基於MVC4+EasyUI的Web開發框架形成之旅--總體介紹
最近花了很多時間在重構和進一步提煉Winform開發框架的工作上,加上時不時有一些專案的開發工作,我部落格裡面介紹Web開發框架的文章比較少,其實以前在單位工作,80%的時間是做Web開發的,很早就形成了自己的一套Web開發框架,但是由於一些個人原因,一直沒有來得及好好整理和推廣,其實那套Web開發框架對大多數企業資訊化還是很有幫助的,包括了整體性的框架佈局、樣式,以及許可權控制、選單管理、字典管理、工作流審批管理等常見模組,不過總體覺得技術上是採用asp.net的Webform技術,因此現在MVC大行其道,一直想把它徹底改造過來,本文是介紹基於MVC4+EasyUI的最新版Web開發框架的一系列形成過程,期間包括一些MVC4技術,EasyUI技術,JQuery技術,以及一些我對整體框架改造的基礎性東西,力求更加穩定、通用、高效、簡潔,最少的程式碼做最多的事情。
1、舊的Web開發框架回顧
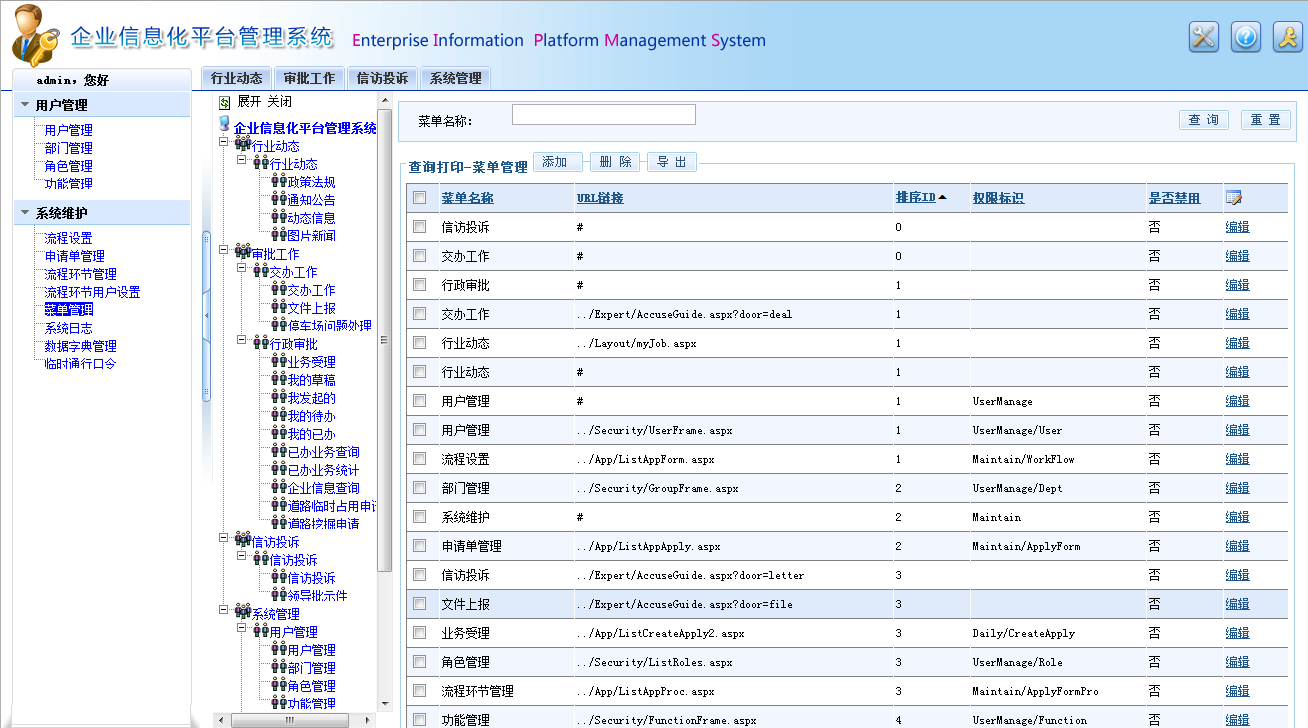
在原先的Web框架裡面,主要是採用FrameSet的原始方式進行佈局,很多內容依靠Javascript類庫進行操作,小部分採用了EasyUI的一些特性,總體來說,是比較傳統的一種框架模式,這個框架裡面我已經集成了使用者角色等許可權方面的管理和控制、選單管理、字典管理、業務流程審批管理等模組,因此對開發常規的行業應用有著比較快的開發效率,不過缺點也比較明顯,就是在多瀏覽器支援方面,沒有做的很好,框架裡面採用的佈局、樣式及技術等方面不夠統一,不夠新穎,但即使這樣,這套框架也順利用來開發了幾套很大規模的行業應用了,專案的大概佈局和樣式,如下所以。

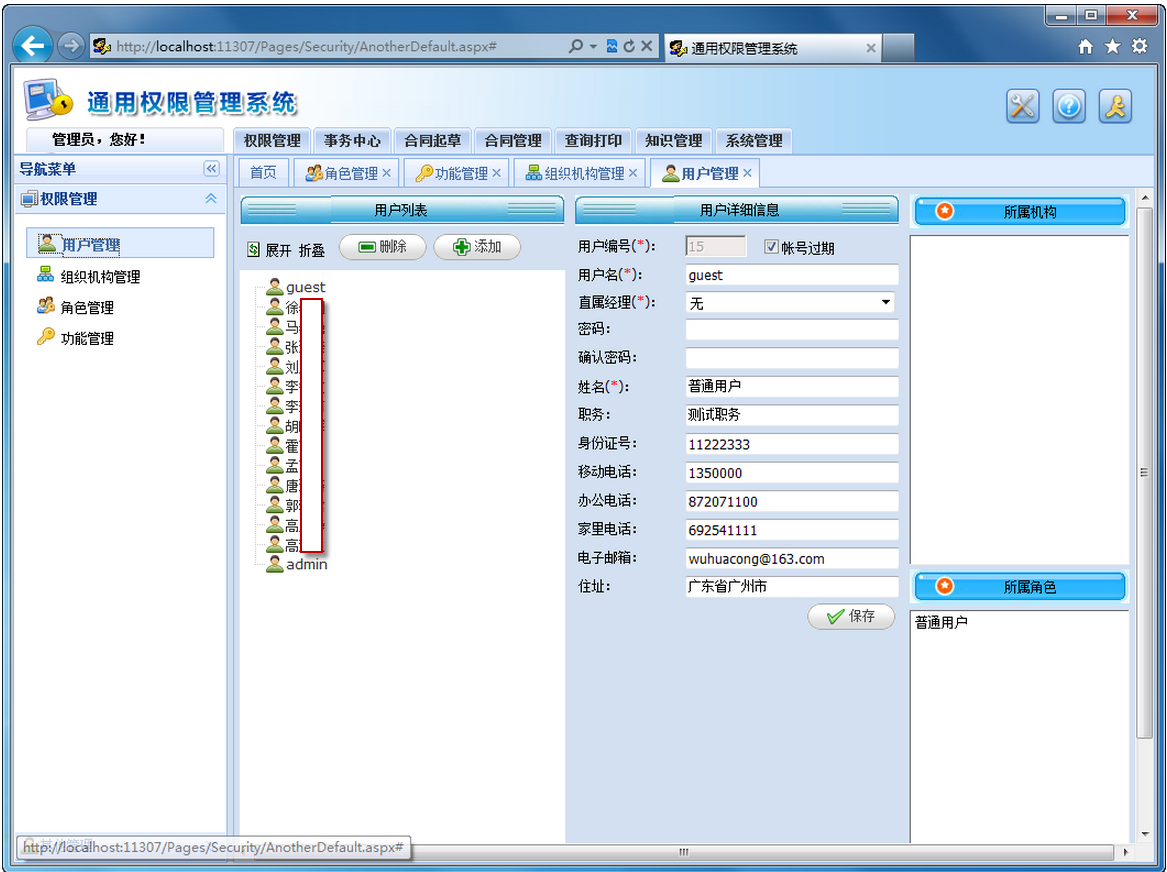
