微信小程式顯示操作選單wx.showActionSheet
相關推薦
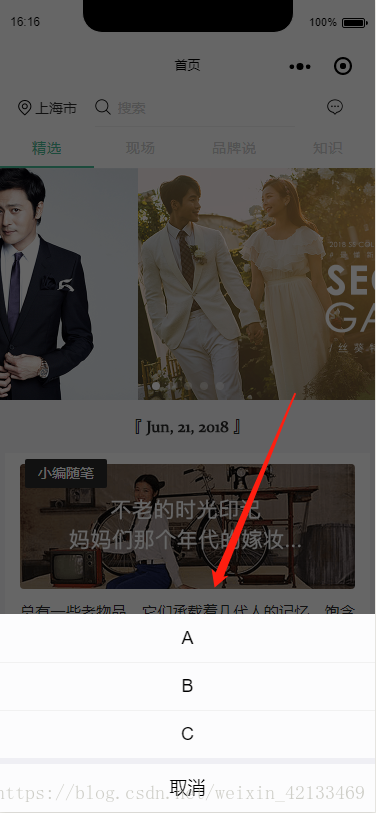
微信小程式顯示操作選單wx.showActionSheet
wx.showActionSheet({ itemList: ['A', 'B', 'C'], success: function (res) { console.lo
微信小程式tabBar 底部選單欄不顯示的問題解決
問題闡述: 在寫微信小程式時需要用到tabBar這個功能,但是在app.json檔案中寫好pages和tabBar儲存重新整理編譯後,預覽頁面中沒有顯示底部tab "pages": [ "pages/index/index", "pages/todo/todo",
微信小程式資料請求方法wx.request
<view wx:for='{{images}}' wx:key = 'index'> <image src='{{item.pic}}'></image> &nbs
微信小程式顯示 html wepy + wxParse
本問出自: http://blog.csdn.net/wyk304443164 修改自: http://www.wxappclub.com/topic/961 本著不重複造輪子的基礎上我找到了上面這篇。發現它不能正常執行,也就是顯示的是空白的。
微信小程式顯示背景圖片
我們可能總遇到這種情況,當我們引入本地的圖片作為背景圖片時(background-image)圖片並未顯示,引入的相對路徑都是對的,導致這個現象的原因就是小程式的wxss中使用background-image時不支援顯示本地圖片,只支援顯示線上圖片和base64格式的圖片,我們要轉化為bas
微信小程式-下拉選單
轉載地址 目錄 一、效果圖 三、原始碼 一、效果圖 二、實現原理 跟網頁的下拉列表實現是一樣的,剛剛開始預設下拉的內容的是不顯示的(display:none),
微信小程式側滑選單實現
效果圖: page.wxml程式碼: 主頁程式碼: <view class="home" style="{{translate}}>Home</view> 側滑選單程式碼: <view class="page_tab">Page_tab<
微信小程式之條件渲染 wx:if與hidden比較
wx:if 1、在框架中,使用wx:if="{{condition}}" 來判斷是否需要渲染該程式碼: 如果條件成立就渲染 <view wx:if="{{condition}}">123</view> 2、在花括號中也可以寫條件判斷 <view>
微信小程式上傳圖片wx.chooseImage和wx.uploadFile
wxml: <view class="container"> <view class='photo-wrap'> <view class='photo-image-wrap photo-image-wrap
微信小程式 下拉選單切換 篩選條件
wxml:<!-- 下拉選單 --> <view id="swiper-tab"> <view class="swiper-tab"> <view class="swiper-tab-list {{curr
微信小程式用Promise解決wx.request的非同步時序問題
在app.js中寫一個公用方法(例如獲取使用者資訊),在頁面中要根據使用者資訊變動頁面顯示內容。 由於網路和非同步的問題,經常發生資料獲取在改動頁面顯示內容的程式碼之後。 為了解決這個時序非同步的問題,採用了Promise。 注意:網上查到微信小程式已於2017.12支
微信小程式顯示載入彈窗(showLoading)的過程中攔截圖幕滑動事件
這篇文章對於熟悉小程式開發的人或者說熟悉開發文件的人來說簡直就是雞肋,因為沒有技術性可言。不過,對於像我這種入門者而且沒有多看文件的人來說,多少會有些用,思考再三還是寫篇文章記錄下好了,沒有惡意刷存在感[笑哭.gif]。 場景是這樣的:我的頁面中
微信小程式之音訊播放-wx.createInnerAudioContext()小坑
咱們先看看官方示例地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/createInnerAudioContext.html建立innerAudioCon
微信小程式 用Promise封裝wx.request(),簡化程式碼結構
在app.js中 新增自定義post方法 //app.js App({ //other code... /** * 自定義post函式,返回Promise *
微信小程式圖表外掛(wx-charts)
微信小程式圖表外掛(wx-charts)基於canvas繪製,體積小巧支援圖表型別餅圖、線圖、柱狀圖 、區域圖等圖表圖形繪製,目前wx-charts是微信小程式圖表外掛中比較強大好使的一個。 wx-charts基於canvas繪製的微信小程式圖表外掛
微信小程式:列表渲染 wx:for
wx:for 也可以巢狀,下邊是一個九九乘法表 <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
微信小程式 豆瓣專案中wx.request遇到的問題
首先說遇到的問題 index.js var API_URL = 'https://api.douban.com/v2/movie/top250'; Page({ data: { movies: [] }, onLoad: function () {
微信小程式:wx.navigateBack()時彈窗一直顯示
前言 小程式使用服務需要使用者繫結手機號,在進入頁面時,判斷使用者是否授權,未授權的話,彈窗元件(自定義的)顯示 onShow(){ let isBind = xxx if(!isBind){ // 獲取彈窗元件(自定義的)例項 this.bindTip = this
解決微信小程式的wx-charts外掛tab切換時的顯示會出現位置移動問題-tab切換時,圖表顯示錯亂-實現滑動tab
解決Echarts在微信小程式tab切換時的顯示會出現位置移動問題 我的js var dateTimePicker = require('../../utils/dateTimePicker.js'); var wxCharts = require('../../utils/wx
微信小程式操作dom元素節點 wx.createSelectorQuery()
WXML <view> <text class="title" id="productServe">產品服務</text> <text class="title" id="enterpriseServe">企業服務</text