PyQt5教程(七)——控制元件(II)
下面我們繼續介紹PyQt5控制元件。我們將學習QPixmap, QLineEdit, QSplitter與QComboBox。
QPixmap
QPixmap是一種用於處理影象的控制元件。它為圖片的顯示做過優化。在下面的示例中,我們將使用QPixmap展示圖片。
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QLabel, QApplication)
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self) 我們在窗體中展示了一個影象。
pixmap = QPixmap("redTank.png")我們建立了一個QPixmap物件,它將傳入的檔名作為引數。
lbl = QLabel(self)
lbl.setPixmap(pixmap)我們將這個pixmap放到QLabel控制元件中。
QLineEdit
QLineEdit是用於輸入或編輯單行文字的控制元件。它還有撤銷重做、剪下複製和拖拽功能。
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lb1 = QLabel(self)
qle = QLineEdit(self)
qle.move(60, 100)
self.lb1.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle("QLineEdit")
self.show()
def onChanged(self, text):
self.lb1.setText(text)
self.lb1.adjustSize()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
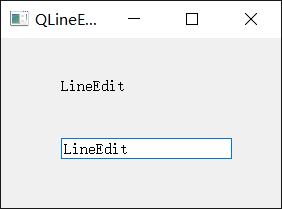
sys.exit(app.exec_())示例中展示了一個QLineEdit與一個QLabel。我們在QLineEdit中輸入的文字會實時顯示在QLabel控制元件中。
qle = QLineEdit(self)建立QLineEdit控制元件。
qle.textChanged[str].connect(self.onChanged)如果QLineEdit控制元件中的文字發生變化會呼叫onChanged()方法。
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()在onChanged()方法中我們將QLabel控制元件的文字設定為輸入的內容。通過呼叫adjustSize()方法將QLabel控制元件的尺寸調整為文字的長度。
QSplitter
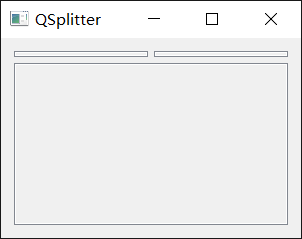
通過QSplitter,使用者可以拖動子控制元件邊界來調整子控制元件的尺寸。在下面的示例中,我們展示了三個由兩個QSplitter組織的QFrame控制元件。
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QFrame, QSplitter, QStyleFactory, QApplication)
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)
topright = QFrame(self)
topright.setFrameShape(QFrame.StyledPanel)
bottom = QFrame(self)
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle("QSplitter")
self.show()
def onChanged(self, text):
self.lb1.setText(text)
self.lb1.adjustSize()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())示例中我們建立了三個QFrame與兩個QSplitter。注意在某些主題中這些QSplitter可能會不可見。
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)為了觀察QFrame控制元件間的邊界,我們使用風格化的QFrame。
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)我們建立了一個QSplitter控制元件,併為它添加了兩個QFrame。
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)我們也可以將QSplitter新增到另一個QSplitter控制元件中。
QComboBox
QComboBox是允許使用者從下拉列表中進行選擇的控制元件。
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QComboBox, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lb1 = QLabel("Ubuntu", self)
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
combo.move(50, 50)
self.lb1.move(50, 150)
combo.activated[str].connect(self.onActivated)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle("QComboBox")
self.show()
def onActivated(self, text):
self.lb1.setText(text)
self.lb1.adjustSize()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
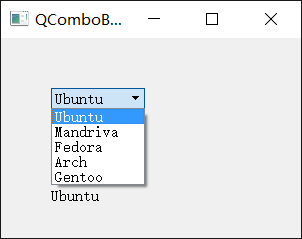
sys.exit(app.exec_())示例中展示了一個QComboBox與一個QLabel,QComboBox控制元件中有5個選項(Linux系統的幾個發行版名稱)。QLabel控制元件會顯示QComboBox中選中的某個選項。
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")我們建立了一個帶有5個選項的QComboBox控制元件。
combo.activated[str].connect(self.onActivated)當選中某個條目時會呼叫onActivated()方法。
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()在方法中我們將QLabel控制元件的內容設定為選中的條目,然後調整它的尺寸。
在這部分教程中,我們學習了另外四個控制元件。