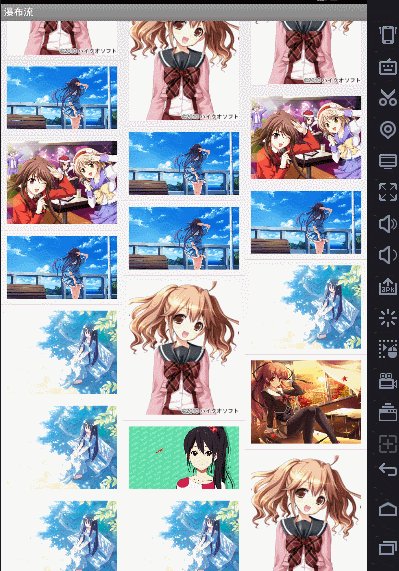
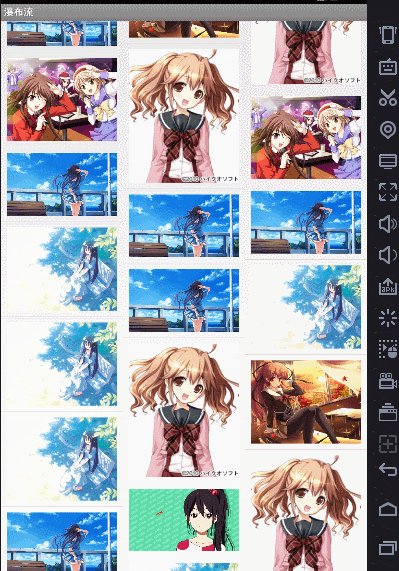
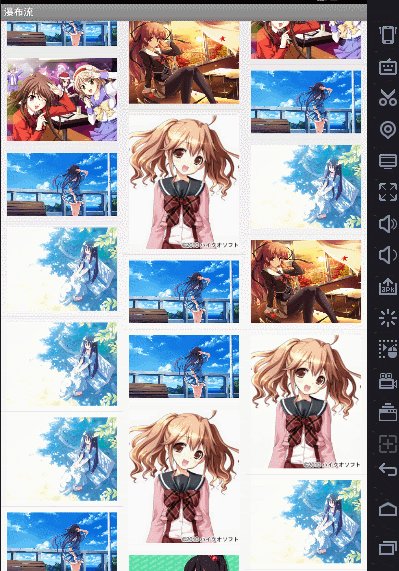
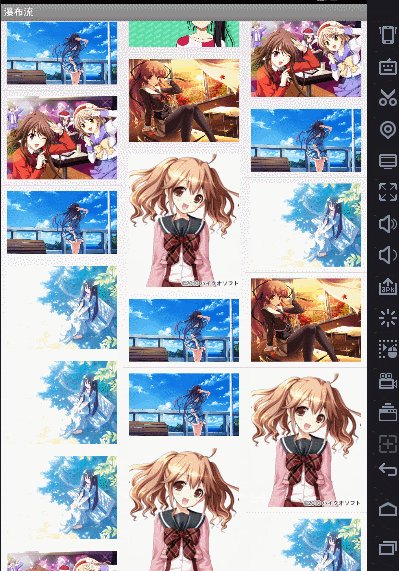
Android 自定義佈局—瀑布流
/**
當手指在中間 並且 在螢幕的2分之1高度 以上滑動 每個listview 即全屏滑動
如果在螢幕寬度3分之1 滑動 第一個子view獲得觸控事件 滾動,其他同理。
package com.example.pinterestlistview; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; public class MainActivity extends Activity { private ListView listv_1; private ListView listv_2; private ListView listv_3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listv_1 = (ListView) findViewById(R.id.lv1); listv_2 = (ListView) findViewById(R.id.lv2); listv_3 = (ListView) findViewById(R.id.lv3); try { listv_1.setAdapter(new MyAdapter1()); listv_2.setAdapter(new MyAdapter1()); listv_3.setAdapter(new MyAdapter1()); } catch (Exception e) { e.printStackTrace(); } } private int ids[] = new int[] { R.drawable.ic_1, R.drawable.ic_10, R.drawable.ic_10_s, R.drawable.ic_11, R.drawable.ic_12, R.drawable.ic_13, R.drawable.ic_14, R.drawable.ic_15, R.drawable.ic_2, R.drawable.ic_4, R.drawable.ic_6, R.drawable.ic_5,}; class MyAdapter1 extends BaseAdapter { @Override public int getCount() { return 1000; } @Override public Object getItem(int position) { return position; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { HolderView holder=null; if(convertView==null){ holder=new HolderView(); convertView = View.inflate(getApplicationContext(), R.layout.lv_item, null); holder.imagev=(ImageView) convertView.findViewById(R.id.iv); convertView.setTag(holder); }else { holder=(HolderView) convertView.getTag(); } int resId = (int) (Math.random() * 12); holder.imagev.setImageResource(ids[resId]); return convertView; } } class HolderView{ ImageView imagev; } }
主要是是自定義LinearLayout 的實現 父佈局處理觸控事件的分發
