WebGL資料製作流程及載入
作者:翔翔
隨著科技的不斷進步和客戶需求不斷提高,無外掛客戶端WebGL已慢慢成為主流。那麼WebGL的資料如何製作?如何載入資料?接下來我會為大家一一解開這些迷惑。下面我將介紹WebGL的資料製作和載入的一個流程。
1、模型製作並匯出
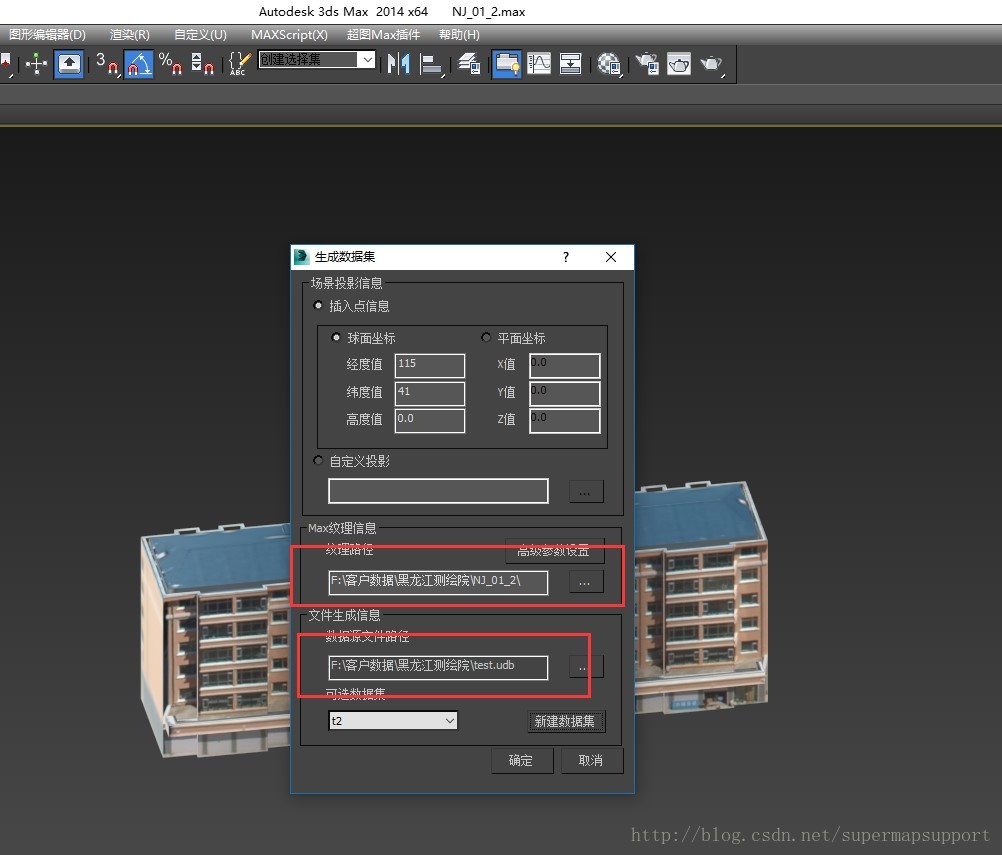
在3dsmax 裡面建好模型,咱們在3dsmax裡面建模有一定的要求,(連結:http://pan.baidu.com/s/1bRXeSe 密碼:kt82)該連結裡面的文件詳細的記錄了建模規範。在建好模型之後需要用到我們的超圖max外掛將模型匯出為一個CAD資料集。


注:紋理路徑:貼圖需要和max檔案放在一起,然後紋理路徑設定其貼圖路徑即可。
資料來源檔案路徑:這個需要在iDesktop裡面新建一個數據源,然後關閉該資料來源。在這裡匯入該資料來源,新建一個數據集,輸入名字即可。
2、生成快取
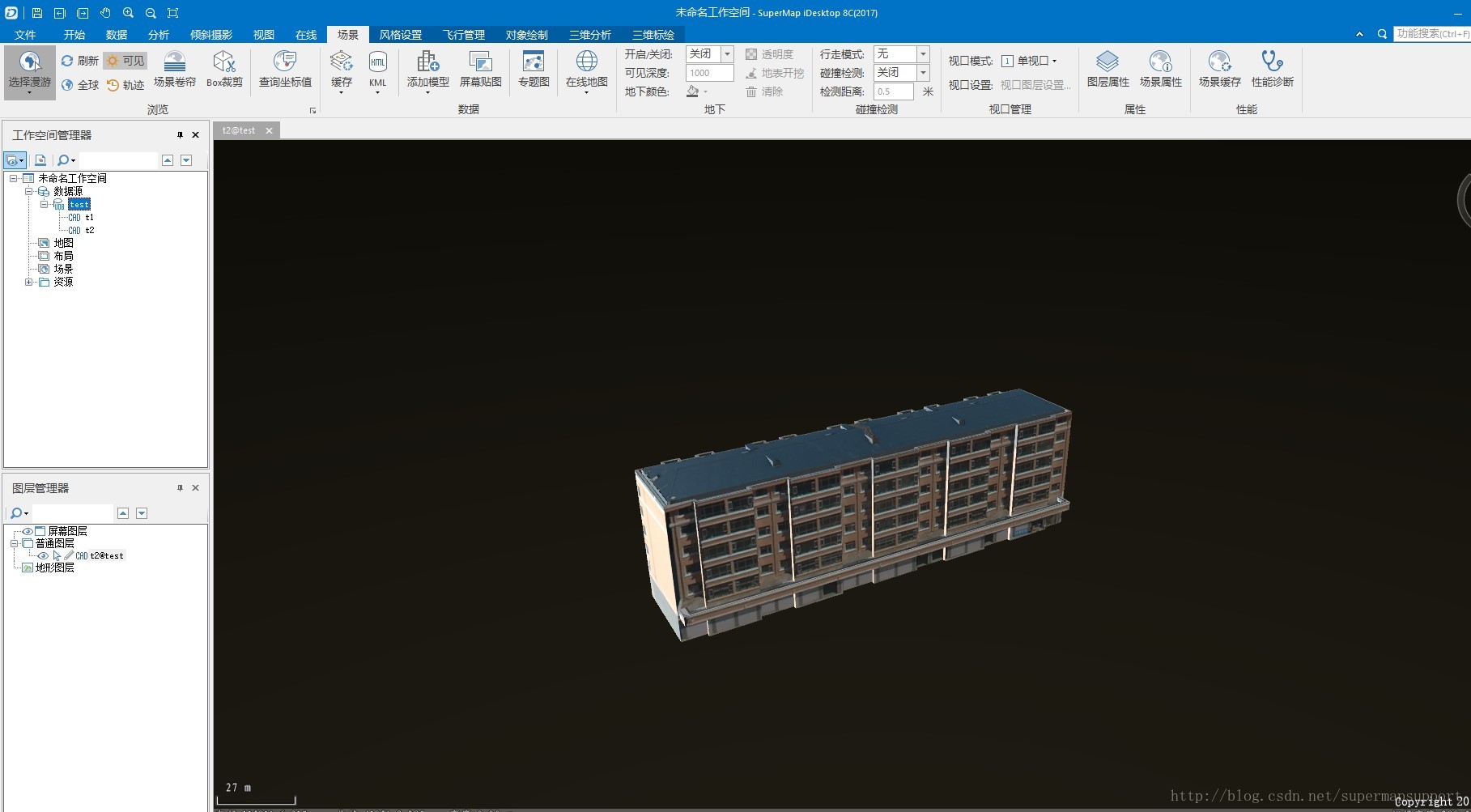
在iDesktop中開啟該資料來源,並將剛剛生成的資料集新增到場景中,調整到合適相機下,儲存場景。如下圖:

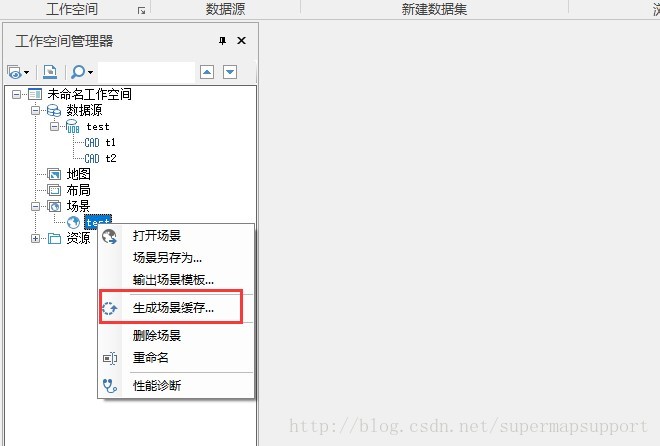
儲存完了之後在工作空間管理器的場景節點下就能看到儲存了的場景名字;然後滑鼠右鍵,生成場景快取。


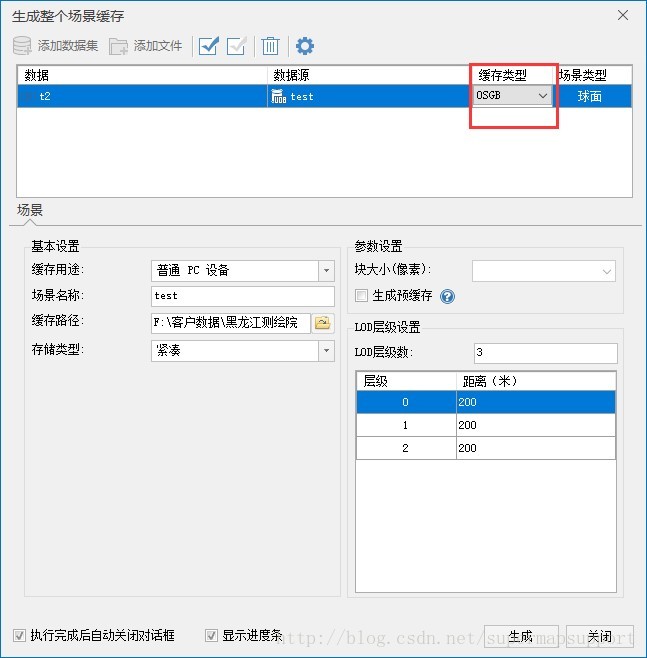
注:這裡選擇快取型別時必須選擇OSGB格式的快取,其他預設即可。8.1.0的WebGL新增的資料為OSGB格式的,而以下版本則需要手動將OSGB轉成S3M格式的。
3、釋出服務
