Vertex Shader幾何變換---扭曲
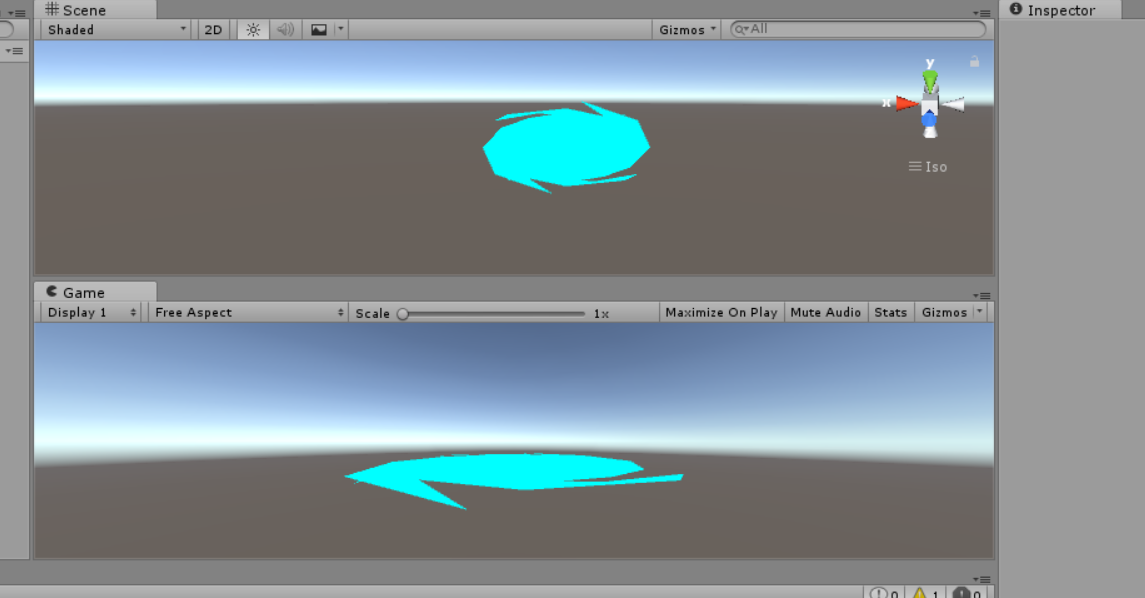
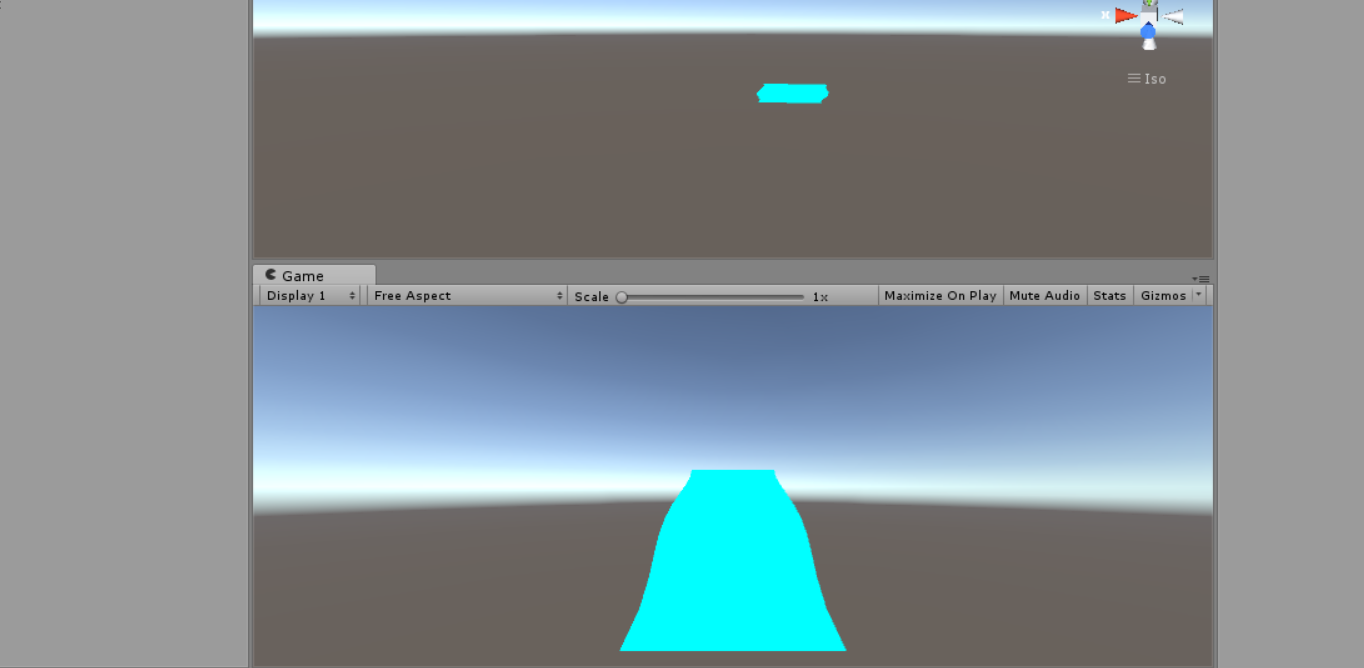
1、頂點的旋轉
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' Shader "Custom/ls_ten" { SubShader{ pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" struct v2f { float4 pos:POSITION; fixed4 color : COLOR; }; v2f vert(appdata_base v) { float angle = length(v.vertex)*_SinTime.w; float4x4 m = { float4(cos(angle),0,sin(angle),0), float4(0,1,0,0), float4(-sin(angle),0,cos(angle),0), float4(0,0,0,1) }; v.vertex = mul(m, v.vertex); v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.color = fixed4(0, 1, 1, 1); return o; } fixed4 frag(v2f IN) :COLOR{ return IN.color; } ENDCG } } }
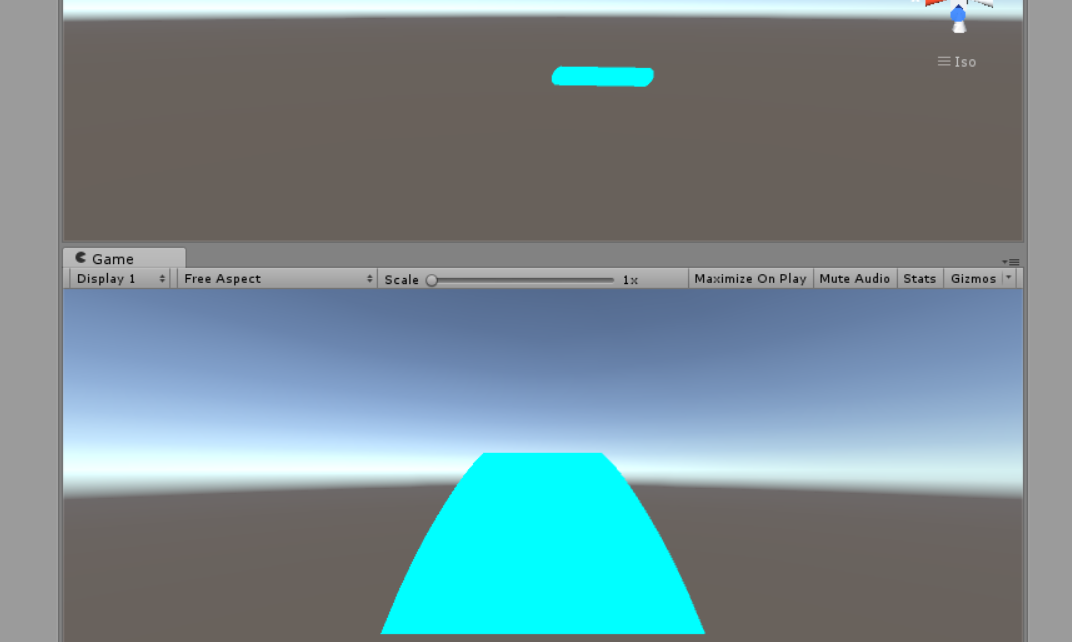
2、矩陣的優化:
隻影響了x、z值
