Springboot引入模板引擎thymeleaf
模板引擎的作用就是,我們寫一個頁面模板,比如某些值是動態的,我們寫一些表示式,而這些值從哪裡來呢,我們來組裝一些資料,我們把這些資料找到,然後把模板和資料,交給模板引擎,模板引擎按照資料幫你把表示式解析,填充到指定位置,把資料生成我們想要的內容,給到我們寫出去。不管是jsp 還是別的模板引擎都是這樣的思想。
Springboot 推薦的thymeleaf
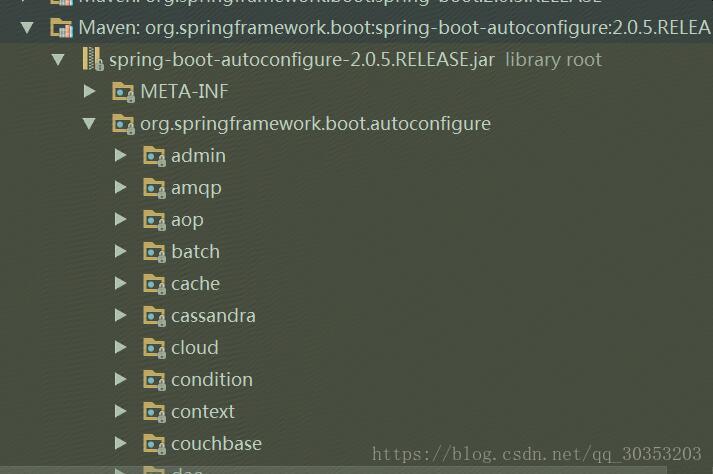
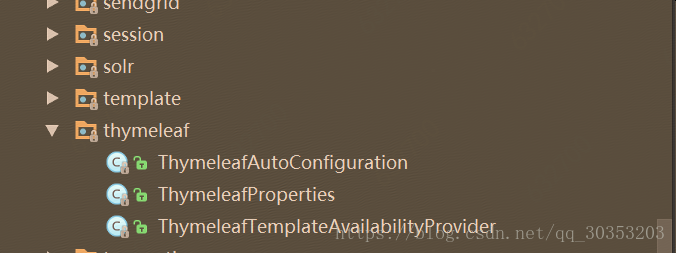
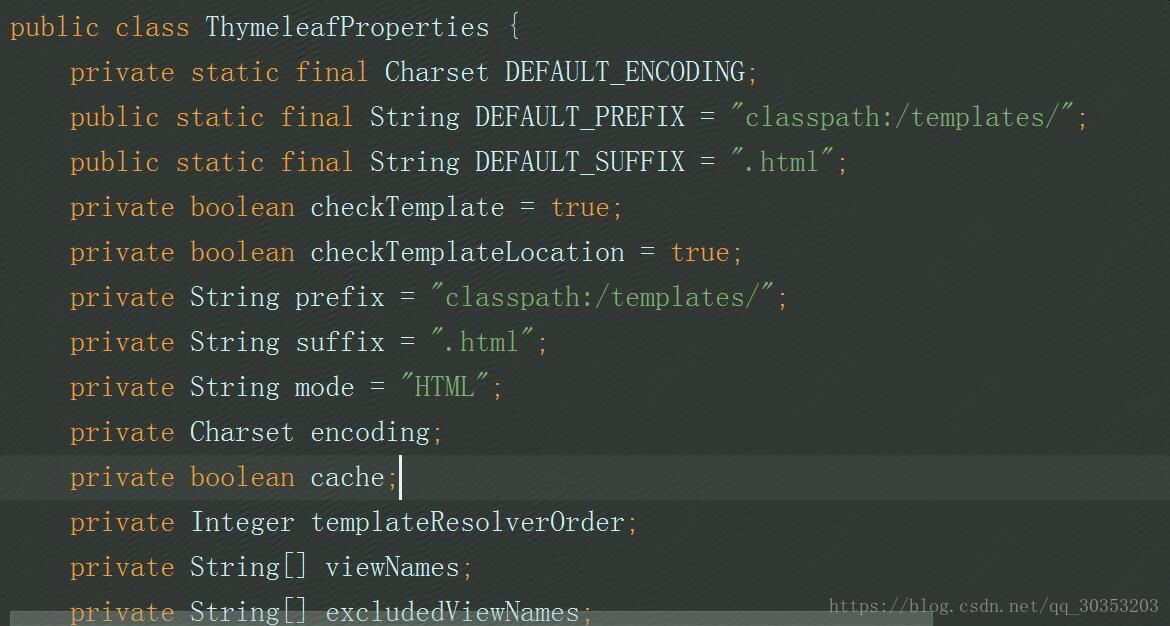
引入thymeleaf,對於thymeleaf怎麼用可以檢視spring-boot-autoconfigure2.0.5這個包裡面有個thymeleaf,然後找到Thymeleafproperties這個類,裡面有使用方式
thymeleaf是以.html為字尾,存放在classpath:/templates目錄下,所以在templates目錄下新建一個.html檔案
匯入thymeleaf的名稱空間,<html lang="en" xmlns:th="http://www.thymeleaf.org"> 寫時候會有語法提示
語法規則
<!--th:text將div裡面的文字內容設定為-->
<div th:text="${hello}"></div>
th:任意html屬性;來替換原生屬性的值
<body>
<h1>成功</h1>
<!--th:text將div裡面的文字內容設定為-->
<div id="div01" class="myDiv" th:id="${hello}" th:class="${hello}" th:text="${hello}"></div>
</body>
常用表示式
${...}:獲取變數值;OGNL;
#{...}:獲取國際化內容
@{...}:定義URL
~{...}:片段引用表示式
相關推薦
Springboot引入模板引擎thymeleaf
模板引擎的作用就是,我們寫一個頁面模板,比如某些值是動態的,我們寫一些表示式,而這些值從哪裡來呢,我們來組裝一些資料,我們把這些資料找到,然後把模板和資料,交給模板引擎,模板引擎按照資料幫你把表示式解析,填充到指定位置,把資料生成我們想要的內容,給到我們寫出去。不管是js
springboot:Java模板引擎Thymeleaf介紹
mvc 選擇 ssi dash 其他 art pattern 開發環境 表示 Thymeleaf是一款用於渲染XML/XHTML/HTML5內容的模板引擎。類似JSP,Velocity,FreeMaker等,它也可以輕易的與Spring MVC等Web框架進行集成作為W
springBoot預設模板引擎Thymeleaf簡介
由於springBoot預設的是jar包形式,所以不支援,jsp。因此我們需要模板引擎。 JSP、Velocity、Freemarker、Thymeleaf模板引擎的大致原理:頁面+資料交給模板引擎(寫一個頁面模板,裡面一些值是動態的,我們用表示式形式,表達。例如下圖中的t
SpringBoot專欄_web:模板引擎Thymeleaf使用實戰,圖文結合附帶原始碼下載(第7講)
簡介: Thymeleaf是一款用於渲染XML/XHTML/HTML5內容的模板引擎。類似JSP, Velocity,FreeMaker等,它也可以輕易的與Spring MVC等Web框架進行整合 作為Web應用的模板引擎。與其它模板引擎相比,Thymeleaf最大的特點是能夠 直接在
SpringBoot入門系列(四)整合模板引擎Thymeleaf
前面介紹了Spring Boot的優點,然後介紹瞭如何快速建立Spring Boot 專案。不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/category/1657780.html。 今天我們主要來看看 Thymeleaf 在 Spring Boo
spring boot集成模板引擎Thymeleaf中遇到的坑
固定 con sources index pac 調用 return div template 首先,所有html文件都要放在固定路徑下才能被正確讀取到,/main/java/resources/templates這個路徑下,而且html所有的標簽必須閉合,否則啟動報錯 今
Spring Boot 最佳實踐(四)模板引擎Thymeleaf集成
data 圖層 int app 創建模板 原因 xmlns make 使用場景 一、Thymeleaf介紹 Thymeleaf是一種Java XML / XHTML / HTML5模板引擎,可以在Web和非Web環境中使用。它更適合在基於MVC的Web應用程序的視圖層提供X
Spring Boot 模板引擎Thymeleaf整合
Spring Boot 模板引擎Thymeleaf整合 一、Thymeleaf介紹 Thymeleaf是一種Java XML / XHTML / HTML5模板引擎,可以在Web和非Web環境中使用。它更適合在基於MVC的Web應用程式的檢視層提供XHTML / HTML5,但
SpringBoot整合模板引擎
一、SpringBoot整合freemarker: 1.引入freemarker模板依賴: <dependency> <groupId>org.springframework.boot</groupId> <artifactId>
六、SpringBoot之模板引擎
市面上的模版引擎:JSP、Velocity、Freemarker、Thymeleaf SpringBoot推薦的Thymeleaf:語法更簡單,功能更強大; 1、引入Thymeleaf &
SpringBoot---FreeMarker模板引擎
一. spring boot的web應用開發,是基於spring mvc 二. Spring boot 在spring預設基礎上,自動配置添加了以下特性: 1. 包含了ContentNegotiatingViewResolver和BeanName
SpringBoot1.5.7模板引擎thymeleaf報錯問題
剛開始搭建專案,報錯總是莫名奇怪: 圖一 圖二 圖三 究其原因是jar包的問題,本人用的maven3.6版本,換成圖三的配置就OK了: <properties> <java.version>
spring boot 學習筆記 (4)模板引擎 Thymeleaf
Thymeleaf 是⾯向 Web 和獨⽴環境的現代伺服器端 Java 模板引擎,能夠處理 HTML、XML、JavaScript、CSS 甚⾄純⽂本。 Thymeleaf 特點 簡單說,Thymeleaf 是一個跟 Velocity、FreeMarker 類似的模板引擎,它可以完全替代 J
【SpringBoot教程四】:SpringBoot+FreeMark模板引擎
SpringBoot+FreeMark模板引擎 最近專案有點忙,一直沒有時間過來發部落格。。。趁現在週末,趕快寫 一. Spring boot 在spring預設基礎上,自動配置添加了以下特性: 1. 包含了ContentNegotiatingViewResol
SpringBoot使用模板引擎
springboot使用thymeleaf:1、加入spring-boot-starter-thymeleaf依賴<dependency> <groupId>org.springframework.boot</groupId>
springboot專案中使用thymeleaf模板引擎引入js庫失效
js資原始檔所處位置: 在html檔案引用js庫 <script src="../static/scripts/jquery-1.7.2.min..js">
springboot中添加模板引擎freemarker和thymeleaf
1.2 nco false spa Coding 目錄 templates -- -name freemarkder和thymeleaf都是java的模板引擎,這裏只介紹這兩種模板引擎如何在sprongboot中配置: 1. freemarkder 1.1 在pom.x
SpringBoot集成Thymeleaf模板引擎
lis arr type www mode html中 object erro pub 傳統的JSP+JSTL組合是已經過去了,Thymeleaf是Java服務端的模板引擎,與傳統的JSP不同,Thymeleaf可以使用瀏覽器直接打開,因為可以忽略掉拓展屬性,相當於打開原生
SpringBoot web開發--模板引擎(Thymeleaf)學習
模板引擎 對於web開發的同學我們應該知道很多常用的模板引擎,例如jsp、Velocity、Freemarker、Thymeleaf等。以前我們可以使用jsp在jsp中遍歷後端傳遞的值或者判斷等等。那現在我們如果使用springboot開發了該怎麼辦呢? 當然是springboot給
【SpringBoot學習之路】11.Thymeleaf模板引擎
轉載宣告:商業轉載請聯絡作者獲得授權,非商業轉載請註明出處.原文來自 © 呆萌鍾【SpringBoot學習之路】11.Thymeleaf模板引擎 模板引擎簡介 JSP、Velocity、Freemarker、Thymeleaf SpringB