HTML5之SVG 2D入門10
濾鏡稱得上是SVG最強大的功能了,它允許你給圖形(圖形元素和容器元素)新增各種專業軟體中才有的濾鏡特效。這樣你就很容易在客戶端生成和修改影象了。而且濾鏡並沒有破壞原有文件的結構,所以維護性也很好。
濾鏡用filter元素定義;需要使用的時候,在需要濾鏡效果的圖形或容器上新增filter屬性,引用相關濾鏡即可。
濾鏡元素包含很多的濾鏡原子操作;每個原子操作在傳入的物件上執行一個基本的圖形操作,併產生圖形輸出。大多數的原子操作生成的結果基本都是一個RGBA圖片。每個原子操作的輸入既可以是源圖形,也可以使其他原子操作的結果。所以引用濾鏡效果的過程就是在源圖形上應用相關的濾鏡原子操作,最後生成一個新的圖形並渲染。
當在容器上(例如g元素)使用filter屬性的時候,濾鏡效果會應用到容器中的所有元素。但是容器中的元素並不會直接渲染到螢幕,而是會被暫時儲存起來。然後,圖形命令會被當做處理引用的filter元素的過程的一部分被執行,這個時候才會去渲染。這是通過使用SourceGraphic和SourceAlpha來指定的。下面的第二個例子中的第三種情況會演示這種效果。
有些濾鏡效果會生成一些沒有定義的畫素點,這些點會被處理成透明效果。
先來看一個例子:
<svg width="7.5cm" height="5cm" viewBox="0 0 200 120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG 濾鏡效果示例</title>
<desc>採用各種濾鏡效果實現一副圖形的3D的光照效果。</desc>
<defs>
<filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="200" height="120" 
注意:在其他的瀏覽器中可能會有一些不同。
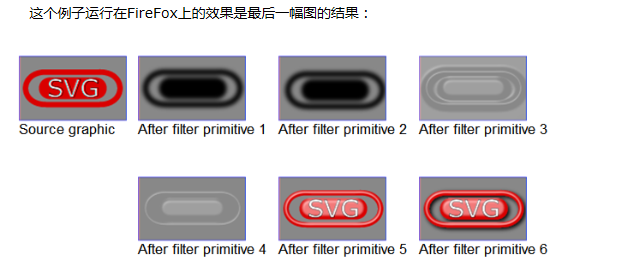
這個濾鏡使用了6個效果,依次是(單步效果圖如上圖所示:):
feGaussianBlur:這一步是進行高斯模糊處理;該特效的輸入是源圖片的透明度值,輸出存到了臨時緩衝blur中。blur值作為了下面feOffset和feSpecularLighting的輸入。
feOffset:這一步是把圖片平移一些位置;該特效的輸入是上一步中生成的blur,生成一個新的快取offsetBlur。
feSpecularLighting:這一步是把圖片的表面進行光線的處理。輸入是第一步中生成的blur,輸出存放到新的快取specOut中。
兩次feComposite:這兩步是對不同的快取層進行組合。
feMerge:這一步是合併不同的層。該步通常是最後的一步,融合各個快取的層,生成最終的圖片,並渲染呈現。雖然這一步也可以用多次feComposite特效完成,但是畢竟還是不太方便。
filter元素與濾鏡效果區域
濾鏡效果區域指的是濾鏡效果起作用的區域。這個區域的大小是由filter元素下列的屬性定義的:
filterUnits = “userSpaceOnUse | objectBoundingBox”
這個屬性定義了x,y,width和height使用的座標空間。與其他的Unit相關的屬性一樣,該屬性也是兩個值:userSpaceOnUse和objectBoundingBox(預設值)。
userSpaceOnUse表示使用引用該filter元素的元素的使用者座標系統。
objectBoundingBox表示使用引用該filter元素的元素的包圍盒的百分比做取值範圍。
x,y,width,height
這些屬性定義了濾鏡起作用的矩形區域。濾鏡效果不會應用在超過這個區域的點上。x,y的預設值是-10%,width與height的預設值是120%。
filterRes
該屬性定義了中間快取區域的大小,所以也定義了快取圖片的質量。通常情況下,不需要提供這個值,瀏覽器自己會選取合適的值。通常,濾鏡效果區域應該定義成和背景正好能點和點一一對應,這樣會帶來一定的效率優勢。
除了這些屬性,filter元素的下列屬性也很重要:
primitiveUnits = “userSpaceOnUse | objectBoundingBox”
這個屬性定義每個原子操作中座標和長度使用的座標空間,這個屬性的取值還是userSpaceOnUse和objectBoundingBox。只不過預設值是userSpaceOnUse。
xlink:href = “iri”
該屬性用於在當前filter元素中引用其他的filter元素。
值得注意的是,filter元素只會繼承自己的父節點的屬性,並不會繼承引用該filter元素的元素的屬性。
濾鏡總覽
各種濾鏡原子操作就不詳述了,需要的時候檢視官方文件即可。下面看一下這些操作的共性。除了”in”屬性,下面的其他屬性是所有原子操作都可用的。
x,y,width,height
這幾個屬性不多說了,它定義了濾鏡原子起作用的區域,不妨成為”濾鏡子區域”吧。這幾個屬性是受filter元素的作用區域限制的,預設情況下,取值分別是0,0,100%,100%。這些原子的作用區域超過filter元素的作用區域都不起作用。
result
存放該步操作的結果。指定了result以後,同一個filter元素的其他後續操作都可以用in來指定其為輸入。這個參看上面的例子就知道了。如果省略了這個值,則只能作為緊挨著的下一步操作的隱式輸入,注意如果緊挨著的下一步操作已經用in指定了輸入,則以in指定的為準。
in
表示該步操作的輸入。省略in屬性的話,將會預設使用前一步的結果作為本步的輸入,如果省略的是第一步的in,則會使用”SourceGraphic”作為值(參看下面的說明)。in屬性可以引用前面result存放的值,也可以指定下面6個特殊的值:
- SourceGraphic:這個值代表使用當前的圖形元素作為操作的輸入。
- SourceAlpha:這個值代表使用當前圖形元素的Alpha值作為操作的輸入。
- BackgroundImage:這個值代表使用當前的背景截圖作為操作的輸入。
- BackgroundAlpha:這個值代表使用當前的背景截圖的Alpha值作為操作的輸入。
