Android實現自定義圓角對話方塊Dialog
前言:
專案中多處用到對話方塊,用系統對話方塊太難看,就自己寫一個自定義對話方塊。

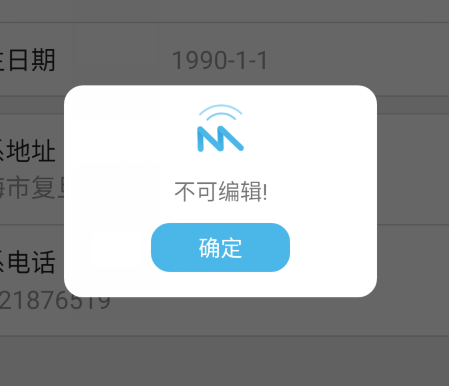
對話方塊包括:1、圓角
2、app圖示 , 提示文字,關閉對話方塊的"確定"按鈕
難點:1、對話方塊邊框圓角顯示
2、考慮到提示文字字數不確定,在不影響美觀的情況下,需要在一行內顯示提示的文字資訊
3、設定對話方塊的寬和高
技術儲備:
1、安卓開發_使用AlertDialog實現對話方塊 知道AlertDialog有setView(view) ,Dialog 有ContentView(view) 方法。
2、Android專案實戰(五):TextView自適應大小
--------------------------------------------------------------------------------------------------------------------
1、佈局


<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" xmlns:autofit="http://schemas.android.com/apk/res-auto" android:layout_height="wrap_content" android:background="@drawable/dialog_corner_bg" android:paddingBottom="@dimen/dp_16" > <ImageView android:id="@+id/dialog_img" android:layout_width="30dp" android:layout_height="30dp" android:src="@mipmap/icon1" android:layout_marginTop="@dimen/dp_12" android:layout_centerHorizontal="true" /> <me.grantland.widget.AutofitTextView android:id="@+id/dialog_txt_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:singleLine="true" android:maxLines="1" android:textSize="14sp" autofit:minTextSize="10sp" android:text="下載失敗,請重試" android:gravity="center" android:layout_margin="@dimen/dp_6" android:layout_centerInParent="true" /> <TextView android:id="@+id/dialog_btn_comfirm" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="確定" android:gravity="center" android:background="@drawable/bg_btn_blue_big" android:textColor="@color/white" android:paddingTop="@dimen/dp_6" android:paddingBottom="@dimen/dp_6" android:paddingLeft="@dimen/dp_30" android:paddingRight="@dimen/dp_30" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" /> </RelativeLayout>

其中根容器用到
android:background="@drawable/dialog_corner_bg"
這是shape來設定 邊緣圓角
<?xml version="1.0" encoding="utf-8"?> <!-- 用於設定資訊對話方塊的圓角 --> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="@dimen/dp_12"></corners> <solid android:color="@color/white"></solid> </shape>
2、從上面可以看到設定對話方塊的圓角只需要一個 drawable檔案,shape設定 corners屬性即可。
也許大家從別的文章發現, 有的人用圓角背景圖片來實現對話方塊圓角,有的人用style來實現對話方塊圓角。
經過我1個多小時的折騰,發現這些方法都不可靠,其實很簡單,以上方法用的是AlertDialog , 但是我們這裡用的Dialog類,一個shape 足矣。
因為專案中必定多出用到對話方塊,所以我寫一個靜態方法,傳上下文引數 和 提示文字的內容即可 :
public static void showEditDialog(Context context , String message) {}
1、初始化對話方塊相關操作:
View view = LayoutInflater.from(context).inflate(R.layout.dialog_message, null); TextView confirm; //確定按鈕 final TextView content; //內容 confirm = (TextView) view.findViewById(R.id.dialog_btn_comfirm); content = (TextView) view.findViewById(R.id.dialog_txt_content); content.setText(message); final Dialog dialog = new Dialog(context); dialog.setContentView(view); dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent); //設定對話方塊背景透明 ,對於AlertDialog 就不管用了
2、設定"確定"按鈕的點選事件
confirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.dismiss(); } });
3、顯示對話方塊
dialog.show();
4、設定對話方塊的寬度和高度
DisplayMetrics dm = context.getResources().getDisplayMetrics(); int displayWidth = dm.widthPixels; int displayHeight = dm.heightPixels; android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //獲取對話方塊當前的引數值 p.width = (int) (displayWidth * 0.55); //寬度設定為螢幕的0.55 p.height = (int) (displayHeight * 0.28); //高度設定為螢幕的0.28 dialog.setCanceledOnTouchOutside(false);// 設定點選螢幕Dialog不消失 dialog.getWindow().setAttributes(p); //設定生效
注意:這裡就是用螢幕的寬高比例來設定對話方塊的寬高比例。
還有一個做法:
AlertDialog dialog = builder.create(); dialog.setView(view); dialog.show(); WindowManager m = getWindowManager(); //這裡會發現不在activity中的話 就沒法呼叫getWindowManager()方法,所以此方法不能使用 Display d = m.getDefaultDisplay(); //為獲取螢幕寬、高 android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //獲取對話方塊當前的引數值 p.height = (int) (d.getHeight() * 0.3); //高度設定為螢幕的0.3 p.width = (int) (d.getWidth() * 0.5); //寬度設定為螢幕的0.5 dialog.getWindow().setAttributes(p); //設定生效
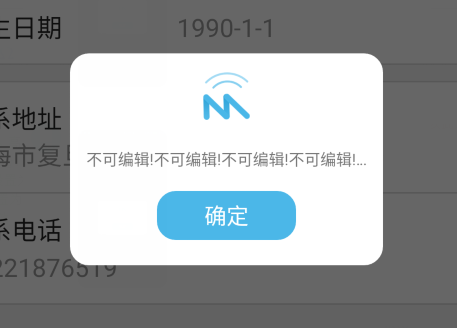
附提示文字多的時候的對話方塊介面:

完整程式碼:
/*----------------------------dialog---------------------------------*/ public static void showEditDialog(Context context , String message) { View view = LayoutInflater.from(context).inflate(R.layout.dialog_message, null); TextView confirm; //確定按鈕 final TextView content; //內容 confirm = (TextView) view.findViewById(R.id.dialog_btn_comfirm); content = (TextView) view.findViewById(R.id.dialog_txt_content); content.setText(message); final Dialog dialog = new Dialog(context); dialog.setContentView(view); dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent); confirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.dismiss(); } }); dialog.show(); DisplayMetrics dm = context.getResources().getDisplayMetrics(); int displayWidth = dm.widthPixels; int displayHeight = dm.heightPixels; android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //獲取對話方塊當前的引數值 p.width = (int) (displayWidth * 0.55); //寬度設定為螢幕的0.5 p.height = (int) (displayHeight * 0.28); //寬度設定為螢幕的0.5 dialog.setCanceledOnTouchOutside(false);// 設定點選螢幕Dialog不消失 dialog.getWindow().setAttributes(p); //設定生效 }
--------------------------------------------------------------------------------------------------------
本人目前單挑兩個APP,負責leancloud雲端開發,同學們可關注我這個小程式設計師,有問題互相幫忙解決。
