Angular4的ng2-ckeditor富文字編輯框的使用
在網上找了很多富文字編輯器,都沒使用成功,很多教程只教一般,關鍵的程式碼也不說明,讓你去猜,我很無奈,只好自己去找自己去親測,而且有些樣式和功能也不是很滿意,千挑萬選才選中這款編輯器,並且將他用起來了!賊多的坑! 不過還是克服了!
不過還是克服了!
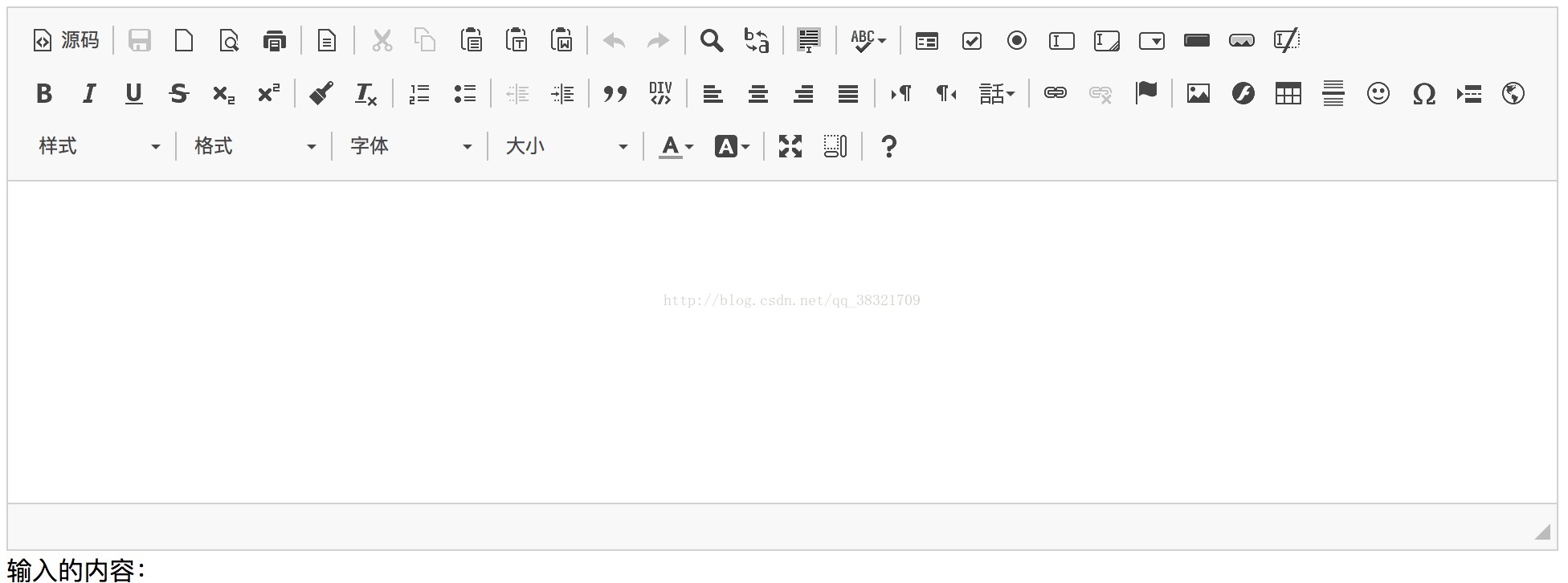
樣式如下:
使用方法如下:首先cli配置並且安裝ng2-ckeditor:
"ng2-ckeditor": "^1.1.6"
然後再app.module中引入
import {CKEditorModule} from 'ng2-ckeditor';
imports: [CKEditorModule]
在index.html中引入js
<scriptsrc="//cdn.ckeditor.com/4.6.2/full/ckeditor.js"></script>
最後就是用到富文字編輯器的標籤:
<ckeditor [(ngModel)]="ckeditorContent" debounce="500" [config]="config"> </ckeditor> 輸入的內容:<br> {{ ckeditorContent }}
ts:
ckeditorContent = ''; config = { filebrowserBrowseUrl: '&&&&&', filebrowserUploadUrl: '&&&' };
歡迎加入我的Angular4交流QQ群:560334140,大家互相學習互相進步!

相關推薦
Angular4的ng2-ckeditor富文字編輯框的使用
在網上找了很多富文字編輯器,都沒使用成功,很多教程只教一般,關鍵的程式碼也不說明,讓你去猜,我很無奈,只好自己去找自己去親測,而且有些樣式和功能也不是很滿意,千挑萬選才選中這款編輯器,並且將他用起來了!賊多的坑!不過還是克服了! 樣式如下: 使用方法如下:首先cli配置
【解決】獲取到ckeditor富文字編輯器body節點下的內容
html頁面: <textarea name="description" id="description" /></textarea> <!-- 富文字編輯器 --> <script th:src="@{/plugins/ckeditor/
CKEditor富文字編輯器的使用及bug修改
CKEditor富文字編輯器的使用及bug修改 為什麼要用富文字編譯器? 在運營後臺,運營人員需要錄入並編輯詳情資訊, 詳情資訊不是普通的文字,可以是包含了HTML語法格式的字串。為了快速簡單的讓使用者能夠在頁面中編輯帶格式的文字,我們引入富文字編輯器。富文字
CKEditor富文字編輯器-django-admin使用
CKEditor富文字編輯器 在運營後臺,運營人員需要錄入商品並編輯商品的詳情資訊,而商品的詳情資訊不是普通的文字,可以是包含了HTML語法格式的字串。為了快速簡單的讓使用者能夠在頁面中編輯帶格式的文字,我們引入富文字編輯器。富文字即具備豐富樣式格式的文字。 我們使用功能
Django專案之CKEditor富文字編輯器
1. 安裝 pip install django-ckeditor 2. 新增應用 在INSTALLED_APPS中新增 INSTALLED_APPS = [ ... 'ckedito
ckeditor富文字編輯器上傳圖片的具體步驟
ckeditor相關配置和應用可以參考:https://blog.csdn.net/sayoko06/article/details/81450441 第一步:引入ckeditor的js <td> <textarea name="descripti
使用ckeditor富文字編輯器頁面解析文字樣式方法
從資料庫讀寫的是這樣的<p><strong>hello,world<strong></p> 但是這樣顯示在網頁上不是我們想要的,我們想要的是 hello,world struts2的解決辦法是<s:property
summernote富文字編輯框的使用
由於之前專案中富文字編輯框中上傳圖片功能中只能新增圖片url,不能從本地上傳,這個問題在好多國外富文字編輯軟體中都得以體現,所以準備換一個。 專案是採用springmvc+angularjs+b
springmvc後臺如何接收ckeditor富文字編輯器編輯的內容
1把ckeditor的文字區,改成文章類的body,後臺用mvc的屬性自動封裝來接收,接收一個article類就行了 2吧文字區當string來接收 資料庫中如何儲存呢? 使用hibernate自動生成表的時候,body型別是vchar,但是不合理,一般就用text,不用blob的原因是中文亂碼還要單獨
jquery wysiwyg.js實現富文字編輯框,可複製圖片及文字
wysiwyg.js是一款十分強大的、所見即所得的jQuery富文字編輯器外掛。wysiwyg.js富文字編輯器體積小,支援選擇、鍵盤、佔位等眾多事件。而且該富文字編輯器的相容性十分好,甚至相容IE
laravel 富文字編輯框overtrue/laravel-ueditor
網站中經常用到富文字編輯框, laravel推薦使用overtrue/laravel-ueditor,overtrue/laravel-ueditor支援上傳檔案和圖片,截圖,以及七牛雲端儲存 github地址:https://github.com/overtrue/laravel-uedi
CKeditor富文字編輯器的使用
首先:先下載CKeditor 引用:<script type="text/javascript" src="/Scripts/ckeditor/ckeditor.js"></script> //前臺程式碼 <table> <tr&
ckeditor富文字編輯器上傳圖片+html編輯+strtus
效果圖:1需要的檔案(ckeditor.js;config.js):點選開啟連結2.jsp<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
element-ui vue-quill-editor 富文字編輯框自定義圖片插入
前言 因為使用者需要編輯自定義頁面,這裡就要用到富文字編輯框,可以插入圖片插入視訊。我選擇了vue-quill-editor。然後問題來了,現實需求和引入的框架衝突。 問題引入 vue-quill-editor預設的圖片插入方式,是直接將圖
富文字編輯框
官網下載: http://kindeditor.net/demo.php文件目錄├── attached 空資料夾,放置關聯檔案attached ├── examples HTML示例 ├── kind
富文字編輯ckeditor.js的使用
使用ckeditor.js編輯副本,生成靜態頁面 前端程式碼: <div style="margin:20px"> <textarea rows="20" name="editor" id="editor"></textarea><
在Django的admin中使用富文字編輯器 CKEditor
開發環境 : Python 3.5 Django 1.11 CKEditor安裝: pip install django-ckeditor Django的settings.py中的註冊和配置 在INSTALL_APP進行註冊: ‘cked
富文字編輯器學習(Ckeditor的使用)
幾種富文字編輯器的介紹UEditor/kindeditor/simditor/bootstrap-wysiwyg/wangEditor/CKEditor/tinymcehttps://www.cnblogs.com/linkstar/p/6858995.htmlhttps:/
前端富文字編輯器ckeditor的使用
一、匯入js檔案 <script src="js/plugins/ckeditor/ckeditor.js"></script> 將下載的檔案匯入相應html目錄下 二、html程式碼 <textarea rows="20" class="
富文字編輯器CKEditor的使用
CKEditor是一款由javascript編寫的富文字網頁編輯器,它可以填寫文字、插入圖片、視訊、Excel等富媒體資訊. 介紹下它的使用: 一:從官網下載ckeditor。解壓。 二:將ckeditor整個資料夾放到專案資源目錄下。 三:在要新增ckeditor的頁面中