css 使用content:attr()實現懸浮提示
阿新 • • 發佈:2019-01-21
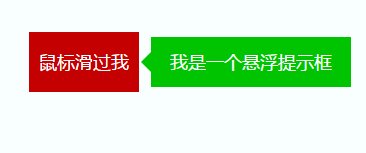
還是上波效果圖先:

關鍵屬性、選擇器和函式 content , data- , :before , :after , attr(),:
:before , :after 向指定元素插入內容,使用content屬性指定插入的內容。
content一般和偽元素 :before和 :after搭配使用,一起生成內容。
attr()函式:可以獲取該元素的屬性,一般和data- * 自定義屬性配合使用。
data-*:
data-* 屬性用於儲存私有頁面後應用的自定義資料。
data-* 屬性可以在所有的 HTML 元素中嵌入資料。
自定義的資料可以讓頁面擁有更好的互動體驗(不需要使用 Ajax 或去服務端查詢資料)。
html結構:
<div data-content="我是一個懸浮提示框" class="content">滑鼠滑過我</div>
css樣式:
.content{ text-align: center; height: 50px; line-height: 50px; width: 100px; margin: 100px auto; padding: 5px; background-color: rgb(196,0,0); color: white; font-size: 18px; position: relative; } .content:hover{ cursor: pointer; } .content:hover:before{ content: attr(data-content);/*動態獲取資料*/ position: absolute; left: 100%; width:200px; height: 50px; font-size: 18px; line-height: 50px; background-color: rgb(0,196,0); margin-left: 12px; } .content:hover:after{ /*實現小三角*/ content: ""; position: absolute; left: 100%; top: 50%; margin: -10px 0 0 -8px; width: 0; height: 0; border-width: 10px; border-color: transparent rgb(0,196,0) transparent transparent; border-style: solid; }