package com.example.pinterestlistview; import android.content.Context; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; import android.widget.LinearLayout; public class MyLinearLayout extends LinearLayout { public MyLinearLayout(Context context, AttributeSet attrs) { super(context, attrs); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { return true; } @Override public boolean dispatchTouchEvent(MotionEvent ev) { return super.dispatchTouchEvent(ev); } @Override public boolean onTouchEvent(MotionEvent event) { int width=getWidth()/getChildCount(); int height = getHeight(); int count=getChildCount(); float eventX = event.getX(); if (eventX<width){ // 滑動左邊的 listView event.setLocation(width/2, event.getY()); getChildAt(0).dispatchTouchEvent(event); return true; } else if (eventX > width && eventX < 2 * width) { //滑動中間的 listView float eventY = event.getY(); if (eventY < height / 2) { event.setLocation(width / 2, event.getY()); for (int i = 0; i < count; i++) { View child = getChildAt(i); try { child.dispatchTouchEvent(event); } catch (Exception e) { e.printStackTrace(); } } return true; } else if (eventY > height / 2) { event.setLocation(width / 2, event.getY()); try { getChildAt(1).dispatchTouchEvent(event); } catch (Exception e) { e.printStackTrace(); } return true; } }else if (eventX>2*width){ //分發給 第三個子view listView 獲得觸控事件 event.setLocation(width/2, event.getY()); getChildAt(2).dispatchTouchEvent(event); return true; } return true; } }
相關推薦
Android 自定義佈局—瀑布流
/** 當手指在中間 並且 在螢幕的2分之1高度 以上滑動 每個listview 即全屏滑動 如果在螢幕寬度3分之1 滑動 第一個子view獲得觸控事件 滾動,其他同理。 package com.example.pinterestlistview;
Android : 自定義View之流式佈局
寫了一個很簡單的佈局 這是周圍圓框的drawable <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android">
android自定義View實現流式佈局
//先來一張效果圖 //自定義的控制元件 import android.content.Context; import android.util.AttributeSet; import android.util.Log; import android.view.