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' Shader "Custom/ls_ten" { SubShader{ pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" struct v2f { float4 pos:POSITION; fixed4 color : COLOR; }; v2f vert(appdata_base v) { float angle = length(v.vertex)*_SinTime.w; //float4x4 m = { // float4(cos(angle),0,sin(angle),0), // float4(0,1,0,0), // float4(-sin(angle),0,cos(angle),0), // float4(0,0,0,1) //}; //v.vertex = mul(m, v.vertex); float x = cos(angle)*v.vertex.x + sin(angle)*v.vertex.z; float z = cos(angle)*v.vertex.z - sin(angle)*v.vertex.x; v.vertex.x = x; v.vertex.z = z; v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.color = fixed4(0, 1, 1, 1); return o; } fixed4 frag(v2f IN) :COLOR{ return IN.color; } ENDCG } } }
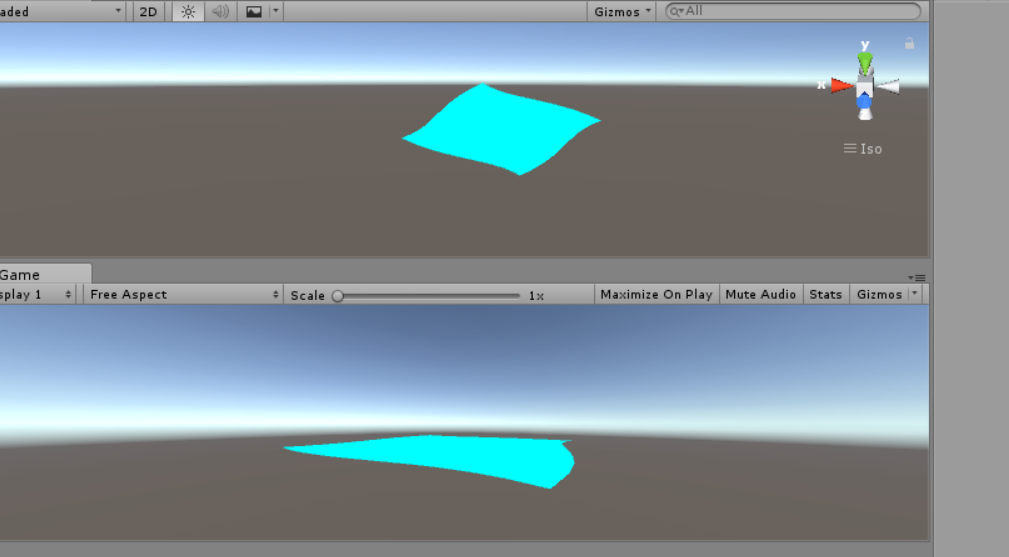
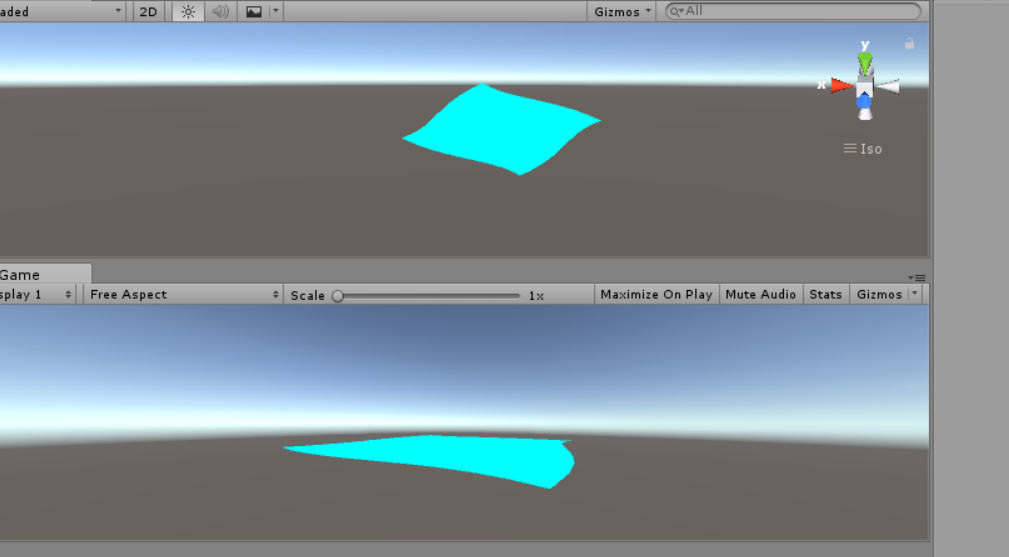
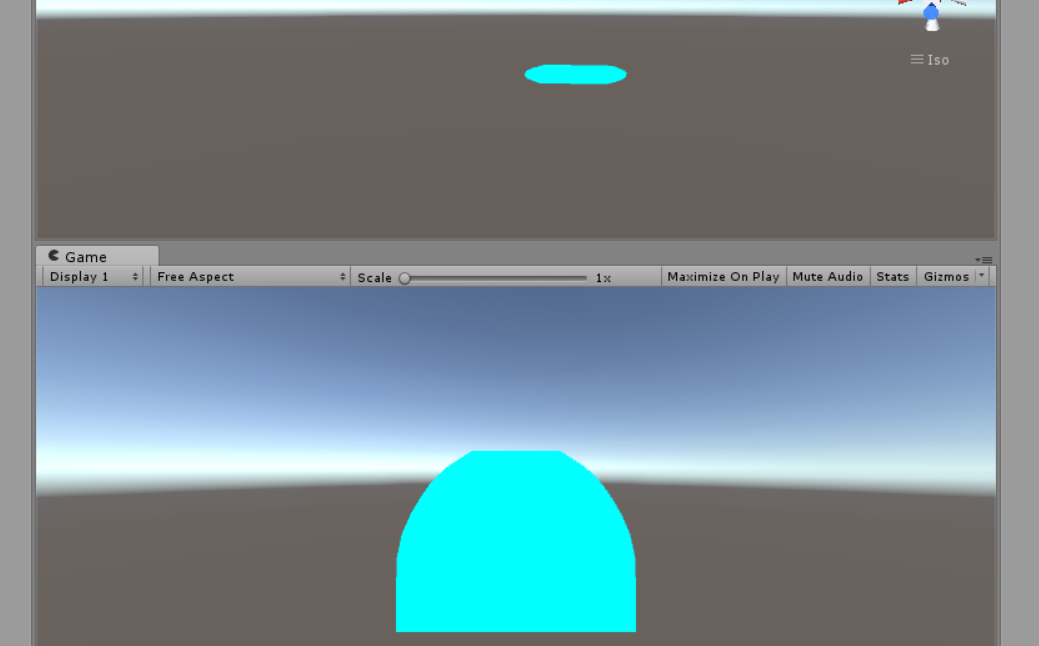
3、x方向上縮放實現扭曲,實現頂點的縮放
