自定義View之圖案解鎖(手勢密碼)
圖案解鎖應用的越來越廣泛,因為好奇所以,查了些資料自己也模擬了一個,有不對的地方,歡迎吐槽。
1、首先我們可以知道我們沒有這個現成的View, 所以需要自定義一個View:
建立一個類繼承View並實現構造方法
2、建立一個Point的類,為啥不用系統的,因為:
我們的這個點有三種狀態:正常(即未繪製的時候)、已選中、不符合條件的狀態,還有每個點有個屬於自己的編號,為了將手勢密碼轉為字串去儲存。
3、進行初始化工作(我都在三個引數的構造方法中寫的,並且一個和兩個引數的都引用了三個引數的構造方法):
1)要畫介面肯定少不了畫筆,那麼我們可以初始化兩個畫筆,一個是畫點,一個是畫線
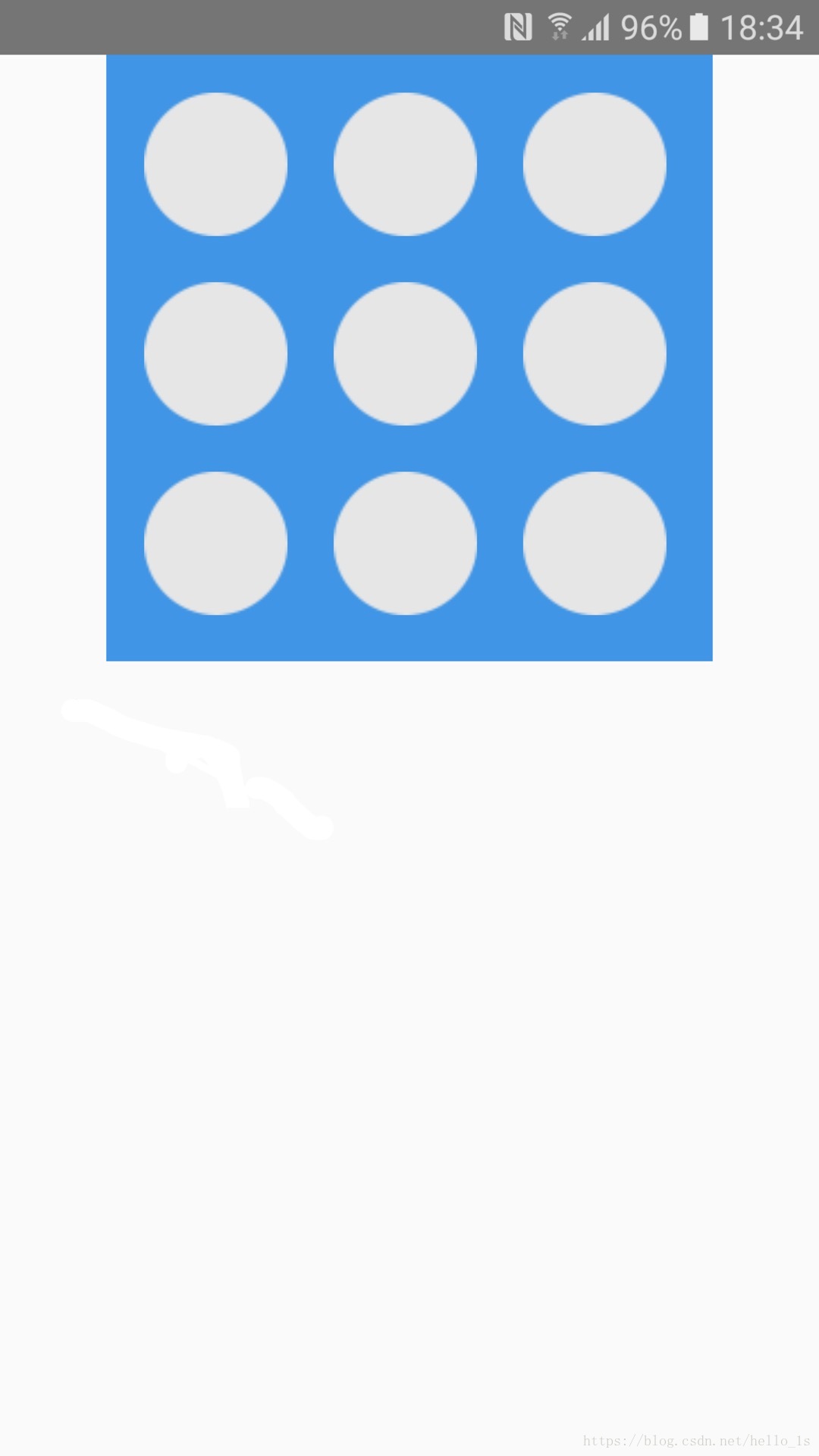
2)初始化圖案的九個點
3)初始化,繪製點需要的圖片(因為點我用圖片了,線就是線)4、重寫onMeasure、onLayout、onDraw方法,我這裡只用到了onMeasure和onDraw
在onMeasure方法中計算一下View的大小,我這裡沒有按照全屏去處理,我覺得這樣更靈活佈局,onDraw肯定要重寫的,自定義View還不寫onDraw那幹啥
5、在onDraw中畫點和線,那麼線是根據我們的手指滑動來畫的,那麼我們就要重寫onTouchEvent方法
onDraw方法中就是繪製點和線
onTouchEvent方法處理down、move和up的三個動作,這裡返回的是true,如果不是true,後續的move和up是不會執行的6、當手指按下的那一刻,我們怎麼知道有沒有點在點上即點在圖片上
藉助兩點之間的距離小於半徑來判斷
7、零碎的知識點:
我們要有個點的集合存放選中的點,如果選中過的就不要新增進去,沒有選中的就新增,
當手指擡起意味著繪製結束,所以判斷是否符合要求(根據需求來定),我這裡是4個以上的滿足,要判斷是正確的還是錯誤的,錯誤的就改變點的狀態,正確就記錄他們點的code.
需要注意的是每次動作後要重新整理介面,呼叫postInvalidate方法來呼叫onDraw.
大體說了一下,剩下的看程式碼吧:
import android.content.Context;
import android.graphics.Bitmap;
import 佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.a_0102.mylearn.gesture.GesturePwdActivity">
<com.example.a_0102.mylearn.gesture.GesturePwdView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/blue"
android:layout_gravity="center">
</com.example.a_0102.mylearn.gesture.GesturePwdView>
</LinearLayout>示例圖