Android自定義佈局系列之一:流式佈局(含TextView的點選事件)
前言: 之前寫了Unity優化方面的文章,之後就沒寫了。之後想把C盤擴大點,室友試了分割槽助手,很好用,也成功了,我心動也試了下,以為不會出什麼意外,更不會出現資料丟失,抱著僥倖的心理沒臨時備份,哎!沒想到最重要的E盤(所有資料)裡所有資料都丟失了,之後用了資料恢復,
android 自定義view實現流式佈局
今天搞了一個流式佈局:如圖 網上也有部落格講這方面的,只是每個人實現思路不一樣,這是在網上看到一篇文章講這個,我看了下,說下這個怎麼實現原理,網上好多是直接繼承了ViewGroup,那樣的話就有個換行和計運算元view的大小.子view的排放位置,但是這個就省略了那麼多複
Android自定義佈局
TextView居中: android:layout_gravity="center" android:gravity="center" 添加布局: <?xml version="1.0" en
Xamarin自定義佈局系列——瀑布流佈局
原文: Xamarin自定義佈局系列——瀑布流佈局 Xamarin.Forms以Xamarin.Android和Xamarin.iOS等為基礎,自己實現了一整套比較完整的UI框架,包含了絕大多數常用的控制元件,如下圖 雖然XF(Xamarin.Forms簡稱XF,下同)為我們提供大這麼多的控制元件,但在
Android 自定義View-----流式佈局(粗糙實現)
//首先檢視一下佈局介面吧 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app
Android 自定義流式佈局(快速實現)
首先先寫一個自定義的類繼承viewgroup,程式碼如下 package com.demo.com.jd_zhang.ui.customview; import android.content.Context; import android.util.AttributeS
Android 自定義控制元件:打造流佈局實現熱門搜尋標籤
具體實現 1,自定義一個類繼承GridView /** * 自定義流佈局 * @author zhouyou */ public class ZFlowLayout extends ViewGroup{ // 儲存所有子View priva
瀑布流(自定義佈局實現)
這篇文章主要分享如何用自定義佈局來實現瀑布流,關於瀑布流的其他實現方式可以參考我的另一篇文章 瀑布流(UIScrollView實現),利用UICollectionView實現瀑布流有個非常大的好處就是我們不用關心重用機制,只把注重點放在如何自定義佈局來排布每一個
Android 自定義控制元件之打造流佈局實現熱門搜尋標籤
最終效果 首先來看看效果圖: 其他地方很好實現,就是熱門搜尋有點麻煩,由於資料的不確定性,那麼像GridView明顯不能滿足了,這時候就只能自己來定義一個佈局了。 最終實現後的效果: 具體實現 1,自定義一個類繼承
android自定義流式佈局解析與原始碼
今天給大家解析一下自定義流式佈局的編寫,以及分析一下寫程式碼過程遇到的難點。該佈局支援水平垂直方向和子view gravity選擇,先看一下執行的效果,左邊是垂直佈局,右邊是水平佈局,套一個scrollview就支援滑動了 說一下遇
Android 自定義控制元件-自動換行的流線性佈局-DragFlowLayout
效果圖 步驟 1.繼承RelativeLayout 2.複寫onMeasure 3.複寫onLayout 4.提供介面回撥 5.使用ViewDragHelper實現對子控制元件拖拽 繼承RelativeLayout public
Android自定義控件StaggeredGridView-瀑布流效果的GridView
eight base raw cells 不出 layout near 解決 p s 我們知道谷歌keep在顯示記事的時候可以多列顯示,但是跟國內很多應用不同,它的記事之間高度是隨機的,效果如下: 因為之前沒有用過GridView,但是知道GridVi
自定義View,流式佈局,
寫的比較基礎, 備忘使用。 public class FlowLayout extends ViewGroup { public FlowLayout(Context context) { this(context, null); }
《第一行程式碼Android》學習總結第三章 自定義佈局與控制元件
1、View是Android中最基本的元件,它可以在螢幕上繪製一塊矩形區域,並在這塊區域內響應各種事件。所有控制元件都直接或間接繼承自View。 2、ViewGroup是一種特殊的View,可以包含很多子View和子ViewGroup,是一個用於放置控制元件和佈局的容器。所有佈局都直接或間
Android學習筆記之為Dialog自定義佈局,並說明空指標問題
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Android輸入框自動提示進階--自定義佈局
發現Android的有兩種方法AutoCompleteTextView和MultiAutoCompleteTextView提示出來的提示框只是純文字而且是單條資料,要是想實現加一個圖片或者是每一條資料展示兩個資料呢,這就需要重寫介面卡設定佈局了 重寫介面卡: packag
一起Talk Android吧(第九十九回:Android中使用自定義佈局)
各位看官們,大家好,上一回中咱們說的是Android中的分隔線的例子,這一回咱們說的例子是Android中使用自定義佈局。閒話休提,言歸正轉。讓我們一起Talk Android吧! 看官們,我們在上一