HTML5之SVG 2D入門13
到目前為止,SVG與Canvas的主要特性均已經總結完畢了。它們都是HTML5中支援的2D圖形展示技術,而且均支援向量圖形。現在,我們就來比對一下這兩種技術,分析一下它們的長處和適用場景。
首先分析一下兩種技術的顯著特點,看下面的表格:
| Canvas | SVG |
|---|---|
| 基於畫素(動態 .png) | 基於形狀 |
| 單個 HTML 元素 | 多個圖形元素,這些元素成為 DOM 的一部分 |
| 僅通過指令碼修改 | 通過指令碼和 CSS 修改 |
| 事件模型/使用者互動顆粒化 (x,y) | 事件模型/使用者互動抽象化 (rect, path) |
| 圖面較小時、物件數量較大 (>10k)(或同時滿足這二者)時效能更佳 | 物件數量較小 (<10k)、圖面更大(或同時滿足這二者)時效能更佳 |
從上面的對比中可以看出:Canvas在畫素操作方面有著強大的優勢;而SVG的最大優勢在於便捷的互動性和可操作性。使用Canvas受畫布的尺寸(其實就是畫素數目)影響很大,使用SVG受物件的數目(元素的數目)影響比較大。Canvas 和 SVG 在修改方式上還存在著不同。繪製 Canvas 物件後,不能使用指令碼和 CSS 對它進行修改。而 SVG 物件是文件物件模型的一部分,所以可以隨時使用指令碼和 CSS 修改它們。
實際上Canvas 是基於畫素的即時模式圖形系統,繪製完物件後不儲存物件到記憶體中,當再次需要這個物件時想,需要重新繪製;SVG 是基於形狀的保留模式圖形系統,繪製完物件後會將其儲存在記憶體中,當需要修改這個物件資訊時,直接修改就可以了。這種根本的區別導致了很多應用場景的不同。
在下面的幾個常見應用中,我們也可以體會到這一點。
高保真的文件
這個方面很好理解,為了瀏覽文件時,縮放時不失真,或需要列印高質量的文件,通常會優先選擇SVG,例如地圖服務。
靜態的圖片資源
SVG常常用於簡單影象,無論是應用程式還是網頁中的影象,大影象還是小影象。由於SVG要載入到DOM中,或者建立影象前至少要進行解析,所以效能會稍微有所下降,但相比於呈現網頁的成本(大約幾毫秒),這種效率損失是極其微小。
在檔案大小方面(為了評估網路流量的目的),SVG圖片與png圖片大小相差也不大。但是因為SVG作為影象格式是可縮放的,所以如果開發人員想要以更大的比例使用該影象,或者使用者使用高 DPI的螢幕,則使用SVG是相當不錯的選擇。
畫素操作
使用Canvas時可以獲得快速的繪圖速度,且不需要保留元素的相應資訊。特別是當需要處理畫素操作時,效能較好。這種型別的應用基本都選擇Canvas技術。
實時資料
Canvas非常適合非互動的實時資料視覺化。比如實時天氣資料。
圖表和圖形
使用SVG或者Canvas均可以繪製相關圖形和圖表,但是如果要強調可操作性,則SVG無疑是最好選擇,如果不需要互動性,強調效能,則Canvas比較適合。
二維遊戲
因為遊戲大多數是使用低階的API開發,所以Canvas比較容易讓人接受。但是實際上,繪製遊戲的場景的時候,Canvas需要重複繪製和定位形狀,而SVG是維護在記憶體中,修改相關的屬性非常容易,所以SVG也是一種不錯的選擇。
在小遊戲板上使用幾個物件建立遊戲時,Canvas 和 SVG 之間在效能上幾乎沒有差異。但是,隨著建立更多的物件,Canvas 程式碼將會增大許多。由於每次進行遊戲迴圈時都必須重新繪製 Canvas 物件,因此 Canvas 遊戲的速度會減慢。
使用者介面設計
由於良好的互動性,無疑SVG更勝一籌。利用 SVG 的保留模式圖形顯示,你可以在正文的類似 HTML 的標記中建立所有使用者介面詳細資訊。因為每個 SVG 元素和子元素都可以響應單獨的事件,所以你可以非常輕鬆地建立複雜的使用者介面。而 Canvas 需要你按照更復雜的程式碼順序來指定如何建立使用者介面的每個部分。你需要遵照的順序是:
•獲取上下文。
•開始繪製。
•指定每根線條和每個填充的顏色。
•定義形狀。
•完成繪製。
此外,Canvas 只能處理整個畫布的事件。如果有更復雜的使用者介面,則必須確定在畫布上單擊的位置的座標。SVG 可以單獨處理每個子元素的事件。
這個應用是從兩個視訊中讀寫畫素到另一個視訊中,程式碼使用兩個視訊、兩個畫布和一個最終畫布。一次捕捉視訊上的一幀,然後繪製到兩個單獨的畫布上,這樣允許讀回資料:
ctxSource1.drawImage(video1, 0, 0, videoWidth, videoHeight);
ctxSource2.drawImage(video2, 0, 0, videoWidth, videoHeight);因此,下一步是檢索每個繪製圖像的資料,以便可以檢查每個單獨的畫素:
currentFrameSource1 = ctxSource1.getImageData(0, 0, videoWidth, videoHeight);
currentFrameSource2 = ctxSource2.getImageData(0, 0, videoWidth, videoHeight);獲取後,程式碼將瀏覽綠屏的畫素陣列,搜尋綠色畫素,如果找到,程式碼將用背景場景中的畫素替換所有綠色畫素。:
for (var i = 0; i < n; i++)
{
// Grab the RBG for each pixel:
r = currentFrameSource1.data[i * 4 + 0];
g = currentFrameSource1.data[i * 4 + 1];
b = currentFrameSource1.data[i * 4 + 2];
// If this seems like a green pixel replace it:
if ( (r >= 0 && r <= 59) && (g >= 74 && g <= 144) && (b >= 0 && b <= 56) ) // Target green is (24, 109, 21), so look around those values.
{
pixelIndex = i * 4;
currentFrameSource1.data[pixelIndex] = currentFrameSource2.data[pixelIndex];
currentFrameSource1.data[pixelIndex + 1] = currentFrameSource2.data[pixelIndex + 1];
currentFrameSource1.data[pixelIndex + 2] = currentFrameSource2.data[pixelIndex + 2];
currentFrameSource1.data[pixelIndex + 3] = currentFrameSource2.data[pixelIndex + 3];
}
}最後,畫素陣列將寫入到目標畫布中:
ctxDest.putImageData(currentFrameSource1, 0, 0);svg典型的應用如使用者介面:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
// This function is called when the circle is clicked.
function clickMe() {
// Display the alert.
alert("You clicked the SVG UI element.");
}
</script>
</head>
<body>
<h1>
SVG User Interface
</h1>
<!-- Create the SVG pane. -->
<svg height="200" width="200">
<!-- Create the circle. -->
<circle cx="100" cy="100" r="50" fill="gold" id="uIElement" onclick="clickMe();"
/>
</svg>
<p>
Click on the gold circular user interface element.
</p>
</body>
</html>這個例子雖然簡單,但是具備了使用者介面的一切特性,從這個例子中我們再次領略了svg便捷的互動性。
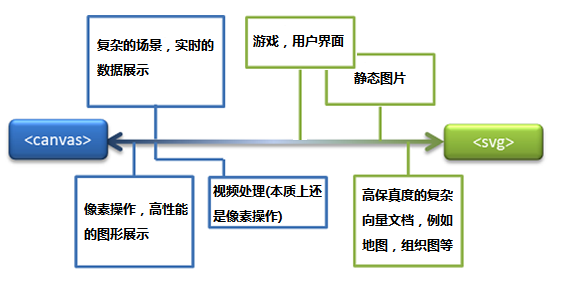
最後用一幅圖來總結一下每種應用適合的技術,圖中每個方塊代表一類應用,越靠近某一端,說明採用該技術越具有的優勢: