基於MVC4+EasyUI的Web開發框架形成之旅--框架總體介面介紹
在前面介紹了一些關於最新基於MVC4+EasyUI的Web開發框架文章,雖然Web開發框架的相關技術文章會隨著技術的探討一直寫下去,不過這個系列的文章,到這裡做一個總結,展示一下整體基於MVC4+EasyUI的介面效果,讓大家對這款Web開發框架有一個形象的瞭解,介面設計以及相關思路可以借鑑提高,也可以對相關的內容進行相互探討,共同提高。
技術特點:整個Web開發框架,介面部分採用較新的技術,包括MVC4,最新版本的EasyUI,以及zTree樹形控制元件、Uploadify檔案上傳元件等模組,另外還結合了列印模組LODOP進行頁面列印、檔案Word或者Excel匯出操作等,資料支援Oracle、SqlServer、MySql、Sqlite、Access等常規資料庫,可通過配置進行自由切換,使用Enterprise Library模組進行資料訪問的控制,使得資料訪問更方便輕鬆。

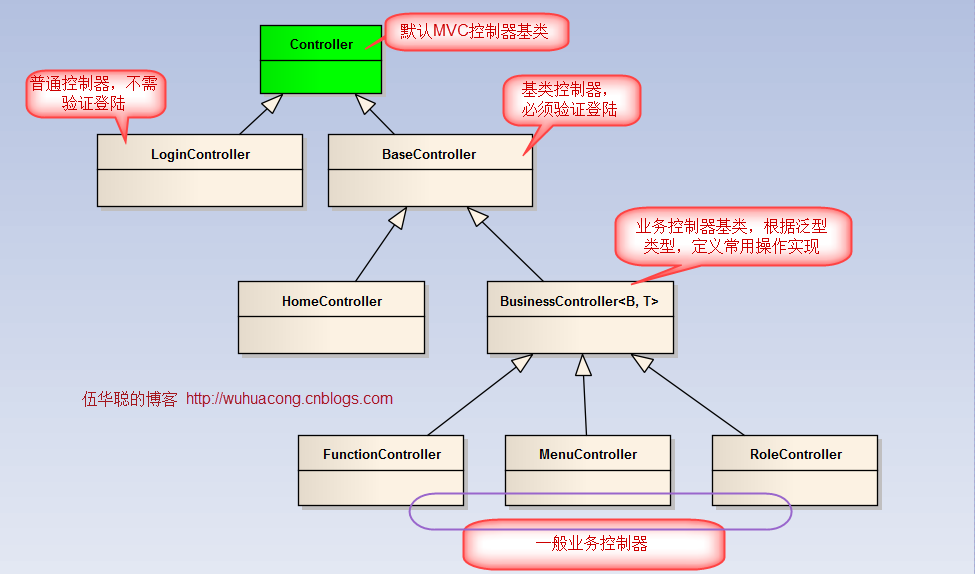
控制器設計:Web開發框架沿用了我的《Winform開發框架》的很多架構設計思路和特點,對Controller進行了封裝。使得控制器能夠獲得很好的繼承關係,並能以更少的程式碼,更高效的開發效率,實現Web專案的開發工作,整個控制器的設計思路如下所示。

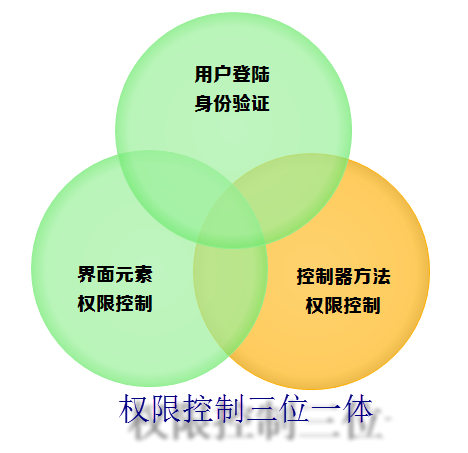
許可權控制:良好的控制器設計規則,可以為Web開發框架本身提供了很好使用者訪問控制和許可權控制,使得使用者介面呈現選單、Web介面的按鈕和內容、Action的提交控制,均能在總體許可權功能分配和控制之下。

程式碼快速生成:良好的架構使得無論在業務邏輯層、控制器層、Web介面的UI層,均能提供統一的程式碼邏輯,這些程式碼均能通過程式碼生成工具Database2Sharp進行生成。Web介面程式碼可以充分利用程式碼生成工具Database2Sharp的元資料資訊,實現Web介面的快速生成。有效減少出錯的機率,提高Web介面編碼的開發效率和樂趣,更可以使得企業內部的編碼模式進行高效的統一。

