vue.js 專案打包
阿新 • • 發佈:2018-12-16
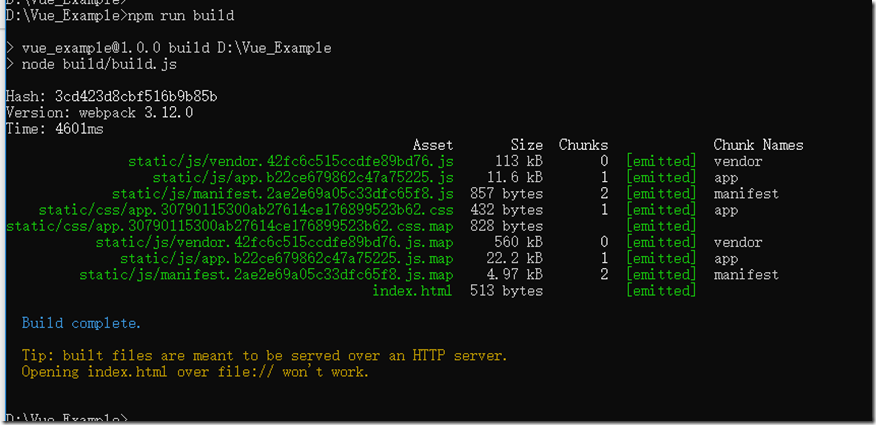
vuejs是個前端框架,npm run dev的目的在於前端開發的時候可以實時除錯。所以npm run dev 只是開發時期會用到,在生產環境中我們應該使用nginx,apahce tomcat等應用伺服器部署!現在嘗試把這個專案放到本地的tomcat伺服器上去執行。首先npm run build,然後把dist下生成的檔案丟到一個tomcat伺服器webapp下面的一個自定義資料夾
打包生成dist資料夾
生成的js者是壓縮後的
refer to :
ttps://jingyan.baidu.com/article/656db918c8963de381249cf4.html
https://cn.vuejs.org/v2/guide/deployment.html
不使用構建工具
如果用 Vue 完整獨立版本,即直接用 <script> 元素引入 Vue 而不提前進行構建,請記得在生產環境下使用壓縮後的版本 (vue.min.js)。兩種版本都可以在安裝指導中找到。
使用構建工具
當使用 webpack 或 Browserify 類似的構建工具時,Vue 原始碼會根據 process.env.NODE_ENV 決定是否啟用生產環境模式,預設情況為開發環境模式。在 webpack 與 Browserify 中都有方法來覆蓋此變數,以啟用 Vue 的生產環境模式,同時在構建過程中警告語句也會被壓縮工具去除。這些所有 vue-cli 模板中都預先配置好了,但瞭解一下怎樣配置會更好。