Vue原始碼之import Vue發生了什麼(一)
阿新 • • 發佈:2019-01-26
在使用vue之前,通常會import Vue from ''vue'
那分析原始碼的第一步,看看import Vue這個過程到底發生了什麼。
1. 首先,將vue原始碼從github中clone下來。然後在vue/src中檢視原始碼,在 web 應用下,我們來分析 Runtime + Compiler 構建出來的 Vue.js,對應的原始碼路徑是src/platforms/entry-runtime-with-compiler.js
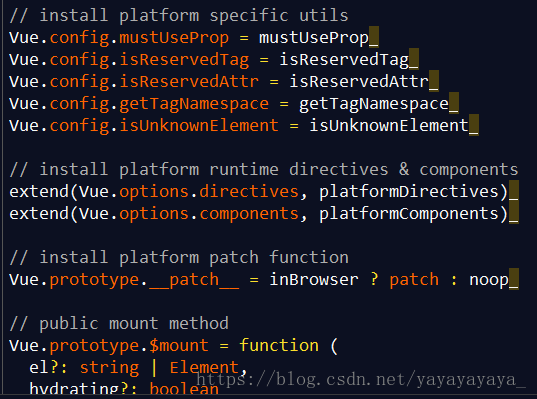
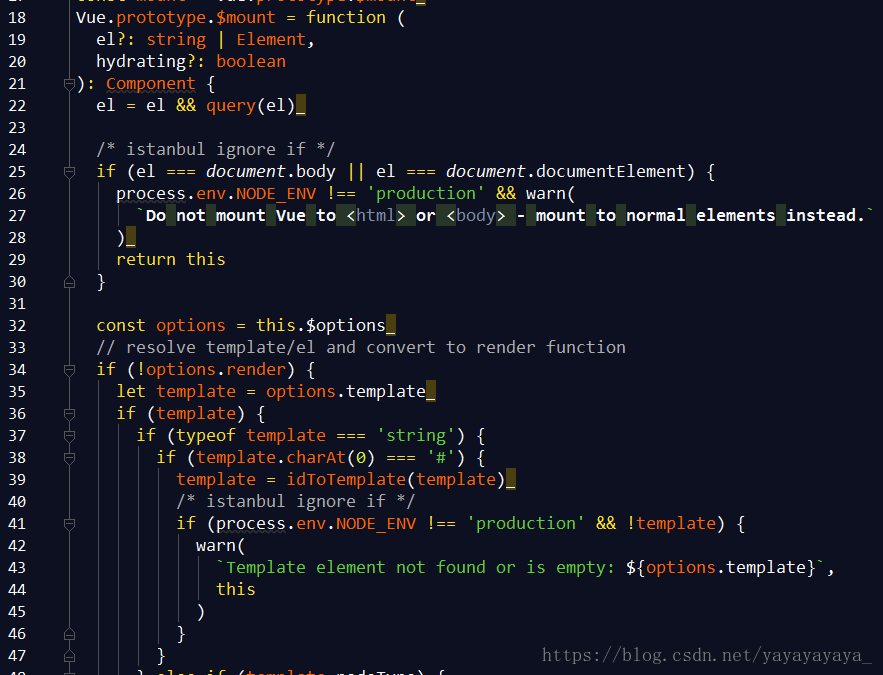
在這個檔案中可以看到,在Vue的原型上掛載了方法,如$mount:

2.繼續向上一層,Vue是通過import Vue from './runtime/index'而來,
在這一層可以看到,Vue中進行了一些全域性config的配置,同時在原型上掛載了一些方法,如__patch__,$mount等。
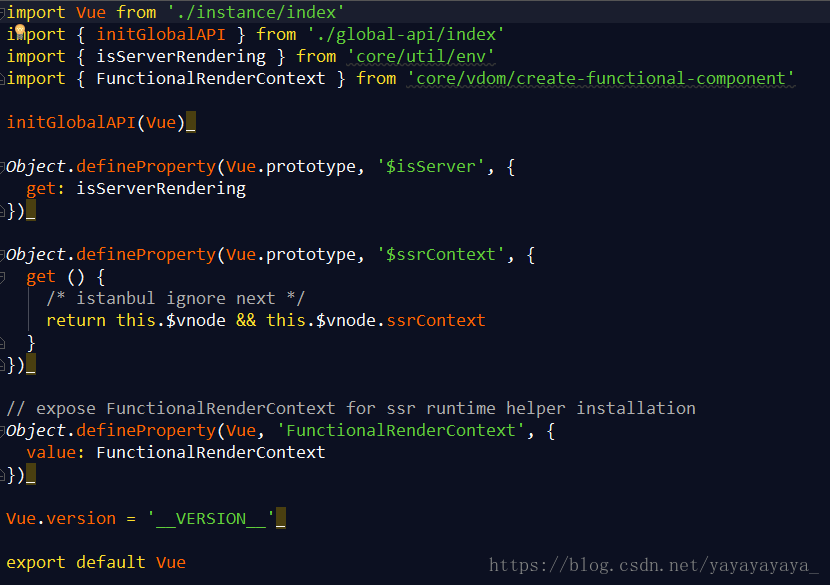
3.繼續向上一層,Vue是通過import Vue from 'core/index'而來
可以看到,在這一層,Vue主要通過initGlobalAPI完成了全域性API的初始化。
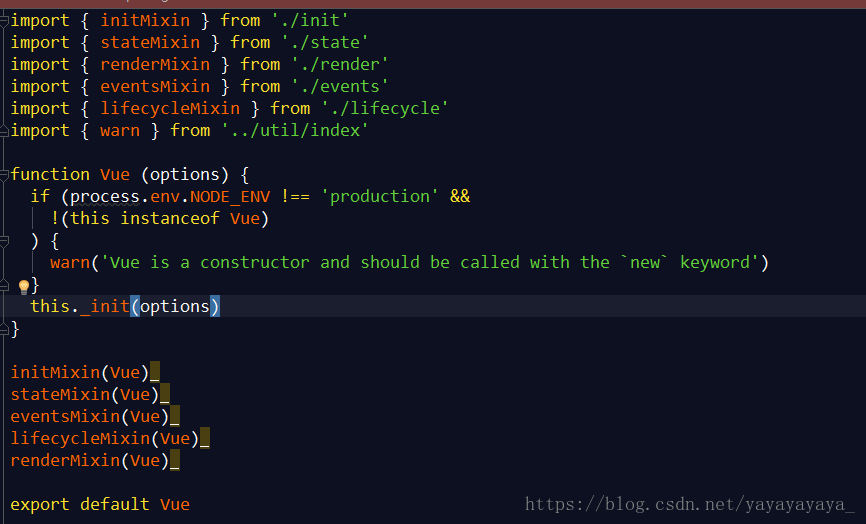
4.再上一層,Vue來自‘./instance/index.js’
在這裡可以看到,Vue的定義是一個函式。定義成一個函式而不是一個類的好處是可以像Vue作者一樣將各個模組分塊,通過在原型上掛載等完成各個模組的功能。這樣更容易維護,同時結構也更清晰,如果使用ES6的class,不易寫出結構清晰的程式碼。
總結:
在import Vue的過程中,Vue主要是在原型上完成方法的掛載,並且初始化了全域性的API。