android 自定義圓角ImageView以及鋸齒的處理
阿新 • • 發佈:2019-01-29
看到很多人開發過程中要使用圓角圖片時,解決方法有:
1.重新繪製一張圖片
2.通過佈局來配置
3.通過重寫View來實現
其中1,2在這裡就不講了,重點講講方法三的實現。
實現二:通過PorterDuffXfermode 方式(注意要設定硬體加速,否則部分機子無效),優點:鋸齒基本沒有
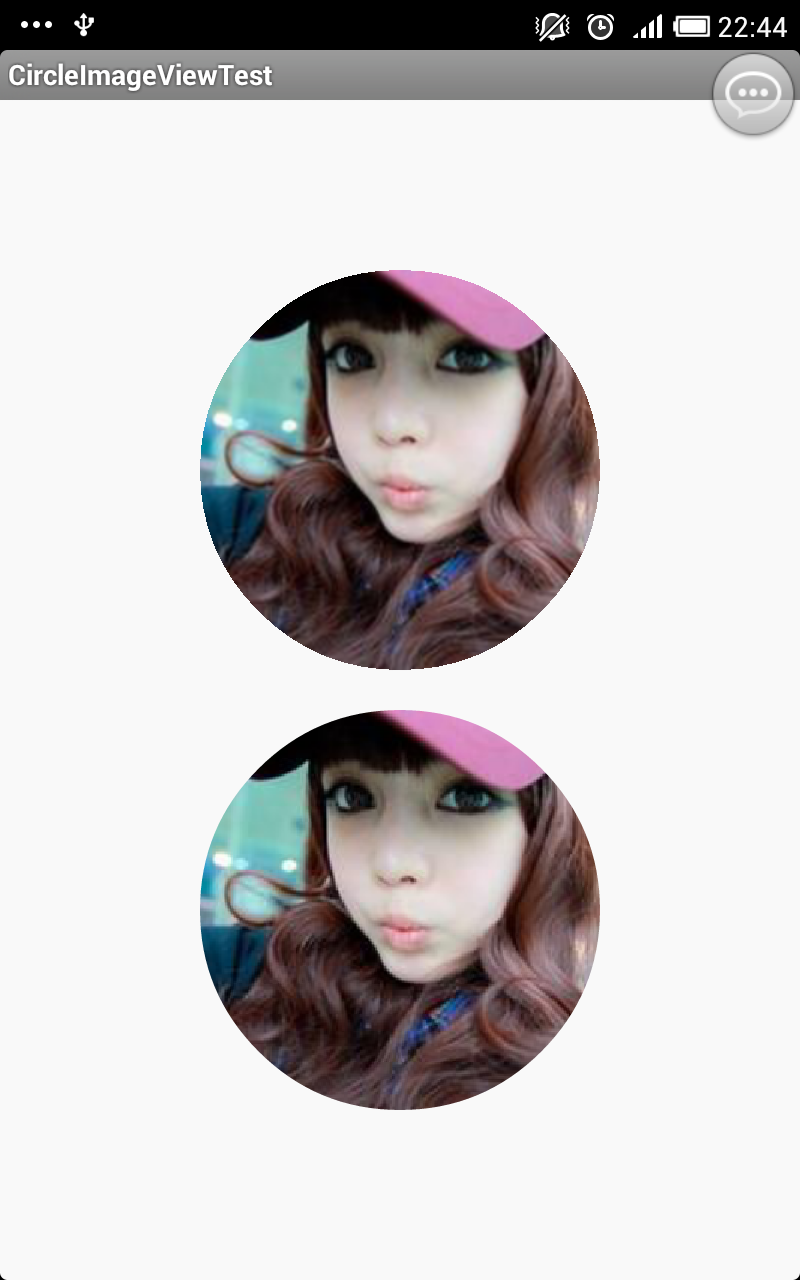
效果圖如下:
1.重新繪製一張圖片
2.通過佈局來配置
3.通過重寫View來實現
其中1,2在這裡就不講了,重點講講方法三的實現。
實現一:通過擷取畫布一個圓形區域與圖片的相交部分進行繪製,缺點:鋸齒明顯,設定Paint,Canvas抗鋸齒無效。
package com.open.circleimageview.widget; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.PaintFlagsDrawFilter; import android.graphics.Path; import android.graphics.Rect; import android.graphics.Region; import android.util.AttributeSet; import android.view.View; public class CircleImageViewA extends View { public CircleImageViewA(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public CircleImageViewA(Context context, AttributeSet attrs) { super(context, attrs); } public CircleImageViewA(Context context) { super(context); } private Bitmap bitmap; private Rect bitmapRect=new Rect(); private PaintFlagsDrawFilter pdf=new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG); private Paint paint = new Paint(); { paint.setStyle(Paint.Style.STROKE); paint.setFlags(Paint.ANTI_ALIAS_FLAG); paint.setAntiAlias(true);// 設定畫筆的鋸齒效果。 true是去除,大家一看效果就明白了 } private Path mPath=new Path(); public void setImageBitmap(Bitmap bitmap) { this.bitmap=bitmap; } @Override protected void onDraw(Canvas canvas) { if(null==bitmap) { return; } bitmapRect.set(0, 0, getWidth(), getHeight()); canvas.save(); canvas.setDrawFilter(pdf); mPath.reset(); canvas.clipPath(mPath); // makes the clip empty mPath.addCircle(getWidth()/2, getWidth()/2, getHeight()/2, Path.Direction.CCW); canvas.clipPath(mPath, Region.Op.REPLACE); canvas.drawBitmap(bitmap, null, bitmapRect, paint); canvas.restore(); } }
實現二:通過PorterDuffXfermode 方式(注意要設定硬體加速,否則部分機子無效),優點:鋸齒基本沒有
