Python學習筆記--建立類:電影網站
本文使用python製作一個簡單的電影網頁,上面顯示電影名字和海報,點選海報時,會播放預告片(預告片引自YouTube,播放預告片網路需要可以連上YouTube)
1、media.py
import webbrowser
class Movie:
def __init__(self, movie_title, movie_storyline, poster_image, trailer_youtube):#建構函式
self.title = movie_title
self.storyline = movie_storyline
self.poster_image_url = poster_image
self.trailer_youtube_url = trailer_youtube
def 2、fresh_tomatoes.py
import webbrowser
import os
import re
# Styles and scripting for the page
main_page_head = '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> 3、entertainment_enter.py
import media
import fresh_tomatoes
#定義例項,例項名 = 檔名.類名()
godfather = media.Movie("The Godfather",
"The aging patriarch of an organized crime dynasty transfers control of his clandestine empire to his reluctant son.",
"https://images-na.ssl-images-amazon.com/images/M/MV5BZTRmNjQ1ZDYtNDgzMy00OGE0LWE4[email protected]._V1_SY1000_CR0,0,704,1000_AL_.jpg",
"https://www.youtube.com/watch?v=_IqFJLdV13o")
leon = media.Movie("Leon",
"Mathilda, a 12-year-old girl, is reluctantly taken in by Léon, a professional assassin, after her family is murdered. Léon and Mathilda form an unusual relationship, as she becomes his protégée and learns the assassin's trade.",
"https://images-na.ssl-images-amazon.com/images/M/MV5BMjdjMGU3MGYt[email protected]._V1_SY1000_SX664_AL_.jpg",
"https://www.youtube.com/watch?v=yRABrgRcn5Y")
titanic = media.Movie("Titanic",
"A seventeen-year-old aristocrat falls in love with a kind but poor artist aboard the luxurious, ill-fated R.M.S. Titanic.",
"https://images-na.ssl-images-amazon.com/images/M/MV5BMDdmZGU3NDQt[email protected]._V1_SY1000_CR0,0,671,1000_AL_.jpg",
"https://www.youtube.com/watch?v=2e-eXJ6HgkQ&t=7s")
forrest_gump = media.Movie("Forrest Gump",
"While not intelligent, Forrest Gump has accidentally been present at many historic moments, but his true love, Jenny Curran, eludes him.",
"https://images-na.ssl-images-amazon.com/images/M/MV5BYThjM2MwZGMt[email protected]._V1_SY1000_CR0,0,757,1000_AL_.jpg",
"https://www.youtube.com/watch?v=YNh9Es8Ut6U")
inception = media.Movie("Inception",
"A thief, who steals corporate secrets through use of dream-sharing technology, is given the inverse task of planting an idea into the mind of a CEO.",
"https://images-na.ssl-images-amazon.com/images/M/[email protected]@._V1_SY1000_CR0,0,675,1000_AL_.jpg",
"https://www.youtube.com/watch?v=8hP9D6kZseM")
black_swan = media.Movie("Black Swan",
"A committed dancer wins the lead role in a production of Tchaikovsky's \"Swan Lake\" only to find herself struggling to maintain her sanity.",
"https://images-na.ssl-images-amazon.com/images/M/[email protected]@._V1_SY1000_CR0,0,674,1000_AL_.jpg",
"https://www.youtube.com/watch?v=5jaI1XOB-bs")
movies = [godfather, leon, forrest_gump, inception, titanic, black_swan]
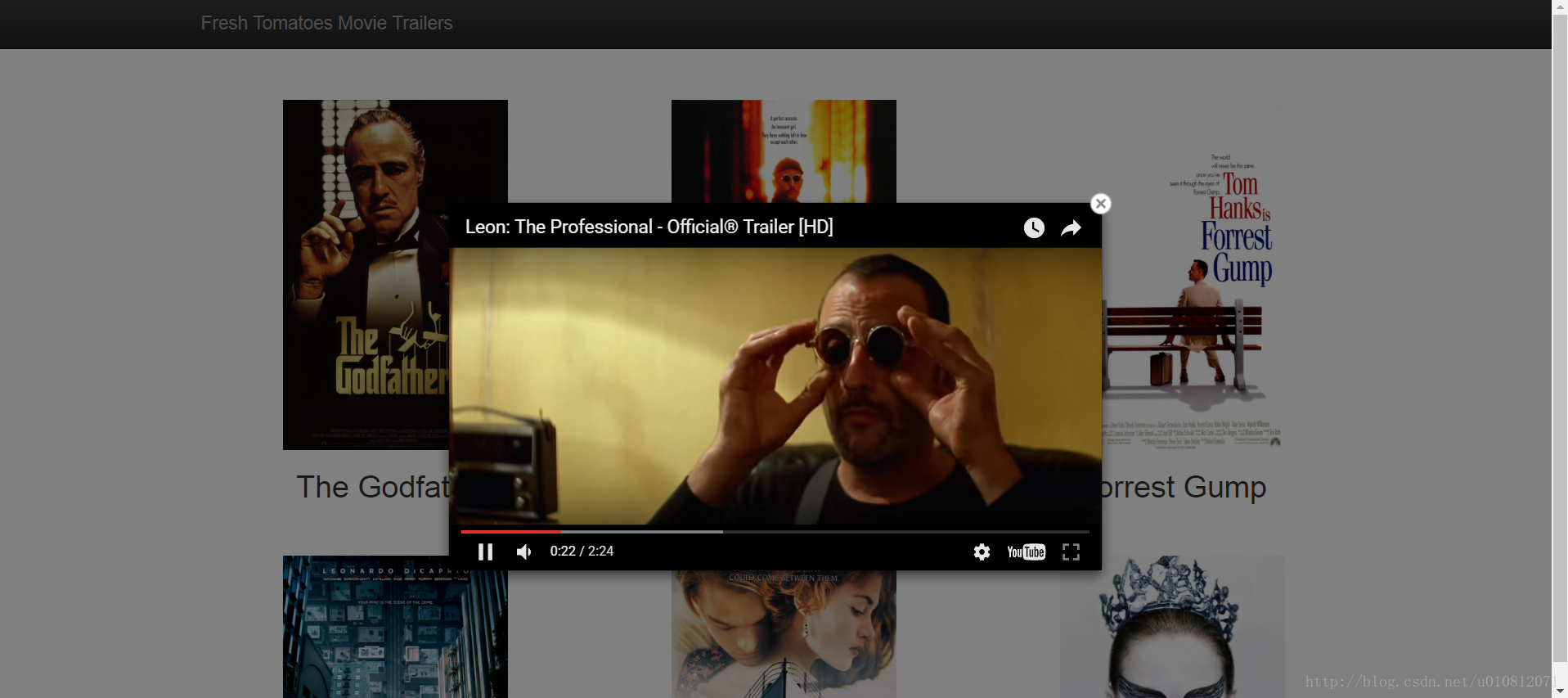
fresh_tomatoes.open_movies_page(movies)4、執行entertainment_enter.py後,開啟瀏覽器並生成網頁:
tips:
相關推薦
Python學習筆記--建立類:電影網站
本文使用python製作一個簡單的電影網頁,上面顯示電影名字和海報,點選海報時,會播放預告片(預告片引自YouTube,播放預告片網路需要可以連上YouTube) 1、media.py import webbrowser class Movie: d
Python 學習筆記10 - 實戰:微信遙控電腦
10、Python實戰:微信遙控電腦 1 微信遠控:Python控制電腦的兩種方法 1-1 課程介紹 微信控制電腦 網頁控制電腦 遠端控制軟體 1-2 命令提示符 CMD 入門 基本的CMD命令介紹
python學習筆記(37) 類的內建方法
內建的類方法和內建函式之間關係緊密 __str__ #一定return一個字串 class A: def __str__(self): return "A's object" a = A() print(str(a)) #object裡有一個__str__,一旦呼叫,返回呼叫這個方
【python學習筆記】37:認識Scrapy爬蟲,爬取滬深A股資訊
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 認識Scrapy爬蟲 安裝 書上說在pip安裝會有問題,直接在Anaconda裡安裝。 建立Scrapy專案 PyCharm裡沒有直接的建立入口,在命令列建立(從Anaconda安裝後似乎自動就
【python學習筆記】36:抓取去哪兒網的旅遊產品資料
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 書上這章開篇就說了儘量找JSON格式的資料,比較方便解析(在python裡直接轉換成字典),去哪兒網PC端返回的不是JSON資料,這裡抓取的是它的移動端的資料。 如果是就散落在網頁上,我覺得就像上篇學習的那
【python學習筆記】35:爬蟲基礎和相關產品API(和風天氣)使用例項
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 在網站URL後面跟robots.txt一般就可以看到網站允許和禁止爬取的資源。 GET請求獲取響應內容 最基本的爬蟲。 import requests ''' 中國旅遊網 /www.cntour.
