扁平化設計請別太扁
扁平化設計日益流行,連擬物化設計的大師iOS都使用了扁平化設計,由於我平時使用的是擬物化ipad和扁平化的android手機,所有我對這兩種設計都深有感觸。
網上的文章都說扁平化把事物表現成更抽象,扁平化是去除一些紋理和光澤和陰影,這不等於說扁平化是二維的平面圖嗎,我不這麼認為,通俗講,扁平化是二維的,擬物化是三維,我不認為三維的圖就不能抽象,反而我覺得三維的圖的表現力更強,二維的圖能做到的,三維的圖都可以做到,二維的圖只能利用顏色、線條來表現事物,三維的圖,除了能利用這些還可以利用陰影和光澤,如一個簡單的button,三維的圖可以只用陰影就可以表式按下和鬆開狀態,而二維圖可能得費盡心機啦。
有人說扁平化的優點是簡潔,那就是說我們最終要的是簡潔,三維的圖也可以簡潔,所有不能排斥三維圖。
我覺得不應該追求扁平化,而應該追求簡潔化,用一些很簡潔的影象表達事物,免去花哨,這樣更耐看,更不易引起視覺疲勞,最好的例子是交通圖示,但我覺得螢幕裡的簡潔不能太扁,我們下面以返回功能為例,指出一些太扁的設計。
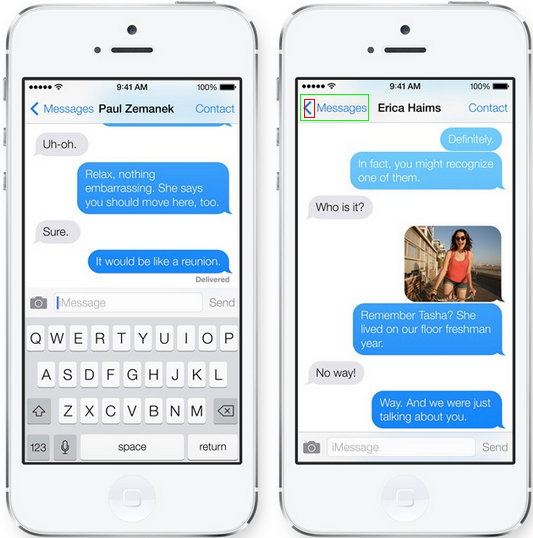
請先看下面這張圖的黃色區域
如果你沒有看出問題,我再標細緻一點:
請問誰能看出哪個區域是有效的點選範圍,紅色、綠色、還是黃色,反正我是不知道,不過為了保險起見,我每次都是點紅色區域,但紅色區域太小好難瞄準,不知道別人有沒有這種經歷,反正我很討厭這一點。現在我們再看看iOS6,是舊版iOS,請看下圖:
是不是有效點選區域很明顯。這是我討厭Android和喜歡iOS的地方,但如今iOS7也引入了這個缺點,讓我非常失望。下面我們再來看看iOS7是如何應用了Android的這個缺點,請看下圖:
我真不知道右圖上到底是紅色區域還是綠色區域是有效點選區域。答案是:在這個介面是綠色區域,但在其它介面可能就只有那個箭頭符號才是有效點選區域,我不知道這些設計者為何如此考驗使用者,既然在這個介面上,綠色是一個整體,設計者在設計的時候為什麼不表現出來,你就是不知道畫一個圈,或加一張背景嗎。
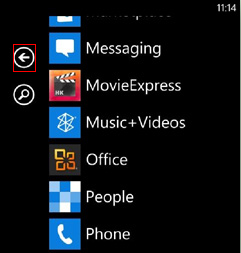
我們再來看看人家windows phone的扁平化:
人家就會在箭頭符號周圍畫個圈,一看就知道紅色部分是有效點選區域,而且軟前面的介面,這個button看起來更容易知道可以點選,前面的介面,初學者不一定知道那裡可以點選。
所以我覺得接收新事物的時候,不能不動腦筋的全盤接收,而應該注意利弊,就像新興的扁平化,在追求扁的同時,你的介面至少可以讓使用者分辨出哪裡可以點選,哪裡是背景。