移動跨平臺Weex入門
Weex 是一個動態化的高擴充套件跨平臺解決方案,也就是說開發人員只需要寫一份程式碼就可以同時在移動端(Android端、iOS端)、Web端執行,這有別於React Native,從技術實現上也略有區別。
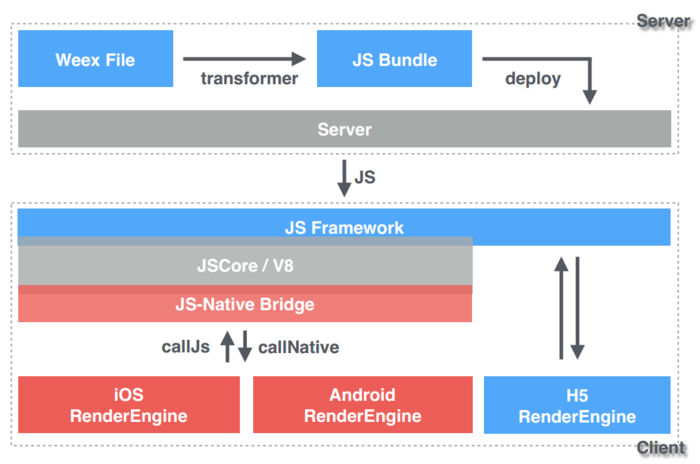
下面是一張Weex的整體架構圖。
從這張圖我們可以發現,Weex 表面上是一個客戶端技術,但實際上它串聯起了從本地開發環境到雲端部署和分發的整個鏈路。
具體來說,開發者首先可以在本地像撰寫web頁面一樣撰寫一個 app 的頁面(Weex File),然後編譯成一段 JavaScript 程式碼(transformer),形成 Weex 的一個 JS bundle;在雲端,開發者可以把生成的 JS bundle 部署上去(deploy
Serve->JS FrameWork);在移動應用客戶端裡,WeexSDK 會準備好一個 JavaScript 引擎(JSCore、V8),並且在使用者開啟一個 Weex 頁面時執行相應的 JS bundle,並在執行過程中產生各種命令傳送到 native 端進行的介面渲染或資料儲存、網路通訊、呼叫裝置功能、使用者互動響應等移動應用的場景實踐(callJs、callNative);
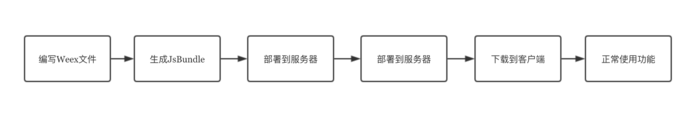
說了這麼多,其實Weex的運作流程可以使用下面的原理來描述:
快速入門
環境搭建
因為Weex工具鏈使用Node.js構建,在進行專案開發前,需要先安裝 Node.js,Weex需要Node 4.0以上的環境,然後使用命令安裝Node。安裝的命令如下:
brew install node也可以到Node官網下載,下載的的時候注意選擇Recommend版本。安裝完成之後,可以使用命令“node -v”來檢視版本。
Node安裝完成之後,安裝weex-toolkit開發套件,安裝的命令如下:
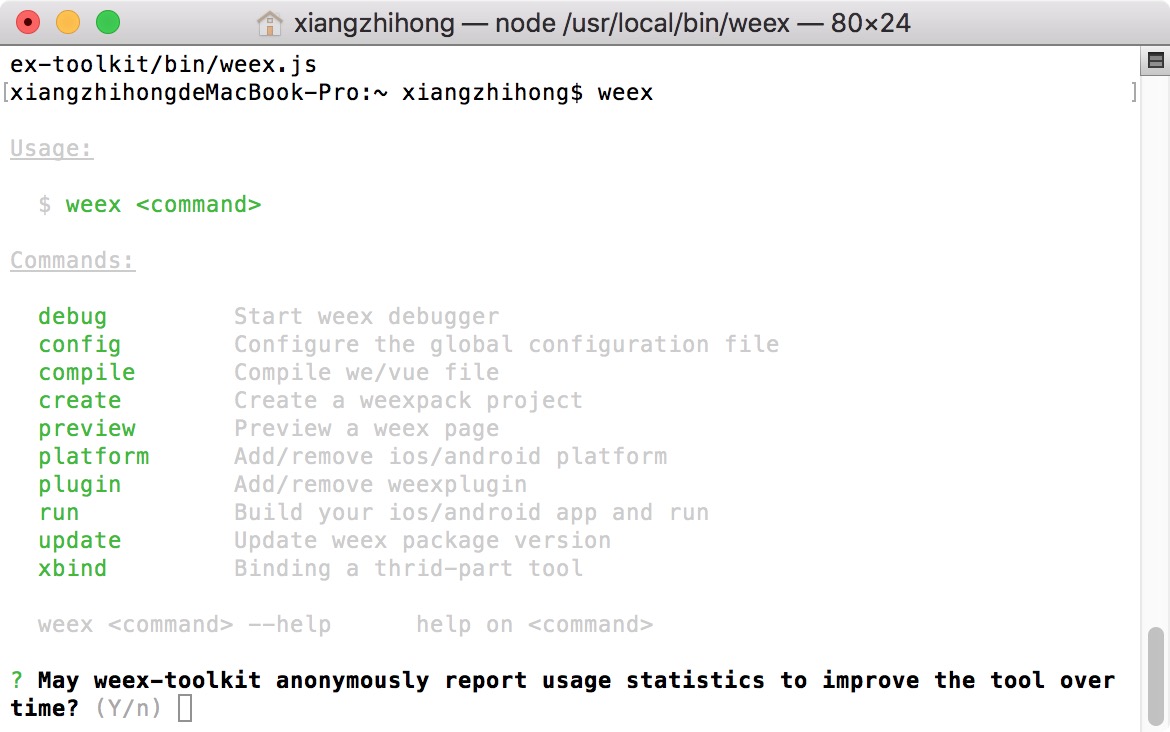
npm install weex-toolkit -g安裝完成之後,可以使用命令“weex”來驗證weex是否安裝正確。
到此,就可以開發weex的程式設計之旅了,接下來使用“weex create”命令建立一個空的模板專案。例如:
weex create awesome-app然後,進入剛剛建立的資料夾並且執行如下安裝依賴。
cd awesome-app
npm install
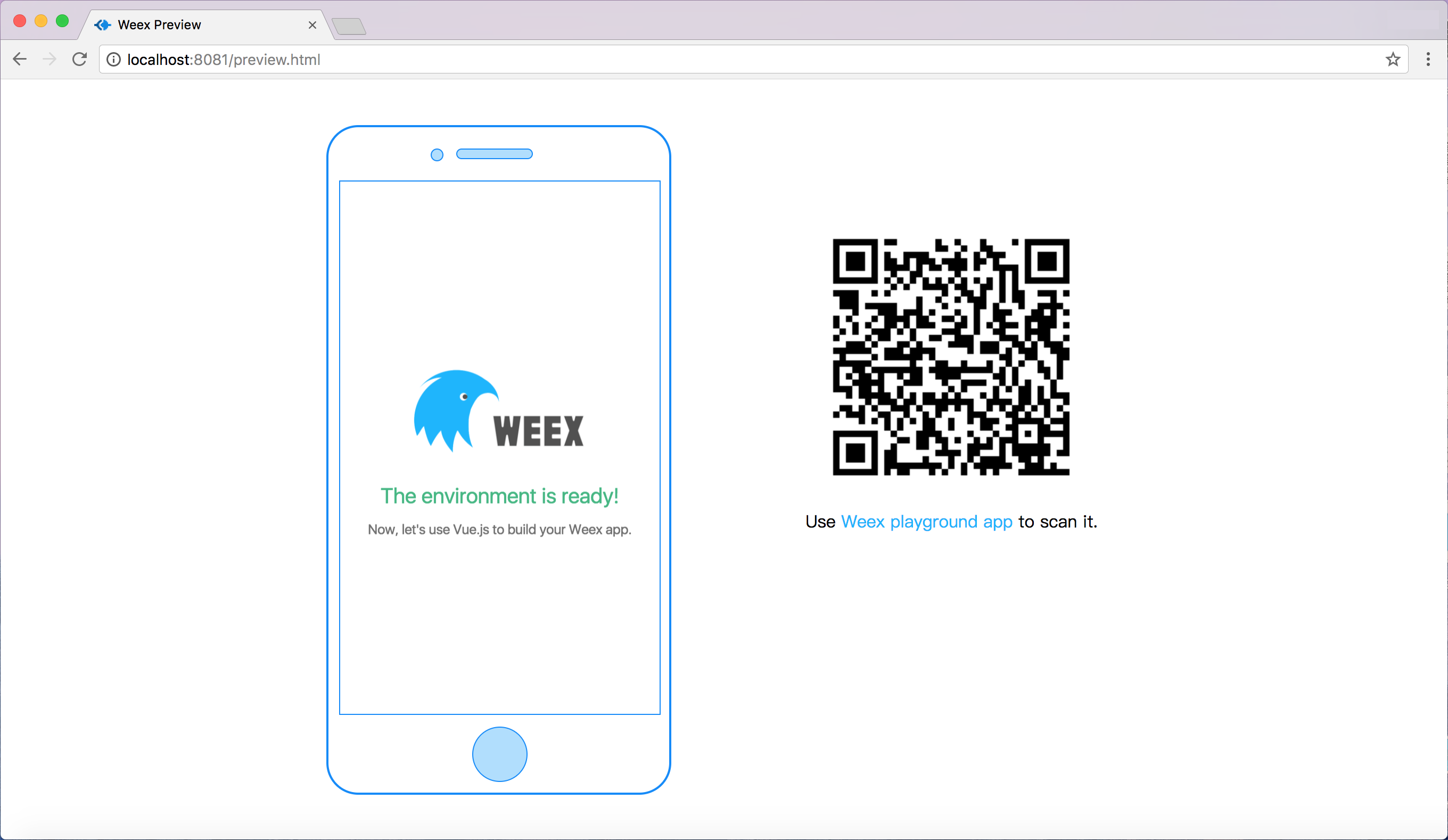
npm start然後,你就可以開啟 http://localhost:8081 檢視頁面在 Web 下的渲染效果,也可以使用手機掃描來體驗。
當然,我們也可以使用IDE工具(如WebStrom)的方式來管理專案。
編譯與執行
預設情況下使用“weex create”命令來建立weex專案,並不初始化 iOS 和 Android檔案,可以通過執行 weex platform add 來新增特定平臺的專案。命令如下:
weex platform add ios
weex platform add android為了能在本地機器上開啟 Android 和 iOS 專案,你應該配置好客戶端的開發環境。對於 iOS,你應該安裝並且配置好 Xcode。對於 Android,你應該安裝並且配置好 Android Studio。當開發環境準備就緒後,執行下面的命令,可以在模擬器或真實裝置上啟動應用:
weex run ios
weex run android
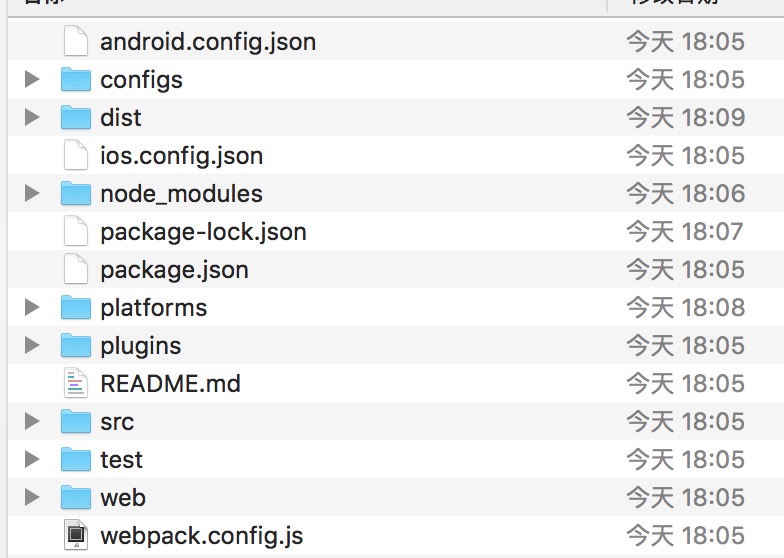
weex run web新建後的專案的目錄結構如下:
除錯
weex-toolkit 還提供了強大的除錯功能,只需要執行如下命令即可開啟除錯功能。
weex debug注意:目前除錯命令只支援在基於 V8 引擎的桌面瀏覽器中開啟除錯頁面(如Chrome)。
關於更加詳細的引導介紹可以參考Weex官網。
需要注意的是,執行Weex需要使用Weex Playground App工具掃描。
WebStrom簡介
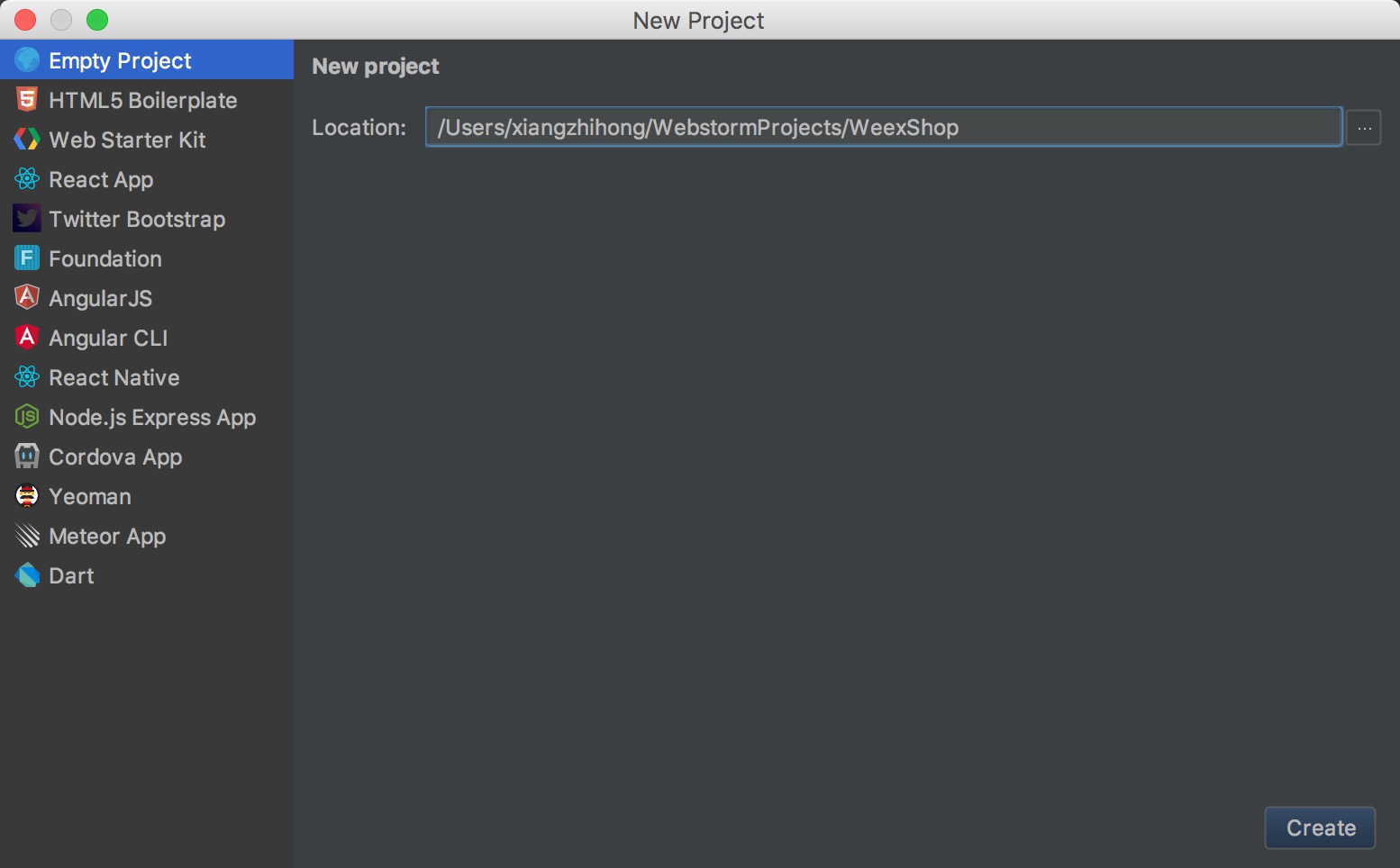
WebStrom是前端開發的利器,使用WebStrom開發weex的,首先新建一個空的專案。例如:

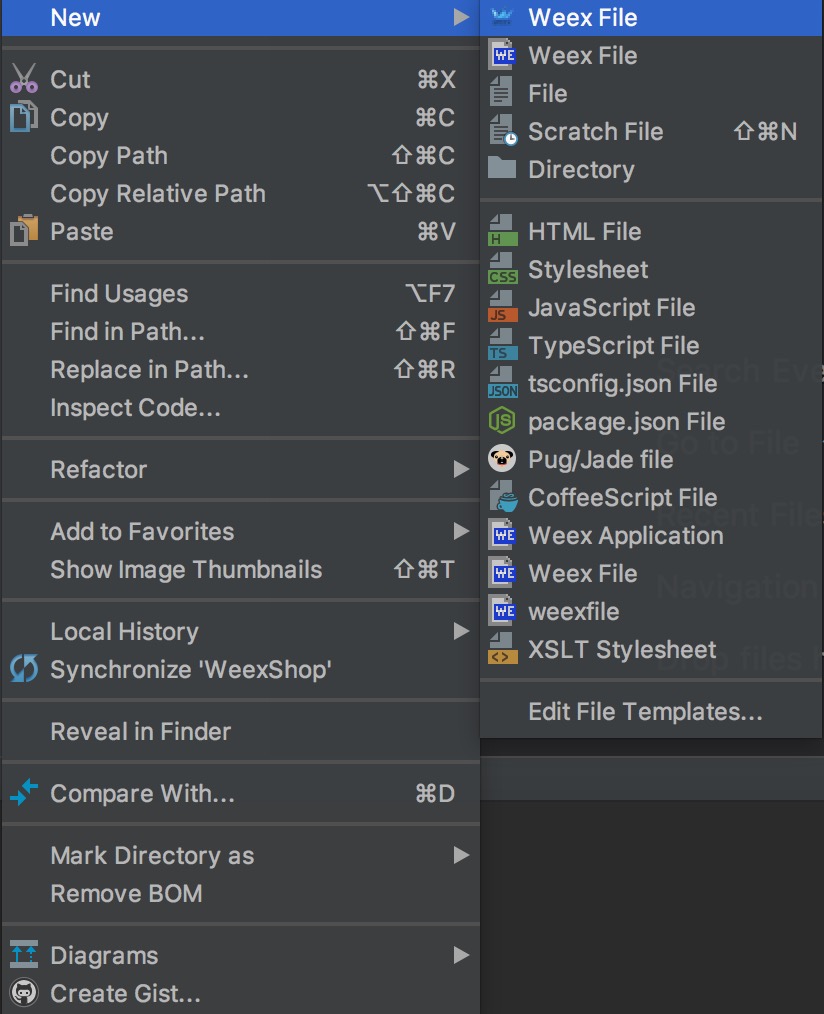
然後,再新建一個.we檔案。
為了方便可以參考阿里playground中的例子原始碼,我們把playground原始碼中的examples資料夾也拷貝到專案中。playground的原始碼下載連結為:incubator-weex