- FillPaint:這個值使用當前圖形元素的fill屬性的值作為操作的輸入。
StrokePaint:這個值使用當前圖形元素的stroke屬性的值作為操作的輸入。
這些值中 BackgroundImage和BackgroundAlpha可能比較難以理解,下面重點看看這兩個值。
訪問背景截圖
通常情況下,我們可以直接使用引用filter元素的元素的背景截圖作為filter效果的源圖片。代表這種輸入的取值是BackgroundImage和BackgroundAlpha,前一個包含顏色和Alpha值,後一個只包含Alpha值。為了支援這種使用方式,還需要在引用filter元素的元素上顯式的開啟這個特性,這需要設定元素的enable-background屬性。
enable-background = “accumulate | new [ ] | inherit”
這個屬性只能用於容器元素,它定義瞭如何去擷取背景截圖。
new值代表:允許該容器的子元素訪問容器的背景截圖,並且該容器的子元素會渲染到背景中和裝置上。
accumulate是預設值,它的效果取決於上下文:如果父輩容器元素使用了enable-background:new的話,那麼該容器的所有圖形元素都會參與背景的渲染。否則,說明父輩容器沒有準備擷取背景截圖,該元素的圖形元素顯示只顯示在裝置上。
下面的例子演示了這些取值的效果:
<svg width="13.5cm" height="2.7cm" viewBox="0 0 1350 270"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>使用背景截圖的例子</title>
<desc>下面幾個例子解釋了不同情況下背景截圖的使用情況</desc>
<defs>
<filter id="ShiftBGAndBlur"
filterUnits="userSpaceOnUse" x="0" y="0" width="1200" height="400">
<desc>這個濾鏡捨棄了源圖片,而是使用背景截圖</desc>
<feOffset in="BackgroundImage" dx="0" dy="125" />
<feGaussianBlur stdDeviation="8" />
</filter>
<filter id="ShiftBGAndBlur_WithSourceGraphic"
filterUnits="userSpaceOnUse" x="0" y="0" width="1200" height="400">
<desc>這個濾鏡特效同時融合了背景截圖和當前元素的圖片</desc>
<feOffset in="BackgroundImage" dx="0" dy="125" />
<feGaussianBlur stdDeviation="8" result="blur" />
<feMerge>
<feMergeNode in="blur"/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
</defs>
<g transform="translate(0,0)">
<desc>第一幅是沒加濾鏡的效果</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(270,0)">
<desc>第二幅是在容器上使用濾鏡效果</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<g filter="url(#ShiftBGAndBlur)"/>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(540,0)">
<desc>第三幅是在內部容器上使用濾鏡效果,注意與第二幅圖的不同</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g filter="url(#ShiftBGAndBlur)" opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(810,0)">
<desc>第四幅是在圖形元素上使用濾鏡效果</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur)"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
<g enable-background="new" transform="translate(1080,0)">
<desc>第五幅是在圖形元素上使用不同的濾鏡效果</desc>
<rect x="25" y="25" width="100" height="100" fill="red"/>
<g opacity=".5">
<circle cx="125" cy="75" r="45" fill="green"/>
<polygon points="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur_WithSourceGraphic)"/>
</g>
<rect x="5" y="5" width="260" height="260" fill="none" stroke="blue"/>
</g>
</svg>這個例子包含5個部分:
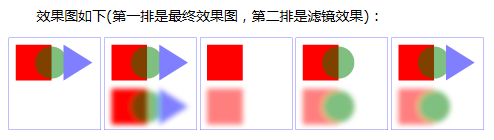
1.第一組中的圖片,沒用使用任何濾鏡效果。
2.第二組使用一樣的圖片,但是開啟了使用背景的效果。
3.第三組使用一樣的圖片,但是在內部的容器了使用了濾鏡效果。
4.第四組在內容容器的元素上使用了濾鏡效果。
5.最後一組使用了與第四組相同的濾鏡效果併合並源圖片後生成的效果。
濾鏡的概念其實很簡單,只不過是每個效果的程式碼看起來比較複雜,其實我們試一下就很清楚了,不過由於不同的瀏覽器對SVG的支援程度都不一樣,具體的效果還是自己試試後再使用吧。