一、登陸及主介面
1、登陸介面

2、框架主體介面

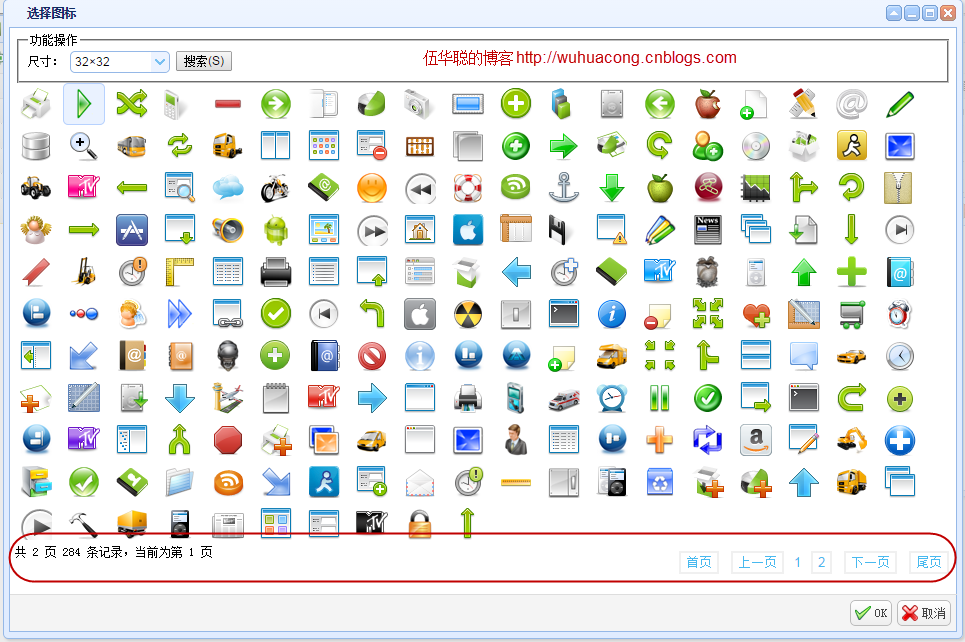
圖示樣式生成管理


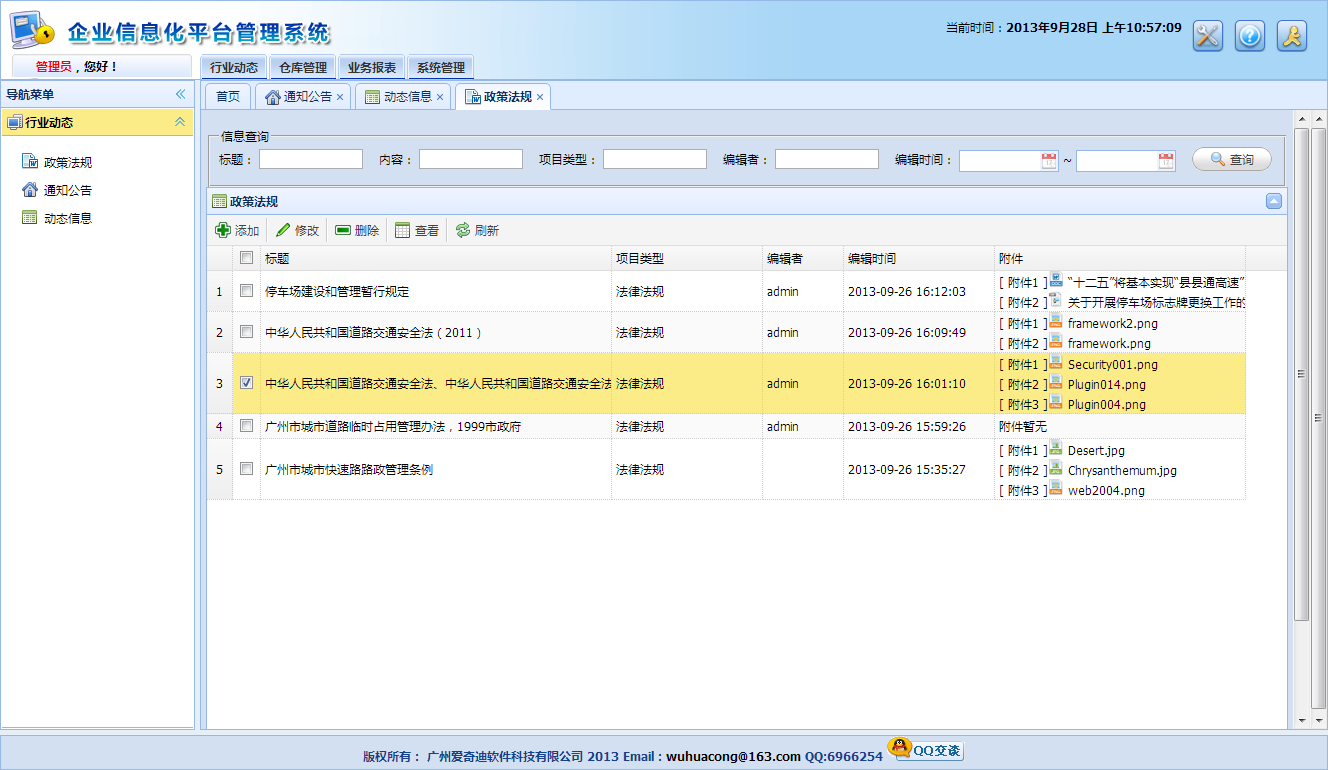
二、行業動態管理
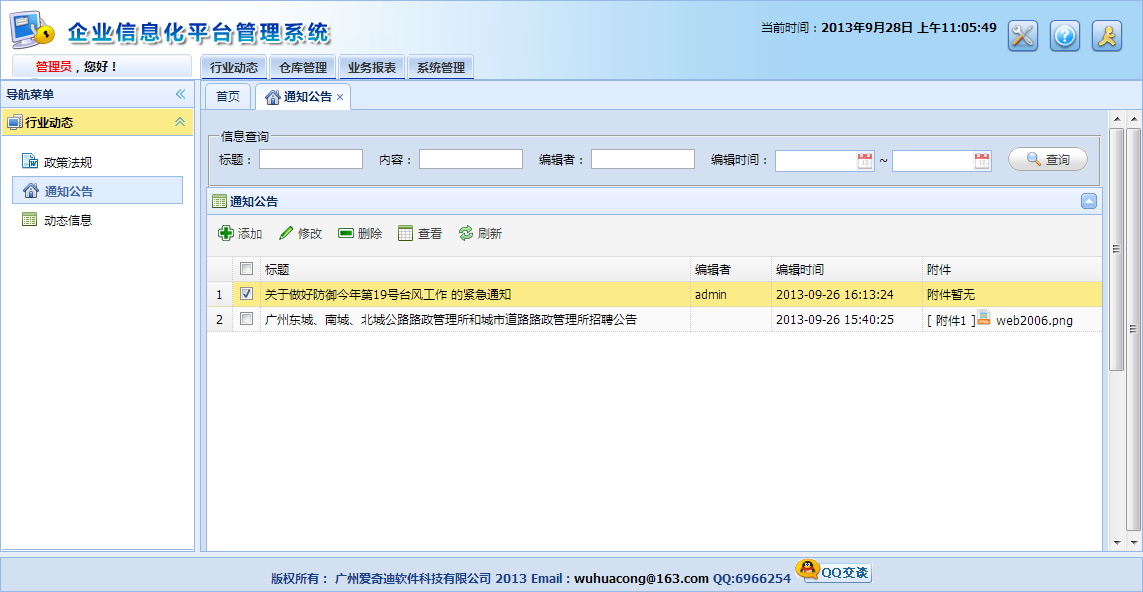
1、政策法規/通知公告/動態資訊 列表介面

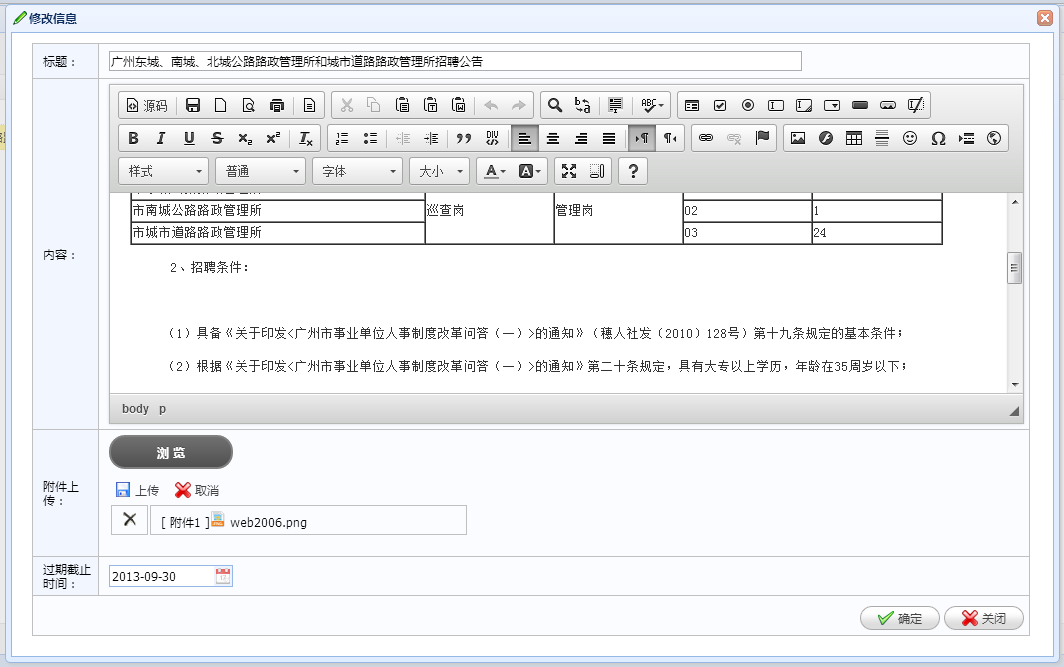
2、修改內容介面
通知公告的內容編輯介面如下所示。

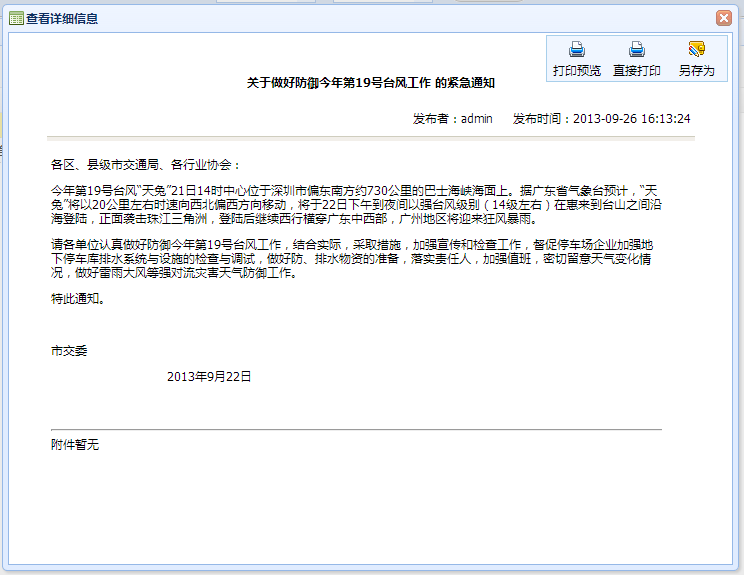
3、檢視詳細資訊
通知公告的檢視詳細資訊介面如下所示。

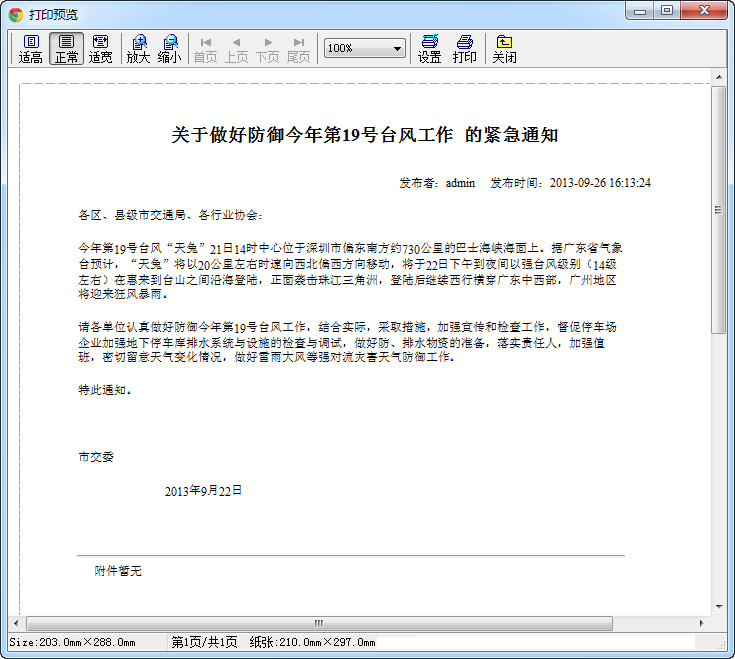
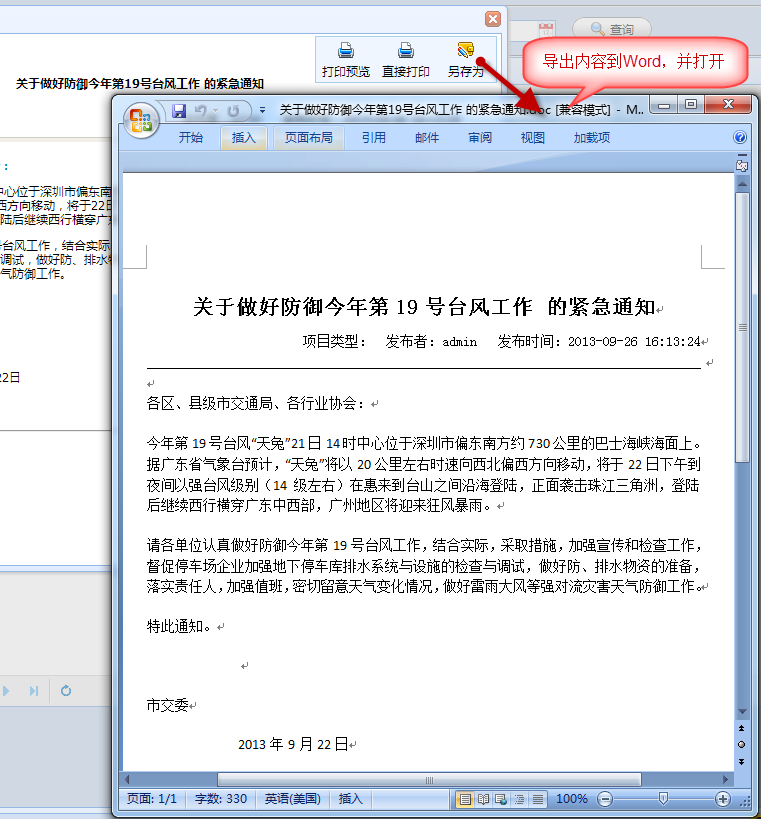
4、列印介面
通知公告內容的列印預覽介面如下所示,該模組繼承了列印控制元件,因此預覽效果非常美觀。

5、檔案匯出到Word或者Excel操作
通知公告可以匯出Excel或者Word檔案,在MVC控制器端使用aspose.word和aspose.excel控制元件,使得匯出的內容更加美觀規範。