package com.open.circleimageview.widget; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.PaintFlagsDrawFilter; import android.graphics.PorterDuff; import android.graphics.PorterDuffXfermode; import android.graphics.Rect; import android.graphics.RectF; import android.util.AttributeSet; import android.view.View; public class CircleImageViewB extends View { public CircleImageViewB(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } public CircleImageViewB(Context context, AttributeSet attrs) { super(context, attrs); init(); } public CircleImageViewB(Context context) { super(context); init(); } private Bitmap bitmap; private Rect bitmapRect=new Rect(); private PaintFlagsDrawFilter pdf=new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG); private Paint paint = new Paint(); { paint.setStyle(Paint.Style.STROKE); paint.setFlags(Paint.ANTI_ALIAS_FLAG); paint.setAntiAlias(true);// 設定畫筆的鋸齒效果。 true是去除,大家一看效果就明白了 } private Bitmap mDstB=null; private PorterDuffXfermode xfermode=new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY); private void init() { try { if(android.os.Build.VERSION.SDK_INT>=11) { setLayerType(LAYER_TYPE_SOFTWARE, null); } } catch (Exception e) { e.printStackTrace(); } } public void setImageBitmap(Bitmap bitmap) { this.bitmap=bitmap; } private Bitmap makeDst(int w, int h) { Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888); Canvas c = new Canvas(bm); Paint p = new Paint(Paint.ANTI_ALIAS_FLAG); p.setColor(Color.parseColor("#ffffffff")); c.drawOval(new RectF(0, 0, w, h), p); return bm; } @Override protected void onDraw(Canvas canvas) { if(null==bitmap) { return; } if(null==mDstB) { mDstB=makeDst(getWidth(), getHeight()); } bitmapRect.set(0, 0, getWidth(), getHeight()); canvas.save(); canvas.setDrawFilter(pdf); canvas.drawBitmap(mDstB, 0, 0, paint); paint.setXfermode(xfermode); canvas.drawBitmap(bitmap, null, bitmapRect, paint); paint.setXfermode(null); canvas.restore(); } }
效果圖如下: