使用vue-cli建立專案模板
開啟終端(我用的是git bash,windows下)
cd ~/Desktop
npm install -g vue-cli 全域性安裝 vue-cli
vue init webpack blog-client 提示(vue命令不能使用,網上有其他解決辦法,這裡不使用)
參照官網 工程建立
npm install –global @vue/cli 全域性安裝@vue/cli
執行vue init webpack 你的專案名稱 提示如下:

npm install -g @vue/cli-init
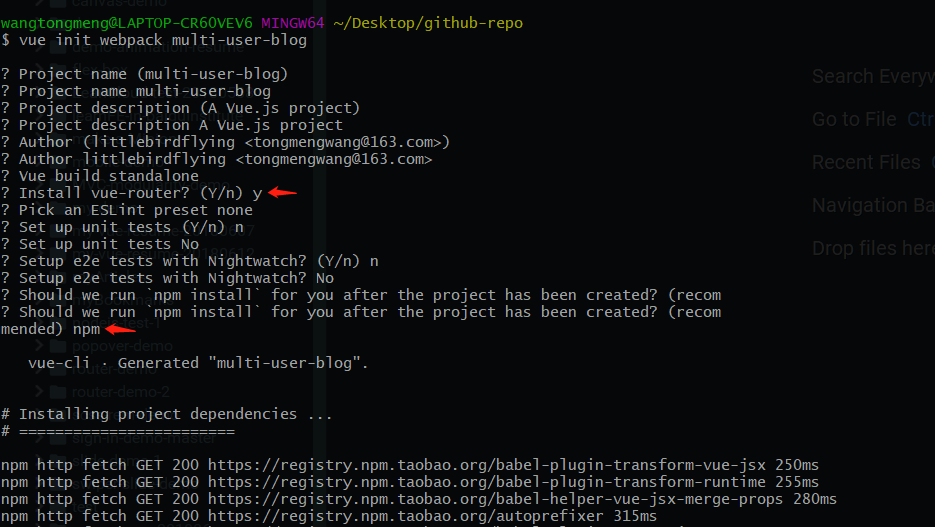
再次執行vue init webpack 你的專案名稱 成功
選項裡,選擇安裝 vue-router填yes ,npm install 預設選 npm

依賴安裝完成後,按照提示進入專案目錄

npm run dev

此時,會啟動一個 server,瀏覽器開啟http://localhost:8080,得到一個vue的demo

相關推薦
使用vue-cli建立專案模板
開啟終端(我用的是git bash,windows下) cd ~/Desktop npm install -g vue-cli
新手入門vue-cli建立專案
建立專案之前的準備環境 1、安裝node.js環境及npm或者yarn包管理工具 **2、安裝webpack-cli 命令:npm install webpack-cli -g ; 檢視是否安裝成功webpack-cli -v ** 3、安裝vue-cli腳手架命令:npm in
Vue-cli 建立專案關於資源路徑問題
關於在vue專案中資源路徑問題 在寫vue專案時往往面臨這些問題 1. 圖片引入使用絕對路徑,不會經過編譯,小圖片不會編譯成base64形式 2. 打包之後的檔案,全部使用絕對路
vue-cli 建立專案失敗解決方案
作業系統是linux,新裝的系統,所以要配置環境,安裝nodejs npm都木有任何毛病,然後就安裝vue-cli。一切ok。 到了關鍵時刻 vue init webpack my-project 熟悉的朋友都知道,這是用官方的webpack模板建立自
webpack+vue-cli建立專案遇見的跨域問題
本文章完全由自己原創,且內容是網上搜索加上自己理解所釋出的內容,裡面有不對的地方歡迎大家批評指正,謝謝。目的主要還是希望幫助那些和我一樣經常遇見跨域請求抓狂的同行們。今天在使用webpack+vue+elementUI做後臺管理系統時用谷歌瀏覽器訪問時遇見了跨域問題,之前的專
使用vue-cli建立專案
用windows壽命真是要縮短了 事先先安裝cnpm吧 npm install -g cnpm --registry=http://registry.npm.taobao.org 成功的栗子記錄下: cd d:\web vue init webpack vue-proj
vue-cli建立專案
1.先安裝node,檢查node版本,node -v,安裝vue-cli腳手架,node的版本必須在v4.0以上。如果你安裝的是舊版本的 npm,可以很容易得通過 npm 命令來升級,命令如下:npm install npm-g 2.全域性安裝vue-cli,npm install -g vue-cli
使用 vue-cli 建立模板專案
說明 1)vue-cli 是 vue 官方提供的腳手架工具 安裝 node.js網站 找到關於linux64位的 左邊第一個 8.12.0LTS 安裝完以後是個壓縮包 我們進行解壓 然後開啟終端 將解壓的包 拖到 終端上獲取 包的全域性路徑 將路徑進行
利用vue-cli建立新專案
1、安裝vue-cli npm i vue-cli --gd 2、初始化一個專案 vue init webpack test //test 是個專案名稱並且配置相應的配置,(測試部份的可以選擇no) 3、執行初始化的專案,如果可以執行,那麼說明安裝成功 c
vue-cli建立vue專案
1,配置淘寶映象(可選) 為什麼說可選,npm的install都是走的下載,有時候下載速度太慢的話,通過配置淘寶映象可以提速 npm install -g cnpm --registry=https://registry.npm.taobao.org 2,安裝npm c
npm包管理 vue-cli建立vue專案
title: NPM VUE-CLI node npm npm管理專案 npm init -y npm install [email protected] npm uninstall xxx
使用vue-cli建立一個vue專案
vue官方給出一個腳手架工具用來快速建立一個基於vue的專案 1、安裝vue-cli npm install vue-cli -g 安裝完成以後,可以通過在命令列中輸入vue命令即可檢視 2、初始化建立基於vue的專案 vue init webpack
vue-cli腳手架專案的建立,以及常用ui元件的引用
本篇主要是利用vue-cli來搭建vue專案,其中前提是node和npm已經安裝好,文章結尾將會簡單提到一個簡單的例子。使用vue-cli搭建專案最開始我也是看網上的教程一步步搭下來,所以其中的一些步驟說法為了表達正確會進行一定參考。 1.node.js的安裝:https://nodej
vue-cli建立第一個專案(用git bash解決上下鍵移動選擇問題)
我電腦是windows;(nodejs已經有了) 1 下載vue-cli cmd 開啟命令列,或者是gitbash。最好是用cnpm比較快。 2 建立專案: dos命令,cd 你的希望建立的資料夾位置(cd :d )
使用vue-cli建立新專案
1.全域性安裝vue-cli npm install vue-cli -g 2.開始建立專案 使用vue初始化基於webpack的新專案 vue init webpack my-project 專案建立過程中會提示是否安裝eslint,可
vue-cli建立的專案,配置多頁面的方法
vue官方提供的命令列工具vue-cli,能夠快速搭建單頁應用。預設一個頁面入口index.html,那麼,如果我們需要多頁面該如何配置,實際上也不復雜假設要新建的頁面是rule,以下以rule為例建立
建立vue專案 使用vue-cli建立
vue init webpack myprojectname 構建簡單專案 vue init webpack-simple myprojectname vue create myprojectname
利用vue-cli建立新的專案的時候,遇到了'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式 或批處理檔案的報錯
今天在做練習專案的時候,在新建專案的時候遇到了這個'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式或批處理檔案的報錯。 後來發現問題可能是出在了node_modules這個
vue-cli的webpack模板專案配置檔案分析
2017-09-11更新:更新到webpack 2.6.1所對應的配置,完善部分程式碼註釋。 由於最近在vue-cli生成的webpack模板專案的基礎上寫一個小東西,開發過程中需要改動到build和config裡面一些相關的配置,所以剛好趁此機會將所
通過vue-cli建立vue專案
npm存在於node中,npm -v 檢查npm版本,通過npm全域性安裝yarn npm install -g yarn 全域性安裝vue腳手架 npm install -g
