【ActionScript】ENTER_FRAME事件與元件的旋轉
阿新 • • 發佈:2019-02-06
利用ActionScript的ENTER_FRAME事件同樣可以達到《【ActionScript】定時器,修改元件的透明度》(點選開啟連結)的效果,
以一個藍色正方形旋轉360度一週,之後自動停止,來說明這個問題。
雖然下面這個簡單動畫同樣可以利用補間來輕鬆實現,但是希望通過這個例子來說明ActionScript3.0如何控制組件旋轉與ENTER_FRAME事件。
一、基本佈局
基本佈局與《【ActionScript】定時器,修改元件的透明度》(點選開啟連結)一模一樣,同樣是佈置一個含有藍色正方形的影片剪輯。
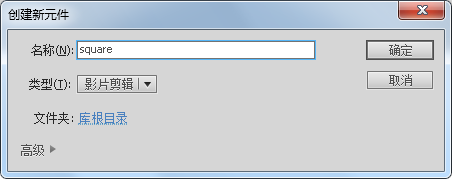
1、通過Ctrk+F8,或者插入->新建原件,新建一個名為square的影片剪輯
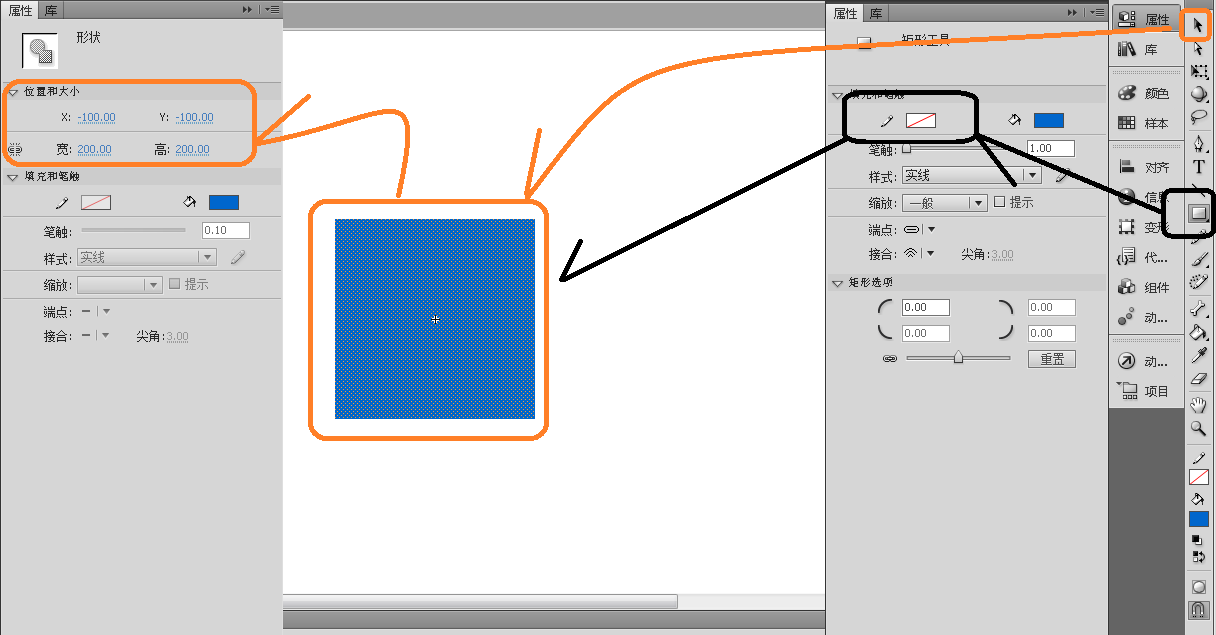
2、在影片剪輯中通過矩形工具,設定其沒有筆觸,否則一會兒用選擇工具很難選取,在影片剪輯中任意拖出一個矩形。之後使用選擇工具,選擇這個矩形,如圖設定其位置於大小,X:-100,Y:-100,分別為,寬、高200px的相反數的一半。之後點左上角,切換回場景1。
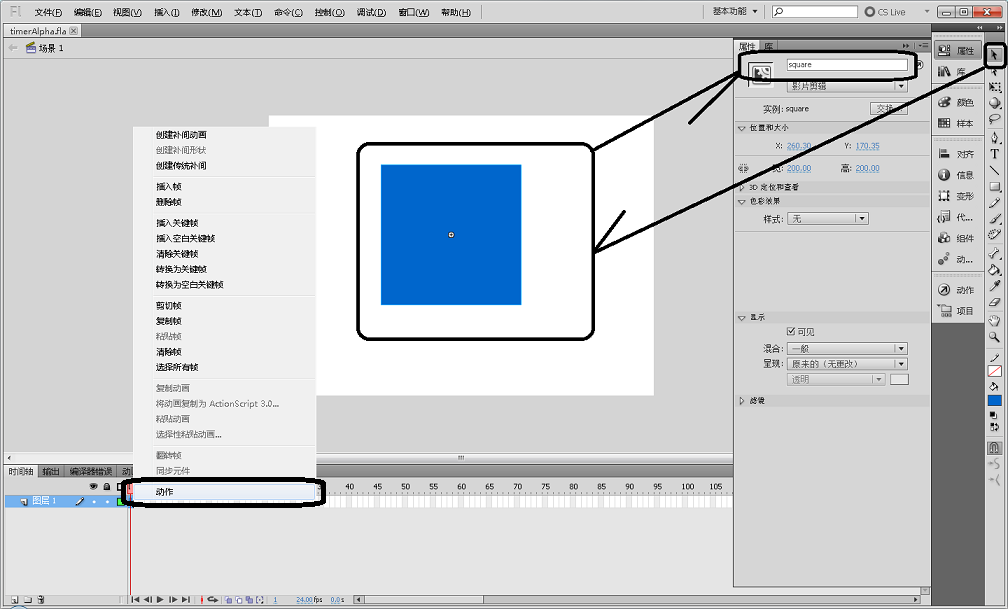
3、在舞臺中,按F11開啟庫,把庫中的square影片剪輯拖到舞臺,之後右鍵第1關鍵幀,開啟動作面板,開始指令碼的寫作。
二、指令碼程式設計
關鍵是這裡的指令碼程式設計,對第1幀寫入如下的指令碼:
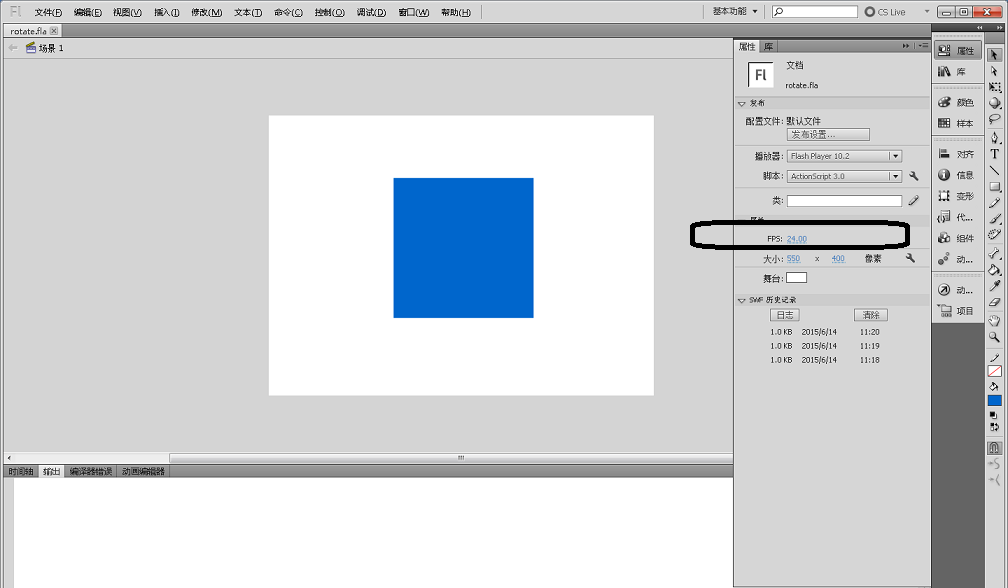
這裡addEventListener(Event.ENTER_FRAME, setRotate);的意思是,一進入該幀,則執行setRotate這個函式直到遇到removeEventListener(Event.ENTER_FRAME, setRotate);才進入下一幀。由於這個動畫僅有一幀,因此,跑完這個setRotate就結束。 那麼,執行setRotate這個函式的時間間隔是多少呢? 這裡,時間間隔等於你幀的時間,也就是FPS,幀每秒。 這個數值可以通過選擇工具點選任意空白處,通過屬性面板進行設定,如下圖:var i=0; //定義一個函式setRotate var setRotate=function(){ if(i<360){//影片剪輯,每旋轉1度,計算器i就加1 square.rotation+=1; i++; } else{//直到i等於360停止這個函式的執行 removeEventListener(Event.ENTER_FRAME, setRotate); } } addEventListener(Event.ENTER_FRAME, setRotate);

預設的FPS是24。也就是說,時間間隔是1/24s執行一次setRotate。這也是每1/24s讀取一幀。如果你把這個數值調成1,你可以觀察到這個正方形每1秒旋轉1度。當然Flash也同樣會每秒只讀1幀。 對比與Flash中的定時器,這個ENTER_FRAME事件無需引入其它包,簡單實用。注意addEventListener與removeEventListener對應即可,但是其執行間隔與FPS關聯起來,有一定的耦合度。