Android地址選擇(類似手機通訊錄)
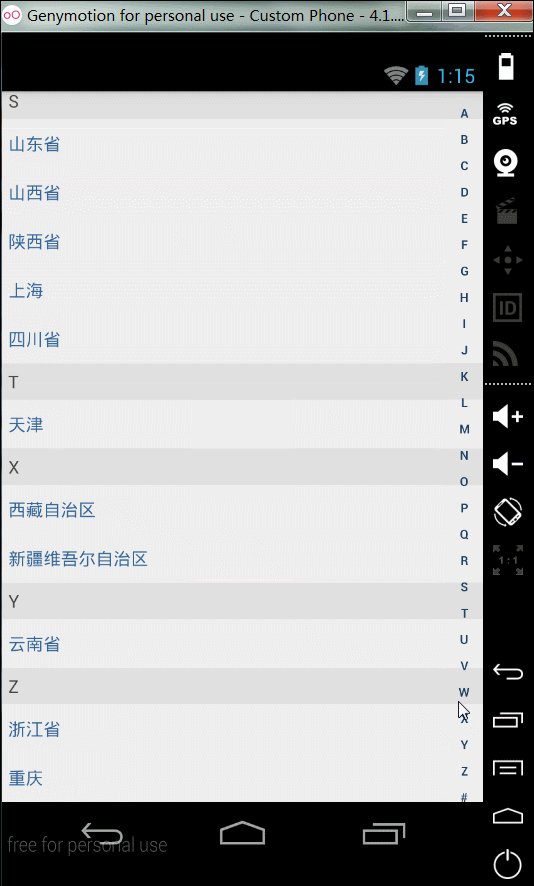
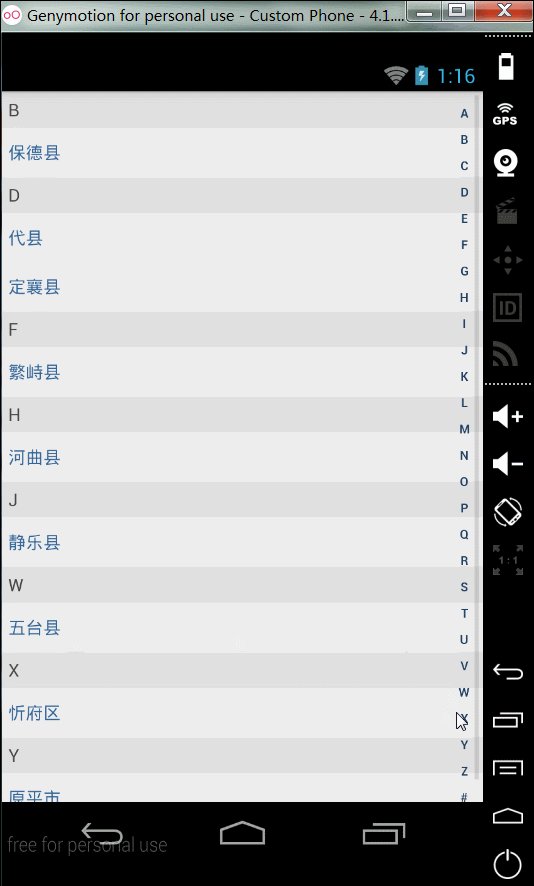
感覺比較好的一個地址選擇設計,而且發現有的App中也用到了。還是先上效果圖
思路:
1.效果是仿照網上大神實現的類似通訊錄樣式做的;
2.右邊a-z是自定義的一個bar,設定了點選監聽事件,以及對話方塊彈出
3.關鍵是adapter,判斷了字母顯示和隱藏
4.用到漢字轉拼音、按首字母排序等工具類
5.3個activity的跳轉是用回撥來實現,每個activity都實現了回撥,這樣就有了從區activity直接跳轉到首頁的效果
6.資料是呼叫的我本地的介面實現的,如果大家沒有資料我可以想辦法給你們提供測試的省市區資料介面。載入資料是用volley框架實現的
程式碼的一個結構
1.右側自定義bar的部分程式碼
首先重寫onDraw方法
/**
* 重寫
* @param canvas
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int height=getHeight();//獲取對應的高度
int width=getWidth();//獲取對應的寬度
int singleHeight=height/b.length;//獲取每一個字母的高度
for 重寫dispatchTouchEvent方法
/**
* 重寫
* @param event
* @return
*/
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
int action=event.getAction();
float y=event.getY();//點選Y座標
int oldChoose=choose;
OnTouchingLetterChangedListener listener=onTouchingLetterChangedListener;
int c=(int)(y/getHeight()*b.length);//點選y座標所佔總高度的比例*b陣列的長度就等於點選b中的個數
switch (action){
case MotionEvent.ACTION_UP:
setBackground(new ColorDrawable(0*00000000));
choose=-1;//
invalidate();
if(mTextDialog!=null)
{
mTextDialog.setVisibility(View.INVISIBLE);
}
break;
default:
setBackgroundResource(R.drawable.sidebar_background);
if(oldChoose!=c)
{
if(c>=0 && c<b.length)
{
if(listener!=null)
{
listener.onTouchingLetterChanged(b[c]);
}
if(mTextDialog!=null)
{
mTextDialog.setText(b[c]);
mTextDialog.setVisibility(View.VISIBLE);
}
choose=c;
invalidate();
}
}
break;
}
return true;
}向外開發介面
/**
* 向外公開的方法
* @param onTouchingLetterChangedListener
*/
public void setOnTouchingLetterChangedListener(OnTouchingLetterChangedListener onTouchingLetterChangedListener){
this.onTouchingLetterChangedListener=onTouchingLetterChangedListener;
}2.adapter關鍵程式碼,以province的adapter為例,繼承自SectionIndexer
/**
* 根據ListView的當前位置獲取匪類的首字母的Char ascii值
* @param position
* @return
*/
public int getSectionForPosition(int position){
return list.get(position).getSortLetters().charAt(0);
}
/**
* 根據分類的首字母的Char ascii值獲取其第一次出現該首字母的位置
* @param section
* @return
*/
public int getPositionForSection(int section){
for(int i=0;i<getCount();i++){
String sortStr=list.get(i).getSortLetters();
char firstChar=sortStr.toUpperCase().charAt(0);
if(firstChar==section)
{
return i;
}
}
return -1;
}然後getView裡面判斷顯示效果,是否顯示字母,在哪裡顯示字母
@Override
public View getView(final int i, View view, ViewGroup viewGroup) {
ViewHolder holder=null;
final Province province=list.get(i);
if(view==null)
{
holder=new ViewHolder();
view=LayoutInflater.from(mContext).inflate(R.layout.item,null);
holder.tvLetter= (TextView) view.findViewById(R.id.catalog);
holder.tvTitle= (TextView) view.findViewById(R.id.title);
view.setTag(holder);
}
else
{
holder= (ViewHolder) view.getTag();
}
//根據position獲取分類的首字母的char ascii值
int section=getSectionForPosition(i);
//如果當前位置等於該分類首字母的Char的位置,則認為是第一次出現
if(i==getPositionForSection(section))
{
holder.tvLetter.setVisibility(View.VISIBLE);
holder.tvLetter.setText(province.getSortLetters());
}
else
{
holder.tvLetter.setVisibility(View.GONE);
}
holder.tvTitle.setText(this.list.get(i).getProvinceName());
return view;
}3.再貼一個provinceActivity的類
public class ProvinceActivity extends Activity {
private Context mContext;
private ListView sortListView;
private SideBar sideBar;
private TextView dialog;
private ProvinceAdapter adapter;
/**
* 漢字轉換成拼音的類
*/
private CharacterParser characterParser;
private List<Province> sourceDateList;
/**
* 根據拼音來排列ListView裡面的資料類
*/
private PinyinComparator pinyinComparator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.a_province);
mContext=this;
initView();
}
private void initView() {
//例項化漢字轉拼音類
characterParser=CharacterParser.getInstance();
pinyinComparator=new PinyinComparator();
sideBar= (SideBar) findViewById(R.id.sidrbar);
dialog= (TextView) findViewById(R.id.dialog);
sideBar.setTextView(dialog);
//設定右側觸控監聽
sideBar.setOnTouchingLetterChangedListener(new SideBar.OnTouchingLetterChangedListener() {
@Override
public void onTouchingLetterChanged(String s) {
//該字母首次出現的位置
int position=adapter.getPositionForSection(s.charAt(0));
if(position!=-1)
{
sortListView.setSelection(position);
}
}
});
sortListView= (ListView) findViewById(R.id.lv_pro);
sortListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Intent intent=new Intent();
intent.putExtra("provinceId",((Province)adapter.getItem(i)).getId());
intent.putExtra("provinceName",((Province)adapter.getItem(i)).getProvinceName());
intent.setClass(mContext,CityActivity.class);
startActivityForResult(intent,0);
}
});
//獲取資料
volley_get();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode==0)
{
if(resultCode==1)
{
setResult(1,data);
finish();
}
}
super.onActivityResult(requestCode, resultCode, data);
}
/**
* Volley載入資料
*/
private void volley_get(){
RequestQueue mQueue=Volley.newRequestQueue(mContext);
JsonObjectRequest jsonObjectRequest=new JsonObjectRequest("http://10.0.0.103:8080/StoAppPro/GetProvince",null,new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject jsonObject) {
//Gson解析,直接將jsonObject的data值轉換成list
Gson gson=new Gson();
Type listType=new TypeToken<List<Province>>(){}.getType();
try {
List<Province> list=gson.fromJson(jsonObject.get("data").toString(),listType);
sourceDateList=filledData(list);
Log.e("wj", sourceDateList.get(0).getId() + "");
//根據a-z進行排序源資料
Collections.sort(sourceDateList,pinyinComparator);
//初始化介面卡
adapter=new ProvinceAdapter(mContext,sourceDateList);
//繫結介面卡
sortListView.setAdapter(adapter);
} catch (JSONException e) {
e.printStackTrace();
}
}
},new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
}
});
mQueue.add(jsonObjectRequest);
}
/**
* 為ListView填充資料
* @param
* @return
*/
private List<Province> filledData(List<Province> list){
List<Province> mSortList = new ArrayList<Province>();
for(int i=0; i<list.size(); i++){
Province province = new Province();
province.setProvinceName(list.get(i).getProvinceName());
province.setId(list.get(i).getId());
//漢字轉換成拼音
String pinyin = characterParser.getSelling(list.get(i).getProvinceName());
String sortString = pinyin.substring(0, 1).toUpperCase();//獲取拼音首字母
// 正則表示式,判斷首字母是否是英文字母
if(sortString.matches("[A-Z]")){
province.setSortLetters(sortString.toUpperCase());
}else{
province.setSortLetters("#");
}
mSortList.add(province);
}
return mSortList;
}
}ok,貼上了部分程式碼,而且很多關鍵地方我也在程式碼中加了註釋。還是那句話,自己動手實現一把才能在今後用到的時候方便使用。
最後放上原始碼
相關推薦
Android地址選擇(類似手機通訊錄)
感覺比較好的一個地址選擇設計,而且發現有的App中也用到了。還是先上效果圖 思路: 1.效果是仿照網上大神實現的類似通訊錄樣式做的; 2.右邊a-z是自定義的一個bar,設定了點選監聽事件,以及對話方塊彈出 3.關鍵是adapter,判斷了字母顯示和
Android類似微信詳細地址選擇(高德地圖)
利用高德地圖的API做了一個類似微信傳送位置介面地址選擇,介面就3個,一個選擇地址(周邊搜尋),一個搜尋介面(關鍵字搜尋),最後將選擇的地址資訊返回主介面,效果圖如下: 對於詳細地址選擇,在專案中難免會遇到,比如電商app,旅遊app等等,下面簡單講解如何實現:一、註冊高
Android模仿iOS實現側滑返回(類似微信)
actionbar fin kth ins any lean blog 模仿 over 我們都知道側滑返回操作是 iOS 裏面比較常見的功能,一般是手指在靠近手機屏幕左邊緣向右滑動就可以關閉當前的界面,iOS 系統提供了這樣的 API,但是 Android 怎麽實現呢? 網
vue簡易選單選擇器(類似選項卡)
效果圖先上了,大概是根據正面的資料進行選擇,另一個是當如果同個選擇被選擇中後,再次點選後,樣式被去掉 程式碼如下 html模板程式碼(html就不解釋了) 樣式也是隨便取的 <div id='app'> <div> 你選擇的是
Android 實現FlowLayout流式佈局(類似熱門標籤)
今天跟大家分享一下FlowLayout,最近專案中有遇到熱門標籤這個樣的佈局(文章末尾可下載原始碼),如下圖: 一,建立FlowLayout並繼承ViewGroup FlowLayout 類主要實現onMeasure,onLayout和generateL
Android 多商品訂單評價(類似淘寶)
前幾日一商城類專案,有一需求,需要對一份訂單的裡面幾個商品進行分別評價(圖片,文字內容,星級);以前都是對一份訂單所有商品一起評價,那種簡單的多; 後來,承蒙老大細心指導,終於弄出來個看起來還算湊活的,還是先貼一下效果圖吧。。。 抖動的有點卡,gif圖的問題 圖片的相關操作展示.gif 具體評價實現