在Ajax技術如火如荼的時候,我也常常覺得,應該結合一些新的技術特點,來改造一下我自己的框架,因此,使用了純粹的AJax技術+Asp.NET的“一般處理程式”,也就是ashx的C#後臺處理 + HTML的頁面來實現資料的處理和顯示操作,於是我調整開發了Web的許可權系統作為實驗(詳細可參考《

這種框架的佈局其實已經是利用了比較潮的EasyUI介面佈局,得到一些老客戶的支援和鼓勵,不過我覺得如果把框架全部調整為這種HTML+AJax+ASHX處理方式,我覺得還是挺麻煩的,而且逐漸MVC這一技術已經越來越成熟和應用更廣泛了,因此整體性使用MVC來處理,可能能夠帶來更好的效率和減少複雜性。
不過我覺得使用EasyUI來實現這樣的佈局,以及模組的分頁面展示(類似Winform的多文件管理,且可以右鍵選單進行多種關閉頁面)的方式,對一些企業應用、行業管理系統、單位資訊化系統,應該是比較不錯的介面展示了,相對於上面第一種的框架介面,這種更具有瀏覽器相容性,能夠適應多瀏覽器的展現,這樣整個世界就清淨很多了。

2、基於MVC+EasyUI的框架效果
因此為了搭建整個MVC+EasyUI等技術結合的Web開發框架,就從我原先開發的Web的通用許可權管理系統進行改進,來實現整個開發框架的預演了。首先我利用Winform權管理系統的業務邏輯等底層模組,在這個基礎上開發基於MVC的Web專案,也就是介面層以下的邏輯我們暫且不考慮,專注MVC帶來的變化。
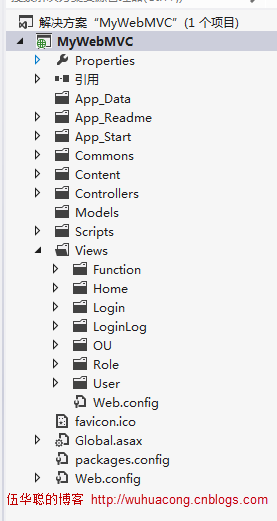
下面的專案工程檔案檢視,是我做好的,基於MVC4+EasyUI的最新的Web許可權管理系統。

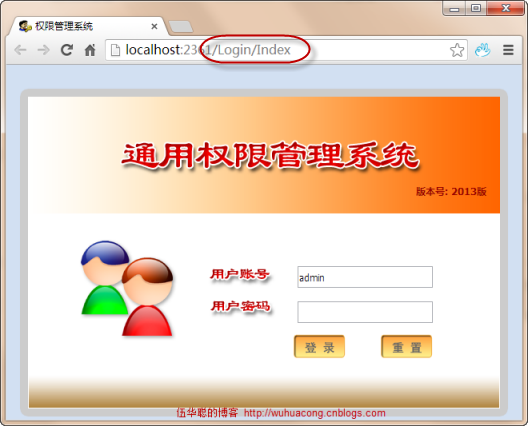
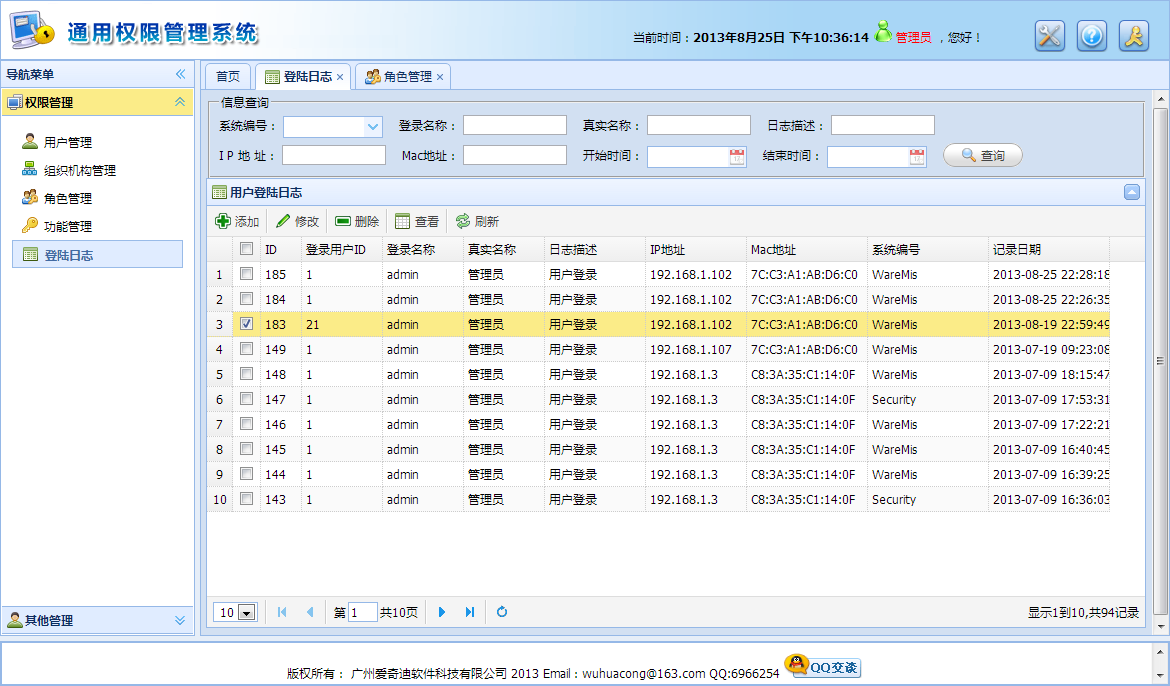
執行系統後,登入介面和主介面如下所示。


我們知道,一般資訊管理系統都是需要分頁顯示,編輯,檢視等內容的,這些使用EasyUI來實現效果還是比較好的。下面我以一個登入日誌的模組來展示分頁處理和彈出對話方塊,展示資訊。

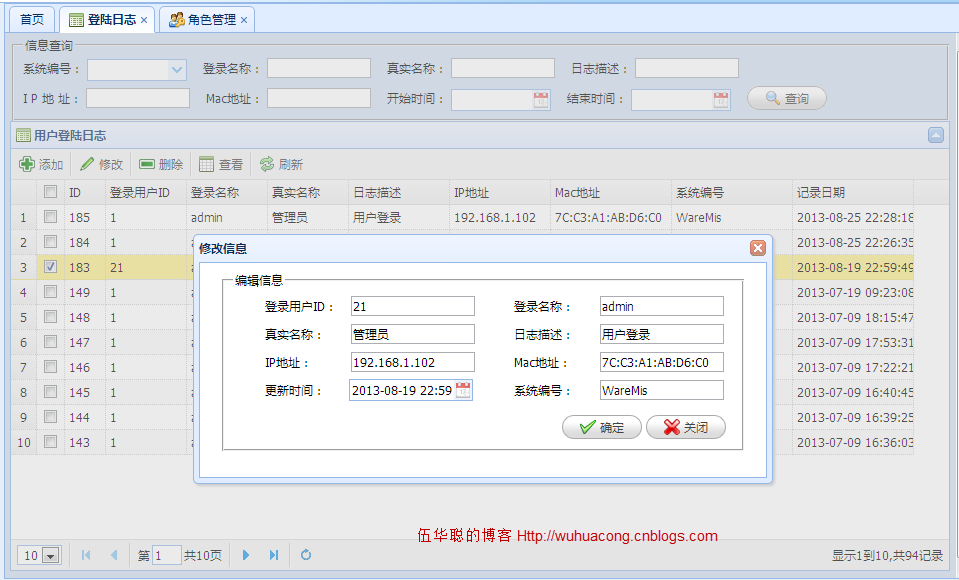
編輯介面效果如下所示。

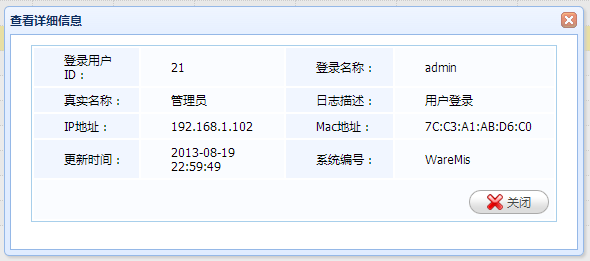
如果檢視資訊,則不需要編輯框了,直接用Lable展示即可,如下所示。

這些就是整個改造後的許可權系統裡面的一些截圖介面,權當做一個總體性的概括,不設計技術實現的任何東西,下篇開始,著重介紹MVC專案中設計到的一些技術實現和經驗總結,希望大家多多支援。
基於MVC4+EasyUI的Web開發框架的系列文章:
相關推薦
基於MVC4+EasyUI的Web開發框架形成之旅--總體介紹
最近花了很多時間在重構和進一步提煉Winform開發框架的工作上,加上時不時有一些專案的開發工作,我部落格裡面介紹Web開發框架的文章比較少,其實以前在單位工作,80%的時間是做Web開發的,很早就形成了自己的一套Web開發框架,但是由於一些個人原因,一直沒有來得及好好整理和推廣,其實那套Web開發框架對大多
(轉)基於MVC4+EasyUI的Web開發框架形成之旅--MVC控制器的設計
cli dex txt strip -1 function 特殊 remote 文章 http://www.cnblogs.com/wuhuacong/p/3284628.html 自從上篇《基於MVC4+EasyUI的Web開發框架形成之旅--總體介紹》總體性的概括,得
基於MVC4+EasyUI的Web開發框架形成之旅--附件上傳元件uploadify的使用
大概一年前,我還在用Asp.NET開發一些行業管理系統的時候,就曾經使用這個元件作為檔案的上傳操作,在隨筆《Web開發中的檔案上傳元件uploadify的使用》中可以看到,Asp.NET中如何使用這個元件進行檔案上傳的,當時上傳檔案的處理主要也是使用ashx一般處理程式來進行處理的。本文主要介紹我的Web開發
基於MVC4+EasyUI的Web開發框架形成之旅--許可權控制
我在上一篇隨筆《基於MVC4+EasyUI的Web開發框架形成之旅--框架總體介面介紹》中大概介紹了基於MVC的Web開發框架的許可權控制總體思路。其中的許可權控制就是分為“使用者登入身份驗證”、“控制器方法許可權控制”、“介面元素許可權控制”三種控制方式,可以為Web開發框架本身提供了很好使用者訪問控制和許
基於MVC4+EasyUI的Web開發框架形成之旅--基類控制器CRUD的操作
在上一篇隨筆中,我對Web開發框架的總體介面進行了介紹,其中並提到了我的《Web開發框架》的控制器的設計關係,Web開發框架沿用了我的《Winform開發框架》的很多架構設計思路和特點,對Controller進行了封裝。使得控制器能夠獲得很好的繼承關係,並能以更少的程式碼,更高效的開發效率,實現Web專案的開
基於MVC4+EasyUI的Web開發框架形成之旅--介面控制元件的使用
在前面介紹了兩篇關於我的基於MVC4+EasyUI技術的Web開發框架的隨筆,本篇繼續介紹其中介面部分的一些使用知識,包括控制元件的賦值、取值、清空,以及相關的使用。 我們知道,一般Web介面包括的介面控制元件有:單行文字框、多行文字框、密碼文字框、下拉列表Combobox、日期輸入控制元件、數值輸入控制元
基於MVC4+EasyUI的Web開發框架形成之旅--MVC控制器的設計
自從上篇《基於MVC4+EasyUI的Web開發框架形成之旅--總體介紹》總體性的概括,得到很多同行的關注和支援,不過上一篇主要是介紹一個總體的介面效果和思路,本系列的文章將逐步介紹其中的細節,本文主要介紹整個Web開發框架中的MVC控制器的設計。在設計之初,我就希望儘可能的減少程式碼,提高程式設計模型的統一
基於MVC4+EasyUI的Web開發框架形成之旅--框架總體介面介紹
在前面介紹了一些關於最新基於MVC4+EasyUI的Web開發框架文章,雖然Web開發框架的相關技術文章會隨著技術的探討一直寫下去,不過這個系列的文章,到這裡做一個總結,展示一下整體基於MVC4+EasyUI的介面效果,讓大家對這款Web開發框架有一個形象的瞭解,介面設計以及相關思路可以借鑑提高,也可以對相關
Entity Framework 實體框架的形成之旅--基於泛型的倉儲模式的實體框架(1)
一些讀者也經常問問一些問題,不過最近我確實也很忙,除了處理日常工作外,平常主要的時間也花在了繼續研究微軟的實體框架(EntityFramework)方面了。這個實體框架加入了很多特性(例如LINQ等),目前也已經應用的比較成熟了,之所以一直沒有整理成一個符合自己開發模式的
基於Metronic的Bootstrap開發框架--工作流模組功能介紹
在很早之前的隨筆裡面,已經介紹了WInform框架中工作流模組的功能,不過由於工作流模組中介面處理部分比較麻煩,一直沒有在Bootstrap框架中進行整合,最近由於專案的關係,花了不少精力,把工作流模組重新梳理遷移到Bootstrap框架上,本篇隨筆主要介紹基於Metronic的Bootstrap開發框架的工
前端開發框架總結之Angular實用技巧(六)
