HTML5之SVG 2D入門4
阿新 • • 發佈:2019-01-31
前面我們重點都在總結各類形狀,文字和圖片,接下來,我們還是和討論canvas一樣,總結一下顏色處理,也就是填充和邊框效果;你會發現這裡的內容與canvas基本上是一致的。這些屬性既可以以屬性的形式寫在元素中,也可以以CSS的形式儲存(這是與canvas不一樣的地方)。
填充色 - fill屬性
這個屬性使用設定的顏色填充圖形內部,使用很簡單,直接把顏色值賦給這個屬性就可以了。看例子:
<rect x="10" y="10" width="100" height="100" stroke="blue" fill="red"
fill-opacity="0.5" stroke 上面例子中畫了一個紅色藍邊的矩形。注意幾點:
- 如果不提供fill屬性,則預設會使用黑色填充,如果要取消填充,需要設定成none。
- 可以設定填充的透明度,就是fill-opacity,值的範圍是0到1。
- 稍微複雜一點的是fill-rule屬性。這個屬性定義了判斷點是不是屬於填充範圍的演算法;除了inherit這個值外,還有兩個取值:
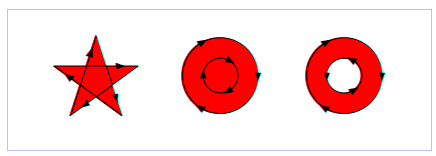
nonzero:這個值採用的演算法是:從需要判定的點向任意方向發射線,然後計算圖形與線段交點的處的走向;計算結果從0開始,每有一個交點處的線段是從左到右的,就加1;每有一個交點處的線段是從右到左的,就減1;這樣計算完所有交點後,如果這個計算的結果不等於0,則該點在圖形內,需要填充;如果該值等於0,則在圖形外,不需要填充。看下面的示例:
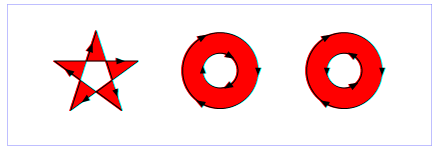
evenodd:這個值採用的演算法是:從需要判定的點向任意方向發射線,然後計算圖形與線段交點的個數,個數為奇數則改點在圖形內,需要填充;個數為偶數則點在圖形外,不需要填充。看下圖的示例:
邊框色 - stroke屬性
上面的例子中已經用到了stroke屬性,這個屬性使用設定的值畫圖形的邊框,使用起來也很直接,把顏色值賦給它就可以了。注意: - 如果不提供stroke屬性,則預設不繪製圖形邊框。
可以設定邊的透明度,就是stroke-opacity,值的範圍是0到1。
實際上,邊的情況比圖形內部稍微複雜一點,因為邊除了顏色,還有”形狀”需要定義。線的端點 - stroke-linecap屬性
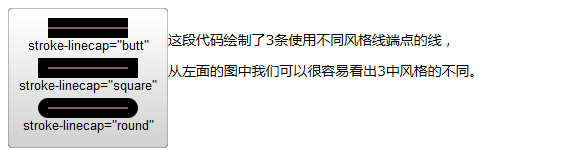
這個屬性定義了線段端點的風格,這個屬性可以使用butt,square,round三個值。看例子:
<svg width="160" height="140">
<line x1="40" x2="120" y1="20" y2="20" stroke="black" stroke-width="20" stroke-linecap="butt"/>
<line x1="40" x2="120" y1="60" y2="60" stroke="black" stroke-width="20" stroke-linecap="square"/>
<line x1="40" x2="120" y1="100" y2="100" stroke="black" stroke-width="20" stroke-linecap="round"/>
</svg>
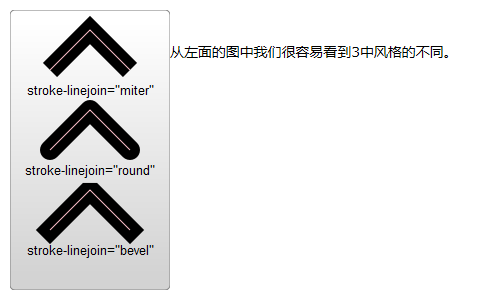
線的連線 - stroke-linejoin屬性
這個屬性定義了線段連線處的風格,這個屬性可以使用miter,round,bevel三個值。看例子:
<svg width="160" height="280">
<polyline points="40 60 80 20 120 60" stroke="black" stroke-width="20"
stroke-linecap="butt" fill="transparent" stroke-linejoin="miter"/>
<polyline points="40 140 80 100 120 140" stroke="black" stroke-width="20"
stroke-linecap="round" fill="transparent" stroke-linejoin="round"/>
<polyline points="40 220 80 180 120 220" stroke="black" stroke-width="20"
stroke-linecap="square" fill="transparent" stroke-linejoin="bevel"/>
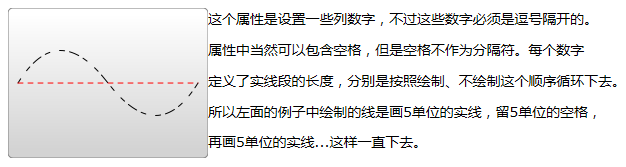
</svg>線的虛實 - stroke-dasharray屬性
這個屬性可以設定線段採用何種虛實線。看例子
<svg width="200" height="150">
<path d="M 10 75 Q 50 10 100 75 T 190 75" stroke="black"
stroke-linecap="round" stroke-dasharray="5,10,5" fill="none"/>
<path d="M 10 75 L 190 75" stroke="red"
stroke-linecap="round" stroke-width="1" stroke-dasharray="5,5" fill="none"/>
</svg>
除了這些常用的屬性,還有下列屬性可以設定:
stroke-miterlimit:這個和canvas中的一樣,它處理什麼時候畫和不畫線連線處的miter效果。
stroke-dashoffset:這個屬性設定開始畫虛線的位置。
使用CSS展示資料
HTML5強化了DIV+CSS的思想,所以展示資料的部分還可以交給CSS處理。與普通HTML元素相比,只不過是 background-color和border換成了fill和stroke。其他的大多都差不多。簡單看個例子:
#MyRect:hover {
stroke: black;
fill: blue;
}是不是很熟悉,就是這麼簡單的。