【Android】側滑選單欄功能的實現(類似於QQ)
通過NavigationView+DrawerLayout來實現側滑選單的功能(效果圖如上),可通過點選左上角圖示以及向右滑動實現側滑選單 首先在主頁佈局xml中使用DreawerLayout作為外包裝,將側滑選單包裝起來即可,而功能則使用navigat
Android開發筆記(八十五)手機資料庫Realm
Realm應用背景 Android自帶的SQLite資料庫,在多數場合能夠滿足我們的需求,但隨著app廣泛使用,SQLite也暴露了幾個不足之處: 1、開發者編碼比較麻煩,而且還要求開發者具備SQL語法知識; 2、SQLite預設沒有加密功能,手機一旦丟失容易導致資料庫被破解; 3、SQLite底層採用ja
Android 圖片新增白邊(類似加框)
最近專案中碰到 網頁中的二維碼長按儲存圖片,把儲存下來的二維碼圖片傳送到聊天訊息中,長按點選識別不了二維碼圖片(ps:高階手機能輕易識別,低段手機就識別不了)。 由於是全屏顯示的,識別不了二維碼的界線,就判斷不了是否是二維碼(PS:自己的理解,勿噴)。要想
Android開發系列(二十四):Notification的功能與使用方法
font _id when ice extends 開發 content androi mark 關於消息的提示有兩種:一種是Toast,一種就是Notification。前者維持的時間比較短暫,後者維持的時間比較長。 並且我們尋常手機的應用比方網易、貼吧等等都有非常多
android Toast大全(五種情形)建立屬於你自己的Toast
right 其它 activity make div ins case tco title 搬運而來,如有雷同。絕非意外! Toast用於向用戶顯示一些幫助/提示。以下我做了5中效果,來說明Toast的強大,定義一個屬於你自己的Toast。
Android學習路線(二十一)運用Fragment構建動態UI——創建一個Fragment
動態 app idt 文檔 部分 roi 現實 調用 android學習 你能夠把fragment看成是activity的模塊化部分。它擁有自己的生命周期,接受它自己的輸入事件,你能夠在activity執行時加入或者刪除它(有點像是一個“子activity”。你
windows平臺搭建Mongo數據庫復制集(類似集群)(二)
mtk 復制 follow font 數據庫復制 and ref net mon 通過rs.status()命令我們可以查詢到各個節點運行正常。 一、數據同步測試 在28011、28012端口上進行插入: 因為SECONDARY是不允許讀寫的, 在寫多讀少的
windows平臺搭建Mongo數據庫復制集(類似集群)(三)
ron sta 副本 增加節點 img font 基礎 ocl 狀態 在本篇裏面,咱們重點總結一下復制集,以及分析一下它的工作原理 一、常見場景 應用程序和數據庫之間的網絡連接丟失 計劃停機、斷電、數據庫服務硬盤故障等等 復制可以進行故障轉移,復制能讓你在副本間均衡讀負
QQ菜單案例,點擊展開再次點擊關閉(類似手風琴效果)
ont 讓其 solid i++ 分享圖片 先來 for 手風琴 splay 模仿一下qq的好友展示效果,點擊好友標題,下民餓好友列表展示出來,而點擊其中的一個好友,給其加上一個點擊的效果樣式,當然再次點擊標題,可以將其關閉。 說的可能不是很清楚,先來看一下布局,就明白想要
android things sample(sample-button-master)測試
key 階段 按鈕 但是 tps body post class str android things組件組裝好後,開始運行一下官方的sample。 官方sample地址 https://github.com/androidthings 從最簡單的按鈕控制led燈亮的sam
android things sample(sample-tensorflow-imageclassifier)測試
googl google button img .com 之前 技術分享 peak 組裝 今天來運行的是tensorflow-imageclassifier的sample。 這個sample的功能是,當led亮的時候,點擊button,進行照相,系統會對圖片進行分析,圖片中
Android開發實戰(二十一):淺談android:clipChildren屬性
.cn viewpage port 部分 lap ole 有一個 默認 版本 原文:Android開發實戰(二十一):淺談android:clipChildren屬性實現功能: 1、APP主界面底部模塊欄 2、ViewPager一屏多個界面顯示 3、........
CentOS7下靜態ip地址分配(Hadoop叢集搭建)
作業系統是CentOS 在搭建Hadoop過程中,發現每一次啟動虛擬機器,ip地址就會變化。 這是由於一開始安裝CentOS的時候,有一個自動連線乙太網,他會自動給你分配ip地址,但是我們往往需要的是另一個。 首先看我的主機對映, 可以看到131,132,133 對應是,主機,
Android啟動頁面(閃屏頁面)的實現
閃屏頁面是指APP剛啟動時的頁面會自動跳轉到主頁面 單單實現閃屏頁面非常簡單。 閃屏介面的作用: 1.展示自己軟體的logo,口號標識語等, 2.作為廣告平臺,獲取利益 3.載入下一頁面(其他Activity或全域性)所需要的資料 4.檢查更新 效果展示 首先目錄