【python學習筆記】41:認識Pandas中的資料變形
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 Pandas資料變形 關於stack()和unstack()見這裡和這裡。 import pandas as pd import numpy as np # 讀取杭州天氣檔案 df = pd.read
【python學習筆記】40:Pandas中DataFrame的分組/分割/合併
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 DataFrame分組操作 注意分組後得到的就是Series物件了,而不再是DataFrame物件。 import pandas as pd # 還是讀取這份檔案 df = pd.read_csv("
【python學習筆記】39:認識SQLAlchemy,簡單操作Pandas中的DataFrame
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 認識SQLAlchemy SQLAlchemy是Python的ORM工具,就像Java有Hibernate一樣,實現關係型資料庫中的記錄與Python自定義Class的物件的轉化,實現操作之間的對映。
【python學習筆記】38:使用Selenium抓取去哪兒網動態頁面
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 在去哪兒網PC端自由行頁面,使用者需要輸入出發地和目的地,點選開始定製,然後就可以看到一系列相關的旅遊產品。在這個旅遊產品頁換頁不會改變URL,而是重新載入,這時頁碼沒有體現在URL中,這種動態頁面用傳統的爬蟲
【python學習筆記】45:認識Matplotlib和pyecharts資料視覺化
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 Matplotlib資料視覺化 資料準備 import pandas as pd import matplotlib.pyplot as plt df = pd.read_csv("E:/Data/p
【python學習筆記】44:Series.apply()列資料批量處理,Series.str.extract()正則匹配
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 Series.apply()列資料批量處理 先將該列取出,形成Series物件,再呼叫apply()方法傳入用於處理的函式,這個過程就像map()一樣。 import pandas as pd # 各
【python學習筆記】43:Pandas時序資料處理
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 Python中時間的一些常用操作 import time # 從格林威治時間到現在,單位秒 print('系統時間戳:', time.time()) print('本地時間按格式轉成str:', tim
【python學習筆記】42:Pandas資料缺失值/異常值/重複值處理
學習《Python3爬蟲、資料清洗與視覺化實戰》時自己的一些實踐。 缺失值處理 Pandas資料物件中的缺失值表示為NaN。 import pandas as pd # 讀取杭州天氣檔案 df = pd.read_csv("E:/Data/practice/hz_we
【python學習筆記】46:隨機漫步,埃拉托色尼篩法,蒙特卡洛演算法,多項式迴歸
學習《Python與機器學習實戰》和《scikit-learn機器學習》時的一些實踐。 隨機漫步 import matplotlib.pyplot as plt import numpy as np ''' 一維隨機漫步 ''' # 博弈組數 n_person = 20
【python學習筆記】33:生成器、迭代器、高階函式
生成器 生成器(generator)相比列表推導式,只佔用很小的空間,因為它是一邊迴圈一邊推算,通過next()呼叫下一元素,並在結束時丟擲StopIteration異常,在語法上只要把[]換成()即可
Python學習筆記 Day10 類的定義及使用 part2 類的繼承 + 駝峰命名法則
Day 10 類的繼承 子類是父類的特殊版本,子類自動獲得父類(超類)所有的屬性及方法,同時可以有自己特殊的屬性和方法,也可以重新定義(重構)父類的方法; 類繼承的定義及初始化class SubClass (SuperClass): def __init__(self,
Python學習筆記 Day9 類的定義及使用 part 1
Day 9 類的定義及使用 part 1 類的定義 class Class_name(): 初始化 def init(self, param1, para2, …): 定義屬性,通常,在初始化函式中給類屬
【python學習筆記】12:用matplotlib繪製3D函式影象
①用pyplot的figure()函式可以建立一個figure物件 ②以它為引數建立Axes3D物件,使之具有3D座標軸 ③pyplot的show()方法可以顯示所有figure物件 *顯示兩個3D座標軸 import matplotlib.pyplot as plt #
【python學習筆記】13:用梯度下降法求解最優值問題
梯度是函式在某點沿每個座標的偏導數構成的向量,它反映了函式沿著哪個方向增加得最快。因此要求解一個二元函式的極小值,只要沿著梯度的反方向走,直到函式值的變化滿足精度即可。 這裡打表儲存了途徑的每個點,最後在圖上繪製出來以反映路徑。 *梯度下降的具體實現 impor