基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
在很多Web介面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,有些是其他表裡面的名稱欄位;有時候引用的是外來鍵ID,有時候引用的是名稱文字內容;正確快速使用下拉列表的處理,可以提高我們程式介面的美觀性和友好型,本文主要介紹在我的Web開發框架以及相關的擴充套件Web應用中用到的一些代表性下拉列表的處理場景,希望給大家做個參考學習。
1、固定下拉列表的處理
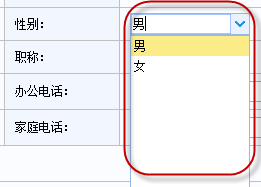
代表性的固定列表有人員性別的處理,一般為男、女兩種,而且為了方便,一般用文字直接使用,如下效果所示。

而它們的頁面程式碼也很簡單,如下所示。
<select class="easyui-combobox" id="Sex" name="Sex" style="width:120px;"> <option>男</option> <option>女</option> </select>
這種方式是比較簡單,需要幾個選項就新增,不需要額外的JS程式碼進行繫結處理,也不需要後臺程式碼。但是這種硬編碼的方式建議少用,除非不需要擴充套件,只有固定幾項的情況下。
這種方式,在EasyUI的處理方式中,comboBox的控制元件繫結程式碼如下所示。
$("#Sex").combobox('setValue', info.Sex);而獲取控制元件的值我們就不再贅述了,一般通過JS程式碼把它們統一處理就可以了,如下程式碼所示。
var postData = $("#ffAdd").serializeArray();
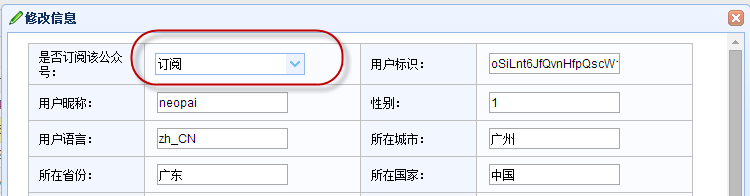
固定列表還有一種方式就是顯示的是文字,儲存的是數值,如0,1這樣的方式。如我的微信框架裡面,有對使用者資訊修改介面裡面,是否訂閱公眾號的資訊,它後面儲存的值是數值,顯示的是文字。

介面程式碼如下所示,這種儲存也是固定列表,不過它們顯示和後臺儲存的內容不同。
<tr> <th> <label for="Subscribe">是否訂閱該公眾號:</label> </th> <td colspan="3"> <select id="Subscribe" name="Subscribe" class="easyui-combobox" style="width:150px"> <option value="1">訂閱</option> <option value="0">取消</option> </select> </td> </tr>
而對於這樣控制元件,繫結的程式碼也是和上面一樣,只是繫結的內容是數值而已。
$("#Subscribe1").combobox('setValue', info.Subscribe);
而如果我們需要在View視圖裡面,通過Lable控制元件進行顯示這個數值為文字,那麼只需要對它進行簡單處理就可以了。
$("#Subscribe2").text(info.Subscribe == "1" ? "訂閱": "取消");
2、動態下拉列表的處理
剛才說到,固定列表在對於一些常規簡單的選項尚可,但是對於需要變化或者較多選項的情況下,需要用到動態的下拉列表,動態下拉列表有好幾種方式,一種是類似字典的繫結文字方式處理,一種是繫結外來鍵引用的名稱方式等等。
下面我們來介紹一下兩個不同的處理方式。
1)字典文字內容的下拉列表
在很多情況下,我們需要用到很多字典內容,多數情況下是引用字典的值(一般情況為文字內容)進行儲存就可以了。字典列表在很多情況很方便,我們可以在後臺進行字典項的動態管理,這樣能夠及時反饋到介面元素上,實現列表內容的動態展示了。
例如我在聯絡人編輯的Web介面裡面,需要使用很多字典項的內容,介面效果如下所示。

上面紅色框選的都是動態的下拉列表專案,那我們如何動態繫結它的內容在Web介面上的呢?
首先我們需要在字典檢視的控制器上定義一個字典函式,用來返回Json資訊給介面使用的,具體後臺程式碼如下所示。
/// <summary> /// 根據字典型別獲取對應的字典資料,方便UI控制元件的繫結 /// </summary> /// <param name="dictTypeName">字典型別名稱</param> /// <returns></returns> public ActionResult GetDictJson(string dictTypeName) { List<CListItem> treeList = new List<CListItem>(); CListItem pNode = new CListItem("", ""); treeList.Insert(0, pNode); Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName); foreach (string key in dict.Keys) { treeList.Add(new CListItem(key, dict[key])); } return ToJsonContent(treeList); }
上面的CListItem是一個自定義類,包含了Text和Value兩個屬性。
上面的控制器函式,返回的內容可能是下面的類似格式(Json格式)
[ { Text: "", Value: "" }, { Text: "教授", Value: "教授" }, { Text: "護士長", Value: "護士長" } ]
上面說明了控制器的處理邏輯和資料格式,那麼檢視程式碼裡面,如何通過JS程式碼進行繫結動態列表呢?
由於多次使用了繫結字典列表的操作,我們先定義一個通用的JS函式,用來減少程式碼重複,如下所示
function BindDictItem(control, dictTypeName) { $('#' + control).combobox({ url: '/DictData/GetDictJson?dictTypeName='+ dictTypeName, valueField: 'Value', textField: 'Text' }); }
然後在需要初始化介面的字典列表的時候,呼叫這個JS函式就可以了,如下程式碼所示。
//初始化字典資訊 function InitDictItem() { BindDictItem("Titles", "職稱"); BindDictItem("Rank", "職務"); BindDictItem("Importance", "重要級別"); BindDictItem("Recognition", "對公司認可程度"); BindDictItem("InterestDemand", "客戶利益訴求"); BindDictItem("CareFocus", "客戶關心重點"); BindDictItem("ResponseDemand", "負責需求"); BindDictItem("RelationShip", "與公司關係"); BindDictItem("Nationality", "民族"); BindDictItem("Political", "政治面貌"); BindDictItem("JobType", "職業型別"); BindDictItem("Eduction", "學歷"); BindDictItem("Animal", "屬相"); BindDictItem("Constellation", "星座"); BindDictItem("MarriageStatus", "婚姻狀況"); BindDictItem("HealthCondition", "健康狀況"); BindDictItem("BodyType", "體型"); }
2)繫結外來鍵引用名稱
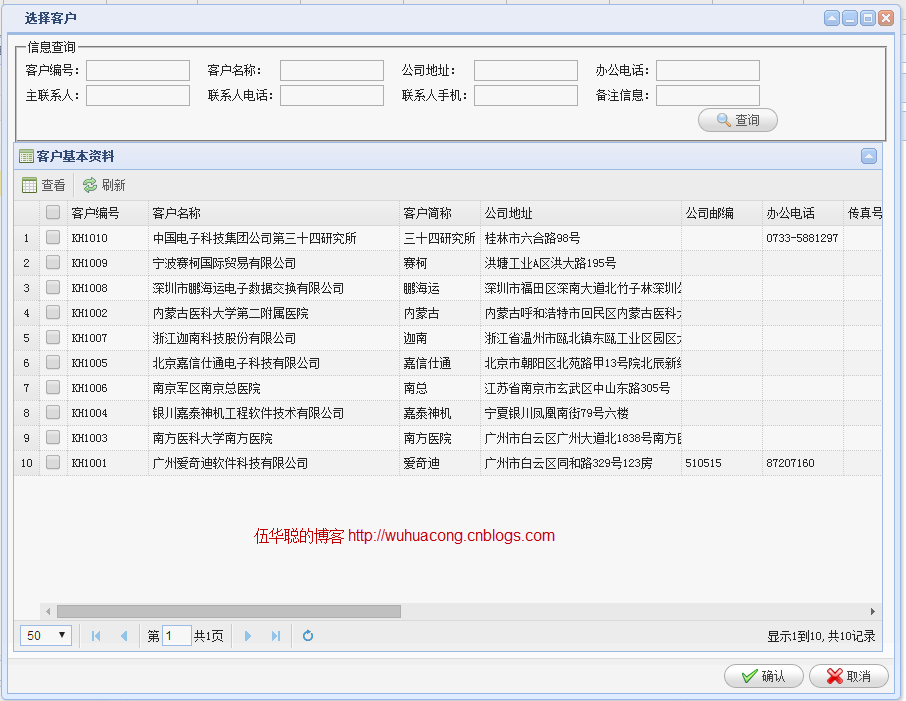
看完上面的動態列表處理,也許已經解決你大多數的問題了,但是有時候我們可能有這樣的需求,在一個表裡面需要引用另外一個表的ID,但是我們需要在介面編輯的時候,直觀一些,也就是通過名稱來代替ID的顯示,後臺儲存的時候,儲存這個控制元件的ID值就可以了。例如我在建立客戶聯絡人的時候,我可能需要選擇客戶,因此需要設計一個功能按鈕,彈出一個介面供我從列表中選擇客戶,選擇好後在主介面中顯示客戶的名稱;如果已經儲存過進行編輯的,直接顯示客戶名稱就可以了,需求效果如下所示。


選擇客戶後,效果如下所示。

瞭解了上面的介面效果,具體程式碼是如何實現的呢?
其實就是需要定義一個ID的隱藏欄位用於儲存資料庫,一個是顯示的只讀的文字框用來顯示名稱,還有一個按鈕就可以了,部分程式碼如下所示。
<tr> <th> <label for="Customer_ID">客戶名稱:</label> </th> <td colspan="3"> <input class="easyui-validatebox" style="width:300px;background-color:peachpuff" readonly="readonly" type="text" id="Customer_Name" name="Customer_Name" data-options="required:true,validType:'length[1,50]'"/> <input type="hidden" style="width:300px" id="Customer_ID" name="Customer_ID" /> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnSelectCustomer" iconcls="icon-search">選擇客戶</a> </td>
</tr>
選擇客戶的時候,我們通過呼叫一個視窗進行客戶資訊的展示,然後客戶選擇後,把主介面的內容更新一下就可以,具體JS介面程式碼如下所示。
//繫結選擇客戶按鈕的事件 function BindSelectCustomerEvent() { $("#btnSelectCustomer").click(function () { $.showWindow({ title: '選擇客戶', useiframe: true, width: 900, height: 700, content: 'url:/Customer/SelectCustomer', data: { id: $('#Customer_ID'), name: $('#Customer_Name') }, buttons: [{ text: '確認', iconCls: 'icon-ok', handler: 'doOK' //此方法在彈出頁面中 }, { text: '取消', iconCls: 'icon-cancel', handler: function (win) { win.close(); } }], onLoad: function (win, content) { //window開啟時呼叫,初始化form內容 if (content) { content.doInit(win); } } }); }); }
在使用者已有資料的情況下如果開啟介面我們把客戶的名稱轉義過來賦值給對應名稱的控制元件就可以了,ID隱藏的控制元件按正常賦值就可以了,如下所示
$.getJSON("/Customer/GetCustomerName?id=" + info.Customer_ID, function (result) {
$("#Customer_Name").val(result);
});
基於MVC4+EasyUI的Web開發框架的系列文章:
相關推薦
基於Metronic的Bootstrap開發框架經驗總結(6)--對話方塊及提示框的處理和優化
在各種Web開發過程中,對話方塊和提示框的處理是很常見的一種介面處理技術,用得好,可以給使用者很好的頁面體驗,Bootstrap開發也一樣,我們往往在頁面新增、編輯、檢視詳細等介面使用彈出對話方塊層的方式進行顯示資料,刪除則可能使用一個提示確認框,如果操作成功,我們可以使用更豐富的提示框來處理,本篇主要對比說
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
在很多Web介面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,有些是其他表裡面的名稱欄位;有時候引用的是外來鍵ID,有時候引用的是名稱文字內容;正確快速使用下拉列表的處理,可以提高我們程式介面的美觀性和友好型,本文主要介紹在我的Web開發框架以及相關的擴充套件Web應用中用
基於Metronic的Bootstrap開發框架經驗總結(12)--頁面連結收藏夾功能的實現
在一個系統裡面,往往有很多選單專案,每個選單項對應一個頁面,一般使用者只需要用到一些常用的功能,如果每次都需要去各個層次的選單裡面去找對應的功能,那確實有點繁瑣。特別是在選單繁多,而客戶又對系統整體不熟悉的情況下,如果有一個類似瀏覽器的收藏夾模組,把一些常用的選單連線儲存起來,每次從這個收藏夾主頁去找對應的頁
基於Metronic的Bootstrap開發框架經驗總結(13)--頁面連結收藏夾功能的實現2(利用Sortable進行拖動排序)
在上篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(12)--頁面連結收藏夾功能的實現》上,我介紹了連結收藏夾功能的實現,以及對收藏記錄的排序處理。該篇隨筆主要使用功能按鈕的方式移動收藏記錄,功能雖然實現的還算不錯,不過文章出來後,有讀者同行指出可以利用直接拖動的方式實現排序更方便,因此對其
基於Metronic的Bootstrap開發框架經驗總結(11)--頁面選單的幾種呈現方式
在常規的後臺管理系統或者前端介面中,一般都有一個導航選單提供給使用者,方便選擇所需的內容。基於Metronic的Bootstrap開發框架,是整合了Metroinc樣式,以及Boostrap元件模組的內容,因此選單的效果自然也是和Bootstrap一脈相承的。基於經常使用的幾種選單樣式,本文進行了相關的介紹和
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
err config 兩個 腳本 web開發 upload asp 正常 初始 http://www.cnblogs.com/wuhuacong/p/3780356.html Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
set 應用 get ember trim ase str zab ble http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在用戶體驗和界面設計方面,和Winfor
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建選單資料
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(13)--DataGrid控制元件實現自動適應寬頻高度
在預設情況下,EasyUI的DataGrid好像都沒有具備自動寬度的適應功能,一般是指定畫素寬度的,但是使用的人員計算機的螢幕解析度可能不一樣,因此導致有些地方顯示太大或者太小,總是不能達到好的預期效果,如果DataGrid能夠根據視窗尺寸進行伸縮,效果應該好很多。本文主要介紹DataGrid控制元件實現自動
基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控制元件構建Web介面
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(7)--實現省份、城市、行政區三者聯動
為了提高客戶體驗和進行一些技術探索,現在正準備把我自己的客戶關係管理系統CRM在做一個Web的版本,因此對基於MVC的Web介面繼續進行一些研究和優化,力求在功能和介面上保持和Winform一致,本文主要介紹在我的CRM系統中用到的全國省份、城市、行政區三者的兩種效果,在Winform上實現沒問題,在Web上
基於MVC4+EasyUI的Web開發框架經驗總結(14)--自動生成圖示樣式檔案和圖示的選擇操作
在很多Web系統中,一般都可能提供一些圖示的選擇,方便配置按鈕,選單等介面元素的圖示,從而是Web系統介面看起來更加美觀和協調。但是在系統中一般內建的圖示樣式相對比較有限,而且硬編碼寫到樣式表裡面,這樣給我們擴充套件使用有很多的不方便。基於這個原因,我想如果能夠獨立一個模組,自動根據圖示生成圖示CSS樣式檔案
基於MVC4+EasyUI的Web開發框架經驗總結(9)--在Datagrid裡面實現外來鍵欄位的轉義操作
我們在使用EasyUI的時候,很多情況下需要使用到表格控制元件datagrid,這個控制元件控制元件非常強大,使用起來很簡潔,但是我在使用中,發現對於一個表裡面的外來鍵欄位進行轉義,並顯示引用表的一些名稱的操作,卻顯得比較難以實現,找了很多資料,基本上沒有找到對應的解決方案。本文主要介紹我對這種外來鍵欄位轉義
基於MVC4+EasyUI的Web開發框架經驗總結(11)--使用Bundles處理簡化頁面程式碼
在Web開發的時候,我們很多時候,需要引用很多CSS檔案、JS檔案,隨著使用更多的外掛或者獨立樣式檔案,可能我們的Web介面程式碼會越來越臃腫,看起來也很累贅,在MVC裡面提供了一個Bundle的物件,用來簡化頁面程式碼非常方便,本文主要介紹在我的MVC框架裡面,如何使用bundles來簡化頁面的程式碼的。
基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文件的預覽
在部落格園很多文章裡面,曾經有一些介紹Office文件預覽檢視操作的,有些通過轉為PDF進行檢視,有些通過把它轉換為Flash進行檢視,但是過程都是曲線救國,真正能夠簡潔方便的實現Office文件的預覽的還是比較少,這裡的Office文件包括了Word、Excel、PPT文件。本文介紹兩種方式,一種方式是通過
基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控制元件CKEditor和CKFinder
Web開發上有很多HTML的編輯控制元件,如CKEditor、kindeditor等等,很多都做的很好,本文主要介紹在MVC介面裡面,CKEditor的配置和使用。CKEditor的前身是FCKEditor,隨著它的更新,上傳圖片的功能被分離出去了,現在如果需要實現上傳圖片,要麼自己寫程式碼或者採用其他上傳控
