【ActionScript】使用滑鼠移動元件與元件相交判斷函式hitTest
在《【ActionScript】使用鍵盤移動元件》(點選開啟連結)中介紹了鍵盤如何與ActionScript2.0互動。本文繼續介紹滑鼠如何與ActionScript2.0的互動。其實滑鼠與ActionScript2.0的互動在《【ActionScript】利用複製影片duplicateMovieClip與滑鼠拖動跟隨startDrag做出滑鼠移動特效》(點選開啟連結)已經展示過了,只是這個程式中,滑鼠與ActionScript2.0的互動不是主角。
下面寫出如下的程式,來說明這個問題:
圖中有兩個半圓,可以被滑鼠任意拖動,它們相交與否在螢幕的左上角給出提示。
一、基本佈局
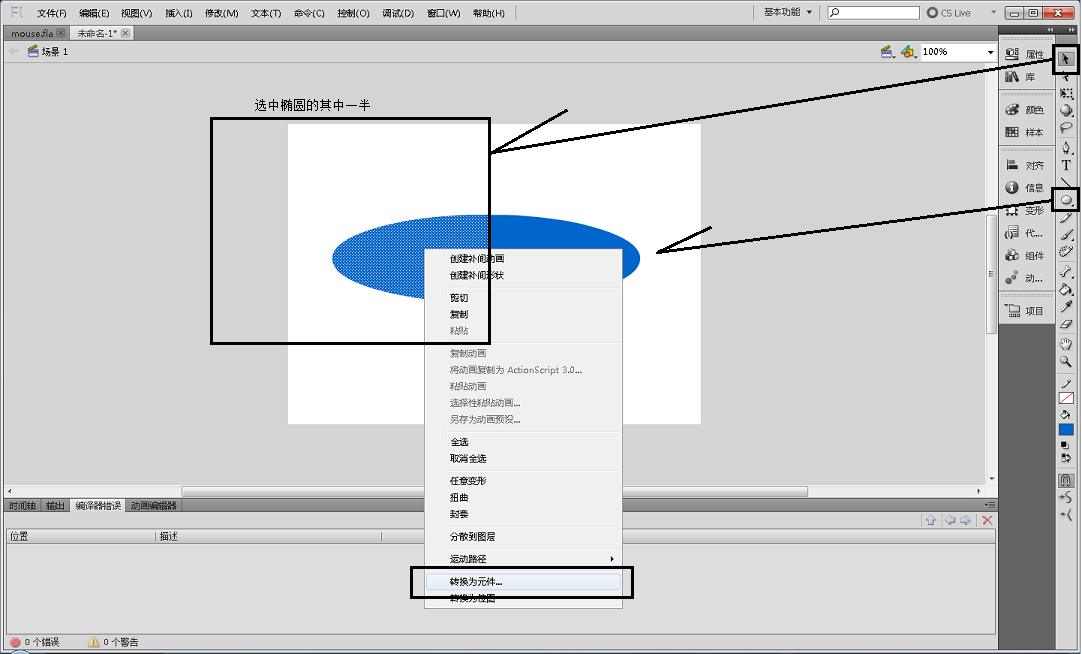
1、首先在Flash中新建一個ActionScript2.0的文件,利用橢圓工具拖出一個橢圓。之後利用選擇工具選擇橢圓的一半,將其轉化為元件。另一半,則用選擇工具,單擊,選中之後同樣如此,轉化為元件。
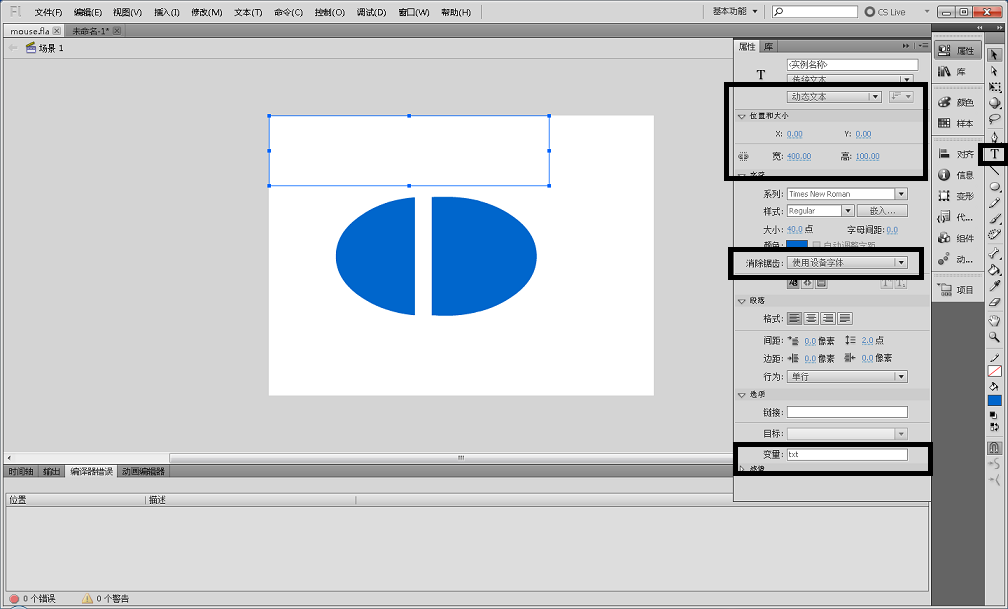
2、之後,利用文字工具,在螢幕的左上角,加入一個動態文字,設定其X:0,Y:0,400x100,字型為40px,消除鋸齒為“使用裝置字型”,關鍵是在“選項”一欄,賦予其變數名為"txt"
二、指令碼程式設計
1、對兩個半圓分別新增動作,如《【ActionScript】使用鍵盤移動元件》(點選開啟連結)一樣,而不是時間軸。
對於左半圓,其指令碼如下,hisTest的返回值為true或false,如果兩元件相交則true,否則false。
2、之後的右半圓的指令碼同理,只是變更了物件名而已。on (press) {//滑鼠在此元件左鍵按下的事件 startDrag("_root.left",false);//開始拖動,拖動時,不強制滑鼠在此元件的中心 if (_root.left.hitTest(_root.right))//如果左半圓與右半圓相交與否,在動態文字顯示 { _root.txt = "相交"; } else { _root.txt = "不相交"; } } on (release) {//滑鼠在此元件左鍵按下並釋放的事件 if (_root.left.hitTest(_root.right)) { _root.txt = "相交"; } else { _root.txt = "不相交"; } stopDrag();//停止拖動 }
on (press) {
startDrag("_root.right",false);
if (_root.left.hitTest(_root.right))
{
_root.txt = "相交";
}
else
{
_root.txt = "不相交";
}
}
on (release) {
if (_root.left.hitTest(_root.right))
{
_root.txt = "相交";
}
else
{
_root.txt = "不相交";
}
stopDrag();
}相關推薦
【ActionScript】使用滑鼠移動元件與元件相交判斷函式hitTest
在《【ActionScript】使用鍵盤移動元件》(點選開啟連結)中介紹了鍵盤如何與ActionScript2.0互動。本文繼續介紹滑鼠如何與ActionScript2.0的互動。其實滑鼠與ActionScript2.0的互動在《【ActionScript】利用複製影片du
