實踐操作:六步教你如何用開源框架Tensorflow物件檢測API構建一個玩具檢測器
TensorFlow物件檢測API是一個建立在TensorFlow之上的開源框架,可以輕鬆構建,訓練和部署物件檢測模型。
到目前為止,API的效能給我留下了深刻的印象。在這篇文章中,我將API的物件設定為一個可以運動的玩具。本文將用六個步驟突出API的效能並教你如何構建一個玩具探測器,你也可以根據這六個步驟擴充套件與實踐你想要構建的任何單個或多個物件檢測器。

TensorFlow玩具檢測器
程式碼在我的GitHub repo上。
地址:https://github.com/priya-dwivedi/Deep-Learning/tree/master/tensorflow_toy_detector
第一步:收集資料
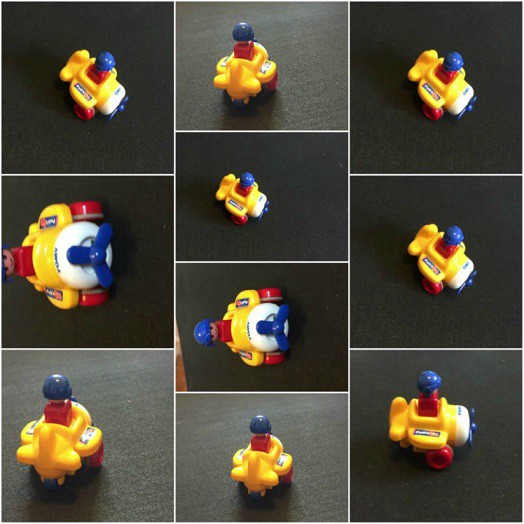
第一步是為你的專案收集影象,你可以從谷歌上下載。在我的例子中,我建立了一個飛機玩具的視訊,並使用Opencv從視訊中提取影象。這節省了我很多時間。我確保影象是從多個角度拍攝的。你也可以隨機改變一些影象的亮度,這樣探測器就可以在不同的光線條件下工作了。大致來說,你需要提供總共100-150張圖片就足夠了。參見下面的一些示例圖片:

玩具的不同角度
第二步:為影象添加註釋
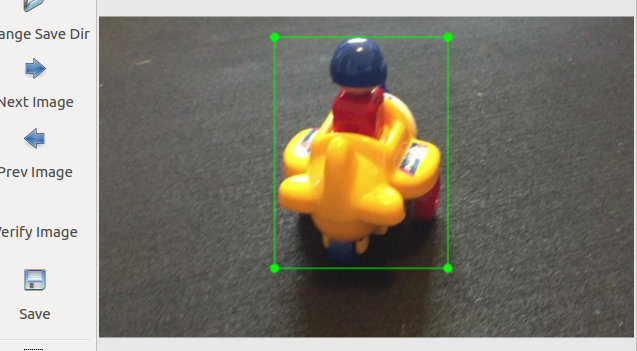
我使用Labelimg來註釋影象,它是一個圖形化的影象註釋工具。安裝地址:https://github.com/tzutalin/labelImg這是一個非常有用的工具,註釋是在Pascal VOC的格式中建立的,稍後你可以看到這個格式的用處。Labelimg是用Python編寫的,並使用Qt作為介面。我使用了Python3 + Qt5這個組合來操作,事實證明是沒有問題的(請參見帶註釋的影象示例)。從本質上說,我們為物件識別x和y的最大值與最小值,並將其傳遞給模型以及用於訓練的影象。

使用labelimg為玩具添加註釋
第三步:建立TFR資料集
Tensorflow API想讓資料集最終變為TFRecord檔案格式。這一步驟可能是最棘手的部分。但是,Tensorflow提供了一些方便的指令碼,以幫助你啟動- create_pascal_tf_record.py和create_pet_tf_record.py。由於labelimg已經以正確的格式建立了註釋,所以我使用最小編輯的create_pet_tf_record.py。同時,這個指令碼隨機抽取30%的資料並建立了一個驗證TFR檔案。
需要注意的是,你還需要建立一個label.pbtxt檔案,用於將標籤名轉換為一個數字id。這個過程非常簡單:
item { id: 1 name: ‘toy’}
第四步:建立一個模型配置檔案
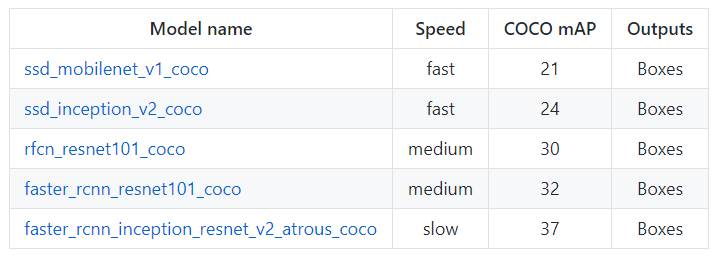
一旦建立了TFR資料集,那麼首先你需要確定你是否將使用現有的模型,並對其進行微調,或者從頭開始構建。我強烈推薦使用現有的模型,因為卷積神經網路(CNNs)所瞭解的大多數特性通常都是物件不可知論的,而對現有的模型進行微調通常是一個簡單而準確的過程。但是請注意,如果你決定從頭開始構建,你將需要150多個影象,還要花費好幾天時間來訓練。該API提供了5種不同的模型,可以在執行速度和放置包圍盒的精度之間進行權衡。見下表:

TensorFlow檢測模型
對於這個專案,我決定使用在coco資料集上訓練的faster_rcnn_resnet101。如果你想了解更多關於RCNN的模型的內容,請移步→https://blog.athelas.com/a-brief-history-of-cnns-in-image-segmentation-from-r-cnn-to-mask-r-cnn-34ea83205de4
Tensorflow提供了幾個示例配置檔案,以開始建立。示例配置檔案地址:
https://github.com/tensorflow/models/tree/master/research/object_detection/samples/configs
使用faster_rcnn_resnet101_coco檔案,並更新任何需要在檔案中配置的路徑。記住,不要忘記更新類的個數。
第五步:訓練模型
終於!所有困難的(和無聊的)部分都完成了,我們可以開始訓練模型了。因為我有一個可以合理使用的GPU,所以我決定在本地進行訓練。然而,你也可以在雲上進行訓練。
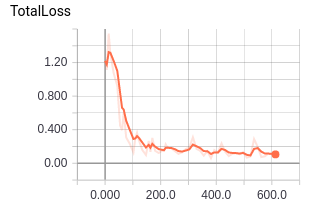
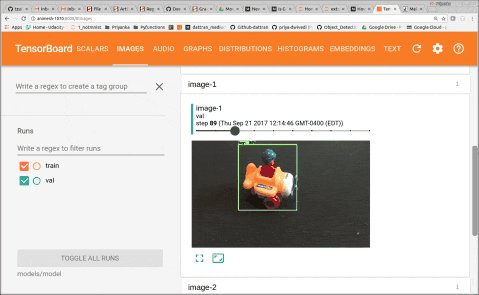
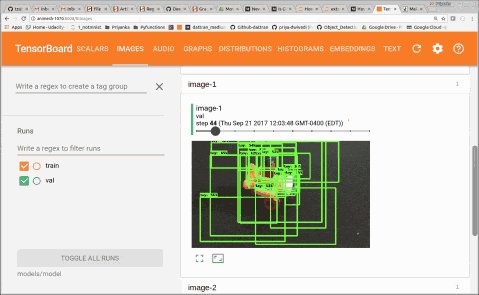
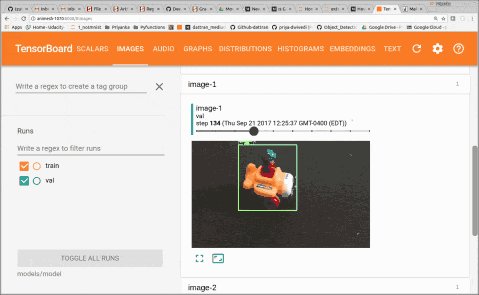
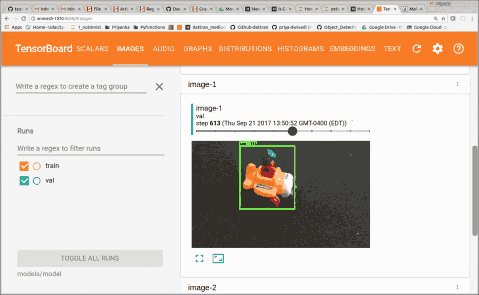
你可以同時在兩個獨立的終端上啟動訓練工作和評估工作。並啟動Tensorboard來監控效能。經過2-3個小時的訓練後,可以看到總損失下降到0.077,精確到0.99。通過檢視Tensorboard中的影象,我們可以看到這個模型很快就變得準確了。



模型很快就能得到準確的資料
第六步:測試模型
為了測試這個模型,我們首先選擇一個模型檢查點(通常是最新的),然後匯出到一個凍結的推理圖中。這個指令碼也可以在我的github上找到。我在iPhone上錄製的一段新視訊中測試了這個模型。在我的前一篇文章中,我使用Python moviepy庫將視訊解析成幀,然後在每個幀上執行物件檢測器,並將結果返回到視訊中。文章地址:https://medium.com/towards-data-science/is-google-tensorflow-object-detection-api-the-easiest-way-to-implement-image-recognition-a8bd1f500ea0
然後在你的瀏覽器輸入0.0.0.0:6006就能看到模型一些相關引數的視覺化結果了。
訓練完成後會生成三個.cpkt的檔案,將這三個檔案複製到tensorflow/models下,可利用這三個檔案生成一個.pb檔案,生成程式碼如下:
- python object_detection/export_inference_graph.py \
- --input_type image_tensor \
- --pipeline_config_path ’你的.config檔案路徑’ \
- --checkpoint_path model.ckpt-‘CHECKPOINT_NUMBER’ \
- --inference_graph_path output_inference_graph.pb
python export_inference_graph.py
\--input_type image_tensor
\--pipeline_config_path
/your/path/to/models/modelA/pipeline
config file\--checkpoint_path
/your/path/to/models/modelA/train/model.ckpt-*\--inference_graph_path
/your/path/to/models/modelA/train/frozen_inference_graph.pb
# 輸出的檔名
接下來的步驟
在測試過程中,我發現Faster RCNN模型有點慢。接下來,我將探索使用最快的模型-SSD mobilenet,看看是否有明顯的準確性下降的問題。對於這個模型,我只是使用了faster_rcnn_resnet101_coco的模型配置檔案中的預設引數。如果它們能被調整以獲得更好的效能,那就值得探索了。通過更多的努力,這個過程可以擴充套件到其他類別。
