summernote富文字編輯器
最近要做一個釋出文章頁面,在富文字編輯器中選中了summernote
比起ckeditor,summernote要簡單很多,簡單到只需引入css和js就可以了。
關於ckeditor的配置應用參考我之前寫的文章
ckeditor系列文章
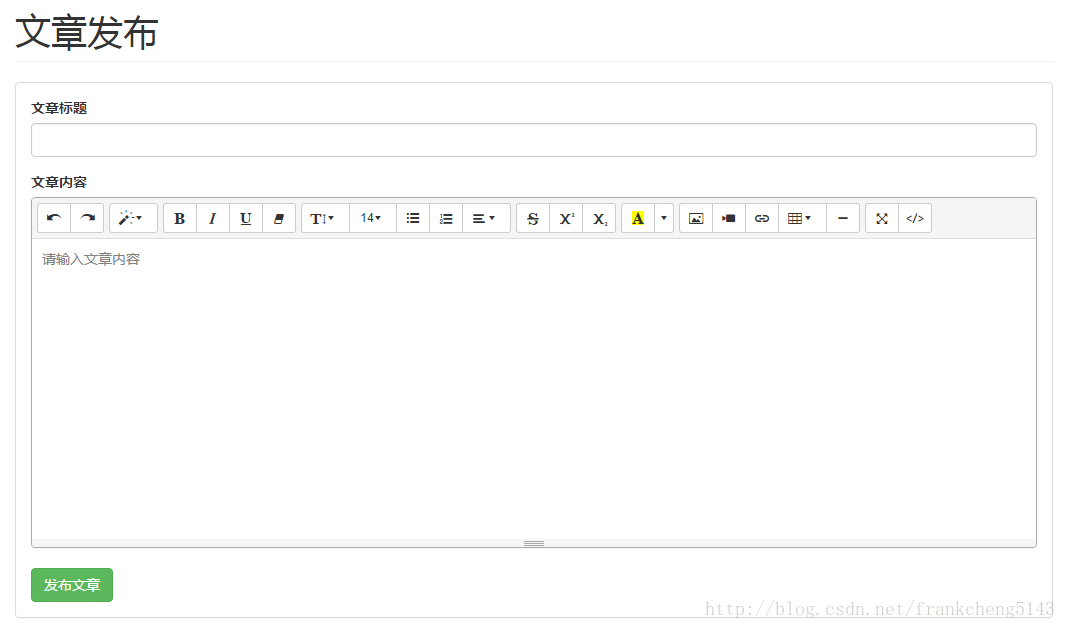
先看看summernote的效果
summernote見到到無需任何配置,引入css和js即可完成圖文混排
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
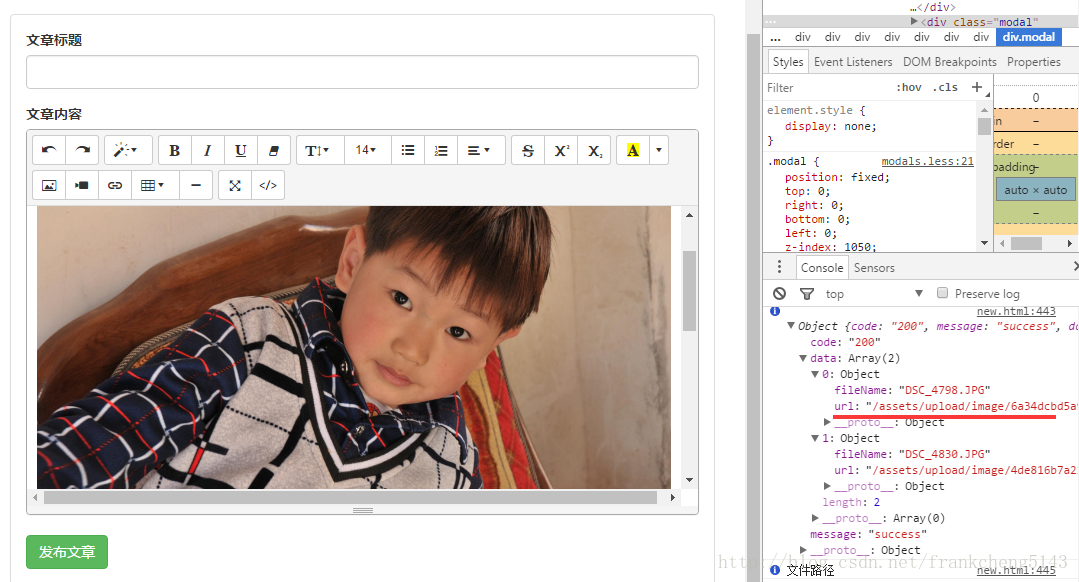
<title> 不過圖片是base64編碼的,如果要存資料庫的話會有點大。
所以將圖片上傳到伺服器然後返回路徑即可。
第一步
重寫圖片上傳回調函式
callbacks : {
onImageUpload : function(files) {
// 圖片上傳方法
uploadImages(files);
}
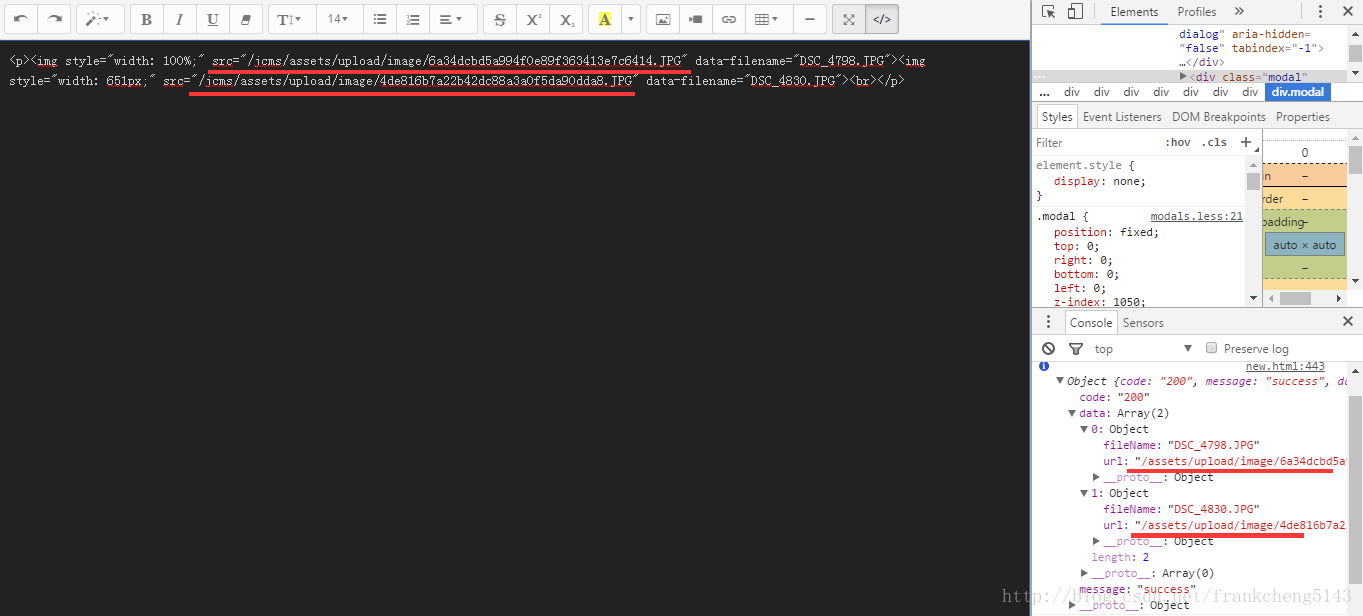
},第二步
insertImage將上傳後的圖片插入summernote編輯器中。
mySummernote.summernote('insertImage',ctx + result.data[i].url, result.data[i].fileName);具體的程式碼
$(document).ready(function() {
// summernote
var mySummernote = $('.summernote');
// summernote圖文編輯器配置
mySummernote.summernote({
lang : 'zh-CN',// 語言
height : 300, // 高度
minHeight : 300, // 最小高度
placeholder : '請輸入文章內容', // 提示
callbacks : { // 回撥函式
// 上傳圖片時使用的回撥函式
onImageUpload : function(files) {
// 具體的上傳圖片方法
uploadImages(files);
}
},
// summernote自定義配置
toolbar: [
['operate', ['undo','redo']],
['magic',['style']],
['style', ['bold', 'italic', 'underline', 'clear']],
['para', ['height','fontsize','ul', 'ol', 'paragraph']],
['font', ['strikethrough', 'superscript', 'subscript']],
['color', ['color']],
['insert',['picture','video','link','table','hr']],
['layout',['fullscreen','codeview']],
]
})
// summernote具體的上傳圖片方法
function uploadImages(files) {
// 這裡files是因為我設定了可上傳多張圖片,所以需要依次新增到formData中
// 進度條
$("#loadingText").html("正在上傳圖片...0%");
$("#loadingToast").show();
// 上傳圖片的form
var formData = new FormData();
for (f in files) {
formData.append("file", files[f]);
}
// XMLHttpRequest 物件
var xhr = new XMLHttpRequest();
xhr.open("post", ctx + '/uploadImage', true);
xhr.onreadystatechange = function(){
if(xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200){