【HTML】- 滑鼠移動時內容進行切換
1.效果 2.程式碼 2.0 關鍵功能 onmouseover="change('girl')" 函式的功能是滑鼠放上時觸發執行,change()方法中的引數‘girl’和 後面的id=‘gril
【Html】滑鼠移動上去變色&移動上去變小手
"hover"意味著移動上去的變化,可以運用到選單欄,甚至一些圖片特效上。 .menu_text { PS:這裡是一個CSS height: 90px;
【JS】滑鼠移動方向外掛
(function($){ $.fn.extend({ show : function(div){ var w = this.width(), h
【Linux】執行緒安全與可重入函式
【Linux學習】:在Linux的一段時間學習中,剛開始是模糊的,所以很久沒有進行部落格的整理,直到最近自己把Linux的學習從前往後回憶與聯絡清楚了,覺得是時候整理成部落格,變為自己的學習筆記了,先從執行緒安全和可重入函式整理,一方面是趁熱打鐵,另一方面是在這
【ActionScript】ENTER_FRAME事件與元件的旋轉
利用ActionScript的ENTER_FRAME事件同樣可以達到《【ActionScript】定時器,修改元件的透明度》(點選開啟連結)的效果, 以一個藍色正方形旋轉360度一週,之後自動停止,來說明這個問題。 雖然下面這個簡單動畫同樣可以利用補間來輕鬆實現,但是希望通
【轉】WPF自定義控制元件與樣式(3)-TextBox & RichTextBox & PasswordBox樣式、水印、Label標籤、功能擴充套件
一.前言.預覽 申明:WPF自定義控制元件與樣式是一個系列文章,前後是有些關聯的,但大多是按照由簡到繁的順序逐步釋出的等。 本文主要是對文字輸入控制元件進行樣式開發,及相關擴充套件功能開發,主要內容包括: 基本文字框TextBox控制元件樣式及擴充套件功能,實現了樣式、水印、Label標籤、功
【轉】WPF自定義控制元件與樣式(5)-Calendar/DatePicker日期控制元件自定義樣式及擴充套件
一.前言 申明:WPF自定義控制元件與樣式是一個系列文章,前後是有些關聯的,但大多是按照由簡到繁的順序逐步釋出的等。 本文主要內容: 日曆控制元件Calendar自定義樣式; 日期控制元件DatePicker自定義樣式,及Label標籤、水印、清除日期功能擴充套件; 二.Calend
【轉】WPF自定義控制元件與樣式(9)-樹控制元件TreeView與選單Menu-ContextMenu
一.前言 申明:WPF自定義控制元件與樣式是一個系列文章,前後是有些關聯的,但大多是按照由簡到繁的順序逐步釋出的等。 本文主要內容: 選單Menu的自定義樣式; 右鍵選單ContextMenu的自定義樣式; 樹控制元件TreeView的自定義樣式,及右鍵選單實現。 二.選單M
【轉】WPF自定義控制元件與樣式(8)-ComboBox與自定義多選控制元件MultComboBox
一.前言 申明:WPF自定義控制元件與樣式是一個系列文章,前後是有些關聯的,但大多是按照由簡到繁的順序逐步釋出的等。 本文主要內容: 下拉選擇控制元件ComboBox的自定義樣式及擴充套件; 自定義多選控制元件MultiComboBox; 二.下拉選擇控制元件ComboBox的自
【轉】WPF自定義控制元件與樣式(11)-等待/忙/正在載入狀態-控制元件實現
