【Angular】路由
一、什麼是路由
個人理解,路由就是從一個頁面跳轉到另一個頁面。
二、在路由時傳遞資料
在路由時傳遞資料有三種方式
- 一在查詢引數中傳遞資料
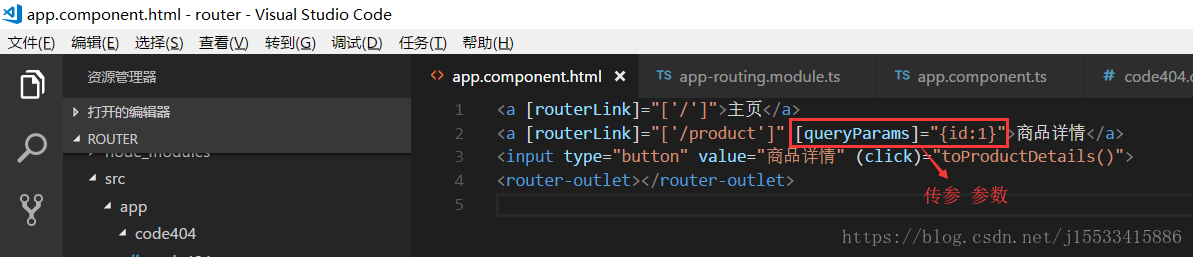
/product?id=1&name=2 => ActivatedRoute.queryParams[id]1.app.component.html 中寫一個引數進行傳參

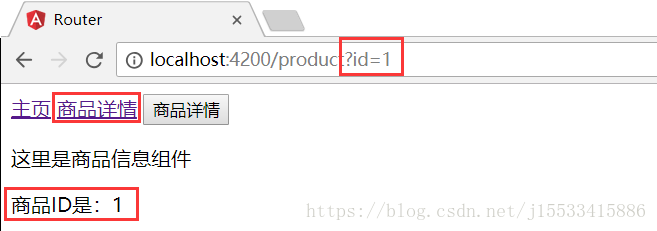
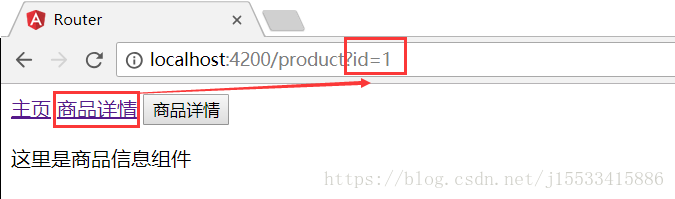
2.頁面展示,點選商品詳情,位址列出現 ?id=1,這就是剛剛我給它傳的參。

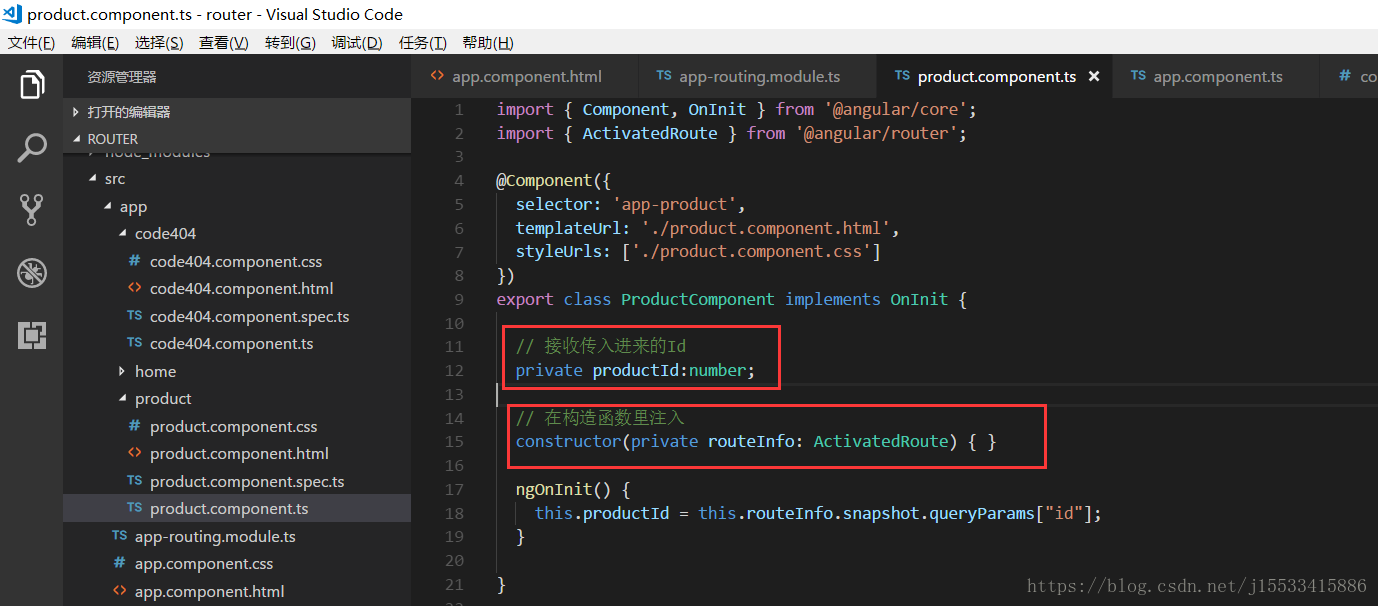
3.product.component.ts 接收傳入進來的引數id

4.product.component.html

5.頁面展示,下面顯示商品ID為1,在第二步,只是位址列顯示id
- 二在路由路徑中傳遞資料
{path:/product/:id} => /product/1 => ActivatedRoute.Params[id]- 三在路由配置中傳遞資料
{path:/product,component:ProductComponent,data:[{isProd:true}]} => ActivatedRoute.data[0][isProd]三、重定向路由
在使用者訪問一個特定的地址時,將其重定向到另一個制定的地址。
www.aaa.com => www.aaa.com/products
www.aaa.com/x => www.aaa 四、子路由
{path:'home',component:HomeComponent}
{path:'home',component:HomeComponent,
children:[
{
path:'',component:XxxComponent,
},
{
path:'/yyy' component:YyyComponent
}
]
}五、輔助路由
<router-outlet></router-outlet 案例整體思路
在app元件的模板上再定義一個插座來顯示聊天慢板
單獨開發一個聊天室元件,只顯示在新定義的插座上
通過路由引數控制新插座是否顯示聊天面板
六、路由守衛
在那些場景下使用者可以進入路由及離開路由:
只有當用戶已經登入並擁有某些許可權時才能進入某些路由。
一個由多個表單元件組成的嚮導,例如註冊流程,使用者只有在當前路由的元件中填寫了滿足需求的資訊才可以導航到下一個路由。
當用戶未執行儲存操作而試圖離開當前導航時提醒使用者。
路由守衛有三種情況:
CanActivate:處理導航到某路由的情況
CanDeactivate:處理從當前路由離開的情況
Resolve:在路由啟用之前獲取路由資料
總結
專案中多實踐吧!
相關推薦
【Angular】路由
一、什麼是路由 個人理解,路由就是從一個頁面跳轉到另一個頁面。 二、在路由時傳遞資料 在路由時傳遞資料有三種方式 一在查詢引數中傳遞資料 /product?id=1&name=
【angular】angualr中實現js跳轉路由
1.引入 import{Router}from'@angular/router'; 2.初始化 exportclassHomeComponentimplementsOnInit{
【Angular】Angular基礎(3)
密碼 test tex clas div nco form hold class Angular基礎(3) -------Angular Bootstrap 1 <!DOCTYPE html> 2 <html> 3 <head>
【Angular】技術入門
前言 在專案中應用了前端工程化,從而實現了前後端分離,即前後端共同開發互不影響。經過架構組的討論,最後專案中使用Angular作為前端框架。目前Angular的版本已經升級到6了,專案中為了穩定開發使用的是Angular4。Angular語言是基於TypeScri
【angular】開發一個新頁面
前言 開發一個新頁面途中,總結的一些經驗。頁面效果 功能1:查詢簽到/未簽到結果 功能2:模糊查詢 功能3:修改狀態 經驗總結【引入primeng】 具體使用: 當需要一個控制元件來滿
【angular】ts擷取字串、json
因為我要做的介面和組長的介面差不多所以我直接拷貝的程式碼,本來是好好的、安安靜靜地在那裡展示著,但是不知道怎麼回事,全亂了,所以調樣式吧,後臺傳給我的是一張試卷的json?,接到之後轉格式 改之後的程式碼,這樣展示的是一行,將 什麼的都去掉了:
【Angular】JS事件--實現回車觸發的效果
前言 小編在接觸Angular的專案過程中,真得是邊除錯專案bug,邊探索邊成長著。下面小編將使用Angular js中的事件,實現回車觸發的效果。 一、第一種嘗試使用keydown 這種方
【Angular】新手入門(一)
指令Director 可以為特定DOM元素新增新的行為特徵,從而擴充套件元素的功能。與HTML使用方式相似,但可自定義特性在一定程度上彌補了HTML元素屬性功能的不足。 模組Modules 管理專案檔案的依賴關係,在新的語言標註ES6中,提供import來匯入到其他
【Angular】——封裝併發布元件
一、封裝元件 作為入門,這是一個非常簡單的demo,但核心的接收使用者的輸入@Input(),以及返回資料給使用者@Output()都實現了,所以有一定的借鑑意義。 目錄結構:(部分目
【Angular】---服務
們在元件中需要某個服務的例項時,不需要手動地建立這個例項。只需要在建構函式的引數中指定這個例項的變數,以及這個例項的類。然後angular會根據這個類的名字找到providers屬性裡邊指定的同名provide,再找到它對應的useClass,最終自動建立這個服務的例項。程式
【Angular】重新安裝Cli