console.info("上傳完成");
var result = $.parseJSON(xhr.responseText);
console.info(result);
if (result.code == "200") {
console.info("檔案路徑");
console.info(result);
for (i in result.data) {
// 呼叫insertImage將上傳後的圖片插入summernote編輯器中
mySummernote.summernote('insertImage',ctx + result.data[i].url, result.data[i].fileName);
}
$("#loadingToast").hide();
}else{
$("#loadingToast").hide();
toastr.error("圖片上傳失敗:" + result.data);
}
}
};
xhr.upload.addEventListener("progress", progressFunction, false);
xhr.send(formData);
}
// 進度條
function progressFunction(evt) {
if (evt.lengthComputable) {
var completePercent = Math.round(evt.loaded / evt.total * 100)+ "%";
// console.info(completePercent);
$("#loadingText").html("正在上傳圖片..." + completePercent);
if(completePercent=="100%"){
$("#loadingText").html("圖片上傳成功,正在處理");
}
}
};
var ctx = $("#ctx").val().trim();
$("#publishArticleBtn").click(function(){
var name=$("#articleName").val().trim();
if(name.length==0){
NodeFocus($("#articleName"));
return ;
}
if (mySummernote.summernote('isEmpty')) {
toastr.error('請輸入文章內容');
return;
}
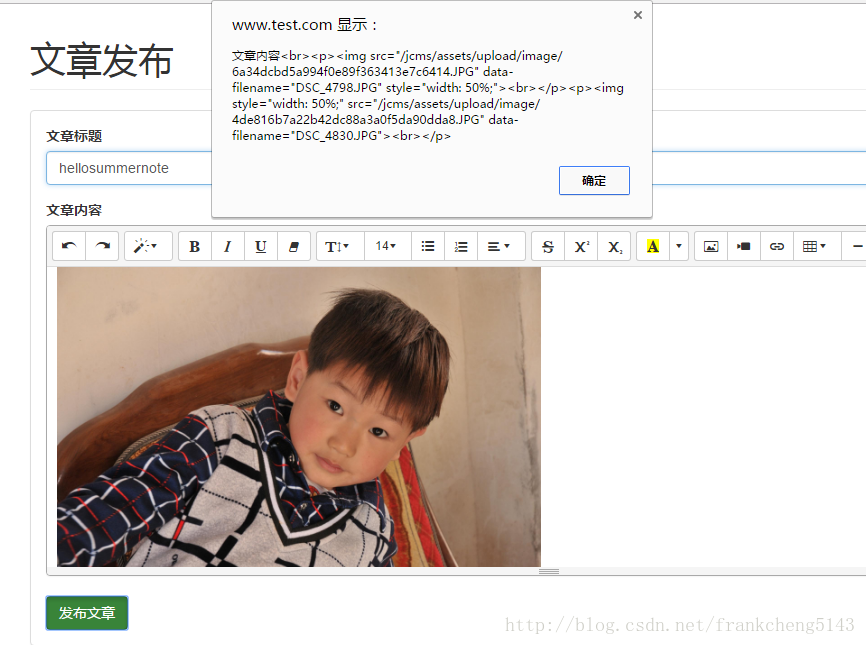
var content = mySummernote.summernote('code');
alert("文章內容<br>"+content);
})
});springmvc處理圖片上傳
package com.jcms.controller.admin;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.jcms.context.BaseReturn;
import com.jcms.context.Param;
import com.jcms.util.ImageUtil;
/**
* 圖片上傳,有可能前端也要上傳圖片,所以沒有以/admin管理
*
* @author 程高偉
* @date 2017年3月27日 下午5:41:11
*/
@Controller
public class FileUploadController {
/**
* summernote圖片上傳處理,可以處理同時上傳多張圖片的情形
*
* @param files
* @param request
* @return
* @throws IOException
*/
@RequestMapping(value = "/uploadImage", method = RequestMethod.POST, produces = "application/json;charset=utf8")
@ResponseBody
public String uploadMultipleFileHandler(@RequestParam("file") MultipartFile[] files, HttpServletRequest request)
throws IOException {
List<Image> images = new ArrayList<>();
for (MultipartFile file : files) {
String url = ImageUtil.saveImage(request, file, Param.IMAGE_UPLOAD);
Image image = new Image();
image.setUrl(url);
image.setFileName(file.getOriginalFilename());
images.add(image);
}
return BaseReturn.response(images);
}
public class Image {
// 圖片上傳後的路徑
private String url;
// 上傳圖片的名稱
private String fileName;
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getFileName() {
return fileName;
}
public void setFileName(String fileName) {
this.fileName = fileName;
}
@Override
public String toString() {
return "Image [url=" + url + ", fileName=" + fileName + "]";
}
}
}
ImageUtil
package com.jcms.util;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.imageio.stream.ImageOutputStream;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.io.FileUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.multipart.MultipartFile;
import net.coobird.thumbnailator.Thumbnails;
public class ImageUtil {
private final static Logger logger = LoggerFactory.getLogger(ImageUtil.class);
/**
* 上傳圖片的時候,儲存檔案到本地
*
* @param request
* @param file
* @param uploadPath
* 形如這樣的/assets/upload/image/
* @return /assets/upload/image/abc.jpg
* @throws IOException
*/
public static String saveImage(HttpServletRequest request, MultipartFile file, String uploadPath) {
// 如果用的是Tomcat伺服器,則檔案會上傳到\\%TOMCAT_HOME%\\webapps\\YourWebProject\\uploadPath\\資料夾中
String fileName = file.getOriginalFilename();
String fileExt[] = fileName.split("\\.");
String ext = fileExt[fileExt.length - 1];
logger.debug("-----檔案字尾:{}-----", ext);
if (fileName.equals(ext)) {
// 未知的檔案型別
logger.error("-----未知的檔案型別,檔案沒有後綴-----");
return null;
}