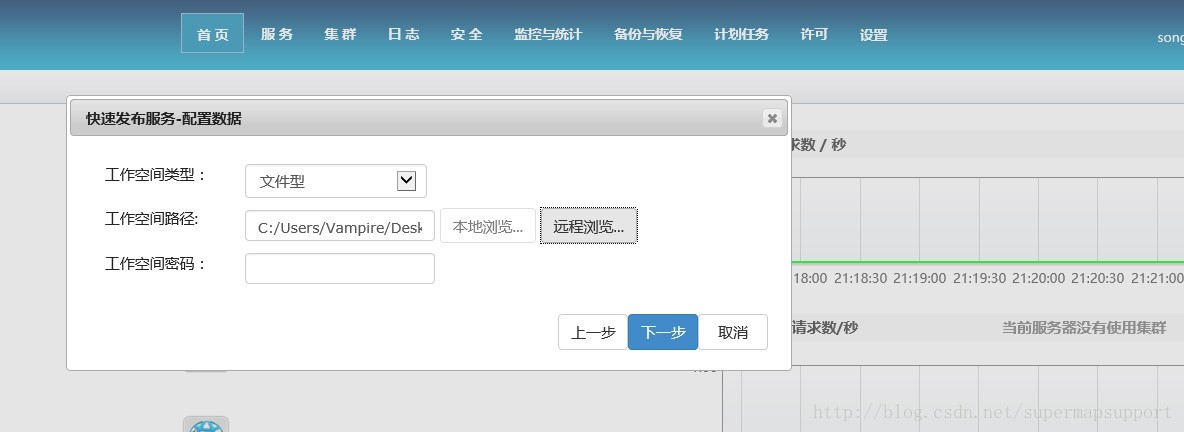
生成快取之後現在我們就需要釋出服務了。用上訴方式生成的場景快取會自動生成一個工作空間,在釋出服務的時候我們只需要選擇該工作空間即可。

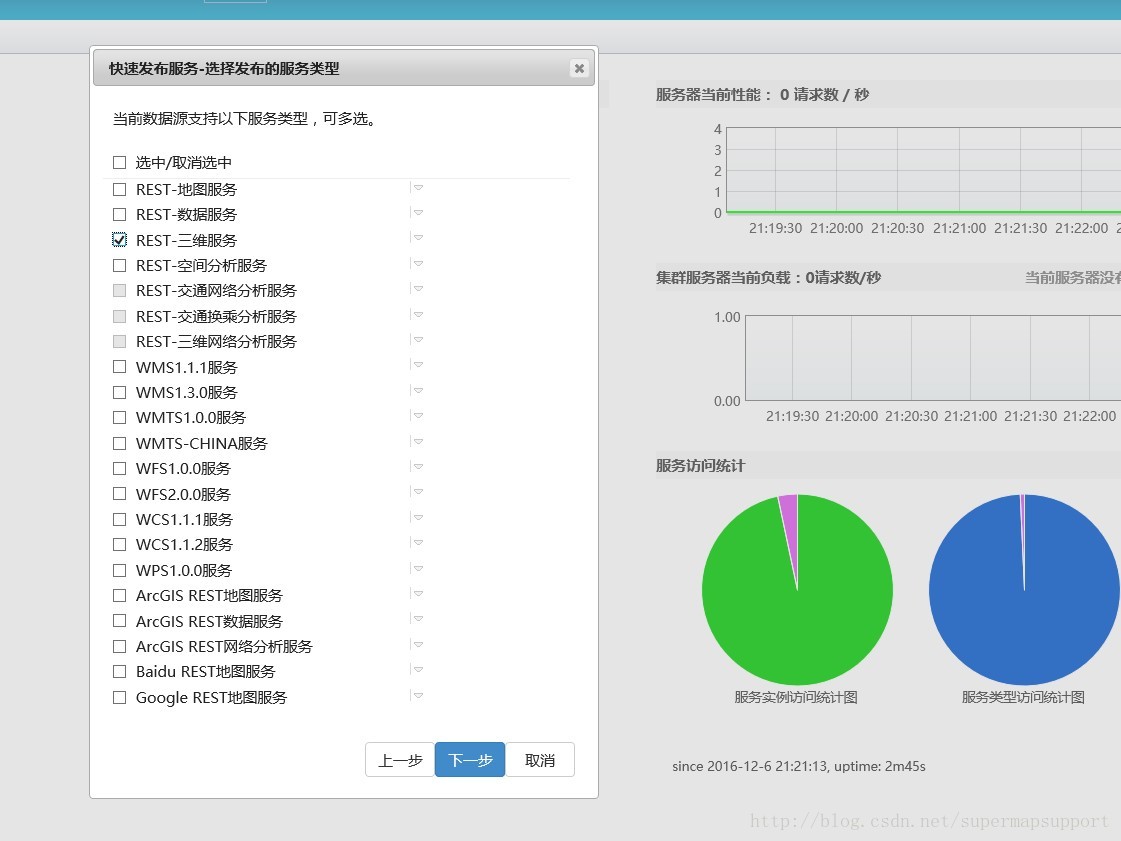
選擇完工作空間,下一步選擇三維服務
點選下一步即可完成服務的釋出。
4、新增資料到WebGL
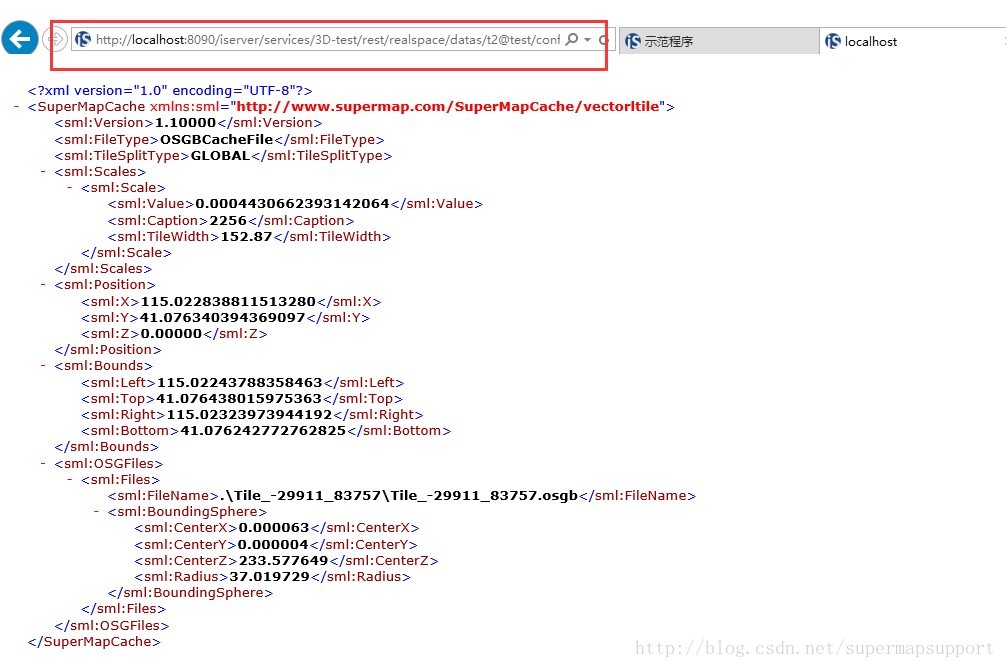
釋出資料完了之後,在服務管理裡面找到剛剛釋出的服務,然後開啟地址,在realspace下面點選datas,找到對應的三維資料集點選一下圖層名,然後就會顯示該圖層的一些屬性,這個時候需要再點選獲取三維資料的配置檔案。這個時候地址複製位址列的地址。

現在獲取到資料的地址,接下來我們就需要載入資料了。載入資料的方式有以下兩種:
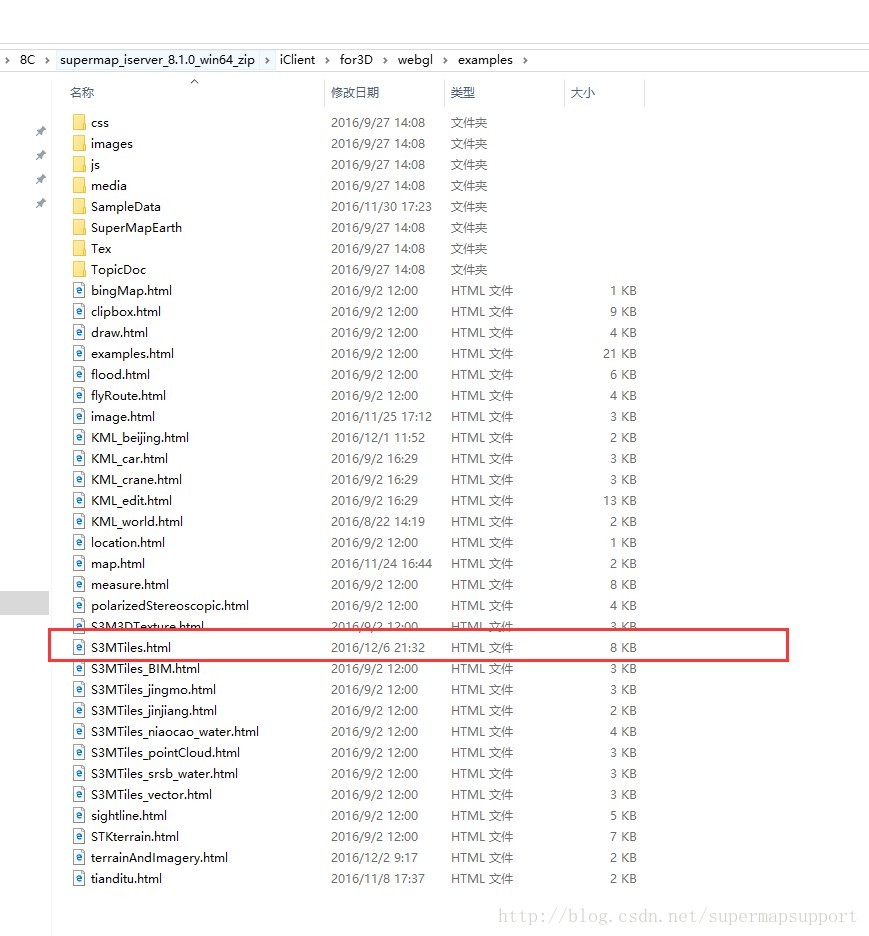
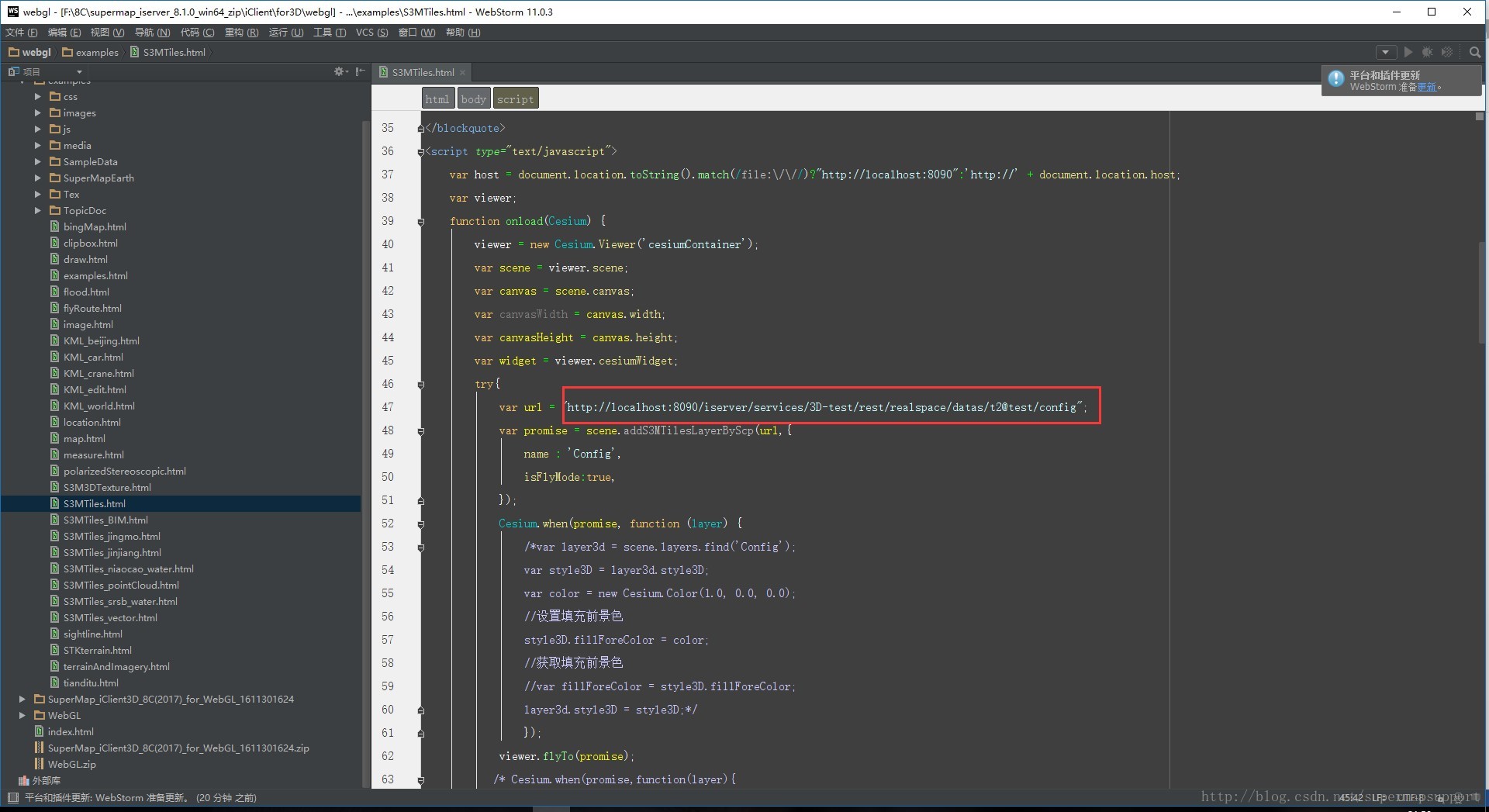
A、 在產品安裝包中找到S3MTiles.html,具體位置如下圖:
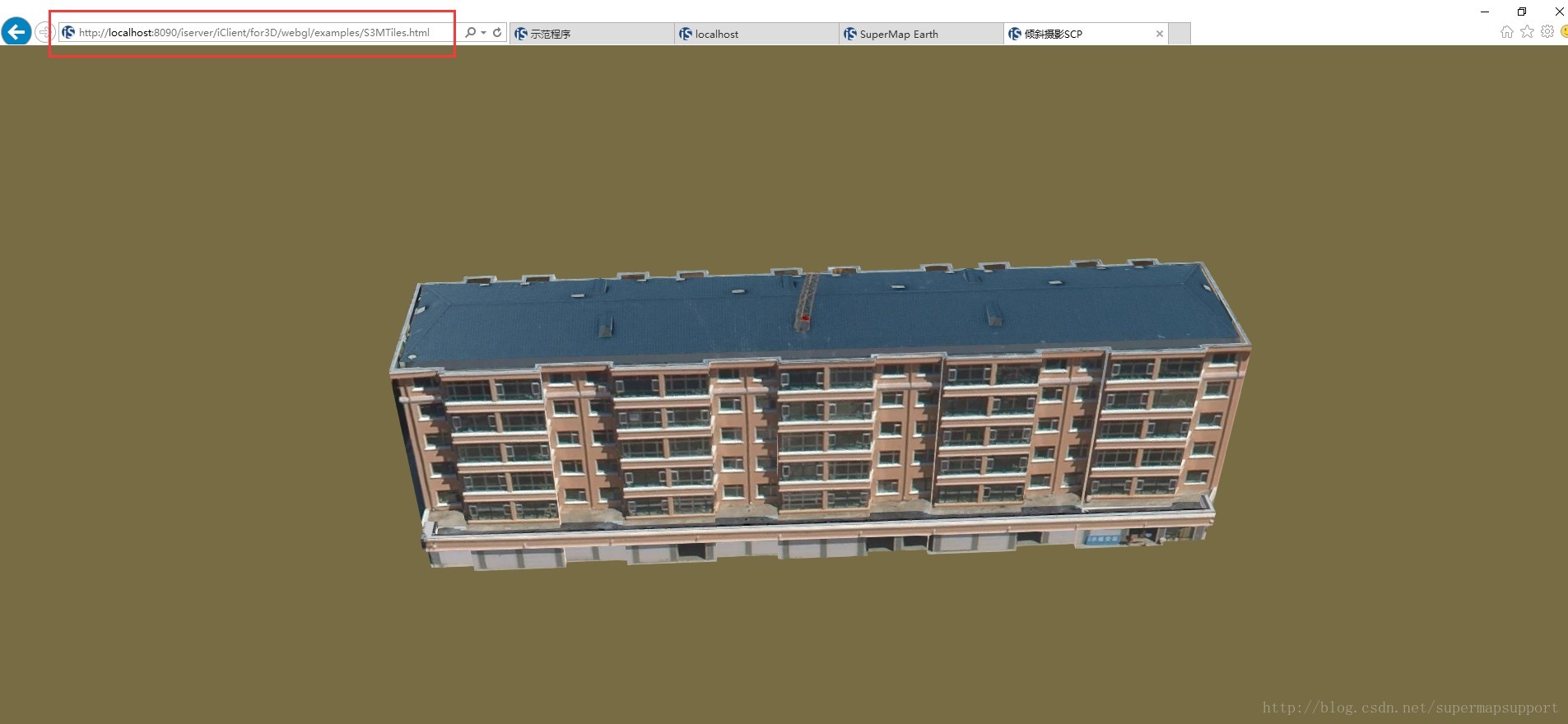
用已有的工具編輯該html
B、 在iserver主頁裡面找到SuperMapEarth
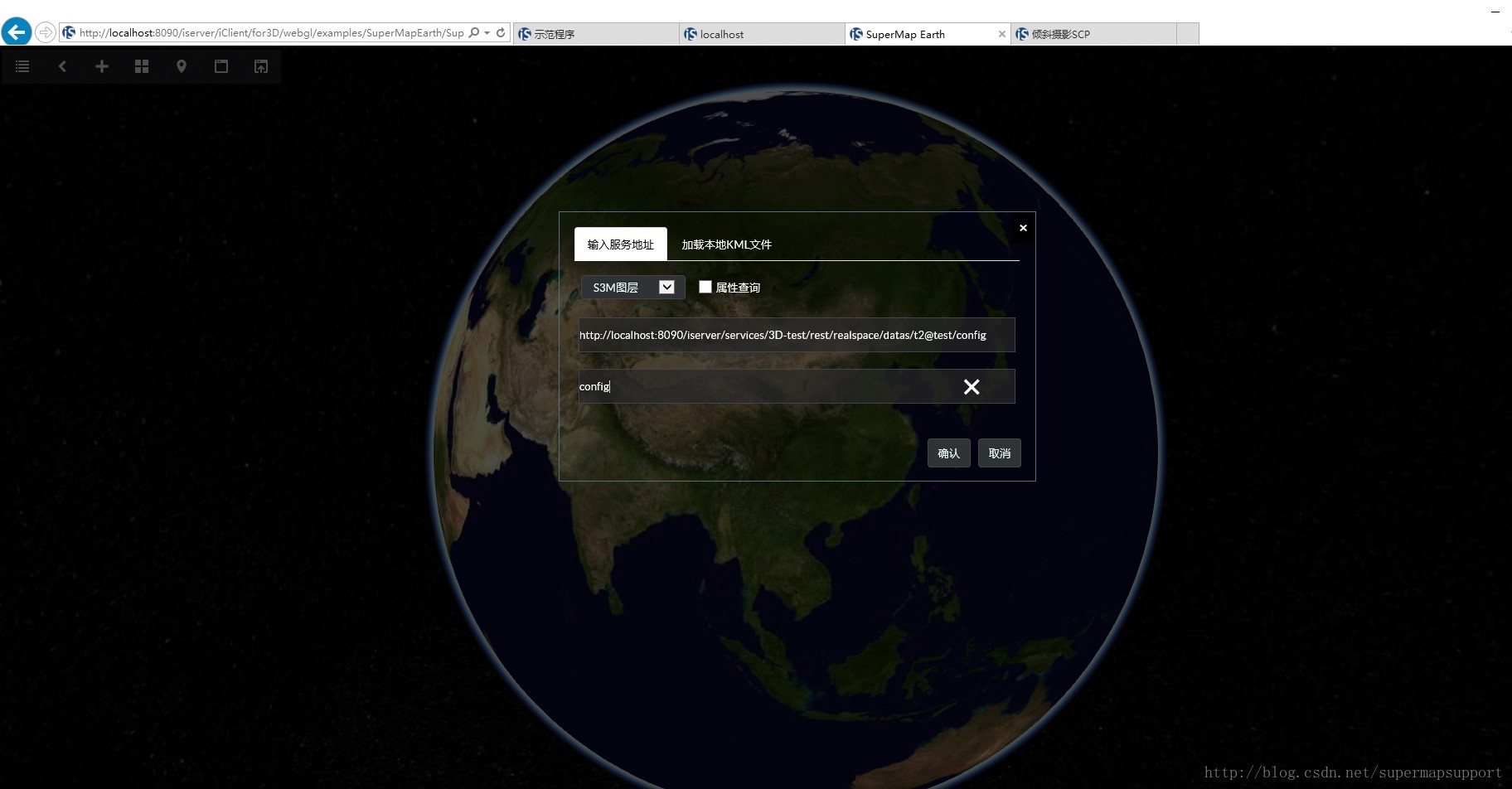
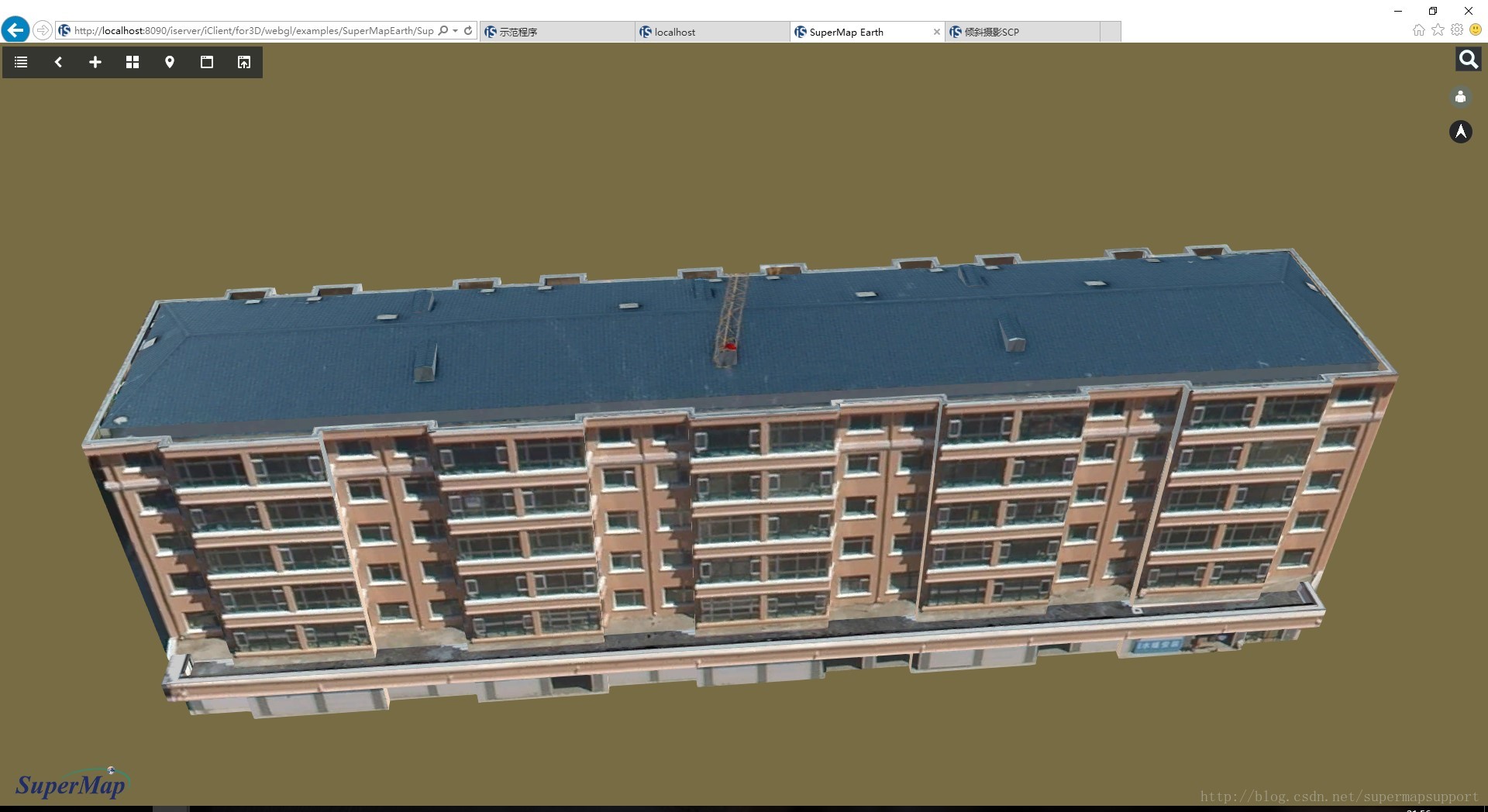
然後彈出的頁面中輸入上面獲取到的地址,輸入名字,點選確定即可
以上就是簡單介紹從資料製作到新增到WebGL中的過程。如在使用過程中遇到什麼問題請及時聯絡。