圖解Vue.js專案及其目錄結構
專案包含:
- 基礎庫:
vue.js、vue-router、vuex、whatwg-fetch - 編譯/打包工具:
webpack、babel、node-sass - 單元測試工具:
karma、mocha、sinon-chai - 本地伺服器:
express
build:最終釋出的程式碼的存放位置。
config:配置路徑、埠號等一些資訊,我們剛開始學習的時候選擇預設配置。
node_modules:npm 載入的專案依賴模組。
src:這裡是我們開發的主要目錄,基本上要做的事情都在這個目錄裡面,裡面包含了幾個目錄及檔案:
assets:放置一些圖片,如logo等
components:目錄裡放的是一個元件檔案,可以不用。
App.vue:專案入口檔案,我們也可以將元件寫這裡,而不使用components目錄。
main.js :專案的核心檔案
static:靜態資源目錄,如圖片、字型等。
test:初始測試目錄,可刪除
.XXXX檔案:配置檔案。
index.html:首頁入口檔案,可以新增一些meta資訊或者同統計程式碼啥的。
package.json:專案配置檔案。
README.md:專案的說明檔案。
目錄結構
-
├── README.md 專案介紹 -
├── index.html 入口頁面 -
├── build 構建指令碼目錄 -
│ ├── build-server.js 執行本地構建伺服器,可以訪問構建後的頁面 -
│ ├── build.js 生產環境構建指令碼 -
│ ├── dev-client.js 開發伺服器熱過載指令碼,主要用來實現開發階段的頁面自動重新整理 -
│ ├── dev-server.js 執行本地開發伺服器 -
│ ├── utils.js 構建相關工具方法 -
│ ├── webpack.base.conf.js wabpack基礎配置 -
│ ├── webpack.dev.conf.js wabpack開發環境配置 -
│ └── webpack.prod.conf.js wabpack生產環境配置 -
├── config 專案配置 -
│ ├── dev.env.js 開發環境變數 -
│ ├── index.js 專案配置檔案 -
│ ├── prod.env.js 生產環境變數 -
│ └── test.env.js 測試環境變數 -
├── mock mock資料目錄 -
│ └── hello.js -
├── package.json npm包配置檔案,裡面定義了專案的npm指令碼,依賴包等資訊 -
├── src 原始碼目錄 -
│ ├── main.js 入口js檔案 -
│ ├── app.vue 根元件 -
│ ├── components 公共元件目錄 -
│ │ └── title.vue -
│ ├── assets 資源目錄,這裡的資源會被wabpack構建 -
│ │ └── images -
│ │ └── logo.png -
│ ├── routes 前端路由 -
│ │ └── index.js -
│ ├── store 應用級資料(state) -
│ │ └── index.js -
│ └── views 頁面目錄 -
│ ├── hello.vue -
│ └── notfound.vue -
├── static 純靜態資源,不會被wabpack構建。 -
└── test 測試檔案目錄(unit&e2e) -
└── unit 單元測試 -
├── index.js 入口指令碼 -
├── karma.conf.js karma配置檔案 -
└── specs 單測case目錄 -
└── Hello.spec.js
環境安裝
本專案依賴 node.js, 使用前先安裝 node.js 和 cnpm(顯著提升依賴包的下載速度)。
-
然後安裝 cnpm 命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
快速開始
-
git clone https://github.com/hanan198501/vue-spa-template.git -
cd vue-spa-template -
cnpm install -
npm run dev
命令列表:
-
#開啟本地開發伺服器,監控專案檔案的變化,實時構建並自動重新整理瀏覽器,瀏覽器訪問 http://localhost:8081 -
npm run dev -
#使用生產環境配置構建專案,構建好的檔案會輸出到 "dist" 目錄, -
npm run build -
#執行構建伺服器,可以檢視構建的頁面 -
npm run build-server -
#執行單元測試 -
npm run unit
前後端分離
專案基於 spa 方式實現前後端分離,伺服器通過 nginx 區分前端頁面和後端介面請求,分發到不同服務。前端物理上只有一個入口頁面, 路由由前端控制(基於vue-router),根據不同的 url 載入相應資料和元件進行渲染。
介面 mock
前後端分離後,開發前需要和後端同學定義好介面資訊(請求地址,引數,返回資訊等),前端通過 mock 的方式,即可開始編碼,無需等待後端介面 ready。 專案的本地開發伺服器是基於 express 搭建的,通過 express 的中介軟體機制,我們已經在 dev-server 中添加了介面 mock 功能。 開發時,介面的 mock 資料統一放在 mock 目錄下,每個檔案內如下:
-
module.exports = { -
// 介面地址 -
api: '/api/hello', -
// 返回資料 參考http://expressjs.com/zh-cn/4x/api.html -
response: function (req, res) { -
res.send(` -
<p>hello vue!</p> -
`); -
} -
}
模組化
開發時可以使用 ES2015 module 語法,構建時每個檔案會編譯成 amd 模組。
元件化
整個應用通過 vue 元件的方式搭建起來,通過 vue-router 控制相應元件的展現,元件樹結構如下:
-
app.vue 根元件(整個應用只有一個) -
├──view1.vue 頁面級元件,放在 views 目錄裡面,有子元件時,可以建立子目錄 -
│ ├──component1.vue 功能元件,公用的放在 components 目錄,否則放在 views 子目錄 -
│ ├──component2.vue -
│ └──component3.vue -
├──view2.vue -
│ ├──component1.vue -
│ └──component4.vue -
└──view3.vue -
├──component5.vue -
……
單元測試
可以為每個元件編寫單元測試,放在 test/unit/specs 目錄下面, 單元測試用例的目錄結構建議和測試的檔案保持一致(相對於src),每個測試用例檔名以 .spec.js結尾。 執行 npm run unit 時會遍歷所有的 spec.js 檔案,產出測試報告在 test/unit/coverage 目錄。
聯調方式
前後端分離後,由於服務端和前端的開發環境處於2臺不同的機器上,前端的非同步請求需要代理到後端機器中。 聯調的時候,只需通過 proxy 引數執行 dev 指令碼即可,所有 mock 目錄下定義的介面將會轉發到 proxy 引數指定的機器:
-
# 192.168.36.90:8088 為後端機器的環境地址 -
npm run dev -- --proxy=192.168.36.90:8088
執行專案:
-
1.cd project-name
-
2.npm install
-
3.npm run dev
-
4.在瀏覽器輸入localhost:8080
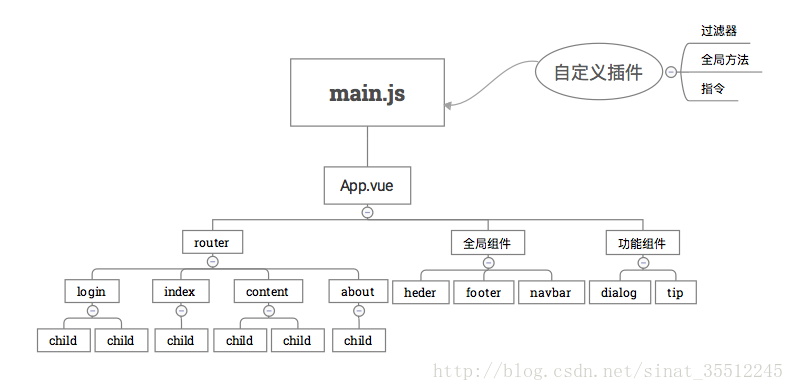
- main.js 是我們的入口檔案,主要作用是初始化vue例項並使用需要的外掛
import Vue from 'vue'
import App from './App'
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
- App.vue是我們的主元件,所有頁面都是在App.vue下進行切換的。其實你也可以理解為所有的路由也是App.vue的子元件。所以我將router標示為App.vue的子元件。
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>相關推薦
圖解Vue.js專案及其目錄結構
專案包含: 基礎庫: vue.js、vue-router、vuex、whatwg-fetch 編譯/打包工具:webpack、babel、node-sass 單元測試工具:karma、mocha、sinon-chai 本地伺服器:express build:最終釋
從零開始:一個正式的vue+webpack專案的目錄結構是怎麼形成的
如何從零開始一個vue+webpack前端工程工作流的搭建,首先我們先從專案的目錄結構入手。一個持續可發展,不斷加入新功能,方便後期維護的目錄結構究竟是長什麼樣子的?接下來閏土大叔帶你們一起手摸手學起來。初級前端初始化目錄篇專案伊始,我們肯定是先在terminal終端命令列(以下簡稱terminal)cd進入
Vue.js 專案目錄結構
Vue環境搭建 和其他前端開發一樣,Vue.js的開發環境也需要Node.js、npm和webpack等工具的支援。其中,Node.js 就是執行在服務端的JavaScript,npm是一個包管理工具,用來管理Vue.js專案所依賴的包,而webpack則是前端
linux命令格式,獲取幫助及其目錄結構簡要理解
linux 命令 命令行 我們都知道,一臺計算機要是沒通電,和一堆廢鐵沒什麽區別。那麽,通電開機進入系統後,會進入交互界面,等待用戶操作,人與計算機交互界面有兩種:GUI:圖形用戶接口。如我們平時使用的Windows ,linux的X window,有KDE和GOME. CLI:命令行接口,使用
在 Vue.js專案中如何定義全域性變數&全域性函式
在專案中,經常有些函式和變數是需要複用,比如說網站伺服器地址,從後臺拿到的:使用者的登入 token, 使用者的地址資訊等,這時候就需要設定一波全域性變數和全域性函式。 目錄 定義全域性變數 定義全
rails專案的目錄結構
appName/ app/ 用於存放模型、檢視和控制器的檔案 conifig/ 用於存放配置和資料庫連線的引數 config.ru-Rack 伺服器配置 db/ 用於存放資料庫模式和資料遷移的資訊 doc/ 用於存