相關推薦
實踐操作:六步教你如何用開源框架Tensorflow物件檢測API構建一個玩具檢測器
TensorFlow物件檢測API是一個建立在TensorFlow之上的開源框架,可以輕鬆構建,訓練和部署物件檢測模型。 到目前為止,API的效能給我留下了深刻的印象。在這篇文章中,我將API的物件設定為一個可以運動的玩具。本文將用六個步驟突出API的效能並教你如何構建
六步教你用Java生成自己專屬二維碼
小夥伴們,今天來教教大家如何製作二維碼。相信大家之前也做過二維碼,不過應該都是自動生成的,小姐姐之前也是這樣的,不過作為一個程式媛,當然得自己敲程式碼納! 二維碼原理 1.類別介紹 線性堆疊式二維碼 矩陣式二維碼 郵政碼 線性堆疊式二維碼 原理:建立在一維條碼之上
六步教你如何有效管理項目費用
項目費用 管理 項目費用管理需要做好這六個方面的工作,該如何去做呢?不急,下面會通過六大步分別為你講述該如何做項目費用管理的。下面所說的項目主要是針對一些工作時間長,人數多,而且比較正規的工程項目來說。對於一些小型項目,也許不用做到這麽復雜。項目費用管理分六步走,分別是:費用預測、費用目標確定、
一步一步教你用 Vue.js + Vuex 製作專門收藏微信公眾號的 app
寫於 2016.06.30 只看不讚,或者只收藏不讚的都是耍流氓,放學別走,我找我哥收拾你們。 專案地址:github.com/jrainlau/we… 下載&執行 git clone [email protected]:jra
【Visual C++】遊戲開發筆記二十九 一步一步教你用優雅的Direct3D11程式碼畫一個三角形
本系列文章由zhmxy555(毛星雲)編寫,轉載請註明出處。這個demo演示的效果是用Direct3D11在螢幕上渲染一個三角形,當然是通過這個demo進一步鞏固和學習Direct3D11,而不是單單為了畫一個三角形這麼簡單。正如之前所說,這個demo是建立在筆記二十八中講解的
一步一步教你用PHP+MySql搭建網站 No.0 準備工作
新開一個系列教程吧,這次是講如何用PHP+MySQL搭建網站。 之前一直有想過搭建自己的個人網站,然後上週通過阿里雲申請的域名和空間都通過稽核了,於是就開始研究如何用PHP+MYSQL搭建網站,研究了差不多兩週,總算搞定了一個小型的blog類的網站。當然,整個過程是通過學習
經典演算法研究系列:六、教你初步瞭解KMP演算法、updated
教你初步瞭解KMP演算法作者: July 、saturnma、上善若水。 時間; 二零一一年一月一日-----------------------本文參考:資料結構(c語言版) 李雲清等編著、演算法導論引言:在文字編輯中,我們經常要在一段文字中某個特定的位置找出 某個
一步一步教你用PHP+MySql搭建網站 No.1 主頁&資料庫連線
這一章節我們來看使用者輸入網頁後的主介面。 一般來說,預設主頁都是index點xxx,比如 index.php, index.html , index.jsp等等。我們來看一下我們的index.php吧 index.php 提醒: 在<?php?>的兩端,不要
[原創]一步一步教你用toad連線oracle
by hjack用oracle資料庫的應該用過toad吧,沒用過也聽說過吧。下面就如何使用toad連線oracle一一圖解說明。如要轉載本文,請註明來自“工大後院”.1、進入”開始->程式->oracle92->oracle net configuratio
使用操作:2步讓你快速掌握抖音KOL賬號信息
點贊 性別 詳情 走勢圖 png 查找 時間 bubuko 行業 通過樂觀數據的【播主搜索】就可以快速查找抖音KOL播主賬號信息。查找抖音實操很簡單,只需2步驟:step1:多維度快速查找抖音號;抖音號播主查找有2種形式:1、關鍵詞搜索:可以通過抖音號名稱、id等已知信息查
