Android自定義圓角ImageView 支援網路圖片
先看下效果圖
我們再來看一張CSDN的圓角圖片
從佈局可以看出csdn app 的頭像也是圓角的Image,但可以看到,有明顯的毛刺感,不知道是csdn 程式設計師的疏忽還是 我手機的問題,本人手機(小米note)。不知道其他的小夥伴顯示效果也是這樣。
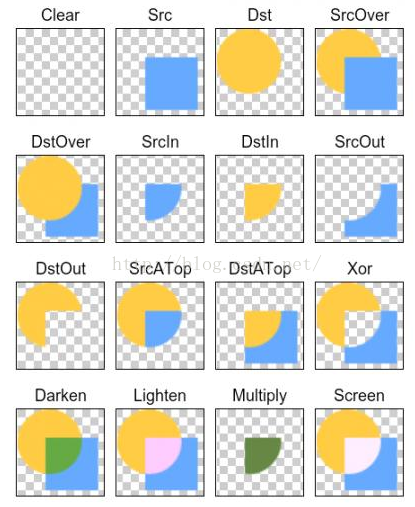
好回到主題。其實實現圓角Image的方式有很多,今天所講的是我認為比較簡單的一種。首先我們需要了解Xfermode屬性,什麼意思呢?看一張圖你就明白了
這是Xfermode屬性的幾種模式和效果,簡單說明一下
Src和Dst分別是一張矩形和原型圖片,當我們設定不同的模式,顯示的效果就如上圖所示。關於Xfermode這裡不過多闡述,免得把大家繞暈了,我們這裡只需要關注其中的SrcIn模式,可以看到這個模式取的是兩張圖片的交集部分。這就好辦了,我們通常拿到img圖片都是矩形,我們可以利用canvas畫一個圓,然後利用SrcIn屬性,取img和圓的交集,那麼圓角ImageView是不是就輕易實現了呢?
這裡先理一下思路,1、自定義兩個屬性來設定圓角的弧度,以及當前是否畫純圓。2、設定Xfermode屬性為SrcIn 。就這簡單兩步圓角ImageView就實現了,接下來直接上程式碼。
attr.xmlimport wu.han.himan_library.R; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.Bitmap.Config; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.PorterDuff; import android.graphics.PorterDuffXfermode; import android.graphics.RectF; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.Drawable; import android.util.AttributeSet; import android.widget.ImageView; /** * * @author Mr.Himan * @version 1.0<br> * 2015年12月16日 09:28:25<br> * 圖片圓角實現 * */ public class CustomImageView extends ImageView { private Paint paint; private Paint paintBorder; private Bitmap mSrcBitmap; /** * 圓角的弧度 */ private float mRadius; private boolean mIsCircle; public CustomImageView(final Context context) { this(context, null); } public CustomImageView(Context context, AttributeSet attrs) { this(context, attrs, R.attr.customImageViewStyle); } public CustomImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.CustomImageView, defStyle, 0); mRadius = ta.getDimension(R.styleable.CustomImageView_radius, 0); mIsCircle = ta.getBoolean(R.styleable.CustomImageView_circle, false); int srcResource = attrs.getAttributeResourceValue( "http://schemas.android.com/apk/res/android", "src", 0); if (srcResource != 0) mSrcBitmap = BitmapFactory.decodeResource(getResources(), srcResource); ta.recycle(); paint = new Paint(); paint.setAntiAlias(true); paintBorder = new Paint(); paintBorder.setAntiAlias(true); } @Override public void onDraw(Canvas canvas) { int width = canvas.getWidth() - getPaddingLeft() - getPaddingRight(); int height = canvas.getHeight() - getPaddingTop() - getPaddingBottom(); Bitmap image = drawableToBitmap(getDrawable()); if (mIsCircle) { Bitmap reSizeImage = reSizeImageC(image, width, height); canvas.drawBitmap(createCircleImage(reSizeImage, width, height), getPaddingLeft(), getPaddingTop(), null); } else { Bitmap reSizeImage = reSizeImage(image, width, height); canvas.drawBitmap(createRoundImage(reSizeImage, width, height), getPaddingLeft(), getPaddingTop(), null); } } /** * 畫圓角 * * @param source * @param width * @param height * @return */ private Bitmap createRoundImage(Bitmap source, int width, int height) { Paint paint = new Paint(); paint.setAntiAlias(true); Bitmap target = Bitmap.createBitmap(width, height, Config.ARGB_8888); Canvas canvas = new Canvas(target); RectF rect = new RectF(0, 0, width, height); canvas.drawRoundRect(rect, mRadius, mRadius, paint); // 核心程式碼取兩個圖片的交集部分 paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(source, 0, 0, paint); return target; } /** * 畫圓 * * @param source * @param width * @param height * @return */ private Bitmap createCircleImage(Bitmap source, int width, int height) { Paint paint = new Paint(); paint.setAntiAlias(true); Bitmap target = Bitmap.createBitmap(width, height, Config.ARGB_8888); Canvas canvas = new Canvas(target); canvas.drawCircle(width / 2, height / 2, Math.min(width, height) / 2, paint); // 核心程式碼取兩個圖片的交集部分 paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(source, (width - source.getWidth()) / 2, (height - source.getHeight()) / 2, paint); return target; } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int width = MeasureSpec.getSize(widthMeasureSpec); int height = MeasureSpec.getSize(heightMeasureSpec); setMeasuredDimension(width, height); } /** * drawable轉bitmap * * @param drawable * @return */ private Bitmap drawableToBitmap(Drawable drawable) { if (drawable == null) { if (mSrcBitmap != null) { return mSrcBitmap; } else { return null; } } else if (drawable instanceof BitmapDrawable) { return ((BitmapDrawable) drawable).getBitmap(); } Bitmap bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight()); drawable.draw(canvas); return bitmap; } /** * 重設Bitmap的寬高 * * @param bitmap * @param newWidth * @param newHeight * @return */ private Bitmap reSizeImage(Bitmap bitmap, int newWidth, int newHeight) { int width = bitmap.getWidth(); int height = bitmap.getHeight(); // 計算出縮放比 float scaleWidth = ((float) newWidth) / width; float scaleHeight = ((float) newHeight) / height; // 矩陣縮放bitmap Matrix matrix = new Matrix(); matrix.postScale(scaleWidth, scaleHeight); return Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true); } /** * 重設Bitmap的寬高 * * @param bitmap * @param newWidth * @param newHeight * @return */ private Bitmap reSizeImageC(Bitmap bitmap, int newWidth, int newHeight) { int width = bitmap.getWidth(); int height = bitmap.getHeight(); int x = (newWidth - width) / 2; int y = (newHeight - height) / 2; if (x > 0 && y > 0) { return Bitmap.createBitmap(bitmap, 0, 0, width, height, null, true); } float scale = 1; if (width > height) { // 按照寬度進行等比縮放 scale = ((float) newWidth) / width; } else { // 按照高度進行等比縮放 // 計算出縮放比 scale = ((float) newHeight) / height; } Matrix matrix = new Matrix(); matrix.postScale(scale, scale); return Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true); } }
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Theme">
<attr name="customImageViewStyle" format="reference" />
</declare-styleable>
<!-- 自定義圓角ImageView -->
<declare-styleable name="CustomImageView">
<attr name="circle" format="boolean" />
<attr name="radius" format="dimension" />
</declare-styleable>
</resources>到這裡圓角ImageView就實現了,程式碼比較簡單,同樣的我們可以根據Xfermode設定不痛的模式,來實現不同的效果。需要注意的是,在上面程式碼中我做了圖片的壓縮和縮放操作,當我們有時在載入網路圖片的時候,圖片寬高往往是不確定的,所以這裡的壓縮和縮放處理,需要大家根據自己的業務需求進行相應的改動
相關推薦
Android自定義圓角ImageView 支援網路圖片
先看下效果圖 我們再來看一張CSDN的圓角圖片 從佈局可以看出csdn app 的頭像也是圓角的Image,但可以看到,有明顯的毛刺感,不知道是csdn
android 自定義圓角ImageView以及鋸齒的處理
看到很多人開發過程中要使用圓角圖片時,解決方法有: 1.重新繪製一張圖片 2.通過佈局來配置 3.通過重寫View來實現 其中1,2在這裡就不講了,重點講講方法三的實現。實現一:通過擷取畫布一個圓形區域與圖片的相交部分進行繪製,缺點:鋸齒明顯,設定Paint,Canvas抗
Android自定義圓角ImageView
我們經常看到一些app中可以顯示圓角圖片,比如qq的聯絡人圖示等等,實現圓角圖片一種辦法是直接使用圓角圖片資源,當然如果沒有圓角圖片資源,我們也可以自己通過程式實現的,下面介紹一個自定義圓角ImageView的方法: package com.yulongfei.imagev
Android自定義圓角矩形ImageView,支援Glide載入圖片及顏色填充
前言: 之前用到圓角的情況大都是自定義一個shape背景drawable及用到v7包下的CardView包裹View實現圓角矩形效果,還有就是在使用者圓形頭像的時候需要使用到圓角矩形(圓形可以看做是特殊的圓角矩形),諸如Button,Editext,Text
Android自定義圓角圓形圖片
說起Android裡面的自定義圓角圓形圖片,已經算是老生常談的話題了,之前一直使用別人的,最近使用的時候發現自己居然沒有一個這樣屬於自己的工具庫,實在遺憾,畢竟還是自己的東西用起來最順手,所以就打造了一個,先來看看效果: 怎麼樣,還不錯吧~支援各種圖案
Android自己定義圓角ImageView
play setfill recycle fig wid art app util clear 我們常常看到一些app中能夠顯示圓角圖片。比方qq的聯系人圖標等等,實現圓角圖片一種辦法是直接使用圓角圖片資源,當然假設沒有圓角圖片資源。我們也能夠自己通過程序實現的,以下介
Android自定義控制元件之區域性圖片放大鏡--BiggerView
零、前言: 本文的知識點一覽 1.自定義控制元件及自定義屬性的寫法,你也將對onMesure有更深的認識 2.關於bitmap的簡單處理,及canvas區域裁剪 3.本文會實現兩個自定義控制元件:FitImageView(圖片自適應)和BiggerView(放大鏡),前者為後者作為鋪墊。 4.最後會
Android 自定義 ViewPager 打造千變萬化的圖片切換效果
記得第一次見到ViewPager這個控制元件,瞬間愛不釋手,做東西的主介面通通ViewPager,以及圖片切換也拋棄了ImageSwitch之類的,開始讓ViewPager來做。時間長了,ViewPager的切換效果覺得枯燥,形成了審美疲勞~~我們需要改變,今天教大家如何改變V
Android自定義視訊播放器(網路/本地)
最近因公司專案要求需要寫一個播放器,自帶的又不太好用,也不太好看。自能自定義啦。查看了很多資料,都沒有完善的,還好得以為前輩的指點得以完成,感謝Yang。本篇裡面我有可能有些地方寫得不好(都附上了註釋)。希望各路大神指點,虛心受教。 先來個圖(原始碼在後面附上) 視訊列表裡面
Android 自定義 HorizontalScrollView 打造再多圖片(控制元件)也不怕 OOM 的橫向滑動效果
自從Gallery被谷歌廢棄以後,Google推薦使用ViewPager和HorizontalScrollView來實現Gallery的效果。的確HorizontalScrollView可以實現Gallery的效果,但是HorizontalScrollView存在一個很大的問
Android-自定義圓角Toast提示框
有時候我們根據需求需要自己指定toast的樣式,例如在介面中間顯示、圓角、帶圖片什麼的。 今天我給大家帶來的就是自定義圓角帶圖片顯示的toast提示框,先來看看最終效果圖:圖一為圓角帶圖片顯示的,圖二為圓角普通顯示。均為居中顯示 圖1: 圖2: 先來看看
Android 自定義仿微信網路載入彈出框
額,沒有餓了麼的動畫效果好看,但是,特別適用,拿來就用! 看一下效果圖 圖片素材 好了,其實很簡單,就是一個自定義Dialog的控制元件而已 1. 自定義view的style樣式
自定義圓角ImageView方案1,去鋸齒
import android.content.Context; import android.graphics.Bitmap; import android.graphics.Bitmap.Config; import android.graphics.Canvas;
Android自定義圓角對話方塊
自定義對話方塊MyDialog類繼承Dialog類: package com.example.jjy.myapplication; import android.app.Dialog; import android.content.Context; import andr
android自定義圓角實線邊框,圓角虛線邊框,直實線,虛實線,半圓角邊框
先上圖。<img src="http://img.my.csdn.net/uploads/201510/05/1444048517_3752.png-thumb.jpg" width="1080" height="1920" style="font-family: A
Android 自定義View ProgressBarHorizontal:橫向進度條、支援圓角、漸變、圖片
背景:因系統的ProgressBar設定圖片時,如果圖片不夠大,而在大解析度的手機上時會出現無法填充滿,所以自己寫一個,既修復該問題,又可方便拓展,所以拋磚引玉 功能介紹:橫向進度條,分為背景與封面兩層,封面與背景均支援圓角矩形、漸變、圖片。 效果圖: (上面仿微博
Android 自定義ImageView,支援圓角和直角
使用自定義ImageView,實現圓角功能 1.自定義屬性attrs.xml <?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="RoundC
Android開發之自定義圓角矩形圖片ImageView
android中的ImageView只能顯示矩形的圖片,這樣一來不能滿足我們其他的需求,比如要顯示圓角矩形的圖片,這個時候,我們就需要自定義ImageView了,其原理就是首先獲取到圖片的Bitmap,然後進行裁剪對應的圓角矩形的bitmap,然後在onDraw()進行繪製
android自定義imageview實現圓角圖片
自定義圖片的屬性,對圖片進行圓角切割 實現效果圖: (1)在activity_main.xml檔案佈局,非常簡單 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:androi
Android自定義Movie播放網路gif圖片
之前看到過一些帖子播放gif圖片的,大概看過兩種版本,一種是使用把gif解碼,分為一幀一幀的播放,另一種就是直接播放gif圖片。可以使用Movie類來播放,一種是使用框架,一個是android-gifview,另一個是android-gif-drawable,前者載入小的gif圖片沒問題