// String ext = file.getContentType().split("\\/")[1];
String newFileName = UUIDGenerator.getUUID() + "." + ext;
String realPath = request.getServletContext().getRealPath(uploadPath);
String filePathAndName = null;
if (realPath.endsWith(File.separator)) {
filePathAndName = realPath + newFileName;
} else {
filePathAndName = realPath + File.separator + newFileName;
}
logger.info("-----上傳的檔案:{}-----", filePathAndName);
try {
// 先把檔案儲存到本地
FileUtils.copyInputStreamToFile(file.getInputStream(), new File(realPath, newFileName));
} catch (IOException e1) {
logger.error("-----檔案儲存到本地發生異常:{}-----", e1.getMessage());
}
// 然後進行壓縮處理
thumbImage(filePathAndName);
return uploadPath + newFileName;
}
/**
* 刪除檔案
*
* @param request
* @param filePath
* @return
*/
public static boolean deleteFile(HttpServletRequest request, String filePath) {
String realPath = request.getSession().getServletContext().getRealPath(filePath);
logger.info("-----要刪除檔案的路徑:{}-----", realPath);
File file = new File(realPath);
try {
FileUtils.forceDelete(file);
return true;
} catch (IOException e) {
logger.info("-----刪除圖片發生異常:{}-----", e.getMessage());
return false;
}
}
/**
* 圖片壓縮 大於2M的0.5壓縮比 小於1M的0.8壓縮比
*
* @param imageRealPath
* 圖片在磁碟的絕對路徑,比如C:\\file.jpg
*/
public static void thumbImage(String imageRealPath) {
File file = new File(imageRealPath);
if (file.length() >= 1024 * 1024 * 2) {
thumbImage(imageRealPath, 0.5);
} else if (file.length() < 1024 * 1024 * 2 && file.length() >= 1024 * 1024 * 1) {
thumbImage(imageRealPath, 0.8);
} else {
thumbImage(imageRealPath, 1);
}
}
public static void thumbImage(String imageRealPath, double size) {
logger.info("進行圖片壓縮,路徑:{},比例:{}",imageRealPath,size);
if(size-1==0){
return;
}
try {
Thumbnails.of(imageRealPath).scale(size).toFile(imageRealPath);
} catch (IOException e) {