GitHub上最熱門的十大Vue.js專案
在過去的一個月裡,Mybridge從將近150個Vue.js開源專案中精選出十個熱門專案,旨在幫助開發者找到自己需要的Vue.js開源專案 上榜開源專案所獲得Star數平均為:268 涉及的領域包括:系統設計,移動元件,影象過濾器,圖表,Nuxtjs,元件,錄音機,表格,谷歌地圖,懸停效果
用vscode開發vue.js專案
一、安裝node.js 首先需要安裝node環境,可以直接到中文官網http://nodejs.cn/下載安裝包。 安裝完成後,可以命令列工具中輸入node -v 和 npm -v,如果能顯示出版本號就安裝成功。 二、安裝vue-cli 安裝好node,我們可以直接
Java專案部署目錄結構與部署方法 打包方法attilax總結 目錄 1.1. Java web專案部署目錄結構 1 2. Springboot專案的部署結構 2 3. Java專案的開發模式下目錄
Java專案部署目錄結構與部署方法 打包方法attilax總結 目錄 1.1. Java web專案部署目錄結構 1 2. Springboot專案的部署結構 2 3. Java專案的開發模式下目錄結構與路徑 2 3.1. 原則上儘可能與jee規範一致比較好 2
Vue.js基礎學習之 搭建vue.js 專案框架。
還是那就俗話,寫部落格的原因就是為記筆記。其實本人也在word 文件上,也記了,但是怕丟。所以寫成部落格,當自己再需要的時候可以檢視。本人主要是c#,asp.net。為了能一人獨立開發一個完整的專案,所以學習一套前端的架構。有錯誤的地方,歡迎大家指出。不說廢話,趕緊利索的寫實
詳解Vuex在Vue.js專案開發中的應用
Vue.js是國內當下十分流行的一個前端Web框架,具有豐富的組建和庫支援,其中Vuex可以說是最為重要的一個了,但是,在一些專案中,我們甚至都不會用到Vuex,所有Vue開發者有時候就會忽略掉這樣一個重要的組建,今天我就結合自己的學習過程,對Vuex做一個總結
STS下web專案的目錄結構講解
前言:之前看書的時候一直沒搞懂STS下web專案的結構是啥樣的,有main,resources,甚至在src下還有個src目錄,就很奇怪,正好導師給了個基於SSM框架的比較初級的web小專案讓我改改,拿到之後就順便研究了一下這個目錄結構。
vue源碼解讀-目錄結構
全局 creat 編輯器 eat edit pil 支持 編碼風格 平臺 目錄結構 ├── scripts ------------------------------- 構建相關的文件,一般情況下我們不需要動│ ├── git-hooks --------------
使用Jenkins部署Vue.js專案
Jenkins是非常流行的持續整合工具。使用Jenkins部署伺服器端應用程式是非常方便的,那麼使用Jenkins部署web前端應用程式效果怎麼樣呢,如果可以使用Jenkins部署,那麼就可以直接從版本庫自動拉取,自動構建,相比傳統方式會省去很多麻煩。 一、準備 伺服器上
vue.js 專案打包
vuejs是個前端框架,npm run dev的目的在於前端開發的時候可以實時除錯。所以npm run dev 只是開發時期會用到,在生產環境中我們應該使用nginx,apahce tomcat等應用伺服器部署!現在嘗試把這個專案放到本地的tomcat伺服器上去執行。首先npm run build,然後把di
Eclipse JAVA專案的 目錄結構 和 匯入 import選單使用
目錄 說明:本文所有測試以java工程為例; 回到頂部 1. Eclipse下的java工程目錄 eclipse的基本工程目錄叫做workspace,每個執行時的eclipse例項只能對應一個workspace,也就是說,workspace是當前工
深入解析Vue.js專案API、Router配置拆分實踐
前後端分離開發方式前端擁有更高的控制權 隨著前端框架技術的飛速發展,Router這個概念也被迅速普及到前端專案中,在早期前後的沒有分離的時期下,並沒有明確的路由概念,前端頁面跳轉大多是通過後端進行請求轉發的,比如在Spring MVC專案中,進行一個頁面跳轉如下(畫紅線部分):
Flask 學習1 專案搭建 目錄結構
一、程式的目錄結構 |ProjectName |-app/ 程式包 | |-__init__.py | |-models.py // 資料庫模型 | |-emails.py // 郵件處理程式 | |-main/ // 程式模組,根據業務區分,不同的模組可以各自擁有自己的單
ASP.NET MVC 入門2、專案的目錄結構與核心的DLL
我們新建一個ASP.NET MVC的Web Application後,預設的情況下,專案的目錄結構如下: App_Data :這個目錄跟我們一般的ASP.NET website是一樣的,用於存放資料。 Content :這個目錄是建議用來存放一下資原始檔的。例如CSS、JS、圖片
開啟Scrapy專案之旅之一:認識Scrapy專案的目錄結構
建立一個爬蟲專案,框架會自動: 1、生成一個同名專案資料夾 資料夾包括:同名子資料夾+scrapy.cfg檔案 2、同名子資料夾:核心程式碼 scrapy.cfg檔案:配置檔案 3、同名子資料夾: _init_py檔案:專案的初始化檔案,專案的初始化資訊。 items.py檔