IOS製作星星加分效果
製作原理:
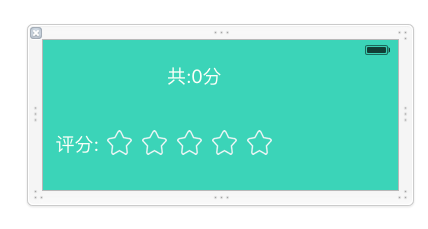
- 使用xib繪製5個星星(圖片檢視),一個動態顯示分數label
- 計算出最大,小的X,和星星寬度,建立一個顯示總分數label
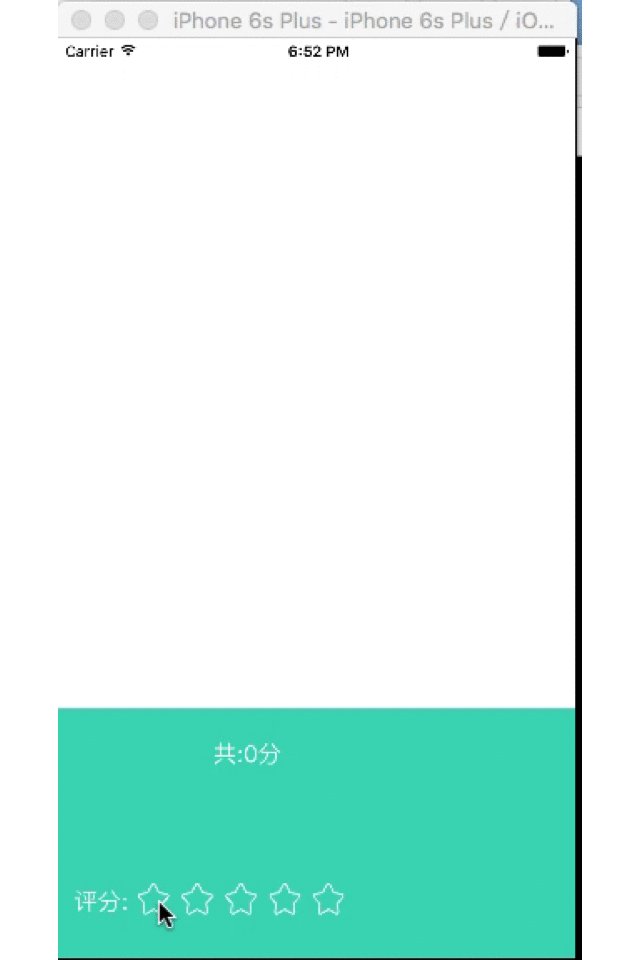
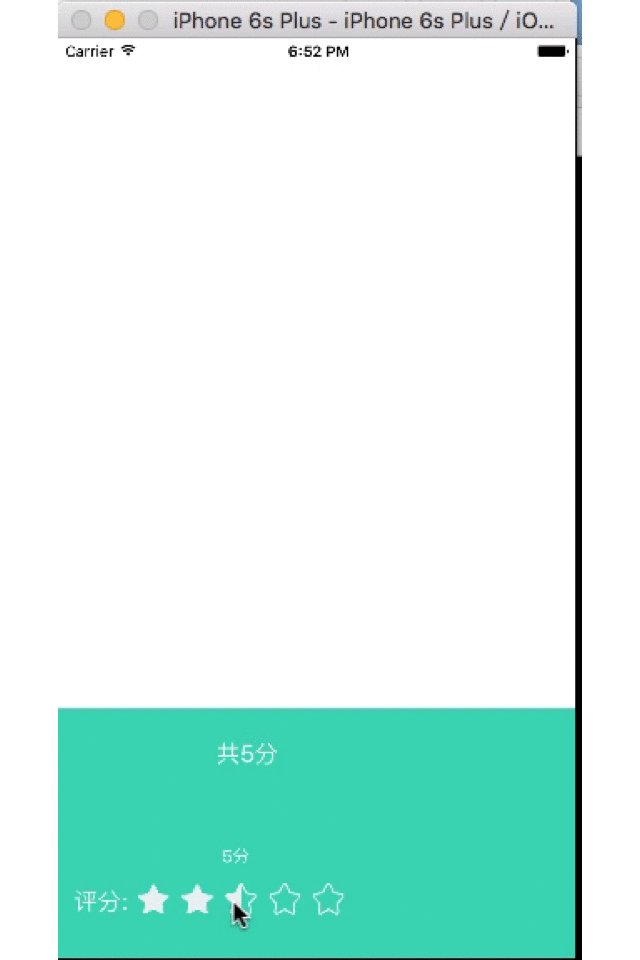
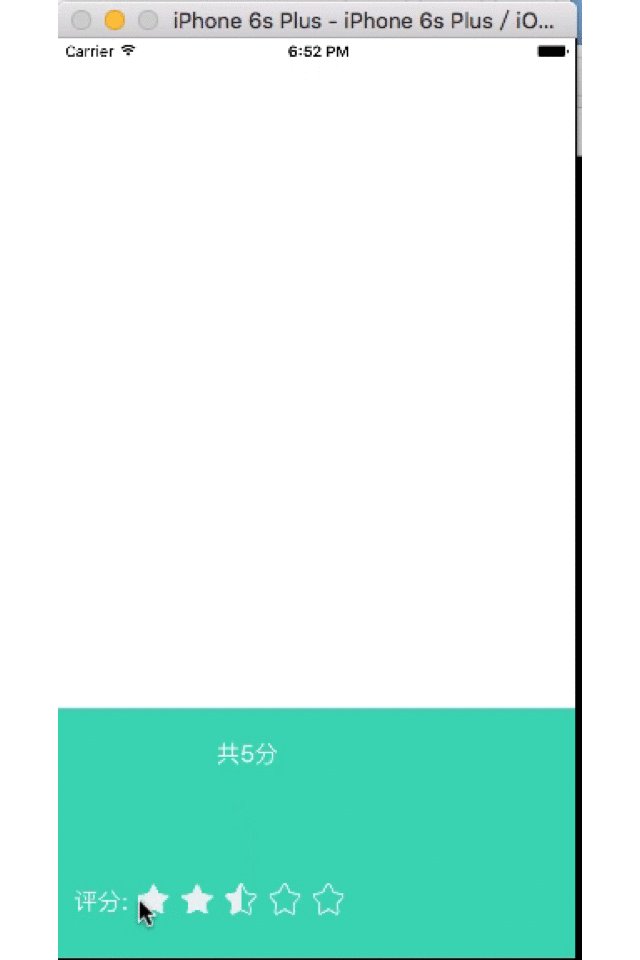
- 主要是手勢觸控時當觸控開始時控制如何顯示星星,當移動時控制如何顯示星星,當觸控結束時,給定動態顯示的分數
- 如何顯示星星:根據觸控點的X確定總分數,再讓根據總分數判斷呼叫顯示幾個星星的方法.
具體demo的程式碼實現:
xib圖:
#import <UIKit/UIKit.h>
@interface HHFStarView : UIView
+(instancetype) starView;
@end//
// HHFStarView.m #import "ViewController.h"
#import "HHFStarView.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
HHFStarView *startView = [HHFStarView starView];
[self.view addSubview:startView];
}
@end
執行效果:
相關推薦
IOS製作星星加分效果
製作原理: 使用xib繪製5個星星(圖片檢視),一個動態顯示分數label 計算出最大,小的X,和星星寬度,建立一個顯示總分數label 主要是手勢觸控時當觸控開始時控制如何顯示星星,當移動時控制如何顯示星星,當觸控結束時,給定動態顯示的分數 如何顯示星星:
iOS--CollectionView添加類似TableView的TableViewHeaderView 和 SectionHeader 的置頂懸停效果
inter 頂部 edge .net 但是 con pan mint ont 1.懸停效果 http://blog.csdn.net/liangyc0129/article/details/51781722 主要參考此博客,使用 JHHeaderFlowLayou
Focusky常見問題解答 | 推薦幾款能為演示加分的文字進入動畫效果
為文字新增進入動畫效果可以讓你的演示更加生動,首先我們可以看一下Focusky(也稱為“FS軟體”)提供的幾種文字進入動畫效果圖: 1.文字跳入 這一效果自動放大文字進入,給幻燈片增加了第三個維度,提高了排版的靈活性。 【▲圖1】 開啟動畫編輯器,選中字型,選擇新增動畫, 然後在進
IOS 簡單的 加減分 動畫
使用 shapeLayer 當動畫層 其實以前有寫過 類似的了 self.pregress = [[CAShapeLayer alloc]init]; _pregress.frame = CGRectMake(15,18, 64,64);
iOS-68-星星評價、顯示小數點星星評價效果(附demo)
1、上效果圖: 2、 第一個是顯示的7.2分的評分 第二個可以點選選擇評分 3、主要程式碼: - (void)creatStarView{ UIImage *gray = [UIImage imageNamed:@"starGrey"]
iOS 類知乎”分頁”效果的實現?
我們先看張gif圖看一下效果(LICEcap錄製的有點卡, 湊合看) 好像還是卡, 懟個視訊演示連結吧: https://m.weibo.cn/1990517135/4398431764047996 我們先來分析一下頁面結構, 然後分析具體動畫實現. 頁面結構: 可以將當
用Physijs在場景中添加物理效果
角度 彌補 relax 任務 blog 柱狀圖 要約 back borde 1.創建可用Physijs的基本Three.js場景 創建一個可用Physijs的Three.js場景非常簡單,只要幾個步驟即可。首先我們要包含正確的文件, 需要引入physi.js文件。
Qt 系統托盤(加hover效果)
界面 lose bytearray blog ndb pex 打開 tip tin 最近項目需要添加系統托盤,本來Qt的QSystemTrayIcon可以實現的,但是要求要添加hover效果,並顯示未讀消息(就和qq的托盤差不多,移動上去顯示未讀列表),加了這個要求QSys
非交互式添加分區
uid ret sof microsoft art mini mic phy operation 非交互式添加分區 方法一 添加/deb/sdb 下的分區,其實位置為1到1000M,第二個分區位置為1001至3000M,位置千萬不能指定錯誤 parted /dev
Menu菜單屬性添加分割線與隱藏多余的分割線
ref archive arc 手動 鏈接 tomat mage logs pan MyMenu.AutoLineReduction := maAutomatic; {默認會自動隱藏多余的分割線} //MyMenu.AutoLineReduction := maM
iOS 實現簡單的毛玻璃效果
rec 毛玻璃效果 實現簡單 ges 導航欄 view設置 with 技術 簡單 最近在整理導航欄的漸隱漸現效果,整理過程中偶然學會了圖片的毛玻璃效果實現,很簡單,不多說了,先上圖看看效果對比, 這是原圖, 這是加了效果後的,創建圖片的代碼就不上了,下面看下添加效果的代碼
【luogu1040】加分二叉樹
num sign 中序 計算方法 個數 整數 一個 -m 輸入輸出 題目描述 設一個n個節點的二叉樹tree的中序遍歷為(1,2,3,…,n),其中數字1,2,3,…,n為節點編號。每個節點都有一個分數(均為正整數),記第i個節點的分數為di,tree及它的每個子樹都有一個
使用css3實現小菊花加載效果
常見 ani frame 嘗試 linear key 利用 del 做成 使用css3實現小菊花加載效果 最常見的就是我們用到的加載動畫。加載動畫的效果處理的好,會給頁面帶來畫龍點睛的作用,而使用戶願意去等待。而頁面中最常用的做法是把動畫做成gif格式,當做背景圖或是i
iOS WKWebView添加網頁加載進度條(轉)
err -i original 網頁 star span rop remove ram 一、效果展示 WKWebProgressViewDemo.gif 二、主要步驟 1.添加UIProgressView屬性 @property (nonato
web登陸,增刪改加分頁。
margin set 分頁代碼 temp con scrip 訪問 chang borde 這段時間做了登陸頁面和對數據庫的增刪改。傳值用了cokkies. 首先是登陸頁面: <%@ Page Language="C#" AutoEventWireup="true"
019 添加分區功能 - bos
save 小明 基礎 template n) dao 前端 service nand 一、基礎調整 1.刪除subarea.jsp中新增窗口的分區編碼一行 2.修改Subarea.hbm.xml,主鍵生成策略為uuid 二、easyUI - combobox下拉框的使用
【基礎練習】【區間DP】codevs1090 加分二叉樹題解
border style script 全部 靈魂 noip 初始 mar 出現 2003 NOIP TG 題目描寫敘述 Description 設一個n個節點的二叉樹tree的中序遍歷為(l,2,3,…,n),當中數字1,2,3,…,n為節點編
cogs 106. [NOIP2003] 加分二叉樹(區間DP)
cstring def n) -- efi 其中 spa times oid 106. [NOIP2003] 加分二叉樹 ★☆ 輸入文件:jfecs.in 輸出文件:jfecs.out 簡單對比時間限制:1 s 內存限制:128 MB 【問題描述】 設
加分二叉樹
前序遍歷 str 結果 只有一個 long ont ace 葉子 描述 題目描述 設一個n個節點的二叉樹tree的中序遍歷為(1,2,3,…,n),其中數字1,2,3,…,n為節點編號。每個節點都有一個分數(均為正整數),記第i個節點的分數為di,tree及它的每個子樹都有
iOS 利用SDWebImage加載webp圖片
運行 build img svn images span scratch ges 技術分享 首先下載 libwebp http://www.linuxfromscratch.org/blfs/view/svn/general/libwebp.html 下載完成後解壓並運行