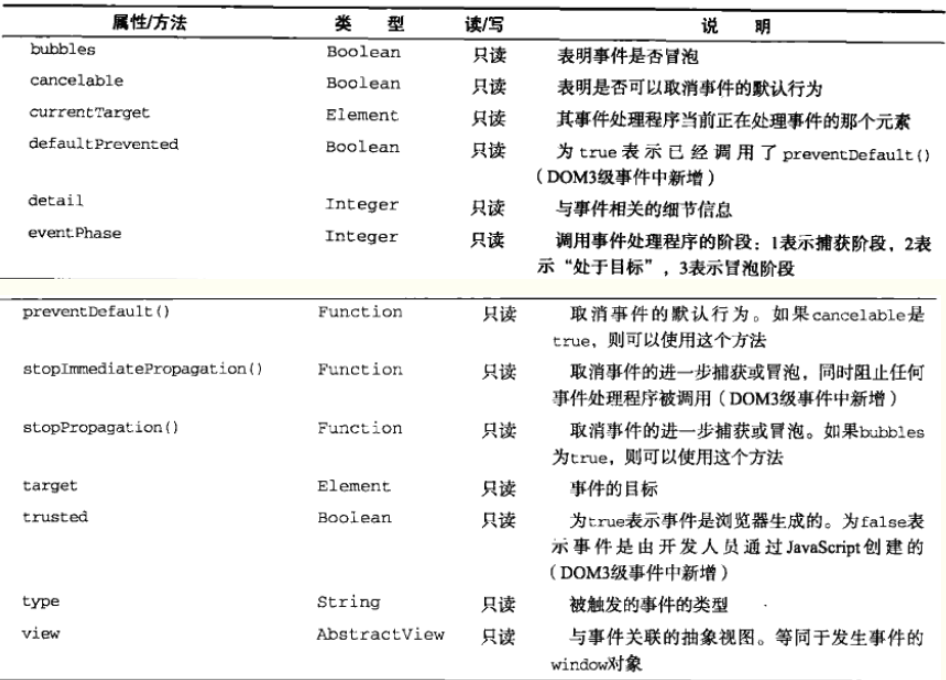
在觸發DOM上的某個事件時,會產生一個事件物件event,這個物件中包含著所有與事件有關的資訊。包含導致事件的元素event.target,事件的種類event.type,以及與特定事件的相關資訊。

相關推薦
VUE 實現select聯動效果
Vue獲取下拉選單的值,用v-model,只有點選下拉框的值才會賦值到下拉框中,並且初始化時下拉框裡沒有資料,而改用$event就不會出現這樣的問題。coding: v-model解決方式: <div style="width:100%;">
jquery+php實現select聯動效果(兩級聯動)
HTML程式碼: <div class="form-group">
vue實現二級聯動效果
區域 紐約 select doctype use sel height www over 你如城市與省份間的二級聯動效果 <!DOCTYPE html> <html> <head> <meta charset="UTF
vue實現星級評價效果
com float exp 分享圖片 lock cor hasd 評價 重新 希望對你們有用,已經自己試過可以的才發布出來的 效果如下: html: <template> <div class="evaStar"> <ul clas
用js和jq分別實現二級聯動效果
js jq 二級聯動界面: 兩個下拉框。用js方法實現:用jq方法實現:註意:在js中的for(var a in 數組) 其中的變量a依舊是下標,不是元素的值,跟其他的語言有點不一樣。同時,在js中,數組的下標是可以存放文字的。用js和jq分別實現二級聯動效果
基於Vue實現拖拽效果
效果圖 分清clientY pageY screenY layerY offsetY的區別 在我們想要做出拖拽這個效果的時候,我們需要分清這幾個屬性的區別,這幾個屬性都是計算滑鼠點選的偏移值,我們需要對其進行了解才可以繼續實現我們的拖拽效果 clientY 指的是距離可視頁面左上角
vue實現拖放效果
html: <template> <div class='drag-content'> <div class='project-content'> <div v-for='(tag,index) in tags' class=
Vue 實現展開摺疊效果
Vue 實現展開摺疊效果 效果參見:https://segmentfault.com/q/1010000011359250/a-1020000011360185 上述連結中,大佬給除了解決方法,再次進行總結,方便以後使用。 除了使用jQuery的方式實現上述效果,同樣可以在Vue實現,下面是解決辦法
安卓實現listview聯動效果且選項多選
實現效果如圖,點選大洲進行第一個listview資料的重新整理且聯動第二個listview資料更新,正常第二個listview是單選,點選後進行資料重新整理,現在做的是資料多選最後點選確定按鈕進行資料提交 首先實現兩個listview聯動效果: 資料來源如下 "
Vue入門(一)-Vue實現選項卡效果
鑑於程式碼有些年代,且當時實現方式很不好,遭到了眾多噴子的人身攻擊,此文章終結,不必浪費大家時間了。---------------------------------------------------
如何使用Vue實現拖拽效果pageY、screenY、clientY、layerY、offsetY
1.效果圖 2.分清clientY pageY screenY layerY offsetY的區別 在我們想要做出拖拽這個效果的時候,我們需要分清這幾個屬性的區別,這幾個屬性都是計算滑鼠點選的偏移值,我們需要對其進行了解才可以繼續實現我們的拖拽效果 c
Android開發之解析XML並實現三級聯動效果
本例項主要應用XmlPullParser解析XML文件中的省市區,然後將資料繫結到Spinner上實現三級聯動的效果。關於XmlPullParser的詳解大家可以參考《Android開發之使用PULL解析和生成XML》一文。 執行效果圖: 程式程式碼: 核
省份城市實現二級聯動效果
<script> var citys = new Array(); //一個二維陣列,用於儲存省市,依次對應 citys[1]=new Array("濟南","青島","煙臺","濟寧","德州","萊蕪"); city
區域聯動自定義div實現select標籤的選擇效果
因專案對區域的樣式有要求,而select標籤的option不能自定義,故通過div實現select標籤的選擇效果。 說明如下: 1.實現點選文字框和⌵區域框出現,點選其他地方區域框關閉,通過在該頁面的最大級div(非body)上增加點選事件實現:ng-click="areaHide($eve
vue利用better-scroll實現通訊錄式列表滾動和左右聯動效果(2)
3.右邊字母列表滑動或者點選時對應的字母高亮 _calculateHeight () { this.listHeight = [] const list = this.$refs.listgroup let height = 0
Vue下拉列表el-select二級聯動效果
最近公司有一個C#的專案需要來完成,前端用了Vue.js。首次使用Vue.js還是有點不適應的。 功能介紹:要實現第一級下拉列表資料改變時,二級下拉列表的值隨著改變。 <el-form-item prop="p_Roleprop" label="角色許可權:">
通過隱藏option實現select的聯動效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.
vue 實現 ios 原生picker 效果(實現思路分析)
sta 效果 cursor touchend orm dex tex sub alt 以前最早實現了一個類似的時間選擇插件,但是適用範圍太窄,索性最近要把這個實現方式發布出來,就重寫了一個高復用的vue組件。 支持安卓4.0以上,safari 7以上 效果預覽 gitHu
Django 表單 (中)-動態實現select效果
django 動態 select 在Django裏面,看看如何通過form來實現一個動態地select下拉框的效果。首先看看靜態的select的效果models.pyclass city(models.Model): name=models.CharField(max_length=32)
C#用ComboBox控件實現省與市的聯動效果的方法
cat 數據 就是 mode var aio 默認 tchar bottom 本文實例講述了C#用ComboBox控件實現省與市的聯動效果的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下: using System; using System.Collec