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' Shader "Custom/ls_ten" { SubShader{ pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" struct v2f { float4 pos:POSITION; fixed4 color : COLOR; }; v2f vert(appdata_base v) { float angle = length(v.vertex)*_SinTime.w; float4x4 m = { float4(sin(angle)/8+0.5,0,0,0), float4(0,1,0,0), float4(0,0,1,0), float4(0,0,0,1) }; v.vertex = mul(m, v.vertex); //float x = cos(angle)*v.vertex.x + sin(angle)*v.vertex.z; //float z = cos(angle)*v.vertex.z - sin(angle)*v.vertex.x; //v.vertex.x = x; //v.vertex.z = z; v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.color = fixed4(0, 1, 1, 1); return o; } fixed4 frag(v2f IN) :COLOR{ return IN.color; } ENDCG } } }
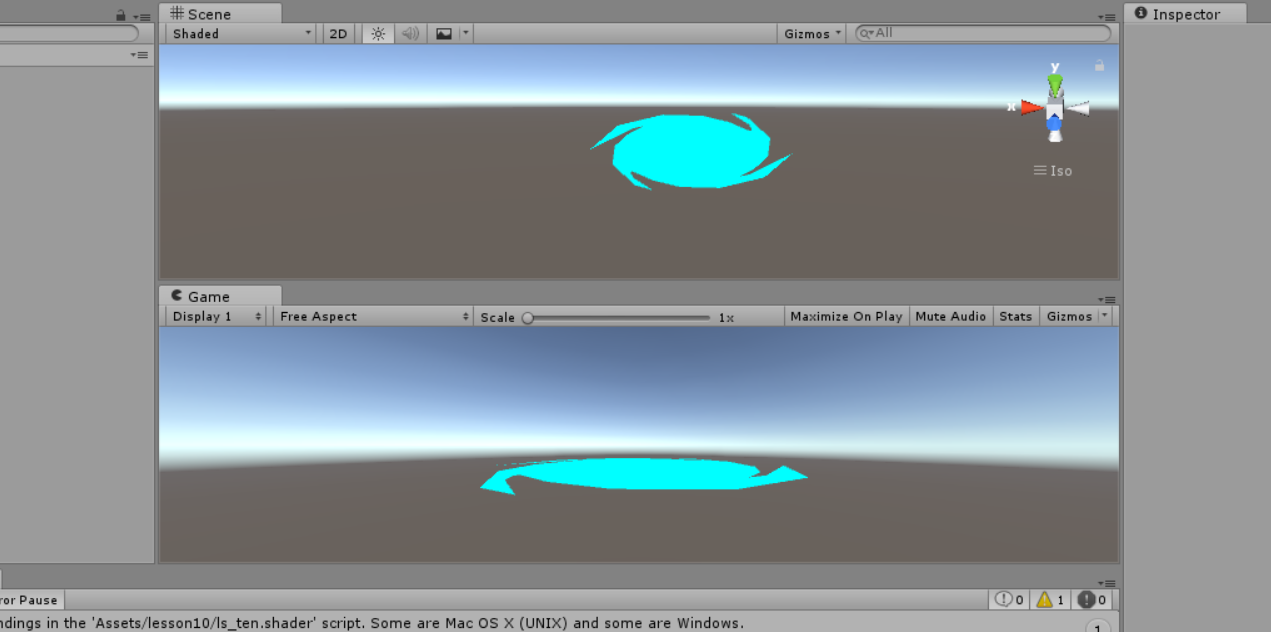
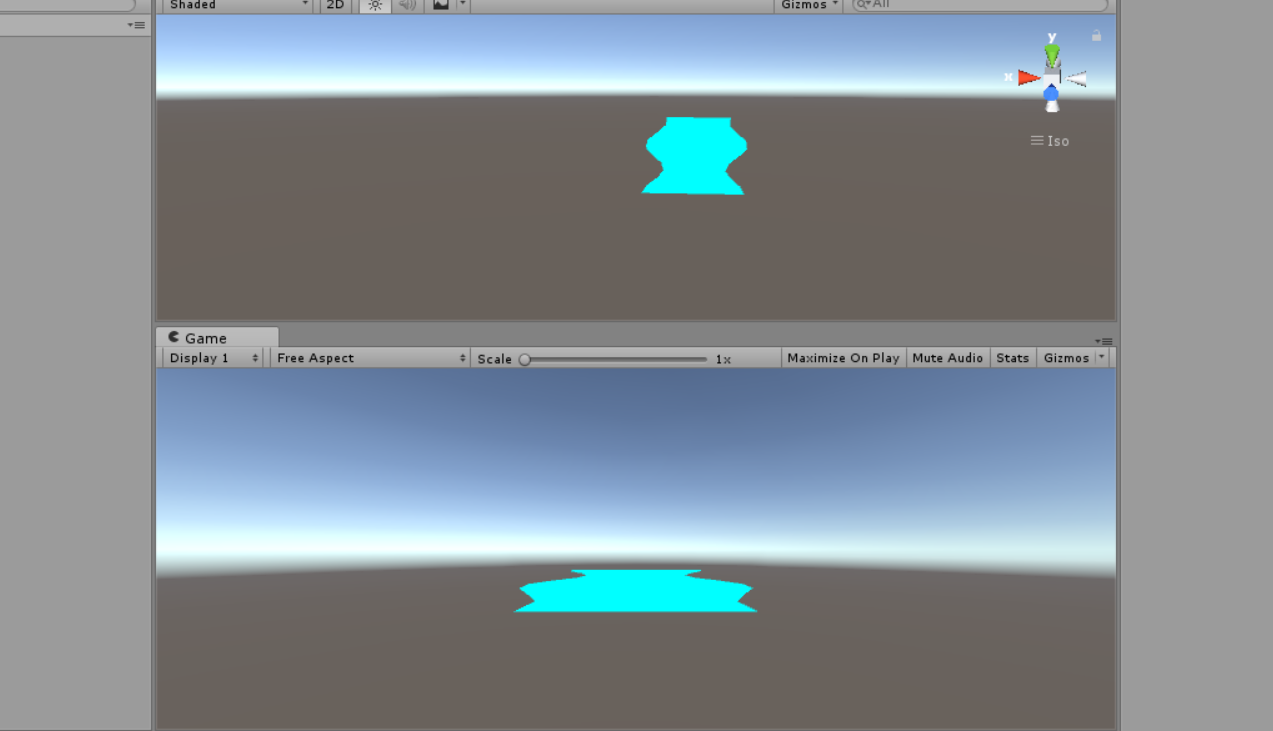
4、
週期性變換的扭曲
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/ls_ten" {
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
float angle =v.vertex.z+_Time.y;
