pyqt5——自定義控制元件
阿新 • • 發佈:2019-01-11
自定義控制元件
PyQt5有豐富的元件,但是肯定滿足不了所有開發者的所有需求,PyQt5只提供了基本的元件,像按鈕,文字,滑塊等。如果你還需要其他的模組,應該嘗試自己去自定義一些。
自定義元件使用繪畫工具建立,有兩個基本方式:根據已有的建立或改進;通過自己繪圖建立。
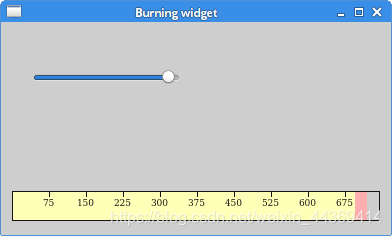
Burning widget
這個元件我們會在Nero,K3B,或者其他CD/DVD燒錄軟體中見到。
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ ZetCode PyQt5 tutorial 歡迎加入我的QQ群`923 414 804`與我一起學習 In this example, we create a custom widget. Author: Jan Bodnar Website: zetcode.com Last edited: August 2017 """ from PyQt5.QtWidgets import (QWidget, QSlider, QApplication, QHBoxLayout, QVBoxLayout) from PyQt5.QtCore import QObject, Qt, pyqtSignal from PyQt5.QtGui import QPainter, QFont, QColor, QPen import sys class Communicate(QObject): updateBW = pyqtSignal(int) class BurningWidget(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setMinimumSize(1, 30) self.value = 75 self.num = [75, 150, 225, 300, 375, 450, 525, 600, 675] def setValue(self, value): self.value = value def paintEvent(self, e): qp = QPainter() qp.begin(self) self.drawWidget(qp) qp.end() def drawWidget(self, qp): MAX_CAPACITY = 700 OVER_CAPACITY = 750 font = QFont('Serif', 7, QFont.Light) qp.setFont(font) size = self.size() w = size.width() h = size.height() step = int(round(w / 10)) till = int(((w / OVER_CAPACITY) * self.value)) full = int(((w / OVER_CAPACITY) * MAX_CAPACITY)) if self.value >= MAX_CAPACITY: qp.setPen(QColor(255, 255, 255)) qp.setBrush(QColor(255, 255, 184)) qp.drawRect(0, 0, full, h) qp.setPen(QColor(255, 175, 175)) qp.setBrush(QColor(255, 175, 175)) qp.drawRect(full, 0, till-full, h) else: qp.setPen(QColor(255, 255, 255)) qp.setBrush(QColor(255, 255, 184)) qp.drawRect(0, 0, till, h) pen = QPen(QColor(20, 20, 20), 1, Qt.SolidLine) qp.setPen(pen) qp.setBrush(Qt.NoBrush) qp.drawRect(0, 0, w-1, h-1) j = 0 for i in range(step, 10*step, step): qp.drawLine(i, 0, i, 5) metrics = qp.fontMetrics() fw = metrics.width(str(self.num[j])) qp.drawText(i-fw/2, h/2, str(self.num[j])) j = j + 1 class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): OVER_CAPACITY = 750 sld = QSlider(Qt.Horizontal, self) sld.setFocusPolicy(Qt.NoFocus) sld.setRange(1, OVER_CAPACITY) sld.setValue(75) sld.setGeometry(30, 40, 150, 30) self.c = Communicate() self.wid = BurningWidget() self.c.updateBW[int].connect(self.wid.setValue) sld.valueChanged[int].connect(self.changeValue) hbox = QHBoxLayout() hbox.addWidget(self.wid) vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300, 300, 390, 210) self.setWindowTitle('Burning widget') self.show() def changeValue(self, value): self.c.updateBW.emit(value) self.wid.repaint() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
本例中,我們使用了QSlider和一個自定義元件,由進度條控制。顯示的有物體(也就是CD/DVD)的總容量和剩餘容量。進度條的範圍是1~750。如果值達到了700(OVER_CAPACITY),就顯示為紅色,代表了燒燬了的意思。
燒錄元件在視窗的底部,這個元件是用QHBoxLayout和QVBoxLayout組成的。
class BurningWidget(QWidget):
def __init__(self):
super().__init__() 基於QWidget元件。
self.setMinimumSize(1, 30)修改元件進度條的高度,預設的有點小。
font = QFont('Serif', 7, QFont.Light)
qp.setFont(font)使用比預設更小一點的字型,這樣更配。
size = self.size()
w = size.width()
h = size.height()
step = int(round(w / 10.0))
till = int(((w / 750.0) * self.value))
full = int(((w / 750.0) * 700))動態的渲染元件,隨著視窗的大小而變化,這就是我們計算視窗大小的原因。最後一個引數決定了元件的最大範圍,進度條的值是由視窗大小按比例計算出來的。最大值的地方填充的是紅色。注意這裡使用的是浮點數,能提高計算和渲染的精度。
繪畫由三部分組成,黃色或紅色區域和黃色矩形,然後是分割線,最後是添上代表容量的數字。
metrics = qp.fontMetrics()
fw = metrics.width(str(self.num[j]))
qp.drawText(i-fw/2, h/2, str(self.num[j]))這裡使用字型去渲染文字。必須要知道文字的寬度,這樣才能讓文字的中間點正好落在豎線上。
def changeValue(self, value):
self.c.updateBW.emit(value)
self.wid.repaint()拖動滑塊的時候,呼叫了changeValue()方法。這個方法內部,我們自定義了一個可以傳參的updateBW訊號。引數就是滑塊的當前位置。這個數值之後還用來於Burning元件,然後重新渲染Burning元件。