vue-cli建立專案
1.先安裝node,檢查node版本,node -v,安裝vue-cli腳手架,node的版本必須在v4.0以上。如果你安裝的是舊版本的 npm,可以很容易得通過 npm 命令來升級,命令如下:npm install npm-g
2.全域性安裝vue-cli,npm install -g vue-cli,最新的 vue 專案模板中,都帶有 webpack 外掛。檢vue是否安裝成功,vue,用vue list可以檢視vue有哪些可以安裝的模板
 z
z
3.用vue-cli構建專案
首先需要在命令列中進入到專案目錄,然後建立一個基於 webpack 模板的新專案:vue init webpack sell
其中
webpack 是模板名稱,sell是自定義的專案名稱,命令執行之後,會在當前目錄生成一個以該名稱命名的專案資料夾。

4.安裝成功。以下就是vue+webpack的模板

其自動生成的基礎檔案:
├── build // webpack/node配置檔案 │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config // 環境配置檔案 │ ├── dev.env.js │ ├── index.js │ └── prod.env.js ├── node_modules // npm包檔案 ├── src // 靜態資原始檔 │ ├── assets │ │ └── logo.png │ ├── components │ │ └── Hello.vue │ ├── router │ │ └── index.js │ ├── App.vue │ └── main.js ├── static ├── .babelrc // babel配置檔案 ├── .gitignore // gitignore忽略檔案 ├── .editorconfig // 編碼風格配置檔案 ├── .postcssrc.js // postcss配置檔案 ├── package.json // node包管理檔案 ├── index.html // 首頁模板 ├── package.json // 包管理檔案 └── README.md // 描述檔案
5.執行npm install,安裝依賴模組,如果速度很慢,可以使用淘寶定製的 cnpm (gzip 壓縮支援) 命令列工具代替預設的 npm,可以以下方法解決(windows使用管理員身份進行安裝)
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
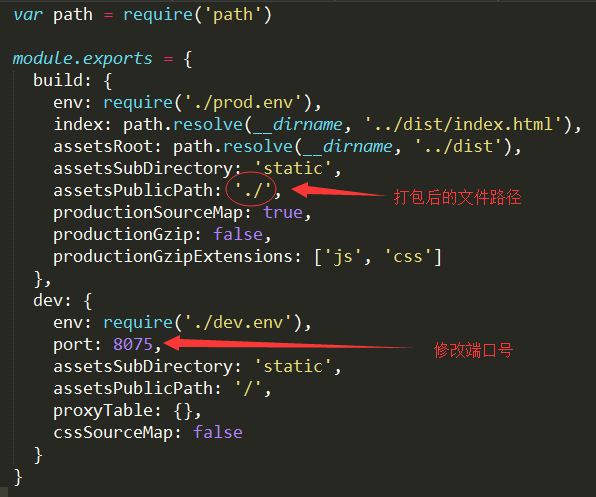
6.執行npm run dev執行模板,啟動專案。建議更改下埠號,config----index.js,裡面的port埠改為和其他埠不一樣就可以了。

測試環境是否搭建成功:
在專案所在目錄下按Shift並隨處右擊後點擊選單中的“在此處開啟命令視窗(W)”,在彈出的命令窗口裡輸入:npm run dev,然後在瀏覽裡輸入:localhost:8080(預設埠為8080)
執行成功的介面

注意1:8080就是預設的埠,在瀏覽器位址列中輸入localhost:8080會發現預設的模組打開了!
(這裡又會遇到過問題,就是8080埠被佔用了,解決方法是,cmd命令輸入netstat -ano找到8080埠的PID,然後開啟“工作管理員”,找到對應的PID,將該程序給關了即可)
注意2:要想在本地瀏覽頁面效果,npm必須執行。如果已經關閉,需要在專案所在目錄下按Shift並隨處右擊後點擊選單中的“在此處開啟命令視窗(W)”,在彈出的命令窗口裡輸入:npm run dev;
注意3:如果想在伺服器端執行網頁,先在npm中將網站打包,打包命令 npm run build;
注意4:想在npm執行打包命令,要先“ctrl+c”終止npm正在執行的批處理操作;
附加1:如果執行別人的vue.js專案demo
可以從github上克隆下來,然後將專案資料夾放到某個碟符下,然後cmd命令 找到該碟符,比如 f:
f:\cd demo_vue
命令 cnpm(npm) install //在本地安裝
最後 cnpm(npm) run dev 回車 //在本地的瀏覽器開啟127.0.0.1帶上埠號就可以跑起來了。
附加2:打包上線
自己的專案檔案都需要放到 src 資料夾下;
專案開發完成之後,可以輸入 npm run build 來進行打包工作;
打包完成後,會生成 dist 資料夾,如果已經修改了檔案路徑,可以直接開啟本地檔案檢視;
專案上線時,只需要將 dist 資料夾放到伺服器就行了。
*************************************專案檔案的解讀***************************************
bulid和config是 webpck配置相關
node_modules資料夾:是npm install安裝的依賴程式碼庫
src資料夾:存放原始碼
static:存放第三方靜態資源的,static裡面的.gitkeep,如果為空,也可以提交到gitHub上面,正常情況下,是不可以提交的。
.babelrc:把es6檔案編譯成es5

.babelrc檔案 { "presets": ["es2015", "stage-2"],//表示預設,表示babelrc轉換預先需要安裝的外掛 "plugins": ["transform-runtime"],//把es6的方法做轉換 "comments": false //false表示轉換後代碼不生成註釋 }

.editorconfig:編輯器的配置

.editorconfig charset = utf-8 //編碼 indent_style = space //縮排風格,基於空格做縮排 indent_size = 2 //縮排大小是2格 end_of_line = lf //換行符的風格 insert_final_newline = true //當你建立一個檔案,會自動在檔案末尾插入新行 trim_trailing_whitespace = true //自動移除行尾多餘空格

.eslintignore 忽略語法檢查的目錄檔案
就是忽略對build/*.js和config/*.js的語法檢查
.eslintrc.js eslint的配置檔案
package.json對專案的描述

{ "name": "sell", "version": "1.0.0", "description": "sell app", "author": "", "private": true, "scripts": { /*表示可以執行一些命令,例如:npm run dev會執行node build/dev-server.js,npm run build會執行node build/build.js,因此可以通過scripts配置指令碼*/ "dev": "node build/dev-server.js", "build": "node build/build.js", "lint": "eslint --ext .js,.vue src" }, "dependencies": { /*專案的依賴*/ "vue": "^2.2.2", "vue-router": "^2.2.0" }, "devDependencies": { //編譯需要的依賴 ....................... }, "engines": { "node": ">= 4.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }

index.html是專案的入口,入口js是main.js。
專案中的依賴都是通過npm來管理的,而npm對於專案的管理,則是通過package.json檔案,使用npm init安裝package.json檔案。
記住:每次開啟專案,要執行npm run dev。


