PyQt5教程(十)——自定義控制元件
PyQt5包含種類豐富的控制元件。但能滿足所有需求的控制元件庫是不存在的。通常控制元件庫只提供了像按鈕、文字控制元件、滑塊等最常用的控制元件。但如果需要某種特殊的控制元件,我們只能自己動手來實現。 自定義控制元件需要使用工具庫提供的繪圖工具,可能有兩種方式:在已有的控制元件上進行拓展或從頭開始建立自定義控制元件。
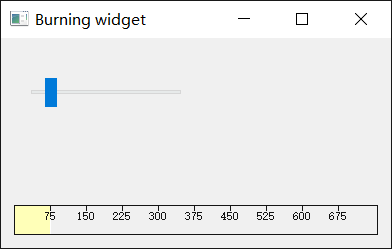
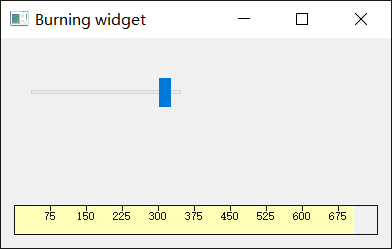
Burning widget(燒錄控制元件)
這個控制元件可能會在Nero,K3B或其他CD/DVD燒錄軟體中見到。
import sys
from PyQt5.QtWidgets import (QWidget, QSlider, QApplication, QHBoxLayout, QVBoxLayout)
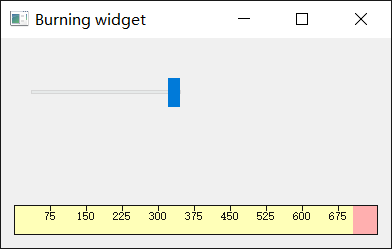
from 在示例中我們使用了滑塊與一個自定義控制元件。自定義控制元件受滑塊控制。控制元件顯示了媒體介質的容量和剩餘空間。該控制元件的最小值為1,最大值為750。在值超過700時顏色變為紅色。這通常意味著超刻(即實際寫入光碟的容量超過燒錄碟片官方標稱容量的一種操作)。
BurningWidget控制元件通過QHBoxLayout與QVBoxLayout置於窗體的底部。
class BurningWidget(QWidget):
def __init__(self):
super().__init__()BurningWidget控制元件拓展自QWidget控制元件。
self.setMinimumSize(1, 30)我們修改了它的最小尺寸(高)。預設的最小尺寸對我們來說有點小。
font = QFont('Serif', 7, QFont.Light)
qp.setFont(font)我們使用了一種更小的字型,它比較適於我們的需求。
size = self.size()
w = size.width()
h = size.height()
step = int(round(w / 10.0))
till = int(((w / 750.0) * self.value))
full = int(((w / 750.0) * 700))控制元件採用了動態繪製技術。窗體越大,控制元件也隨之變大;反之亦然。這也是我們需要計算自定義控制元件的載體控制元件(即窗體)尺寸的原因。till引數定義了需要繪製的總尺寸,它根據slider控制元件計算得出,是整體區域的比例值。full引數定義了紅色區域的繪製起點。注意在繪製時為取得較大精度而使用的浮點數運算。
實際的繪製分三個步驟。黃色或紅黃矩形的繪製,然後是刻度線的繪製,最後是刻度值的繪製。
metrics = qp.fontMetrics()
fw = metrics.width(str(self.num[j]))
qp.drawText(i-fw/2, h/2, str(self.num[j]))我們採用fondMetris繪製刻度值。為了使刻度值居中於刻度線,我們需要計算刻度值文字的寬度。
def changeValue(self, value):
self.c.updateBW.emit(value)
self.wid.repaint()當滑塊發生移動時,changeValue()方法會被呼叫。在方法內我們觸發了一個自定義的updateBW訊號,其引數是當前滾動條的值。該值被用於計算Burning widget的容量值。然後對控制元件進行重繪。
在本教程中我們建立了一個自定義控制元件。