手把手教你用深度學習做物體檢測(二):資料標註
“本篇文章將開始我們訓練自己的物體檢測模型之旅的第一步—— 資料標註。” 上篇文章介紹瞭如何基於訓練好的模型檢測圖片和視訊中的物體,若你也想先感受一下物體檢測,可以看看上篇文章:《手把手教你用深度學習做物體檢測(一):快速感受物體檢測的酷炫 》。 其實,網上關於資料標註的文章已有很多,但
手把手教你用深度學習做物體檢測(三):模型訓練
本篇文章旨在快速試驗使用yolov3演算法訓練出自己的物體檢測模型,所以會重過程而輕原理,當然,原理是非常重要的,只是原理會安排在後續文章中專門進行介紹。所以如果本文中有些地方你有原理方面的疑惑,也沒關係,可以自行網上搜索相關資料,也可以先留著問題,相信你會在後續文章中找到答案。
手把手教你用深度學習做物體檢測(四):模型使用
上一篇《手把手教你用深度學習做物體檢測(三):模型訓練》中介紹瞭如何使用yolov3訓練我們自己的物體檢測模型,本篇文章將重點介紹如何使用我們訓練好的模型來檢測圖片或視訊中的物體。 如果你看過了上一篇文章,那麼就知道我們用的是 AlexeyAB/darknet專案,該專案雖然提供了物體檢測的
手把手教你用深度學習做物體檢測(五):YOLOv1介紹
之前寫物體檢測系列文章的時候說過,關於YOLO演算法,會在後續的文章中介紹,然而,由於YOLO歷經3個版本,其論文也有3篇,想全面的講述清楚還是太難了,本週終於能夠抽出時間寫一些YOLO演算法相關的東西。本篇文章,我會先帶大家完整的過一遍YOLOv1的論文,理解了YOLOv1才能更好的理解它的後續版本,YO
手把手教你用深度學習做物體檢測(七):YOLOv3介紹
YOLOv3 論文:《 YOLOv3: An Incremental Improvement 》 地址: https://arxiv.org/pdf/1804.02767.pdfyolov3 相比之前版本的改進 網路的特徵提取部分 由 Darknet-19改成了&n
超有趣!手把手教你用Python實現實時“人臉檢測”
Instagram 的聯合創始人兼首席技術官 Mike Kreiger 說:“計算機視覺和機器學習其實已開始流行起來,但是對於大多數人來說,計算機看了影象後看到了什麼這方面還是比較模糊。” 近年來,計算機視覺這個神奇的領
一步一步教你將開源專案上傳到jcenter(第一種方式)
最近閒著看了一下jcenter的使用,也想將自己使用頻率比較高的東西抽成類庫,然後通過compile來使用,提高開發效率,本來以為挺簡單的,但是網上介紹的比較模糊,很多部落格也比較老了,不適用,花了我一天的時間,還是走了很多彎路,這裡記錄下來,希望能幫助到小
一步一步教你分享開源專案到 Maven 中心倉庫
相信很多程式猿朋友都或多或少寫過一些通用庫檔案,也有很多人會秉著開源的精神將程式碼分享到類似 Github 之類的程式碼託管網站去。 其實大家分享程式碼的時候,目的在於讓更多的人使用,但是如果僅僅是放在 Github 這些工具上等人家下載使
教你用開源 JS 庫快速畫出 GitHub 章魚貓
本文作者:HelloGitHub-kalifun 在上一篇文章我們介紹了 Zdog 如何使用,接下來這篇文章我將帶領各位利用 Zdog 畫出一個 GitHub 章魚貓(和官方的還是有些差別的)。 Zdog 專案地址:https://github.com/metafizzy/zdog 一、分析 通過上面
用Html5/CSS3做Winform,一步一步教你搭建CefSharp開發環境(附JavaScript異步調用C#例子,及全部源代碼)上
轉載 界面設計 右鍵 異步 一個 由於 編寫 scrip 調用 本文為雞毛巾原創,原文地址:http://www.cnblogs.com/jimaojin/p/7077131.html,轉載請註明 CefSharp說白了就是Chromium瀏覽器的嵌入式核心,我們用此開發W