float4x4 m = {
float4(sin(angle)/8+0.5,0,0,0),
float4(0,1,0,0),
float4(0,0,1,0),
float4(0,0,0,1)
};
v.vertex = mul(m, v.vertex);
//float x = cos(angle)*v.vertex.x + sin(angle)*v.vertex.z;
//float z = cos(angle)*v.vertex.z - sin(angle)*v.vertex.x;
//v.vertex.x = x;
//v.vertex.z = z;
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = fixed4(0, 1, 1, 1);
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}
相關推薦
Vertex Shader幾何變換---扭曲
1、頂點的旋轉 // Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' Shader "Custom/ls_ten" { SubShader{ pas
Cg入門10:Vertex Shader - 幾何變換 —MVP矩陣變換
csdn ros dma -m content object size sof 幾何變換 Unity內建矩陣類型:M:世界矩陣V:攝像機矩陣P:投影矩陣T :矩陣的轉置IT : 轉置的的逆_Object2World: 模型到世界矩陣_World2Object:世界到模型
unity shader 之 幾何變換--扭曲
Shader "Custom/twist" { SubShader { Pass { CGPROGRAM #pragma vertex vert #prag
Shader學習筆記_Vertex Shader_幾何變換_波
這篇文章是根據某Unity教學網站的shader教程來寫的筆記。 由於本人技術水平方面的欠缺可能會有各種各樣嚴重的錯誤,沒有任何參考價值,歡迎各位大佬指正。 本次由於是根據之前的課程中途開始寫的筆記,所以是在先貼出基本的頂點和片段程式碼塊,和操作步驟。 先在Unity中建立Materi
Unity3D Shader圖像扭曲過場效果
mat 分享 col target lec ota dep 技術分享 腳本 把腳本掛在攝像機上 using UnityEngine; using System.Collections; [RequireComponent(typeof(Camera))] pub
計算機圖形學-圖形幾何變換
red test position glbegin mage += logs depth window 內容:金字塔的平移以及旋轉的實現,通過鼠標控制金字塔的轉速以及運行窗口的退出 #include <GL/glut.h> #include <stdli
API OpengGL幾何變換函數
刪除 mod sca 當前 get integer glpi 深度 mat glTranslate* :指定平移參數 glRotate* :指定繞過原點的任意軸旋轉的參數 glScale* :指定相對於坐標原點的縮放參數 glMatrixMode :為幾何 - 觀察變換、投
Android bitmap旋轉、平移簡單幾何變換很方便
1.順時針旋轉90度 byte[] tmp = os.toByteArray(); Bitmap bmpt = BitmapFactory.decodeByteArray(tmp, 0,tmp.length); Matrix matrix = new Matrix(); matrix
影象通道/幾何變換/裁剪
一 影象通道 1 彩色影象轉灰度圖 在轉成灰度圖之前,我們先來看看我們的彩色影象。 from PIL import Image import matplotlib.pyplot as plt img = Image.open("D:\\楊冪.jpg") plt.figure("美女
