drawable下的非圖片資源之layer-list
1.圓角圖片:

也就是一個左右下角帶圓角,上方不帶圓角的白色背景矩形,而且只有左、右和下邊框,顏色為淺灰色。
當然,切一個.9圖片作為背景也能實現,但是能用程式碼實現的還是儘量用程式碼實現,因為圖片過多一個消耗記憶體,另一個還增加apk大小。
這種效果可以通過layer-lsit來實現,在drawable資料夾下面建一個xml檔案,具體程式碼如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!-- 4 layer-list中的item是按照順序從下往上疊加的,即先定義的item在下面,後面的依次往上面疊放 5 --> 6 <!-- 這裡定義一個下面帶圓角,上面不帶圓角的矩形,邊框顏色為@color/line_color --> 7 <item> 8 <shape> 9 <corners android:bottomLeftRadius="5dp" 10 android:bottomRightRadius="5dp" /> 11 <stroke android:width="1px" android:color="@color/line_color" /> 12 </shape> 13 </item> 14 <!-- 15 這裡定義一個下面帶圓角,上面不帶圓角的矩形,背景為白色 16 這裡設定了android:right="1px" android:left="1px" android:bottom="1px"屬性 17 android:right="1px"表示該item右邊往裡面縮了1px18 android:left="1px"表示該item左邊往裡面縮了1px 19 android:bottom="1px"表示該item下面往裡面縮了1px 20 這樣,左、右、下都比原來縮小了1px,這縮小出來的鄭剛是上面一個item的邊框的左、右、下邊框 21 而top沒有縮小,所以覆蓋了上面一個item的邊框的上邊框。 22 所以這個item疊加上面一個item之後的效果就是一個只含左、右、下灰色邊框,下面帶圓角,上面不帶圓角的白色背景矩形 23 --> 24 <item android:right="1px" android:left="1px" android:bottom="1px"> 25 <shape> 26 <corners android:bottomLeftRadius="5dp" 27 android:bottomRightRadius="5dp" /> 28 <solid android:color="@color/white" /> 29 </shape> 30 </item> 31 </layer-list>

layer-lsit的用法註釋中也講的比較詳細。
然後在View中設定背景為改drawable即可。
當然也可以直接用sharp來實現:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp"/> <solid android:color="#ffffff" /> <stroke android:color="#66000000" android:width="1dp"/> </shape>
2.兩個圖片疊加:
- <layer-list
- xmlns:android="http://schemas.android.com/apk/res/android">
- <!--圖片1-->
- <item android:id="@+id/user_faceback_drawable"
- android:drawable="@drawable/faceback" />
- <!--圖片2-->
- <item android:id="@+id/user_face_drawable"
- android:drawable="@drawable/h001"
- android:left="10.0dip"
- android:top="18.0dip"
- android:right="25.0dip"
- android:bottom="35.0dip" />
- </layer-list>
- <!--2個圖片的疊加-->
 +
+
 =
= 
3.旋轉疊加:
建立drawable xml檔案
<?xml
version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<!--
最底層的圖片,以x,y軸座標為中心進行旋轉-->
<rotate
android:pivotX="0" android:pivotY="0"
android:fromDegrees="-10"
android:toDegrees="-10">
<bitmap
android:src="@drawable/chatting_bg_default_thumb"/>
</rotate>
</item>
<!--
第二層的圖片,以x,y軸座標為中心進行旋轉-->
<item>
<rotate
android:pivotX="0" android:pivotY="0"
android:fromDegrees="15"
android:toDegrees="15">
<bitmap
android:src="@drawable/chatting_bg_purecolor_thumb"/>
</rotate>
</item>
<!--
最上層的圖片,以x,y軸座標為中心進行旋轉-->
<item>
<rotate
android:pivotX="0" android:pivotY="0"
android:fromDegrees="35"
android:toDegrees="55">
<bitmap
android:src="@drawable/mark"/>
</rotate>
</item>
</layer-list>
佈局檔案中新增建立的圖片
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/layer_image"
/>
</RelativeLayout>
4.圓形按鈕:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="oval" > <solid android:color="#ffffff" /> <size android:width="170dp" android:height="170dp"/> </shape> </item> <item android:bottom="8dp" android:right="8dp" android:top="8dp" android:left="8dp" > <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="oval" > <solid android:color="#e66b4f" /> <size android:width="162dp" android:height="162dp"/> </shape> </item> <item> <shape android:shape="oval" > <solid android:color="#f3876f" /> <size android:width="162dp" android:height="162dp"/> </shape> </item> </selector> </item> </layer-list>
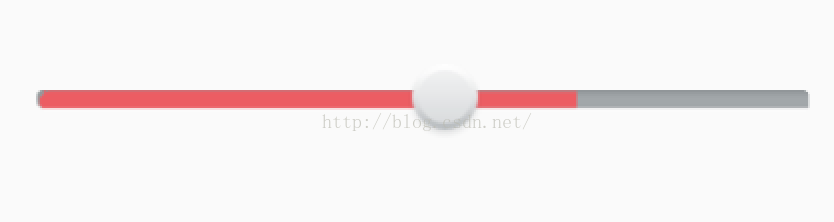
5.使用layerlist定義seekbar樣式(也可定義progressbar,rattingbar樣式):
5.1.layerlist中使用圖片:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/seekbar_bg" android:id="@android:id/background"/> <item android:id="@android:id/progress" android:drawable="@drawable/seekbar_front"/> <item android:drawable="@drawable/seekbar_front" android:id="@android:id/secondaryProgress"/> </layer-list>
seekbar_front.png如下圖:

seekbar_bg.png如下圖:

圖片沒必要這麼長的,只要顏色和樣子一樣即可,這種短圖片也會自動根據進度拉長
佈局:<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.zhouyi.layerlisttest.MainActivity"> <SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:layout_centerInParent="true" android:progress="40" android:secondaryProgress="70" android:progressDrawable="@drawable/layerlist_seekbar" android:maxHeight="10dp" android:minHeight="10dp" /> </RelativeLayout>
maxHeight和minHeight定義為layerlist重最高圖片的高度,否則會出現thumb不居中的問題
定義thumb:
selector:
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 按下狀態 --> <item android:state_pressed="true" android:drawable="@drawable/thumb_dn" /> <!-- 預設狀態 --> <item android:drawable="@drawable/thumb_up" /> </selector>
thumb_up.png如下圖:

thumb_dn.png如下圖:

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.zhouyi.layerlisttest.MainActivity"> <SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:layout_centerInParent="true" android:progress="40" android:secondaryProgress="70" android:progressDrawable="@drawable/layerlist_seekbar" android:thumb="@drawable/sel_seekbarthumb" android:maxHeight="10dp" android:minHeight="10dp" /> </RelativeLayout>
效果:
5.2 layerlist中使用sharp:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape android:shape="rectangle"> <solid android:color="@color/colorAccent" /> </shape> </item> <item android:id="@android:id/progress"> <clip> <shape android:shape="rectangle"> <solid android:color="#00ff00" /> </shape> </clip> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape android:shape="rectangle"> <solid android:color="#55000000" /> </shape> </clip> </item> </layer-list>後面兩個progress對應的item,一定要用clip包裹起來
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.zhouyi.layerlisttest.MainActivity"> <SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:layout_centerInParent="true" android:progress="40" android:secondaryProgress="70" android:progressDrawable="@drawable/layerlist_seekbar" android:thumb="@drawable/sel_seekbarthumb" android:maxHeight="10dp" android:minHeight="10dp" /> </RelativeLayout>
也要用max/minheight限定其大小,否則會出現進度條過大的情況
相關推薦
drawable下的非圖片資源之layer-list
1.圓角圖片: 也就是一個左右下角帶圓角,上方不帶圓角的白色背景矩形,而且只有左、右和下邊框,顏色為淺灰色。 當然,切一個.9圖片作為背景也能實現,但是能用程式碼實現的還是儘量用程式碼實現,因為圖片過多一個消耗記憶體,另一個還增加apk大小。 這種效果可以通過
在drawable下的xml檔案中layer-list的用法一:直接指定已有圖片資源
layer-list可以實現多個圖片的疊加 一,在drawable目錄下建立layer.xml 其中,left,top,right,bottom屬性可以設定上層圖片距離底層圖片的上下左右的邊距 <
Android儲存一張drawable下的圖片資源儲存到絕對路徑下
Resources res = this.getResources(); BitmapDrawable d = (BitmapDrawable) res.getDrawable(R.drawable.ic_launcher); Bitmap img = d.getBitmap();
Android獲取圖片資源之 拍照後在程式中顯示照片
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Android圖層妙用之layer-list的基本使用介紹
1. layer-list 是啥?有啥作用? 1.1 layer-list 是什麼? 簡單理解,layer 是層,list 是列表,那麼 layer-list 就是層列表的意思。但是,是什麼層列表呢?? 其實 layer-list 是用來建立 L
Android item樣式繪製之layer-list
layer-list可以繪製出各種分割線、圖片層疊等效果。本文只針對繪製分割線,layer-list對於不會用或不太熟悉的童鞋來說不但達不到理想的效果反而造成嚴重的過度繪製。今天給大家分享一下layer
將專案res資料夾下的圖片資源轉化成bitmap
Resources res = context.getResources();Bitmap bmp= BitmapFactory.decodeResource(res, R.mipmap.flower)
Android獲取圖片資源之——拍照後在程式中顯示照片
在手機應用程式中,使用者選擇圖片有很多方式可以選擇。 例如1、SD卡選擇;2、通過拍照;3、通過網路搜尋。 通過拍照來直接取得圖片資源,實現原理很簡單,這裡簡單說一下。 首先宣告許可權: <uses-permission android:name="android.permissi
獲得res下的圖片資源
/** * 獲得圖片資源 以smiley開頭的圖片,並加入Adapter */ private void findAllFaceImage() { Field fields[] = com.cathaya.marry.R.drawable.class.get
Android drawable檔案使用(一)layer-list
今天的需求: ,,著重看三個框中間的兩條豎線,如果直接把3個textview的background引用一個shape檔案 ,那麼效果實際上 中間兩道豎線會重疊變粗,需要使用layer-list
Android學習之路------layer-list drawable
簡介 layer-list drawable主要用於drawable的疊加,從而實現一些比較好看的效果,不過後新增的drawable會覆蓋前面的drawable 一般定義如下: <?xml version="1.0" encoding="utf-8"
Android基礎學習,使用Drawable資源之ClipDrawable資源,實現圖片在特定位置展開。
ClipDrawable代表從其它點陣圖上擷取一個"圖片片段",XML中的根元素為<clip.../>,擷取的方向由clipOrientation控制 下面以一個慢慢展開的圖片為例 ClipDrawable代表從其它點陣圖上擷取一個“圖片片段”。在XML檔
Android可繪製物件資源之shape和layer-list使用
前言 文章中內容多來自谷歌官方文件詳戳,一些示例程式碼詳戳GitHub,不喜請輕噴。 可繪製物件資源 可繪製物件資源是一般概念,是指可在螢幕上繪製的圖形,以及可以使用 getDrawable(int) 等 API 檢索或者應用到具有 android:d
Android Drawable資源中selector、layer-list和shape標籤詳解
在實際開發中,我們經常會對控制元件的樣式進行一些修改已滿足我們的要求,這時候就會引用 Drawable 資源的樣式檔案。 1、StateListDrawable 資源 StateListDrawable 用於組織多個 Drawable 物件。當使用 Stat
解決Android Studio下Element layer-list must be declared問題
post 報錯 ont ack 是個 oid 應該 track 產生 近期將一個項目從Eclipse轉到Android Studio。項目中使用了環信demo中的一些xml資源,轉換後發現color資源目錄下諸如layer-list或者shape等標簽報Elemen
讀取SD卡上某個資料夾下的所有圖片資源,並迴圈播放
sd卡上的圖片資料夾名稱是Pictures 獲取sd卡根路徑下的api String path = Environment.getExternalStorageDirectory().getAbsolutePath()+"/"+"Pictures"+"/"+"01.jpg";//獲取
根據手機螢幕的密度獲取drawable對應目錄下的圖片
轉自:https://blog.csdn.net/guolin_blog/article/details/50727753 根據如下方式獲取到螢幕的dpi值: float xdpi = getResources().getDisplayMetrics().xdpi; float yd
初學Android,使用Drawable資源之使用ClipDrawable資源(十六
ClipDrawable代表從其它點陣圖上擷取一個"圖片片段",XML中的根元素為<clip.../>,擷取的方向由clipOrientation控制下面以一個慢慢展開的圖片為例先定義一個ClipDrawable資原始檔my_clip.xml<?xml ver
Epoll-ET模式下非阻塞讀寫之Buffer的封裝
先說說Epoll的ET模式 epoll預設的模式是LT,要說ET不得不提到LT,LT與ET的區別可以用一句話概括: LT模式下只要socket處於可讀狀態(新增EPOLLIN事件時)或可寫
二維碼之zxing二維碼解析圖片資源
前面講了如何利用zxing生成二維碼影象以及仿照新浪微博方式生成二維碼。接下來,就要開始談到如何利用zxing解析二維碼影象。 zxing針對不同開發平臺,都給出瞭解析二維碼的例子,我這裡只聊聊關於android系統的解析。 對於android手機來說,二維碼影象獲取方式有