第一次安裝Cli的時候,中間提示下載core一個包失敗,然而沒有找到問題原因,嘗試重新安裝,然而每次都和第一次相同,上網查,又說需要先刪除原有的Cli,再進行安裝。 刪除Cli安裝 n
【angular】-中間人模式
前言 元件之間可以通過建立父子關係來傳遞資料,但是這樣兩個元件之間的耦合性太強,重用性太低。那麼如果元件間不存在關係,可以傳遞資料嗎?如何傳遞呢? 中間人模式 中間人模式,顧名思義,就是兩個元件之間通過一箇中間人來傳遞資料,兩個元件之間不需要知道彼此的
【angular】TypeScript 搭建
TypeScript 有一些先天的優勢:高度相容原生指令碼語法(甚至可以混著寫)對語法的破壞性較少,即使沒接觸過的人,也能很快上手,初次閱讀也沒有什麼障礙如名字所述,它講究基於介面的強型別,因此非常適合原本的伺服器開發者使用提供了大量編輯器的整合,有現有大
【Angular】-實現全選
效果如下: 實現過程: html: <itoo-accordionTab id="chapterMenu" (selectedChange)="toggle($event,menu3)" [selected]="selectedChapte
【Angular】Angular4從入門到實戰視訊教程第十章
【背景】終於看完了教程的最後一章,總結一下。【內容】第十章主要是對整個教程進行總結,總結如下:一、前端開發的主要步驟(開發流程): 1、設計:前端開發流程中最重要的一步,在開發之前一定要對要做的東
【angular】gyp ERR! build error msbuild.exe` failed with exit code: 1
報錯: gyp ERR! build error gyp ERR! stack Error: C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuil
【Angular】table假分頁
【table的基本組成】 要先實現表格的假分頁,首先要知道table的基本成分:<thead>頭、<tbody>身體、<tfood>腳 <
【Angular】Angular開發元件
使用Angular開發元件的全部過程如下: 一:新建元件 在命令列輸入: ng g component 元件名 新生成的元件,在src的app裡面 在app.module.t
【Angular】angular 跨域解決方案詳解
瀏覽器對於javascript的同源策略的限制,例如a.cn下面的js不能呼叫b.cn中的js,物件或資料(因為a.cn和b.cn是不同域),所以跨域就出現了: 簡單的解釋就是相同域名,埠相同,協議相同 同源策略: 請求的url地址,必須與瀏覽器上
【angular】瀏覽器低版本報錯,Object.assign
問題描述: SCRIPT438: 物件不支援 xxx 屬性或方法,這種情況一般是使用了 es6、es7 的高階語法,Object.assign Object.values 等。 解決方案: 在ma