14 WebGL 使用矩陣實現圖形 旋轉+平移並解釋一下縮放
阿新 • • 發佈:2019-01-23
具體操作,wasd鍵控制縮放,上下左右鍵控制圖形的位置,圖形自動旋轉。
案例檢視地址:點選這裡
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { margin: 0; text-align: center; } #canvas { margin: 0; } </style> </head> <body onload="main()"> <canvas id="canvas" height="800" width="800"> 你的瀏覽器不支援WebGL,請更換新的瀏覽器 </canvas> </body> <script src="lib/webgl-utils.js"></script> <script src="lib/webgl-debug.js"></script> <script src="lib/cuon-utils.js"></script> <script> //頂點著色器 var VSHADER_SOURCE = "" + "attribute vec4 a_Position;\n" + "uniform mat4 u_xformMatrix;\n" +//此處聲明瞭一個矩陣的uniform變數 "void main(){" + " gl_Position = u_xformMatrix * a_Position;\n" +//頂點乘以矩陣 "}"; //片元著色器 var FSHADER_SOURCE = "" + "void main(){" + " gl_FragColor = vec4(0.0,1.0,0.0,1.0);" + "}"; //宣告初始旋轉角度 var angle = 0.0; //宣告平移的x,y變數 var Tx = 0.0, Ty = 0.0, Tz = 0.0; //宣告縮放的x,y變數 var Sx = 1.0,Sy = 1.0, Sz = 1.0; function main() { //獲取canvas物件 var canvas = document.getElementById("canvas"); //獲取WebGL上下文 var gl = getWebGLContext(canvas); if (!gl) { console.log("無法獲取到WebGL上下文"); return; } if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) { console.log("無法初始化著色器"); return; } var n = initVertexBuffers(gl); //獲取uniform的儲存位置 var u_xformMatrix = gl.getUniformLocation(gl.program, "u_xformMatrix"); //書寫一個可以重新繪製頁面的方法 function run() { //計算出sin b 和cos b的值 var radian = Math.PI * angle / 180; var cosB = Math.cos(radian); var sinB = Math.sin(radian); //宣告矩陣 按列主序排列 var xformMatrix = new Float32Array([ cosB*Sx, sinB*Sx, 0.0, 0.0, -sinB*Sy, cosB*Sy, 0.0, 0.0, 0.0, 0.0, 1.0*Sz, 0.0, Tx, Ty, Tz, 1.0 ]); //將生產的矩陣的值傳遞給u_xformMatrix變數 gl.uniformMatrix4fv(u_xformMatrix,false,xformMatrix); //繪製底色 gl.clearColor(0.0,0.0,.0,1.0); gl.clear(gl.COLOR_BUFFER_BIT); gl.drawArrays(gl.TRIANGLES,0,n); } //初始化第一次繪製 run(); //設定定時器,進行定時更新 setInterval(function () { angle ++; run(); },100); //設定鍵盤上下左右按鈕移動圖形 document.addEventListener("keyup",function (event) { console.log(event.keyCode); switch (event.keyCode){ case 37: Tx -= 0.05; break; case 38: Ty += 0.05; break; case 39: Tx += 0.05; break; case 40: Ty -= 0.05; break; case 87: Sy += 0.05; break; case 83: Sy -= 0.05; break; case 65: Sx -= 0.05; break; case 68: Sx += 0.05; break; } run(); }); } function initVertexBuffers(gl) { var vertices = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5]); var n = 3; var vertexBuffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer); gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW); var a_Position = gl.getAttribLocation(gl.program, "a_Position"); if (a_Position < 0) { console.log("無法獲取變數儲存位置"); return; } gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(a_Position); return n; } </script> </html>
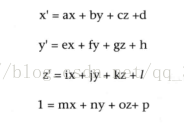
簡單的變換,我們可以用數學表示式實現。但是,情形複雜的情況下,數學表示式就不是一種很好的選擇了,好在我們可以使用另一個數學工具——變換矩陣(Transformation matrix)來完成工作。
在上面的程式碼中,32行,我們先uniform聲明瞭一個mat4矩陣型別的變數u_xformMatrix,
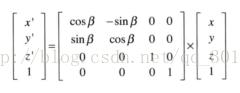
在34行,將程式碼修改成了<新座標>=<變換矩陣>x<舊座標>,並且矩陣變數一定要寫在前面。
在gl.drawArrays()方法執行的時候,就會將34行的程式碼,按照上面的情況來執行,依次計算出新的座標
(1)前面製作的旋轉的sin b 和 cos b 在現在程式碼裡面就是 a b e f的值
(2)影響平移的就是第四列,平移的修改為d h l 位置
(3)而影響縮放的呢,就是每一行與之相關的軸的值,根據變換時的計算得出,就是 a f k 三個位置的值
然後再main()方法的69行,獲取到u_xformMatrix的儲存位置。
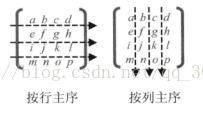
由於WebGL和OpenGL一樣,矩陣元素是按列主序在陣列中的。所以,我們宣告 Float32Array的時候,每個值代表的是:[a,e,i,m,b,f,j,n,c,g,k,o,d,n,l,p]
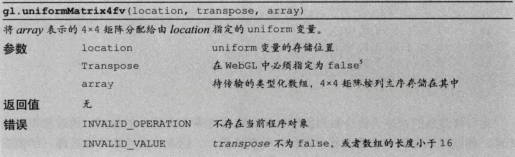
通過呼叫run()方法80行,聲明瞭一個4x4的矩陣,並在88行,將值賦值給了變數。
最後,在95行,繪製的時候,gl.drawArrays()會對每一個頂點進行矩陣轉換。