一.前言 申明:WPF自定義控制元件與樣式是一個系列文章,前後是有些關聯的,但大多是按照由簡到繁的順序逐步釋出的等。 本文主要有三種實現方式: 簡單忙碌狀態控制元件BusyBox; Win8/win10效果忙碌狀態控制元件ProgressRing; 彈出非同步等待框WaitingB
【轉】WPF自定義控制元件與樣式(12)-縮圖ThumbnailImage /gif動畫圖/圖片列表
一.前言 申明:WPF自定義控制元件與樣式是一個系列文章,前後是有些關聯的,但大多是按照由簡到繁的順序逐步釋出的等,若有不明白的地方可以參考本系列前面的文章,文末附有部分文章連結。 本文主要針對WPF專案開發中圖片的各種使用問題,經過總結,把一些經驗分享一下。內容包括: WPF常
【轉】WPF自定義控制元件與樣式(13)-自定義窗體Window & 自適應內容大小訊息框MessageBox
一.前言 申明:WPF自定義控制元件與樣式是一個系列文章,前後是有些關聯的,但大多是按照由簡到繁的順序逐步釋出的等。 本文主要內容: 自定義Window窗體樣式; 基於自定義窗體實現自定義MessageBox訊息提示框; 二.自定義Window窗體樣式 自定義的Window
【jQuery】JQ迴圈動畫與獲取元件尺寸
一、前言 1、jQuery中的animate()方法允許您建立自定義的動畫。 animate() 方法幾乎可以操作所有 CSS 屬性,不過當使用 animate() 時,必須使用Camel標記法書寫所有的屬性名,比如,必須使用paddingLeft而不是padding-le
【vue】vuikit-grid和寬度元件的理解(重要)
我們把一個最外層的grid設定為自動適配,然後內部分成兩份, 第一部分還是一個grid,寬度為總寬度的3/4,通過grid外包的div設定寬度 它分為兩個card,第一個寬
【3】目錄介面&header元件 -【配置相對地址】
修改【public】-【index.html】meta標籤 <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user
移動端滑屏全應用【三】requestAnimationFrame的相容與使用
首先,傳統做動畫的方式有以下幾種: 1. css的transition過度動畫 2. css的animation動畫 3. 使用setTimeout或setInterval模擬動畫貞(js執行機制決定了並非嚴格意義上的動畫貞) 定時器模擬動畫又分為 :(1)速度版運動 (2)時
【連載】研究EasyUI系統— Window元件
window元件是獨立於父元件的視窗元件,往往用於顯示額外的資訊或者接收使用者的輸入。視窗可以關閉,也可以拖動或拉伸,有很強的靈活性。 上圖採用了常用的網站設計,頂部為橙色背景條,點選“登入”按鈕彈出window元件,點選“取消”則隱藏元件。
【PLC】三菱PLC控制元件 PLCActiveXEnvironment3.0
ErrorCode[錯誤程式碼] 0x01802007 Transfer setting[傳輸設定] Receive data error [接收資料錯誤] The data received is abnorma
【原創】開源.NET排列組合元件KwCombinatorics使用(二)——排列生成
前言 本文今天介紹的.NET開源元件是KwCombinatorics,它是.NET平臺一個高效的生成排列組合序列的開源類庫,它提供了4種生成排列與組合序列的方式。雖然原理和功能都很簡單,但是這個類庫在軟體測試、組合數學以及密碼學等方面都有很大的用處。很早就接觸了這個類庫,以前在一些小程式