前端開發框架總結之Angular實用技巧(六)
前端開發框架總結之Angular實用技巧(五)
前端開發框架總結之Angular實用技巧(五) 上文講了Angular中網路請求相關的知識,掌握了這些,我們就可以
前端開發框架總結之Angular實用技巧(四)
前端開發框架總結之Angular實用技巧(四) 上文講了Angular中路由的相關的知識,掌握了這些,我們就可以構建比較複雜的頁面
前端開發框架總結之Angular實用技巧(三)
前端開發框架總結之Angular實用技巧(三) 上文講了Angular中頁面重新整理和資
前端開發框架總結之Angular實用技巧(二)
前端開發框架總結之Angular實用技巧(二) 上文講了Angular自
前端開發框架總結之Angular實用技巧(一)
前端開發框架總結之Angular實用技巧(一) 前言: 前一段時間接觸了Angul
前端開發框架總結之利用Jtopo實現網路拓撲功能(四)
前端開發框架總結之利用Jtopo實現網路拓撲功能(四) 上文我們講了拓撲容器相關的互動設計和實現思路以及一些關鍵技術細節。至此,我們已經覆蓋了結
前端開發框架總結之利用Jtopo實現網路拓撲功能(三)
前端開發框架總結之利用Jtopo實現網路拓撲功能(三) 上文我們講了一些拓撲連線、拓撲文字節點相關的互動設計和實現思路以及一些關鍵技術細節。本文
前端開發框架總結之利用Jtopo實現網路拓撲功能(二)
前端開發框架總結之利用Jtopo實現網路拓撲功能(二) 上文我們講了一些拓撲結點生成的實際場景設計和實現思路以及一些關鍵技術細節。本文我們繼續我們的拓撲管理
前端開發框架總結之利用Jtopo實現網路拓撲功能(一)
前端開發框架總結之利用Jtopo實現網路拓撲功能(一) 前言: 前段時間由於專案需要實現一個網路裝置拓撲管理的