logger.error("-----讀取圖片發生異常:{}-----", e.getMessage());
logger.info("-----嘗試cmyk轉化-----");
File cmykJPEGFile = new File(imageRealPath);
try {
BufferedImage image = ImageIO.read(cmykJPEGFile);
ImageOutputStream output = ImageIO.createImageOutputStream(cmykJPEGFile);
if (!ImageIO.write(image, "jpg", output)) {
logger.info("-----cmyk轉化異常:{}-----");
}
Thumbnails.of(image).scale(0.4f).toFile(imageRealPath);
logger.info("-----cmyk轉化成功-----");
} catch (IOException e1) {
logger.info("-----cmyk轉化異常:{}-----", e1.getMessage());
}
}
}
}
相關推薦
summernote富文字編輯器實現圖片新增上傳和刪除圖片
summernote的基本使用 HTML程式碼 //div添加個id就可以 <div id="summernote" ></div> 然後JS操作 //例項化呼叫 var $summernote = $('#summernote').summernote(
vue+summernote富文字編輯器使用
最近專案中需要使用富文字編輯器,之前用的是vue-quill-editor,但是測試的時候發現這個編輯器會把內聯的樣式都清除掉,去查了一圈文件和各路網友的問答,有說這個就是quill的特性,不支援內聯樣式,具體原因我也沒看明白,總之是改不動了,所以換了su
CI框架summernote富文字編輯器的使用及圖片上傳
1.下載summernote外掛 再要使用的使用引入這幾個檔案即可 <link href="<?php echo base_url();?>assets/app/css/bootstrap.min14ed.css?v=3.3.6" rel="stylesheet">
summernote富文字編輯器避免html轉義的方法
1、基礎篇使用方法網上很多,可以參考使用手冊2、問題篇Q:提取到編輯器的html,如何存到資料庫?應該使用什麼資料型別?A: VS中是string型別, 資料庫存ntext就好了 因為提取到的html是帶有標籤的,類似<p> <a>等等,包
summernote富文字編輯器的基本使用
基礎API 初始化 summernote $('#summernote').summernote(); 初始化並配置summernote 高度和焦點設定 如果對summernote設定了focus項,在編輯器初始化之後會自動獲取焦點。 $('#summerno
summernote 富文字編輯器 簡單例項
summernote 富文字編輯器 簡介 Summernote 是一個簡單,靈活,所見即所得(WYSIWYG)的編輯器,基於 jQuery 和 Bootstrap 構建。Summernot
bootstrap summernote富文字編輯器圖片上傳乾貨分享
今天做後臺的時候需要一個富文字編輯器元件,由於專案使用的是bootstrap,所以毫不猶豫的用上了summernote富文字編輯器。文件各大大牛已經整理出來了 但是圖片上傳到伺服器這塊比較雜 大部分都是說上傳到伺服器的圖片格式是base64的,但是我使用base64接
summernote富文字編輯器
最近要做一個釋出文章頁面,在富文字編輯器中選中了summernote 比起ckeditor,summernote要簡單很多,簡單到只需引入css和js就可以了。 關於ckeditor的配置應用參考我之前寫的文章 ckeditor系列文章 先看看summe
【實踐】簡潔大方的summernote 富文字編輯器外掛的用發——例項篇
例項化後的summernote 是這樣子的很漂亮對吧,而我做成頁面效果是這樣的:先說說例項化一個summernote 的方法把,其實也不難,jq 選擇器選擇一個要變成富文字編輯器的元素然後呼叫 summernote 方法傳入一個物件作為引數便可,引數是一個物件,屬性就是這個富文字的一些樣式屬性,如下:上面的屬
一個簡約漂亮的富文字編輯器-summernote
首先是引入:<linkhref="~/Content/summernote/dist/summernote.css"rel="stylesheet"/> <scriptsrc="~/Content/summernote/dist/summernote.js"
關於富文字編輯器summernote的基本使用(二)
初始化配置 通過配置option和元件來自定義編輯器 自定義工具欄,彈出框 summernote允許自定義工具欄` $('#summernote').summernote({ toolbar: [ // [groupName, [li
summernote 簡潔的富文字編輯器 初體驗
參考:官網下載:匯入檔案:引入js <!-- summernote --> <link rel="stylesheet" href="..css/summernote/summernote.css" type='text/css' />
百度富文字編輯器ueditor的使用、非空校驗、引用預定義模板
最近用到百度ueditor編輯器,遇到了很多問題,總結一下ueditor的使用、非空校驗、引用預先寫好的模板。 一、百度ueditor編輯器簡單使用: 1.在百度官網http://ueditor.baidu.com/website/download.html下載壓縮包,解壓之後整體拷
vue富文字編輯器Tinymce,功能齊全,對圖片等媒體資源操控性好,非常推薦!
使用步驟: 1.在index.html中引入js檔案: <body> <script src="./static/tinymce4.7.5/tinymce.min.js"></script> <div id="app"></div
bbs專案富文字編輯器實現上傳檔案到media目錄
media目錄是在project的settings中設定的,static目錄是django自己使用的靜態檔案的上傳目錄,media目錄是使用者自定義上傳檔案的目錄 # Django使用者上傳的檔案都放在media目錄下 MEDIA_URL = "/media/" MEDIA_ROOT = os.pat
bbs專案引入富文字編輯器和處理xss攻擊和文章預覽
一、富文字編輯上傳文章和圖片 富文字編輯器我們使用kindeditor,我們首先去官網下載,然後解壓,放到我們的static的目錄中 然後我們在html中這樣使用富文字編輯器 <!DOCTYPE html> <html lang
vue2.0 實現富文字編輯器功能
前端富文字編譯器使用總結: UEditor:百度前端的開源專案,功能強大,基於 jQuery,但已經沒有再維護,而且限定了後端程式碼,修改起來比較費勁 bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery... kindEditor:功能強大,程
wangEditor富文字編輯器使用及圖片上傳
<script type="text/javascript" src="style/js/wangEditor.min.js"></script> <div id="editor"> </div> 建立富文字編輯器 var E = wi
富文字編輯器KindEditor的使用
富文字編輯器KindEditor,是一種可內嵌於瀏覽器,所見即所得的文字編輯器。它是一種解決可一般的使用者不同html等網頁標記但是需要在網頁上設定字型的顏色、大小、樣式等資訊問題一個文字編輯器 第一步 引入三個檔案(一個css,兩個js) &nbs
在網頁中使用富文字編輯器editor+vue
先下載一個富文字編輯器(官網地址) 在vue中新建一個editor.vue <template> <div> <script id="editor" type="text/plain"></script> </div