GLSL寫vertex shader和fragment shader
0.一般來說vertex shader處理頂點座標,然後向後傳輸,經過光柵化之後,傳給fragment shader,其負責顏色、紋理、光照等等。 前者處理之後變成裁剪座標系(三維),光柵化之後一般認為變成二維的裝置座標系 1.每個頂點有多個屬性時的頂點著色器: 1 #versi
三維空間中的幾何變換-平移旋轉縮放
https://blog.csdn.net/swety_gxy/article/details/73087848 前言 前段時間由於專案需要,深入學習了下圖形幾何變換,主要是繞任意軸旋轉部分(其他的已有一定基礎),現記錄學習筆記。 文章內容部分引用並參考了下面的部落格: http:
CoreAnimation程式設計指南之幾何變換
本章介紹圖層的幾何組成部分,及他們之間的相互關,同時介紹如何變換矩陣可以產生複雜的視覺效果。 1.1 圖層的座標系 圖層的座標系在不同平臺上面具有差異性。在iOS系統中,預設的座標系統原點在圖層的中心左上角地方,原點向右和向下為正值。在Mac OS
【翻譯:OpenCV-Python教程】影象的幾何變換
⚠️這個系列是自己瞎翻的,文法很醜,主要靠意會,跳著跳著撿重要的部分翻,翻錯了不負責,就這樣哈。 ⚠️基於3.4.3,Geometric Transformations of Images,附原文。 目標 學會對影象應用不同的幾何變換,比如平移、旋轉、仿
計算機圖形學4——Two-Dimensional Transformation(二維幾何變換)
實現二維座標變換矩陣(平移,旋轉,縮放)的生成 環境:Code::Blocks 17.12 完整程式碼如下: // ====== Computer Graphics Experiment #5 ====== // | Two-Dimensional Transformatio
