pyQt5-自定義控制元件
參考:
1、https://maicss.gitbooks.io/pyqt5/content/
2、https://github.com/maicss/PyQt5-Chinese-tutoral
3、https://doc.qt.io/qt-5/classes.html API
自定義控制元件
PyQt5有豐富的元件,但是肯定滿足不了所有開發者的所有需求,PyQt5只提供了基本的元件,像按鈕,文字,滑塊等。如果你還需要其他的模組,應該嘗試自己去自定義一些。
自定義元件使用繪畫工具建立,有兩個基本方式:根據已有的建立或改進;通過自己繪圖建立。
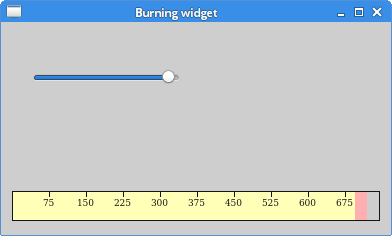
Burning widget
這個元件我們會在Nero,K3B,或者其他CD/DVD燒錄軟體中見到。
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ ZetCode PyQt5 tutorial In this example, we create a custom widget. 本例中,我們使用了QSlider和一個自定義元件,由進度條控制。 顯示的有物體(也就是CD/DVD)的總容量和剩餘容量。進度條的範圍是1~750。 如果值達到了700(OVER_CAPACITY),就顯示為紅色,代表了燒燬了的意思。Author: Jan Bodnar Website: zetcode.com Last edited: August 2017 """ from PyQt5.QtWidgets import(QWidget, QSlider, QApplication, QHBoxLayout, QVBoxLayout) from PyQt5.QtCore import QObject, Qt, pyqtSignal from PyQt5.QtGui import QPainter, QFont, QColor, QPen import sys class Communicate(QObject): updateBW = pyqtSignal(int) class BurningWidget(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setMinimumSize(1, 30) self.value = 75 self.num = [75, 150, 225, 300, 375, 450, 525, 600, 675] def setValue(self, value): self.value = value def paintEvent(self, e): qp = QPainter() qp.begin(self) self.drawWidget(qp) qp.end() def drawWidget(self, qp): MAX_CAPACITY = 700 OVER_CAPACITY = 750 font = QFont('Serif', 7, QFont.Light) qp.setFont(font) size = self.size() w = size.width() h = size.height() step = int(round(w / 10)) till = int(((w / OVER_CAPACITY) * self.value)) full = int(((w / OVER_CAPACITY) * MAX_CAPACITY)) if self.value >= MAX_CAPACITY: qp.setPen(QColor(255, 255, 255)) qp.setBrush(QColor(255, 255, 184)) qp.drawRect(0, 0, full, h) qp.setPen(QColor(255, 175, 175)) qp.setBrush(QColor(255, 175, 175)) qp.drawRect(full, 0, till-full, h) else: qp.setPen(QColor(255, 255, 255)) qp.setBrush(QColor(255, 255, 184)) qp.drawRect(0, 0, till, h) pen = QPen(QColor(20, 20, 20), 1, Qt.SolidLine) qp.setPen(pen) qp.setBrush(Qt.NoBrush) qp.drawRect(0, 0, w-1, h-1) j = 0 for i in range(step, 10*step, step): qp.drawLine(i, 0, i, 5) metrics = qp.fontMetrics() fw = metrics.width(str(self.num[j])) qp.drawText(i-fw/2, h/2, str(self.num[j])) j = j + 1 class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): OVER_CAPACITY = 750 sld = QSlider(Qt.Horizontal, self) sld.setFocusPolicy(Qt.NoFocus) sld.setRange(1, OVER_CAPACITY) sld.setValue(75) sld.setGeometry(30, 40, 150, 30) self.c = Communicate() self.wid = BurningWidget() self.c.updateBW[int].connect(self.wid.setValue) sld.valueChanged[int].connect(self.changeValue) hbox = QHBoxLayout() hbox.addWidget(self.wid) vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300, 300, 390, 210) self.setWindowTitle('Burning widget') self.show() def changeValue(self, value): self.c.updateBW.emit(value) self.wid.repaint() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())

相關推薦
【第十一節】PyQt5自定義控制元件
# -*- coding: utf-8 -*- """ PyQt5 tutorial In this example, we create a custom widget. author: py40.com last edited:
pyqt5——自定義控制元件
自定義控制元件 PyQt5有豐富的元件,但是肯定滿足不了所有開發者的所有需求,PyQt5只提供了基本的元件,像按鈕,文字,滑塊等。如果你還需要其他的模組,應該嘗試自己去自定義一些。 自定義元件使用繪畫工具建立,有兩個基本方式:根據已有的建立或改進;通過自己繪圖建立。 Burning widget 這個
pyQt5-自定義控制元件
參考: 1、https://maicss.gitbooks.io/pyqt5/content/ 2、https://github.com/maicss/PyQt5-Chinese-tutoral 3、https://doc.qt.io/qt-5/classes.html
PyQt5教程(十)——自定義控制元件
PyQt5包含種類豐富的控制元件。但能滿足所有需求的控制元件庫是不存在的。通常控制元件庫只提供了像按鈕、文字控制元件、滑塊等最常用的控制元件。但如果需要某種特殊的控制元件,我們只能自己動手來實現。 自定義控制元件需要使用工具庫提供的繪圖工具,可能有兩種方式:在已
iOS自定義控制元件-UISearchBar
在開發過程中,UISearchBar屬不多見的控制元件,在我們一般使用的是系統原生樣式: 但是UI設計師可能想要的是這種: 可能你覺得很簡單:覺得設定背景顏色,邊框圖示什麼的;
自定義控制元件之側滑關閉 Activity 控制元件
隔壁 iOS 的小夥伴有一個功能就是左手向右手一個慢動作,輕輕一劃就可以關閉介面,這種操作感覺還是很絲滑的,而且這還是 iOS 系統自帶的功能,由於 Android 手機早期是有 back 鍵,home 鍵 和選單鍵(現在大部分手機都只保留一個鍵了),所以 Android 是沒有這個功能的。現在
自定義控制元件之下載控制元件1(DownloadView1)
前段時間在乾貨集中營看到了兩個炫酷的下載按鈕: 可惜是隔壁 iOS 的孩子,怎麼辦,我也好喜歡,emmm,某該,只能自己模仿著實現一下了。先從第一個入手(第二個波浪效果暫時還不會)。 1 準備動作 寫過幾次自定義控制元件
自定義控制元件之 PasswordEditText(密碼輸入框)
前兩天在掘金上看到了一個驗證碼輸入框,然後自己實現了一下,以前都是繼承的 View,這次繼承了 ViewGroup,也算是嘗試了一點不同的東西。先看看最終效果: 事實上就是用將輸入的密碼用幾個文字框來顯示而已,要打造這樣一個東西我剛開始也是一頭霧水,不急,直接寫不會,我們可以採取曲線救
自定義控制元件之 Gamepad (遊戲手柄)
這段時間自己在復刻一個小時候玩過的小遊戲——魔塔,在人物操控的時候剛開始用的感覺 low low 的上下左右四個方向鍵,後來受王者農藥啟發,決定採用現在很多遊戲中的那種遊戲手柄,網上也有例子,不過最近自己對自定義控制元件很感興趣,決定自己擼一個,最後實現的效果是這樣的: 看到這樣
自定義控制元件之 SubmitBotton (提交按鈕)
在 Android 中我覺得除了實現很多功能性很強的需求之外,最吸引我的就是各種炫酷的自定義控制元件,但是自定義控制元件這個東西沒有辦法用一種固定的模式來講解,因為自定義控制元件都是根據需求來定製的。同時這也說明只要程式猿牛逼,就沒有實現不了的功能。 之前有看到一個效果: Android
Android中引入佈局和和自定義控制元件
首先是引入佈局: 1.我們自己新建一個layout,就是一個標題欄。 2.然後在我們的mainactivity_layout中使用一個語句就可以實現。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout
android-自定義控制元件
自定義控制元件兩種方式 1、繼承ViewGroup 例如:ViewGroup , LinearLayout, FrameLayout, RelativeLayout等。 2、繼承View 例如:View, TextView, ImageView, Button等。 View的測量
duilib建立自定義控制元件
我之前也寫過一片封裝xml為一個容器的文章,只是寫的很隨意,僅僅貼出了一個demo的地址。 在群裡還有一些剛剛接觸duilib的朋友們問到duilib自定義控制元件的問題,這裡我轉載一篇redrain大佬的博文。主要是這篇文章寫的太好了,我們直接參考理解就好,我寫的肯定沒這個好。原文地址:htt
duilib中將xml封裝為控制元件簡單示例(簡單自定義控制元件,封裝幾個基本控制元件合為1個自定義控制元件)
使用duilib的時候,難免會有這樣的需求: 某一塊Container(Layout)以及裡面的佈局需要重複用,不想每次都複製貼上這麼多,要不然xml太大了; 通過繼承來自定義一個控制元件,比如CButtonUIEx之類的,想讓他像button一樣在xml中被識別; xml裡面的東西
自定義控制元件學習之繪製刻度盤
以前面試的時候面試官問過我會不會寫標尺工具,我沒做過呀,然後胡亂的說什麼畫布,ondraw繪製。。然後就沒有然後了--!,現在想想真的有點囧。所以今天我試了下自己畫刻度盤,不是很難,只有方法對了,輕輕鬆鬆。。大神勿噴,這是菜鳥的日常(高手退散退散。。巴拉巴拉能量**>_<**)
自定義控制元件能實時檢視
自定義控制元件實時檢視 建立一個xib檔案關聯某個view 在view定義哪裡新增IB_DESIGNABLE IB_DESIGNABLE @interface xxView () @end 圖片不顯示是由於bundel問題,寫個UIImage的分類
Android 自定義控制元件-星級評分
在學習自定義控制元件時需要一些例子來練練手,本文這個控制元件就是在這種環境下產生的(可能有BUG); 這個控制元件設計的特點: 1,可以任意修改星星數量 2,可以星星大小會隨控制元件大小而縮小,在控制元件足夠大的情況可以任意設定星星大小 3,滑動監聽,根據滑動距離選擇星級 4,可
[Android自定義控制元件] Android自定義控制元件
轉載自: http://blog.163.com/[email protected]/blog/static/103242241201382210910473/ 開發自定義控制元件的步驟: 1、瞭解View的工作原理 2、
自定義控制元件之固定Tab
在開發中我們通常用到固定的Tab,Tab的個數是可以動態配置的,但是不支援滑動,每個Tab均分佈局並且之間被一個豎線分割開,Tab底部是一條分割線。看到如下效果如下,Tab佈局、線條顏色都支援高度制定。這個Tab的難點在於首先Tab個數不固定,其次Tab豎線左右兩端沒有隻有相鄰的兩個才有,而且粗
WPF自定義控制元件(一)の控制元件分類
原文: WPF自定義控制元件(一)の控制元件分類 一、什麼是控制元件(Controls) 控制元件是指對資料和方法的封裝。控制元件可以有自己的屬性和方法,其中屬性是控制元件資料的簡單訪問者,方法則是控制元件的一些簡單而可見的功能、控制元件建
