android 讀取WebView快取及清理WebView快取
WebView中存在著兩種快取:網頁資料快取(儲存開啟過的頁面及資源)、H5快取(即appcache)。
1.快取的分類:
首先要說的一點是快取的分類,我們快取的資料分為:頁面快取和資料快取
頁面快取:載入一個網頁時的html、JS、CSS等頁面或者資源資料,這些快取資源是由於瀏覽器
的行為而產生,開發者只能通過配置HTTP響應頭影響瀏覽器的行為才能間接地影響到這些快取資料。
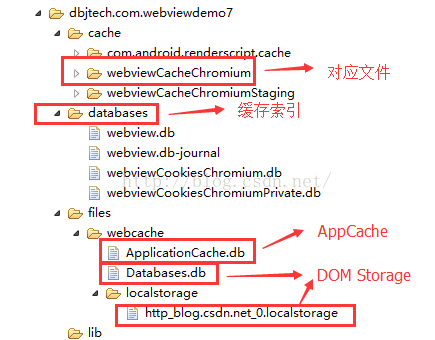
而快取的索引放在:/data/data/<包名>/databases
對應的檔案放在:/data/data/package_name/cache/webviewCacheChromunm下資料快取:分為AppCache和DOM Storage兩種
我們開發者可以自行控制的就是這些快取資源,
- AppCache:我們能夠有選擇的緩衝web瀏覽器中所有的東西,從頁面、圖片到指令碼、css等等。
尤其在涉及到應用於網站的多個頁面上的CSS和JavaScript檔案的時候非常有用。其大小目前通常是5M。
在Android上需要手動開啟(setAppCacheEnabled),並設定路徑(setAppCachePath)和容量
(setAppCacheMaxSize),而Android中使用ApplicationCache.db來儲存AppCache資料!- DOM Storage:儲存一些簡單的用key/value對即可解決的資料,根據作用範圍的不同,有Session
Storage和Local Storage兩種,分別用於會話級別的儲存(頁面關閉即消失)和本地化儲存(除非主動
刪除,否則資料永遠不會過期)在Android中可以手動開啟DOM Storage(setDomStorageEnabled),
設定儲存路徑(setDatabasePath)Android中Webkit會為DOMStorage產生兩個檔案(my_path/localstorage/http_blog.csdn.net_0.localstorage和my_path/Databases.db)

先說一下網頁快取
1、快取構成
/data/data/package_name/cache/
/data/data/package_name/database/webview.db
/data/data/package_name/database/webviewCache.db
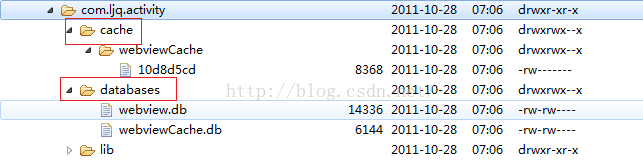
在專案中經常會使用到WebView控制元件,當載入html頁面時,會在/data/data/應用package目錄下生成database與cache兩個資料夾如下圖如示:
請求的url記錄是儲存在webviewCache.db,而url的內容是儲存在webviewCache資料夾下.
所以清理的時候只需要把這幾個資料夾下的檔案刪除就行了
//真機測試我用的是魅藍5.1的系統,/data/data/應用package目錄下找不到database檔案
context.deleteDatabase("webview.db"); context.deleteDatabase("webviewCache.db");嘿嘿,一目瞭然是吧~,對了另外還要說下幾種快取的模式:
- LOAD_CACHE_ONLY: 不使用網路,只讀取本地快取資料
- LOAD_DEFAULT: 根據cache-control決定是否從網路上取資料。
- LOAD_CACHE_NORMAL: API level 17中已經廢棄, 從API level 11開始作用同LOAD_DEFAULT模式
- LOAD_NO_CACHE: 不使用快取,只從網路獲取資料.
- LOAD_CACHE_ELSE_NETWORK,只要本地有,無論是否過期,或者no-cache,都使用快取中的資料。
總結:根據以上兩種模式,建議快取策略為,判斷是否有網路,有的話,使用LOAD_DEFAULT,
無網路時,使用LOAD_CACHE_ELSE_NETWORK。
而databases中的webviewCache.db 中放的就是圖片地址和圖片名字對應等資訊 的表~ 匯出後也可用SQLite Database Browser 等工具檢視
1.優先快取
好了,這裡你是不是想問:既然這些圖片已經存在手機快取裡面了,為什麼Webview不能再把它顯示出來呢?
這裡我們需要設定下:
WebSettings webSettings= webView.getSettings();
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
//WebView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE); 預設不使用快取!
LOAD_CACHE_ELSE_NETWORK的意思是:
Use cache if content is there, even if expired (eg, history nav) If it is not in the cache, load from network. Use with.
如果內容已經存在cache 則使用cache,即使是過去的歷史記錄。如果cache中不存在,從網路中獲取!
所以加上這句,不僅可以使用cache離線顯示使用者瀏覽過的內容,還可以在有網路的情況下優先呼叫快取,為使用者減少流量!~
2.快取管理:
(1)clearCacheFolder(Activity.getCacheDir(), System.currentTimeMillis());//刪除此時之前的快取.
在退出程式之前執行下面的程式碼:
File file = CacheManager.getCacheFileBaseDir();
if (file != null && file.exists() && file.isDirectory()) { for (File item : file.listFiles()) { item.delete();
}
file.delete();
}
context.deleteDatabase("webview.db");
context.deleteDatabase("webviewCache.db");3.刪除WebView的快取資料
上面的示例,我們通過呼叫WebView的clearCache(true)方法,已經實現了對快取的刪除!
除了這種方法外,還有下述方法:
- setting.setCacheMode(WebSettings.LOAD_NO_CACHE);
- deleteDatabase(“WebView.db”);和deleteDatabase(“WebViewCache.db”);
- webView.clearHistory();
- webView.clearFormData();
- getCacheDir().delete();
- 手動寫delete方法,迴圈迭代刪除快取資料夾!
更多例項請參考:http://www.android100.org/html/201409/07/63446.html
二、H5快取
這個我還沒有涉獵請參考:http://87426628.blog.163.com/blog/static/6069361820139183417725/參考:
http://androiddada.iteye.com/blog/1280946
2.快取管理:
(1)clearCacheFolder(Activity.getCacheDir(), System.currentTimeMillis());//刪除此時之前的快取.