OpenCV2:影象的幾何變換,平移、映象、縮放、旋轉(1)
影象的幾何變換是在不改變影象內容的前提下對影象畫素的進行空間幾何變換,主要包括了影象的平移變換、映象變換、縮放和旋轉等。本文首先介紹了影象幾何變換的一些基本概念,然後再OpenCV2下實現了影象的平移變換、映象變換、縮放以及旋轉,最後介紹幾何的組合變換(平移+縮放+旋轉)。
圖形學實驗三 圖形幾何變換
實驗三 圖形幾何變換 實驗型別:設計型 實驗學時:2實驗要求:必修 一、實驗目的 理解掌握OpenGL二維平移、旋轉、縮放變換的方法。 二、實驗內容 1閱讀實驗原理,執行示範實驗程式碼,掌握OpenGL程式平移、旋轉、縮放變換的方法; 2 根據示範程式碼,嘗試
影象處理 幾何變換
I have to remind myself that some birds don’t mean to be caged . Their feathers are just too bright. And when they fly away, the p
初識OpenCV 練習筆記整理--學習八。【幾何變換】
# 幾何變換 """ 目標: 學習對影象進行各種幾何變換,例如移動,旋轉,仿射變換等。 將要學到的函式有:cv2.getPerspectiveTransForm. 變換: OpenCV提供了兩個變換函式,cv2.warp
【Python+OpenCV入門學習】十二、影象的幾何變換
本篇文章介紹影象處理的幾何變換,幾何變換有平移、縮放、旋轉等。 主要學習resize()、warpAffine()等函式的使用。 環境:Windows 7(64) Python 3.6 OpenCV3.4.2 一、縮放 1.1 resize()函式介紹 r
計算機視覺加強之幾何變換
計算機視覺加強之幾何變換 一.影象幾何變換概述 幾何變換的實質就是矩陣的運算,根據矩陣的不同從而實現不同的變換 1.圖片縮放 imageInfo:圖片寬、高、通道個數等 縮放 等比例縮放:寬高比不變 任意比例縮放: