Android自定義圓角對話方塊
阿新 • • 發佈:2019-01-28
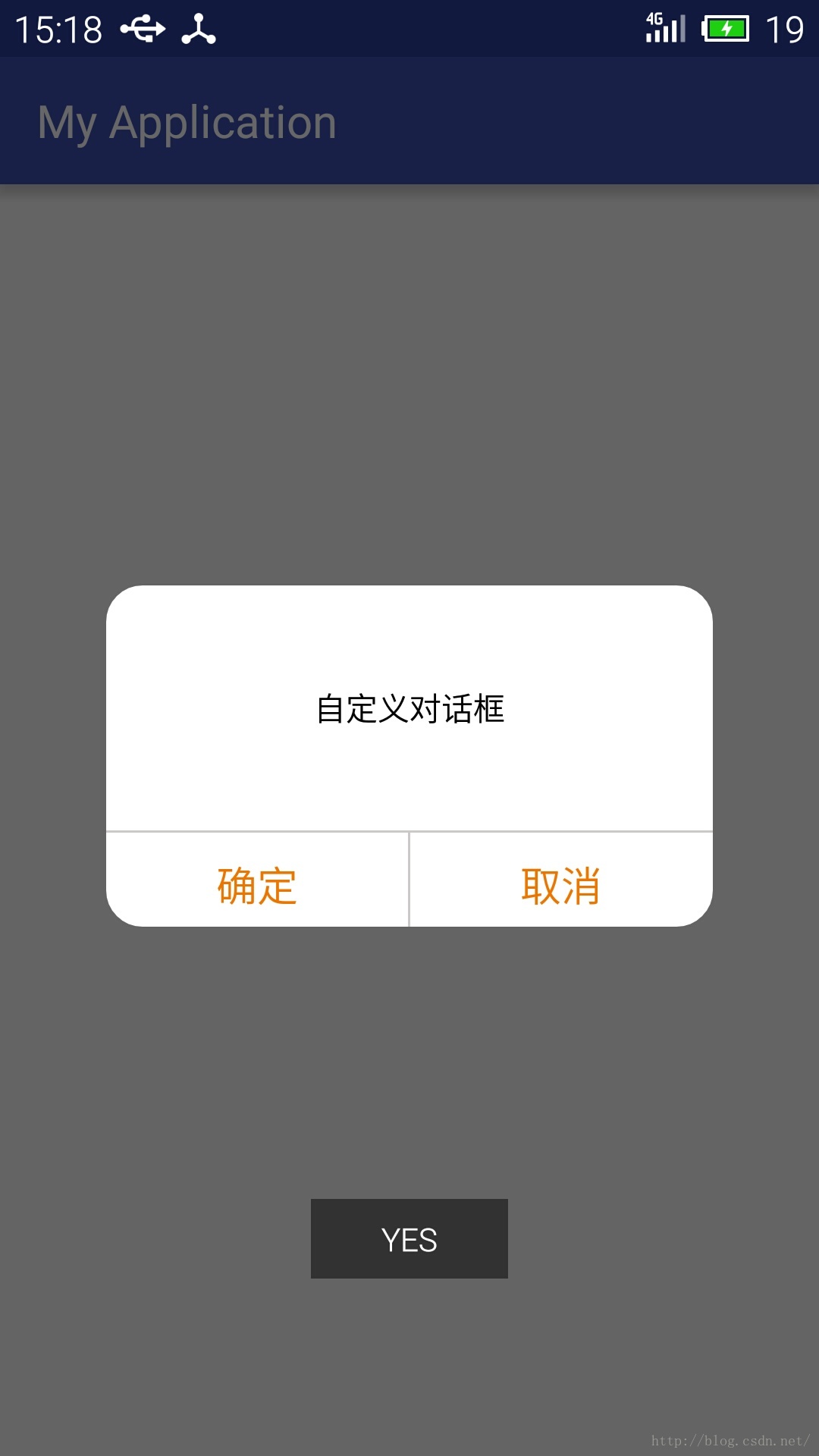
自定義對話方塊MyDialog類繼承Dialog類:
package com.example.jjy.myapplication; import android.app.Dialog; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.widget.Button; import android.widget.TextView; /** * Created by jjy on 16-5-15. */ public class MyDialog extends Dialog{ private Button positiveButton, negativeButton; private TextView contenttv; public MyDialog(Context context) { super(context,R.style.mydialog); View view = LayoutInflater.from(getContext()).inflate(R.layout.mydialoglayout, null); //通過LayoutInflater獲取佈局 contenttv = (TextView) view.findViewById(R.id.title); positiveButton = (Button) view.findViewById(R.id.acceptbtn); negativeButton = (Button) view.findViewById(R.id.refusebtn); setContentView(view); //設定view } //設定內容 public void setContent(String content) { contenttv.setText(content); } //確定按鈕監聽 public void setOnPositiveListener(View.OnClickListener listener){ positiveButton.setOnClickListener(listener); } //否定按鈕監聽 public void setOnNegativeListener(View.OnClickListener listener){ negativeButton.setOnClickListener(listener); } }
R.style.mydialog 對話方塊屬性在 values/styles.xml中設定:
<resources> <style name="mydialog" parent="android:style/Theme.Dialog"> <!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 沒有標題 --> <item name="android:windowNoTitle">true</item> <!-- 背景模糊 --> <item name="android:backgroundDimEnabled">true</item> </style> </resources>
R.layout.mydialoglayout 佈局檔案:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rootView" android:layout_width="200dp" android:layout_height="100dp" android:orientation="vertical" android:background="@drawable/mydialogshape" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/toprl" android:layout_above="@+id/bottomoll" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:text="確定嗎?" android:textColor="@color/black" android:layout_centerVertical="true" android:layout_centerHorizontal="true" /> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/grey" android:layout_below="@+id/toprl" android:layout_marginBottom="10dp" /> <RelativeLayout android:id="@+id/bottomoll" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/acceptbtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="確定" android:textColor="@color/orange" android:background="@null" android:layout_marginTop="12dp" android:textSize="18sp" /> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="@color/grey" /> <Button android:id="@+id/refusebtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="取消" android:textColor="@color/orange" android:background="@null" android:textSize="18sp" android:layout_marginTop="12dp" android:layout_marginBottom="6dp" /> </LinearLayout> </RelativeLayout> </RelativeLayout>
其中對話方塊的圓角背景mydialogshape:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="@android:color/white" />
<corners android:radius="16dp" />
</shape>最後在Activity中呼叫:
package com.example.jjy.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button)findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
MyDialog myDialog=new MyDialog(MainActivity.this);
myDialog.getWindow().setLayout(800,450); //對話方塊大小應根據螢幕大小調整
myDialog.setContent("自定義對話方塊");
myDialog.setOnPositiveListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"YES", Toast.LENGTH_SHORT).show();
}
});
myDialog.setOnNegativeListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_SHORT).show();
}
});
myDialog.show();
}
});
}
}