SVG 研究之 text 文字
「文字」雖然字面上的解釋很簡單,但深入研究之後,發現 SVG 對於文字的設定,比我想像的複雜得多,但也因為有了這些我所不知道的設定和屬性,讓原本單純樸實的文字,更添加了幾分華麗的色彩和變化,這篇將介紹文字基本的屬性設定,以及一些進階的文字用法,學完之後,也就更能使用程式來控制文字,製作出與眾不同的動畫和特效了。
基本用法
文字的基本用法很簡單,就是使用<text></text>標籤,然後將需要顯示的文字放在裡頭即可,而<text>標籤裡具有 x、y、dx、dy、rotate、textLength、lengthAdjust 屬性,可以進行基本的文字編輯,此外你也可以自行新增 CSS 樣式,讓字型的變化更多元。
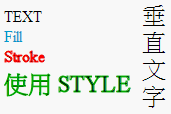
<text x="50" y="20">TEXT</text>
<text x="50" y="40" fill="#09c">Fill</text>
<text x="50" y="60" stroke="#f00">Stroke</text>
<text x="50" y="90" stroke="#0a0" style="font-size:24px;">使用 STYLE</text>
<text x="200" y="0" style="font-size:24px; writing-mode: tb;">垂直文字</text 
比較特別的是,這些屬性的設定,都可以視為一個單行陣列的形式呈現,例如除了寫x="10"之外,也可以寫成x="10,20,30,40",裡頭的數值分別代表了文字的每個字,如果只寫了一個值,就是設定第一個字的屬性,因為沒有其他值,因此從第二個字開始就會接續第一個字。
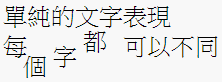
<text x="0" y="30" style="font-size:24px;">單純的文字表現</text>
<text x="0,20,50,80,120" y="60,80,70,55,60" style="font-size:24px;">每個字都可以不同</text>

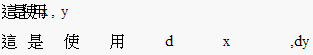
x、y 與 dx、dy 的差異,一個是絕對位置,一個相對位置,x、y 是基於原本的位置去做改變,而 dx、dy 則是基於前一個字的位置去做變化。
<text x="0,10,20,30,40,50,60" y="30">這是使用x,y</text>
<text x="0" y="60" dx="0,10,20,30,40,50,60,">這是使用dx,dy</text>

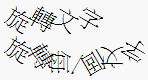
rotate同樣也可以使用陣列的方式,讓文字可以旋轉。
<text x="0" y="60" rotate="30" style="font-size:24px;">旋轉文字</text>
<text x="0" y="90" rotate="30,60,90,120,150,180,210" style="font-size:24px;">旋轉每一個文字</text>

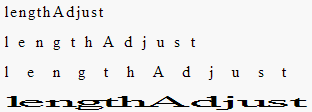
textLength設定這段文字的長度,和lengthAdjust( 設定對這段文字長度的調整 ) 搭配進行,lengthAdjust有兩種值可以設定,一種是spacing,就是拉寬文字間距,讓文字滿足textLength的寬度,另外一種是spacingAndGlyphs,也就是把文字拉寬,直到滿足textLength的寬度為止。
<text x="0" y="30" textLength="100" lengthAdjust="spacing">lengthAdjust</text>
<text x="0" y="60" textLength="200" lengthAdjust="spacing">lengthAdjust</text>
<text x="0" y="90" textLength="300" lengthAdjust="spacing">lengthAdjust</text>
<text x="0" y="120" textLength="300" lengthAdjust="spacingAndGlyphs">lengthAdjust</text>