二、系統管理
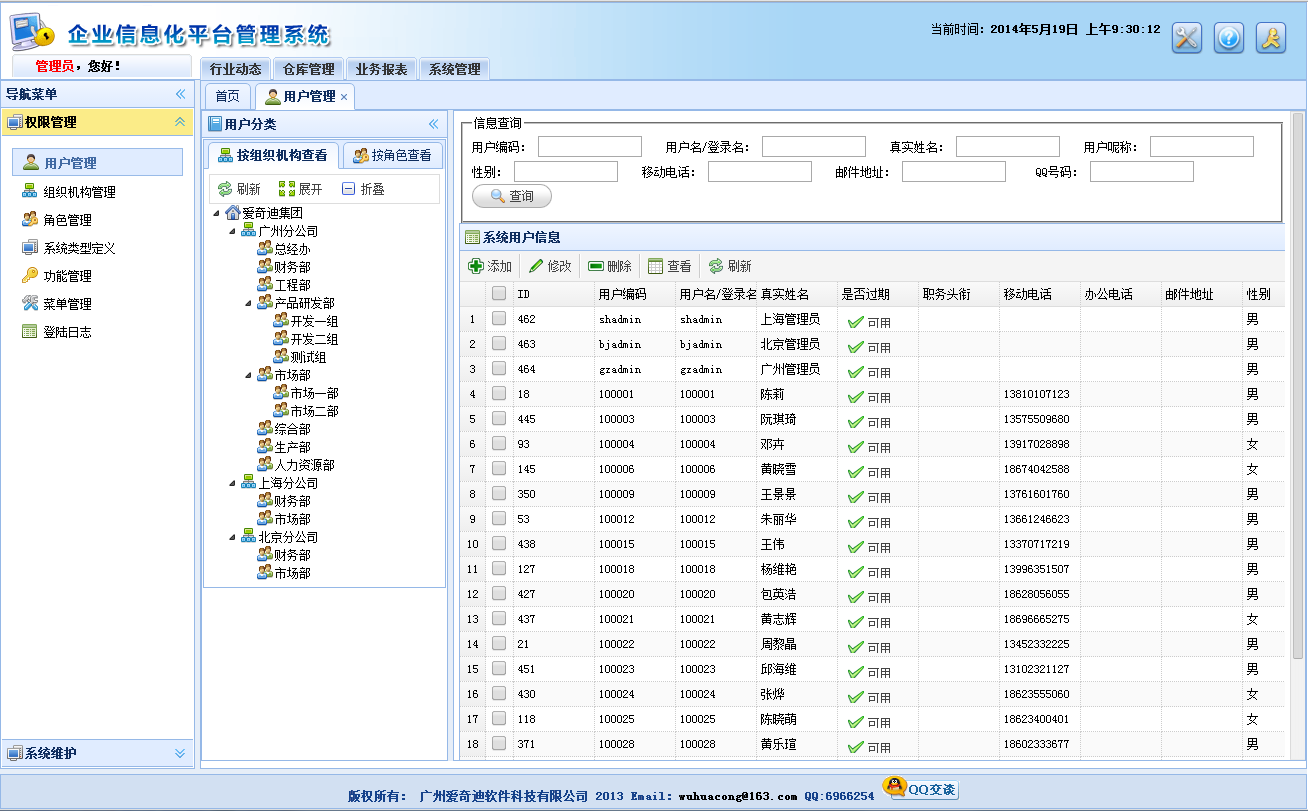
1、使用者管理

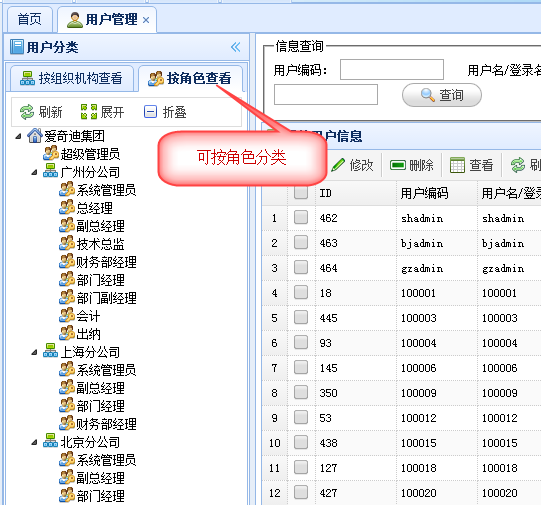
使用者分類,可以根據組織結構進行劃分,也可以根據角色進行劃分,方便查詢。

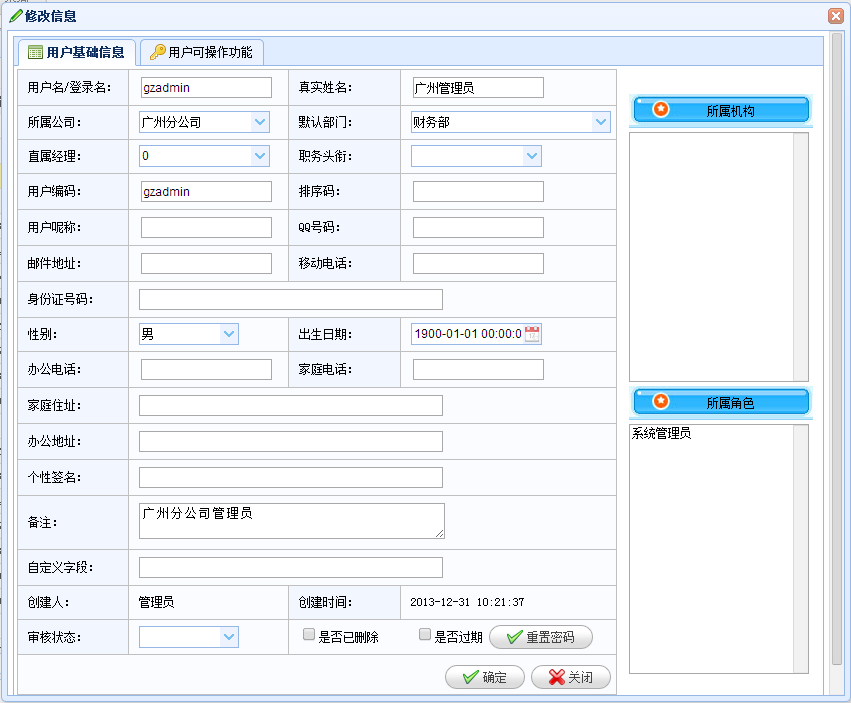
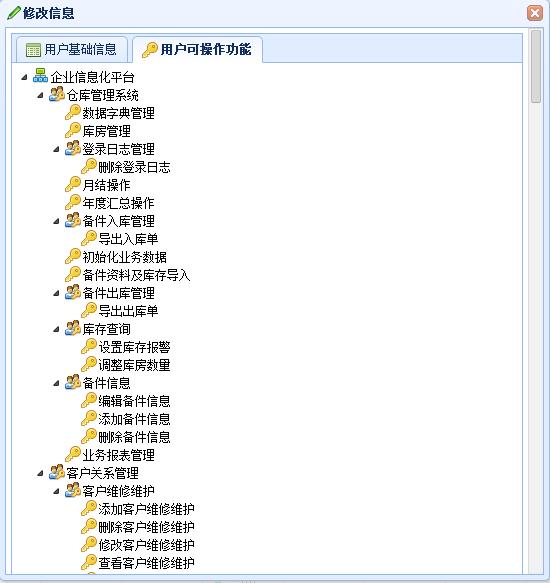
使用者資訊編輯介面如下所示,包括了使用者基礎資訊和使用者可操作功能,可以檢視編輯使用者的基礎資訊,也可以檢視該使用者具有哪些功能。

檢視使用者可操作功能,是檢視該使用者包含角色具有的所有功能集合,這裡只能進行檢視,如果需要調整使用者可操作的功能,可在角色管理模組進行許可權分配。

修改使用者密碼介面如下所示:

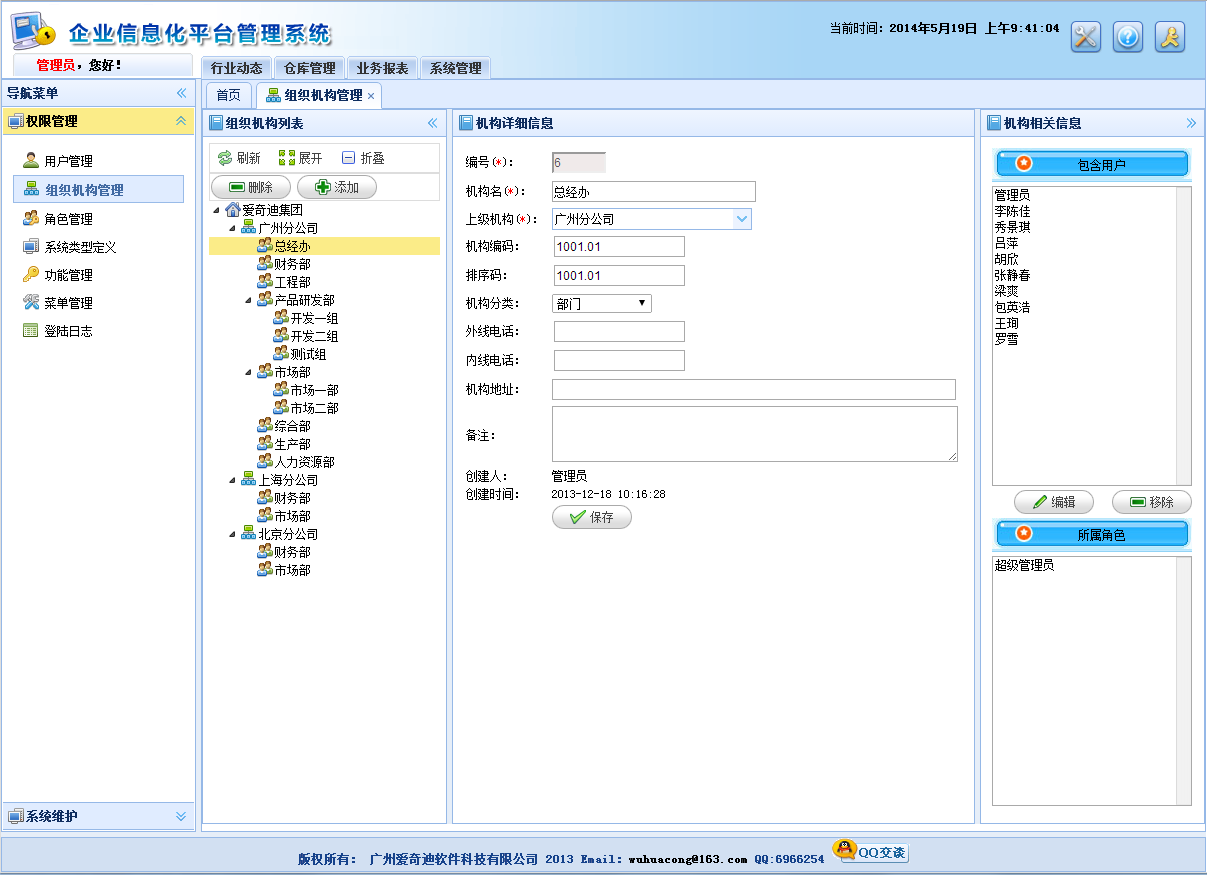
2、組織結構管理
為了方便管理,組織機構是以一個樹形結構的方式進行展現,組織機構以公司層級進行劃分以便實現組織機構的分級管理,每個公司的管理員,只能管理自己公司內部的組織機構關係。
雙擊任何一個組織機構節點,可以展開機構的詳細資訊,以及機構的相關資訊:包含使用者和所屬角色。這樣可以為組織機構的對應使用者,分配具有特定角色,包含人員也就快速具有了對應角色的一切許可權。

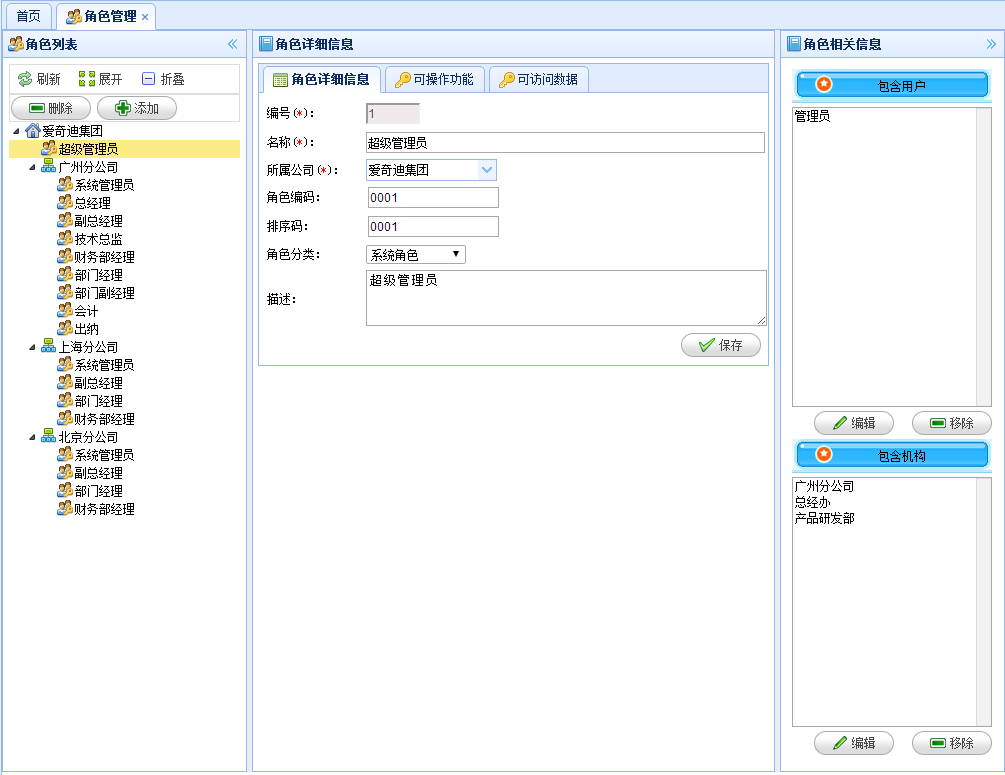
3、角色管理
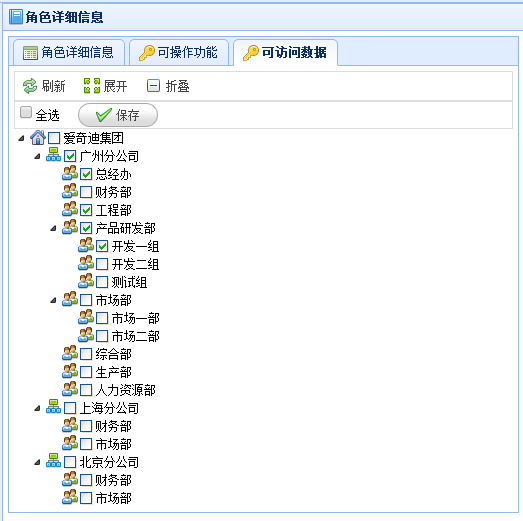
角色也是根據公司層級進行分級管理的,一個公司內部,角色名稱不能重複。角色管理,包括管理角色的基礎資訊,角色的可操作功能(功能許可權)和可訪問資料 (資料許可權),並通過制定使用者或者機構方式,最終實現使用者許可權的控制。
角色的許可權是分級管理的,超級管理員管理所有的角色功能,具有最大的許可權集合,可分配不同公司的管理員許可權集合;公司所屬的管理員,只具有由超級管理員分配的許可權。

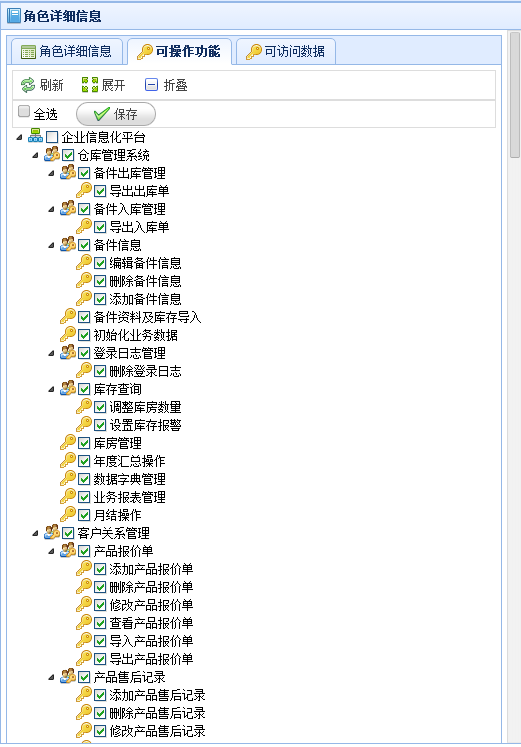
角色的可操作功能(功能許可權),可以在該角色具有的全部許可權上分配功能許可權。

可訪問資料 (資料許可權),是通過繫結角色和組織機構關係,從而實現角色資料許可權的控制,業務系統在開發過程中進行整合即可有效控制使用者的資料許可權。

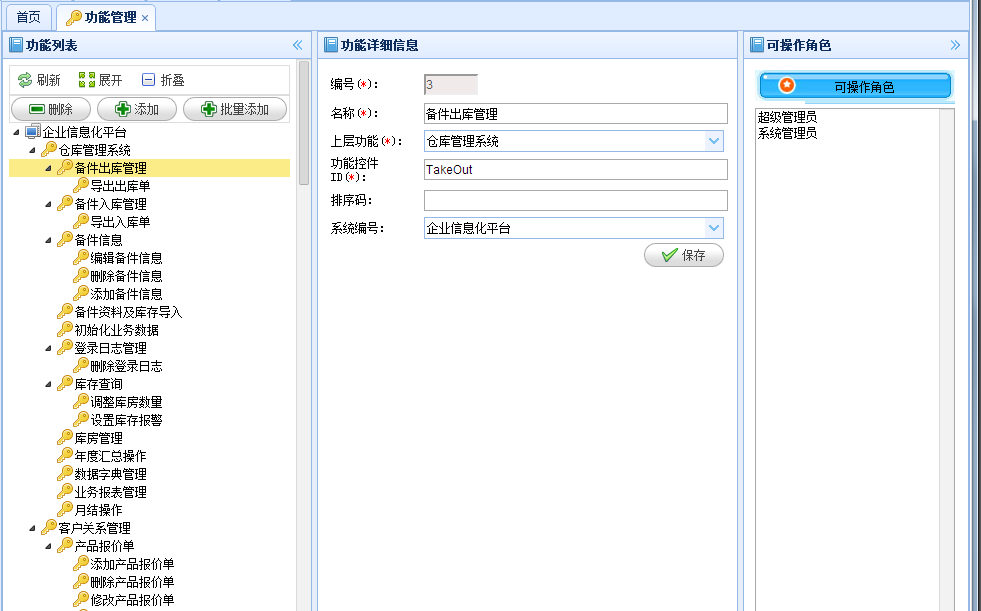
4、功能管理

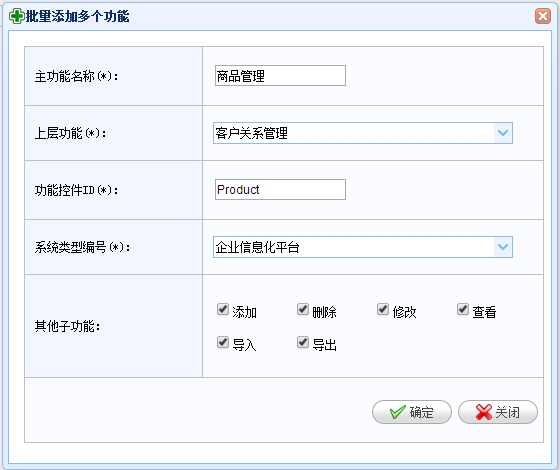
為了方便一次性新增多個功能單元,可以通過“批量新增”操作進行功能的批量新增,批量新增介面如下所示。

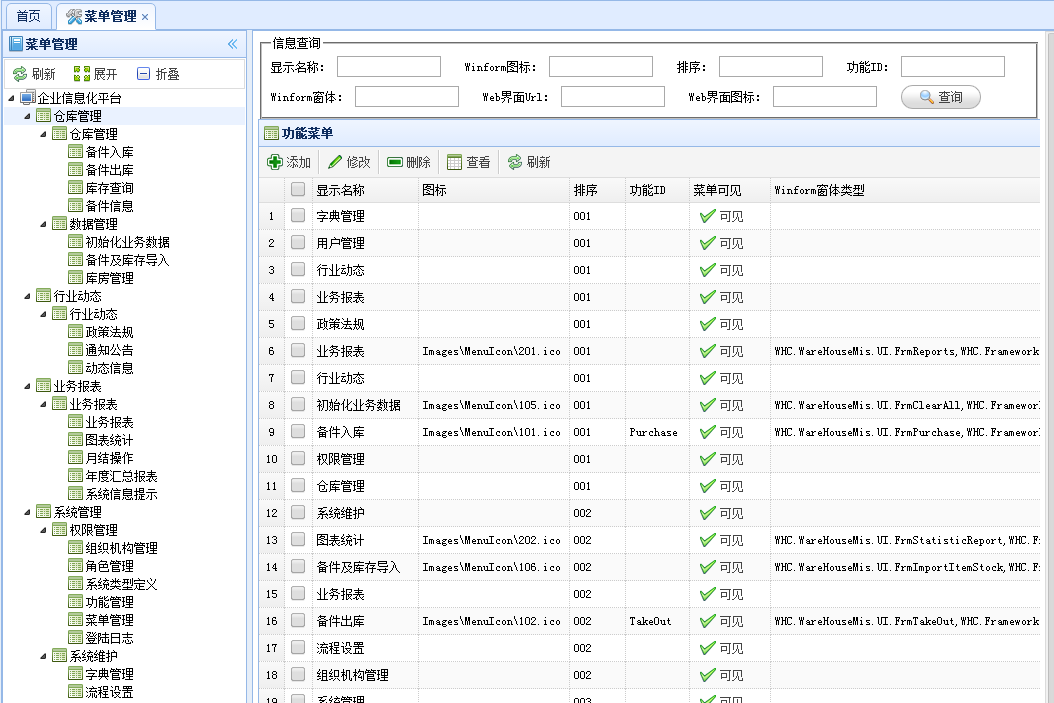
5、選單管理

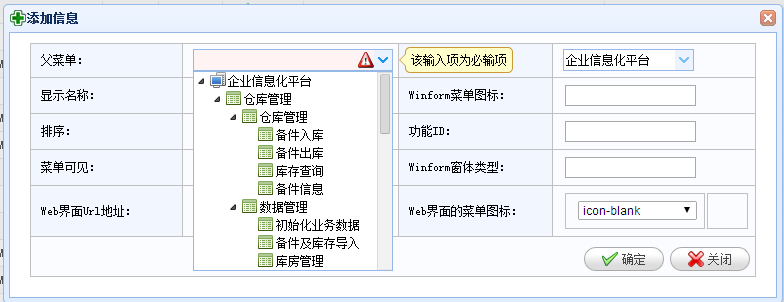
新增選單介面如下所示。

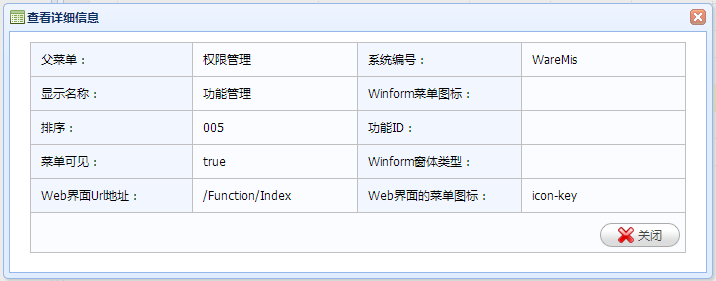
檢視選單詳細資訊介面如下所示。

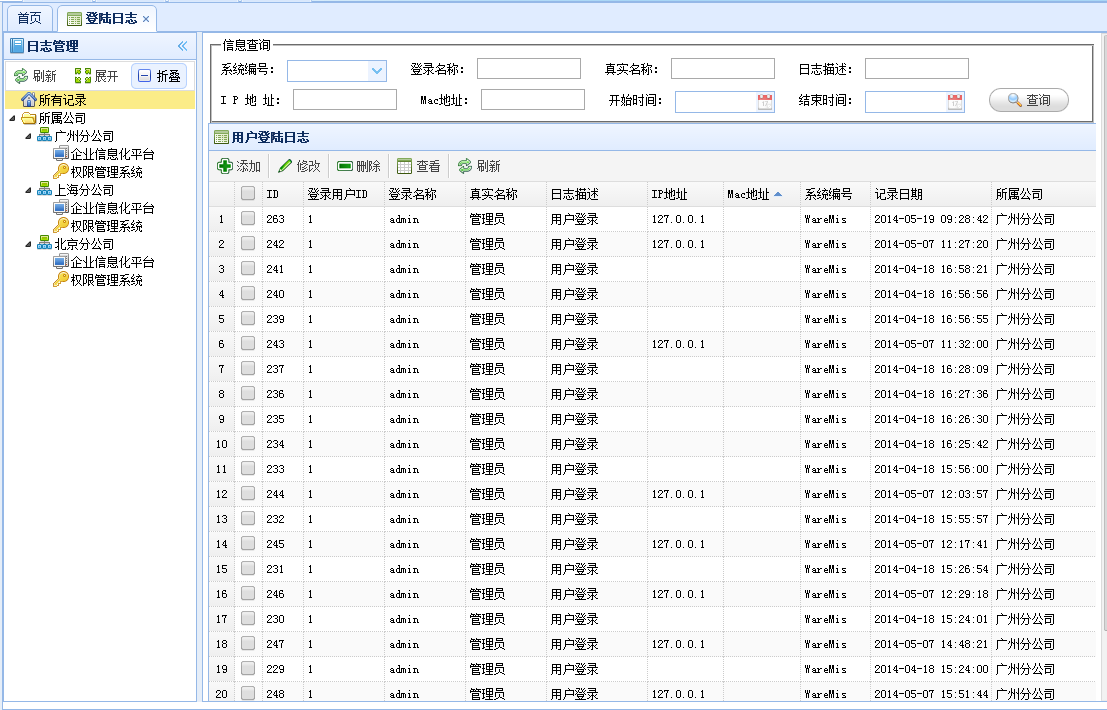
6、登陸日誌


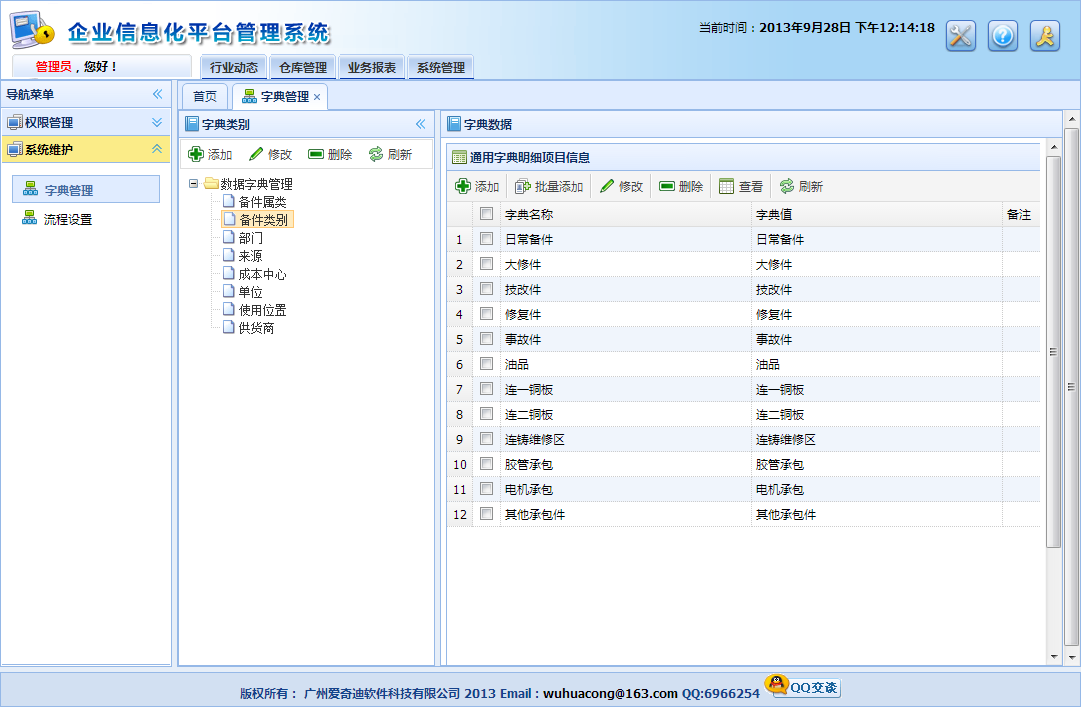
7、字典管理
字典管理包括了字典類別的管理和字典資料的管理,通過在介面中整合樹控制元件,單擊任何一個節點,均能進行類別字典資料的重新整理,然後在右邊進行展示,介面如下所示。

在字典類別中新增,彈出一個對話方塊,並以當前的字典類別作為父類節點,介面如下所示。

修改字典資料的介面如下所示。

檢視字典資料的介面如下所示。

除了單項字典資料的新增,有時候,批量新增字典資料也是很方便、很重要的,因此提供了一個批量字典資料錄入的介面,如下所示。

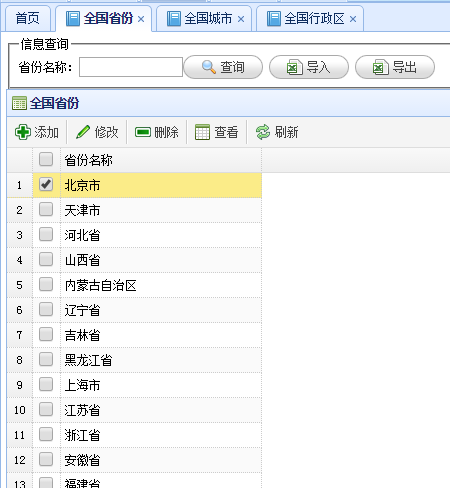
城市省份管理


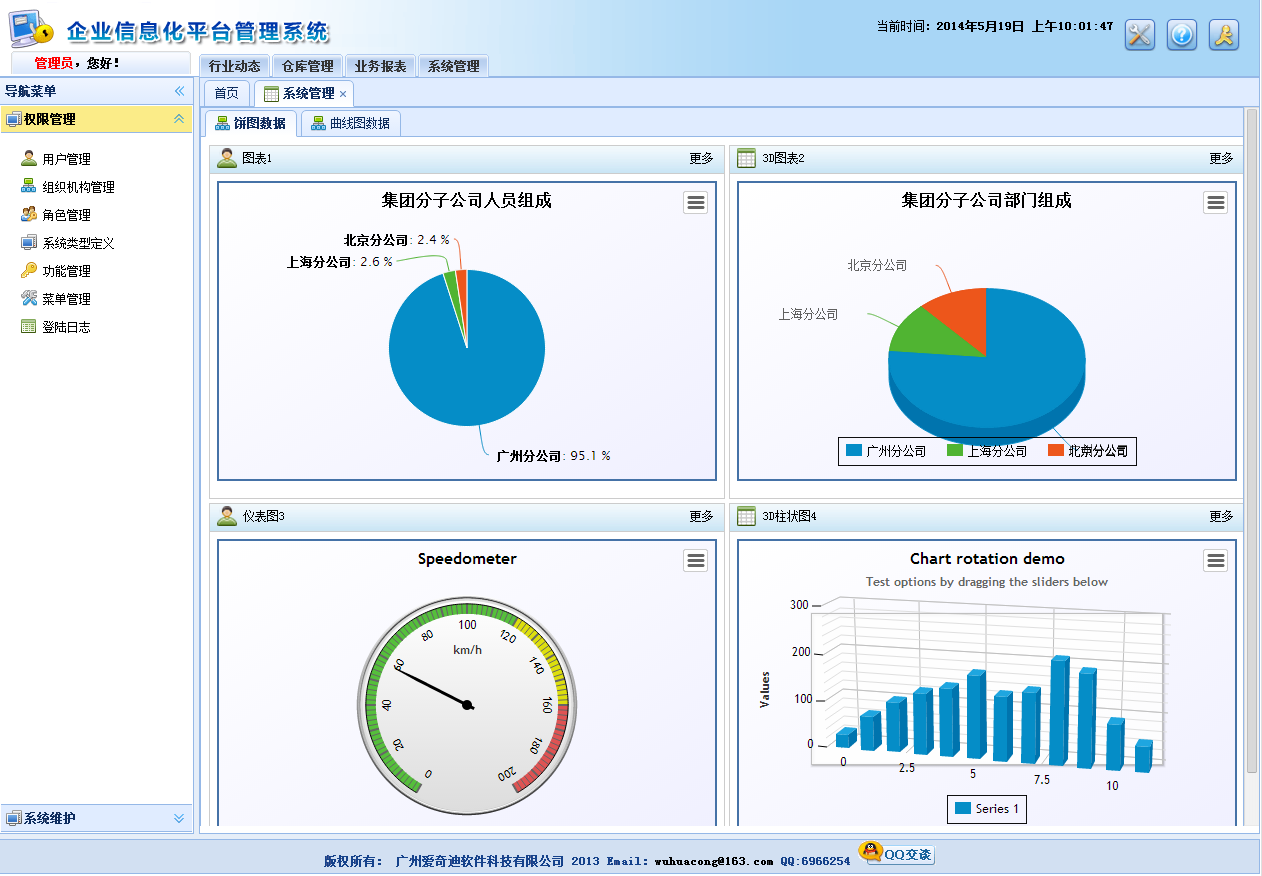
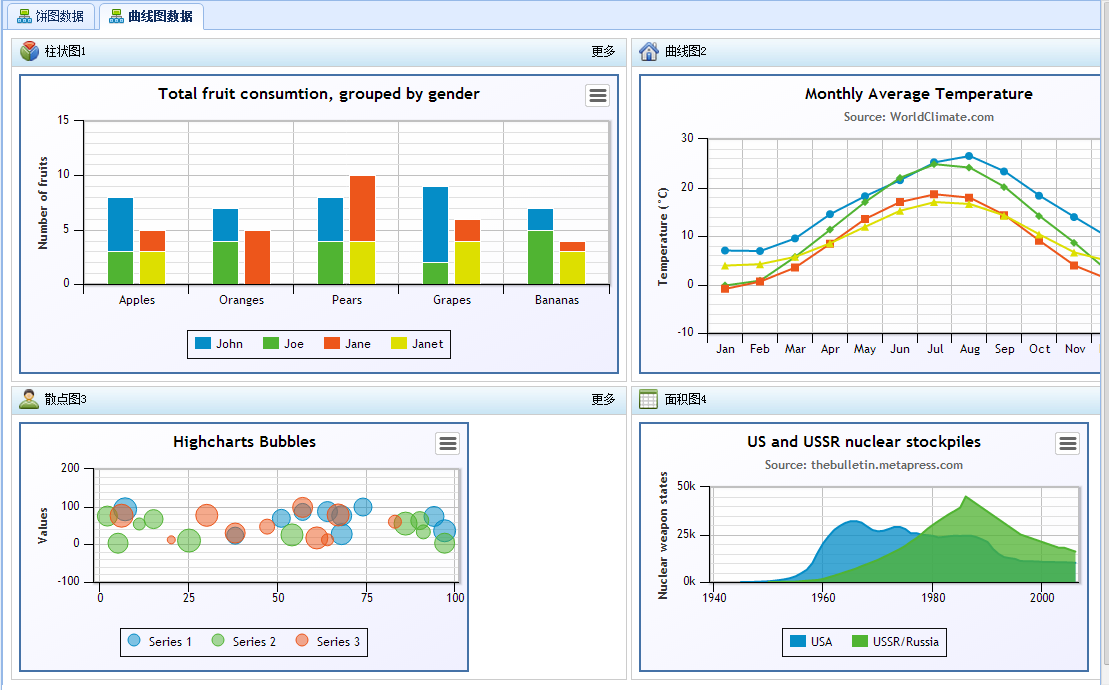
8、圖表管理
統計圖表是很多應用程式需要擁有的功能,為了更好展示圖表的使用操作,框架提供了多種樣式的圖表演示。


以上就是整個Web框架的部分介面截圖,在Web開發過程中,往往會碰到不少細節上的問題,需要搜尋很多相關文章進行解決,介面的美觀性也進行了特別的完善,力求能夠直接使用在具體的專案工程中,而不需要過多的進行處理。
本系列文章列表如下:
基於MVC4+EasyUI的Web開發框架的系列文章:
相關推薦
基於MVC4+EasyUI的Web開發框架形成之旅--框架總體介面介紹
在前面介紹了一些關於最新基於MVC4+EasyUI的Web開發框架文章,雖然Web開發框架的相關技術文章會隨著技術的探討一直寫下去,不過這個系列的文章,到這裡做一個總結,展示一下整體基於MVC4+EasyUI的介面效果,讓大家對這款Web開發框架有一個形象的瞭解,介面設計以及相關思路可以借鑑提高,也可以對相關
(轉)基於MVC4+EasyUI的Web開發框架形成之旅--MVC控制器的設計
cli dex txt strip -1 function 特殊 remote 文章 http://www.cnblogs.com/wuhuacong/p/3284628.html 自從上篇《基於MVC4+EasyUI的Web開發框架形成之旅--總體介紹》總體性的概括,得
基於MVC4+EasyUI的Web開發框架形成之旅--附件上傳元件uploadify的使用
大概一年前,我還在用Asp.NET開發一些行業管理系統的時候,就曾經使用這個元件作為檔案的上傳操作,在隨筆《Web開發中的檔案上傳元件uploadify的使用》中可以看到,Asp.NET中如何使用這個元件進行檔案上傳的,當時上傳檔案的處理主要也是使用ashx一般處理程式來進行處理的。本文主要介紹我的Web開發
基於MVC4+EasyUI的Web開發框架形成之旅--總體介紹
最近花了很多時間在重構和進一步提煉Winform開發框架的工作上,加上時不時有一些專案的開發工作,我部落格裡面介紹Web開發框架的文章比較少,其實以前在單位工作,80%的時間是做Web開發的,很早就形成了自己的一套Web開發框架,但是由於一些個人原因,一直沒有來得及好好整理和推廣,其實那套Web開發框架對大多
基於MVC4+EasyUI的Web開發框架形成之旅--許可權控制
我在上一篇隨筆《基於MVC4+EasyUI的Web開發框架形成之旅--框架總體介面介紹》中大概介紹了基於MVC的Web開發框架的許可權控制總體思路。其中的許可權控制就是分為“使用者登入身份驗證”、“控制器方法許可權控制”、“介面元素許可權控制”三種控制方式,可以為Web開發框架本身提供了很好使用者訪問控制和許
基於MVC4+EasyUI的Web開發框架形成之旅--基類控制器CRUD的操作
在上一篇隨筆中,我對Web開發框架的總體介面進行了介紹,其中並提到了我的《Web開發框架》的控制器的設計關係,Web開發框架沿用了我的《Winform開發框架》的很多架構設計思路和特點,對Controller進行了封裝。使得控制器能夠獲得很好的繼承關係,並能以更少的程式碼,更高效的開發效率,實現Web專案的開
基於MVC4+EasyUI的Web開發框架形成之旅--介面控制元件的使用
在前面介紹了兩篇關於我的基於MVC4+EasyUI技術的Web開發框架的隨筆,本篇繼續介紹其中介面部分的一些使用知識,包括控制元件的賦值、取值、清空,以及相關的使用。 我們知道,一般Web介面包括的介面控制元件有:單行文字框、多行文字框、密碼文字框、下拉列表Combobox、日期輸入控制元件、數值輸入控制元
基於MVC4+EasyUI的Web開發框架形成之旅--MVC控制器的設計
自從上篇《基於MVC4+EasyUI的Web開發框架形成之旅--總體介紹》總體性的概括,得到很多同行的關注和支援,不過上一篇主要是介紹一個總體的介面效果和思路,本系列的文章將逐步介紹其中的細節,本文主要介紹整個Web開發框架中的MVC控制器的設計。在設計之初,我就希望儘可能的減少程式碼,提高程式設計模型的統一
Entity Framework 實體框架的形成之旅--基於泛型的倉儲模式的實體框架(1)
一些讀者也經常問問一些問題,不過最近我確實也很忙,除了處理日常工作外,平常主要的時間也花在了繼續研究微軟的實體框架(EntityFramework)方面了。這個實體框架加入了很多特性(例如LINQ等),目前也已經應用的比較成熟了,之所以一直沒有整理成一個符合自己開發模式的
magento 2 開發之旅——框架結構
1.框架目錄結構 模組放在 app/code.前端主題放在 app/design/frontend.後臺主題放在 app/design/adminhtml.語言包放在 app/i18n. 注
springboot全能框架學習之旅
springboot隨著動態語言的發展,java需要獨立執行的基於spring框架內的搭建工程工具。 1.獨立執行spring專案。不需要tomcat 2.內嵌servlet容器。外部只有jdk 3.提供starter'簡化maven依賴配置。 4.自動配置spring。本質上是包掃描 通俗講就是搭
快應用開發踩坑之旅
前言 嘗試一款新的開發框架的時候勢必會遇見各種各樣的問題。可能因為一開始不熟悉文件,導致配置錯誤,或是api使用錯誤。當然開發的時候我們也不能確認框架沒有問題,是否存在bug。所以在某些出錯的情況下,我們也許會不斷懷疑自己,懷疑框架,最終懷疑人生。這時候就需要開
大疆無人機Android版SDK開發踩坑之旅(一)----前言
最近一段時間一直在做大疆無人機安卓版開發,這水也是挺深的,不仔細看官網SDK的介紹就會遇到各種各樣的坑,簡單記錄一下,希望可以讓其他人少走一些彎路。 安卓端用到的SDK大概有兩種:Android SDK和Android UX SDK Android SDK(官網介紹): 開發人員可以通過SDK
敏捷開發系列終極之旅 第六站(像橄欖球運動一樣富有激情的SCRUM)
適用的專案 剛剛瞭解Scrum的朋友,經常會有這樣的疑問:到底什麼樣的專案適合使用Scrum呢?我們也一直在探討。首先,我們來看一下關於過程的定義。過程控制通常有兩種形式,一種是預定義過程,另一種則是經驗性過程。 預定義過程 每一項工作都可以被完全理解給予合理的輸入定義,每次便可以得到相同的輸出過
SSH框架與SSM框架學習之旅之流程總結
一開始我學習SSH框架是比較迷茫的,不知道S、S、H該先學哪一個,本來的時候是按他的順序SSH學習的,但是學了一段時間之後發現不太對,然後上網查詢相關資料,整理了一下,列出了學習的過程。stru
校招末班車 — 記我的愛奇藝測試開發工程師面試之旅
自從二月底離職後,一直沒有找到合適的歸宿,但是好在終於有了校招的意識。在網上瘋狂投遞17屆校招。曾經有一個禮拜每天都有筆試面試,剛好又是畢業季畢設論文還壓著,心力交瘁。陸續收到幾份offer,Java開發、都是些國企,但本人還是比較嚮往網際網路企業的[其實還是薪資不
基於Metronic的Bootstrap開發框架經驗總結(8)--框架功能總體介面介紹
在前面介紹了一系列的《基於Metronic的Bootstrap開發框架經驗總結》的隨筆文章,隨筆主要是介紹各個知識點的內容,對框架的總體性介面沒有很好的闡述,本篇隨筆主要介紹這個Bootstrap框架的總體性功能介面,介紹其中用到的知識點和整體性的介面。希望讀者對框架有一個更加直觀、真實的認識瞭解,介面設計以
《OneForAll框架搭建之旅》前端篇:微前端架構設計(Vue)
心之所向,勇往直前!記錄開發過程中的那些小事,給自己加點經驗值。 前言 作為一個.Net後端開發,在競爭愈加激烈的當下,掌握點前端配菜好像已經是家常便飯了。 剛好在工作的第5個年頭,辭去小主管職務的我要再次踏上面試之路,為了要避免被面試官吊打,除了複習《吊打面試
Spring Security之旅————————————restful風格介面簡述,過濾器配置(2)
restful介面的完成度簡介 , 分為四級 利用三種方式攔截介面請求 Filter package com.sola.filter; import java.io.IOException; import javax.servlet.Filter; im
家用NAS進階折騰之旅—常見NAS系統介紹和一些體會以及QNAP 威聯通 TS-563 NAS使用感受
原文網址:https://post.smzdm.com/p/653673/ 寫在前面 新人第一篇投稿,因能力一般,水平有限,內容均為個人理解,難免有紕漏指出。如果您對本文內容有異議或有更好的解決方案,請不吝賜教。而且從小語死早,文采可能非常渣,請大家選擇性的 往下看。

