(十)利用processing繪製3D圖形
阿新 • • 發佈:2019-01-27
3D圖形的旋轉:
//import processing.opengl.*; void setup(){ size(800, 600, P3D); noStroke(); fill(255, 190); } void draw(){ background(0); pushMatrix(); translate(width/2, height/2); rotateX(mouseX/100.0); rotateY(mouseY/100.0); int dim = 18; for(int i = -height/2; i < height/2; i+=dim*1.2){ for(int j = -height/2; j < height/2; j+=dim*1.2){ beginShape(); vertex(i, j, 0); vertex(i+dim, j, 0); vertex(i+dim, j+dim, -dim); vertex(i, j+dim, -dim); endShape(); } } popMatrix(); String time = "The time is " + hour() + ":" + minute() + ":" + second() + "\n"; pushMatrix(); translate(0,0,0); stroke(255, 255, 0); text(time, 20, 20); noStroke(); popMatrix(); }
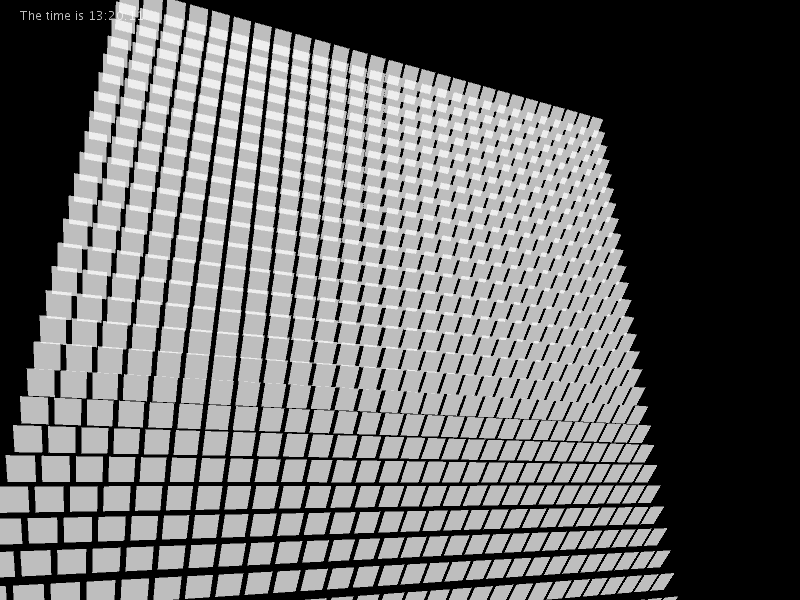
程式執行結果:
函式使用說明:
size(width, height, P3D/OPENGL); //P3D/OPENGL引入3d繪圖
rotateX(mouseX/100); //滑鼠在 x 軸移動,圖形繞著 X 軸移動 mouseX/100 弧度
rotateY(mouseY/100); //滑鼠在 y 軸移動,圖形繞著 Y 軸移動 mouseY/100 弧度
pushMatrix() - popMatrix(); //在區間中調整座標引數,不影響外面的 (0, 0)點確立