TSPAN 元素
<tspan></tspan>是 SVG 文字裡頭重要的元素,因為它可以塑造出千變萬化的文字表現方式,而看<tspan>的字面,其實可以把它想像成 HTML 裡頭的span也無妨,也可以想像成在<text>裡頭的一個一個文字群組。<tspan>和<text>具有的屬性值幾乎一模一樣,也是 x、y、dx、dy、rotate、textLength。
<text x="50" y="20">
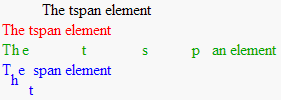
<tspan fill="#000">The tspan element</tspan>
<tspan x="10" y="40" fill="#f00">The tspan element</tspan>
<tspan x="10,20,30,60,90,150,200,220" y="60" fill="#0a0">The tspan element</tspan>
<tspan x="10" y="80,90,80,85,100,80" fill="#00f">The tspan element</tspan>
</text>

同樣也可以使用 x、y 與 dx、dy 的陣列方式做變化。
<text x="50" y="20">
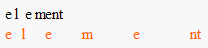
<tspan x="10,20,30,40,50" y="60" fill="#000">element</tspan>
<tspan x="10" y="80" dx="0,10,20,30,40,50" fill="#f60">element</tspan>
</text>

使用 rotate同樣也可以使用陣列的方式,讓文字可以旋轉。
<text x="50" y="20">
<tspan x="10" y="30" fill="#000" rotate="20" style="font-size:24px;">element</tspan>
<tspan x=
相關推薦
SVG 研究之 text 文字
「文字」雖然字面上的解釋很簡單,但深入研究之後,發現 SVG 對於文字的設定,比我想像的複雜得多,但也因為有了這些我所不知道的設定和屬性,讓原本單純樸實的文字,更添加了幾分華麗的色彩和變化,這篇將介紹文字基本的屬性設定,以及一些進階的文字用法,學完之後,也就更能使用程式來控制
SVG 研究之路 (5)
上一篇看完了 Path 大部分的指令,這一篇就要介紹最困難的 A 指令,什麼是 A 呢?就是「弧形」 ( Arcs ),更簡單來說就是畫個橢圓圓弧 ( Elliptical Arc ),這裡可能會有人有疑問,為什麼是橢圓圓弧,而不是圓形圓弧呢?因為橢圓形可以做成圓形呀就是這麼
UGUI研究院之Text文字漸變
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
[AddComponentMenu("UI/Effects/Gradient")]
public cla
微信小程式之基礎內容之icon(圖示)+text(文字)+progress(進度條)+rich-text(富文字)詳解
一.icon
icon 即 圖示。
1.屬性
2.程式碼
2.1.WXML程式碼
<view class="group">
<block wx:f
金融科技之量化文字研究框架
文本系列主要從新聞,投資者討論,研報三個文字源開展量化投資研究。新聞是一般是事實性描述,投資者討論是情緒性文字,而研報更多的是邏輯性文字。
1. 探索新聞與股價
資料來源:雪球網上的4000條;財經
Cocos2d-X研究之3.0 場景切換特效匯總
dsm 上下 ble onf color mon 逆時針 radi 下場
??
cocos2d-x 3.0中場景切換特效比較多。並且遊戲開發中也常常須要用到這些特效。來使場景切換時不至於那麽幹巴,遂這裏匯總一下,開發中使用。
場景切換用到導演類Directory,大多數
LIVE555研究之五:RTPServer(二)
tpch live555 循環調用 family 每一個 函數 計算 ack close
LIVE555研究之五:RTPServer(二) 接上文,main函數的幾行代碼創建了RTSPSe
jQuery獲取文本節點之 text()/val()/html() 方法區別
exist clas multipl not found 個數 jquery代碼 多選 sel content
在jquery中val,text,html都能取到值,或加一個參數來賦值,那麽它們有些什麽區別?下面我們來舉例說明: 首先,html屬性中有兩個方法,一個有參,
NGUI研究之3D模型坐標轉2D屏幕坐標-血條
uic bject blank orm 組成 自己 index lan rac
??
剛好今天有朋友問我,比較典型的樣例就是遊戲裏面人物的血條。原理非常easy就是把3D點換算成2D的點。可是因為NGUI自身是3D所以我們須要先把NGUI下的點轉成2D點。然後在把他轉成
Unity3D研究之多語言用中文做KEY
一個 階段 txt mon 多語 適合新手 inf 優點 app
做多語言的時候用中文做KEY絕對是有100%的優點,假設用英文表示那麽代碼裏面給文字賦值的地方全都是英文。寫的代碼多了以後維護起來就沒有人能看懂了,或
字符集研究之多字節字符集和unicode字符集
spa 英語 sci lan 可能 個學生 計算機 ascii 交換
作者:朱金燦來源:http://blog.csdn.net/clever101 本文簡介計算機中兩大字符集:多字節字符集和unicode字符集的出現及關系。 首先我們須
每天CSS學習之text-decoration
分享 over css image ora 一個 alt ati 結果 text-decoration是CSS的一個屬性,其作用是給文本裝飾上劃線、中間線、下劃線或不裝飾。其值如下所示:
1、none:不裝飾任何線。該值是默認值。如下所示:
p{
每天CSS學習之text-indent
span src es2017 們的 css 現在 元素 png 技術分享 text-indent是CSS的一個屬性,其作用是定義首行文本的縮進。其值如下:
1、length:首行縮進固定的長度。默認值為0。
設置 首行縮進2em的長度。
div{
CSS3屬性之text-overflow:ellipsis,指定多行文本中任意一行顯示...
插件 技術分享 分享 http white play clam pla nbsp 對於text-overflow:ellipsis,文本超出部分顯示...,但要實現這個效果,卻有一些必備條件,如下:
div{
overflow:hidden;
white-spac
(35)23種設計模式研究之六【命令模式】
獨立 場景 處理 針對 客戶端 抽象 軟件 comm mman 命令模式
一:定義
將一個請求封裝為一個對象(即我們創建的Command對象),從而使你可用不同的請求對客戶進行參數化; 對請求排隊或記錄請求日誌,以及支持可撤銷的操作。
二:實現
解決的問題
在軟件系統
【相聲】套路研究之——《郭大文豪》
nbsp 反轉 裏的 style 我們 謝謝 東京 白色 研究 開場:
場下觀眾開始送東西,有一個男觀眾上前要握手。
(郭握手後,調侃。)
郭:沒拿東西握手。
(男觀眾從口袋裏掏出幾百款錢)
於:給錢給錢啊。
(工作人員上前勸阻。)
郭:給錢不行。謝謝。
於:我們只賣藝不賣
Oracle Spatial分區應用研究之三:縣市省不同分區粒度的效率比較
gpo 本地 clas 對比 ora rac mage 比較 src 在《Oracle Spatial分區應用研究之一:分區與分表查詢性能對比》中已經說明:按縣分區+全局空間索引效率要優於按縣分區+本地空間索引,因此在該實驗報告中,將不再考慮按縣分區+本地空間索引的組合,本
Oracle Spatial分區應用研究之二:按縣分區與按省分區對比測試報告
oracle 出了 ali 明顯 基礎上 實驗方法 樣本 空間查詢 使用場景
1、實驗目的
在上一輪的實驗中,oracle 11g r2版本下,在87縣市實驗數據的基礎上,比較了分表與分區的效率,得出了分區+全局索引效率較高的結論(見上一篇博客)。不過我們尚未比較過
第32件事 用戶研究之社會流動性分析
階層 投資 後來 找到 歌詞 農民工 過程 互聯網 改變 最近總是在微信朋友圈看到一些權威機構發布關於70、80甚至90後行為、態度、價值觀的調研報告。他很是不解,花費這麽多的精力整理出來的報告到底價值幾何?對產品經理做產品有幫助嗎?這是一個很嚴肅的哲學問題。產品經理做產品
[UGUI]Text文字效果
.get 參考 添加 set col gradient 內容 .cn osi 參考鏈接:
http://www.xuanyusong.com/archives/3471
https://www.cnblogs.com/lyh916/p/9162463.html
0.Te
