微信小程式wxcss的簡單解析
阿新 • • 發佈:2019-01-31
/**index.wxss**/
.userinfo {
display: flex; //顯示
flex-direction: column;
position: fixed;//定位
top: 0;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx; //外邊距
border-radius: 50%; //邊框 100%為方的
margin-top: 30rpx;
}
.userinfo-nickname {
color: #aaa;
}
/**app.wxss**/
page{
font-family:Arial, Helvetica, sans-serif; //字型
background:#00FFFF; //背景
height: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; //內邊距
box-sizing: border-box;
} 上面是從官方文件裡面抓出來的,結合百度的結果如下:
1.display(顯示)
2.position(定位)
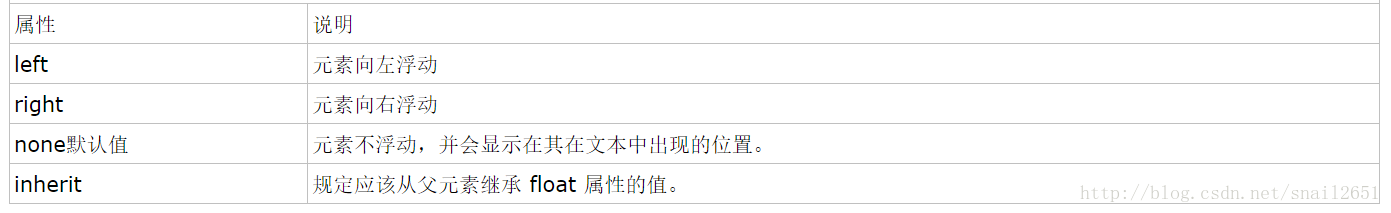
3.float(浮動)
4.background(背景)
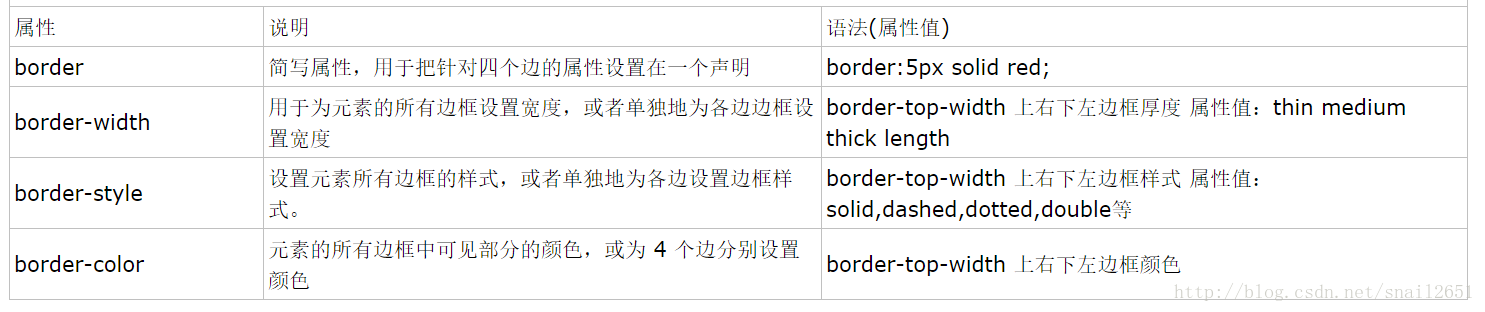
5.border(邊框)
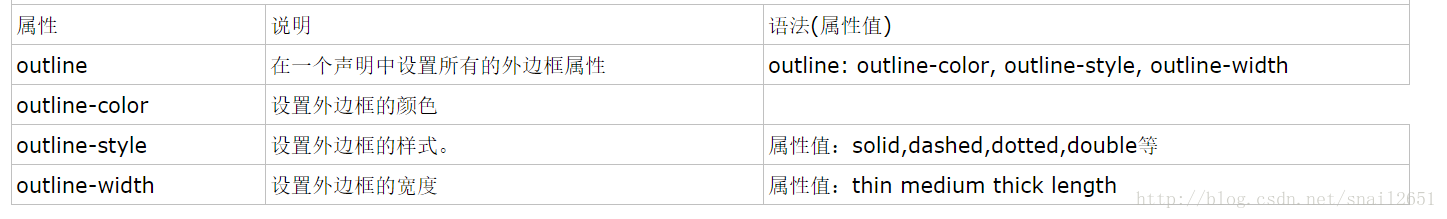
6.outline(輪廓)
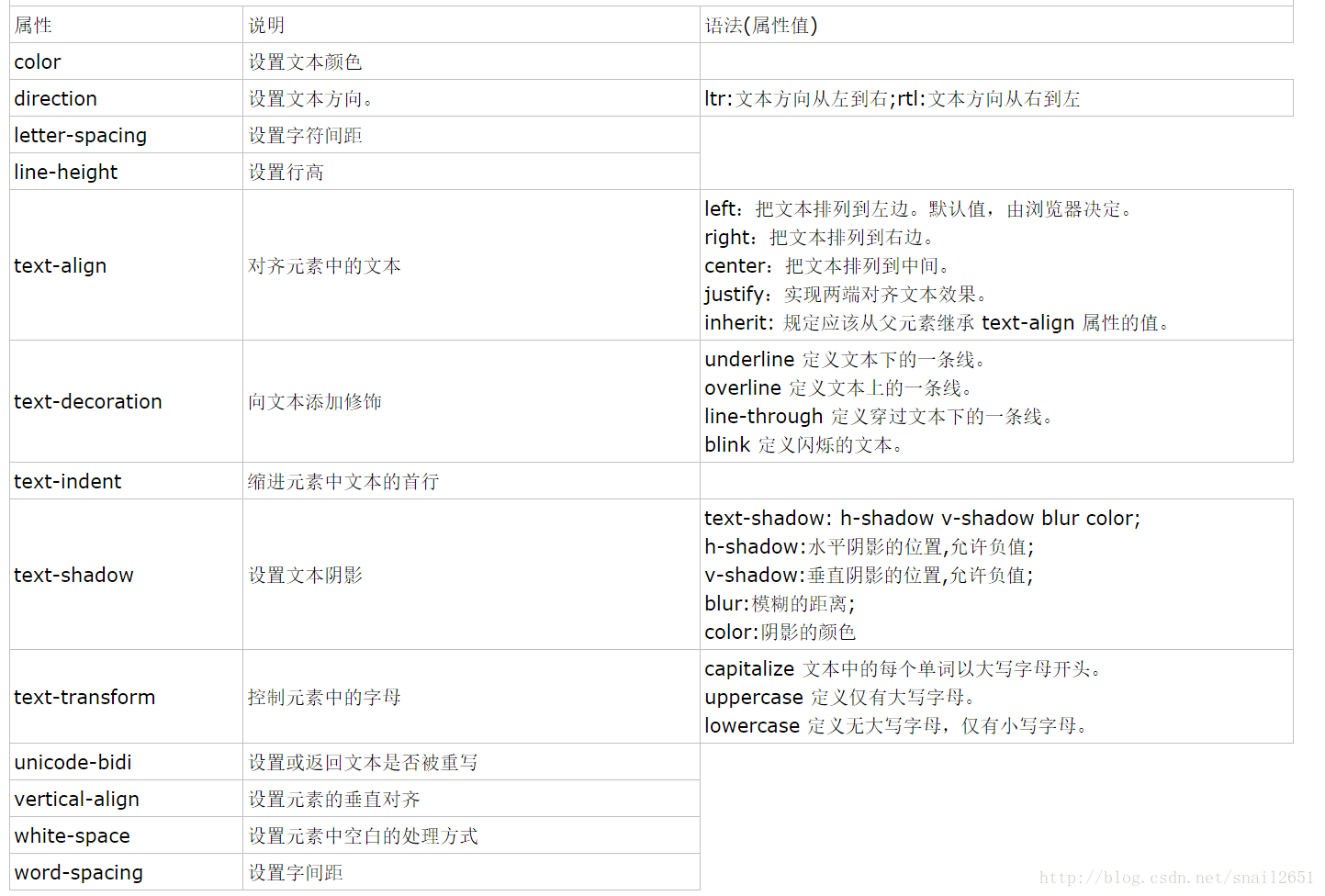
7.text(文字)
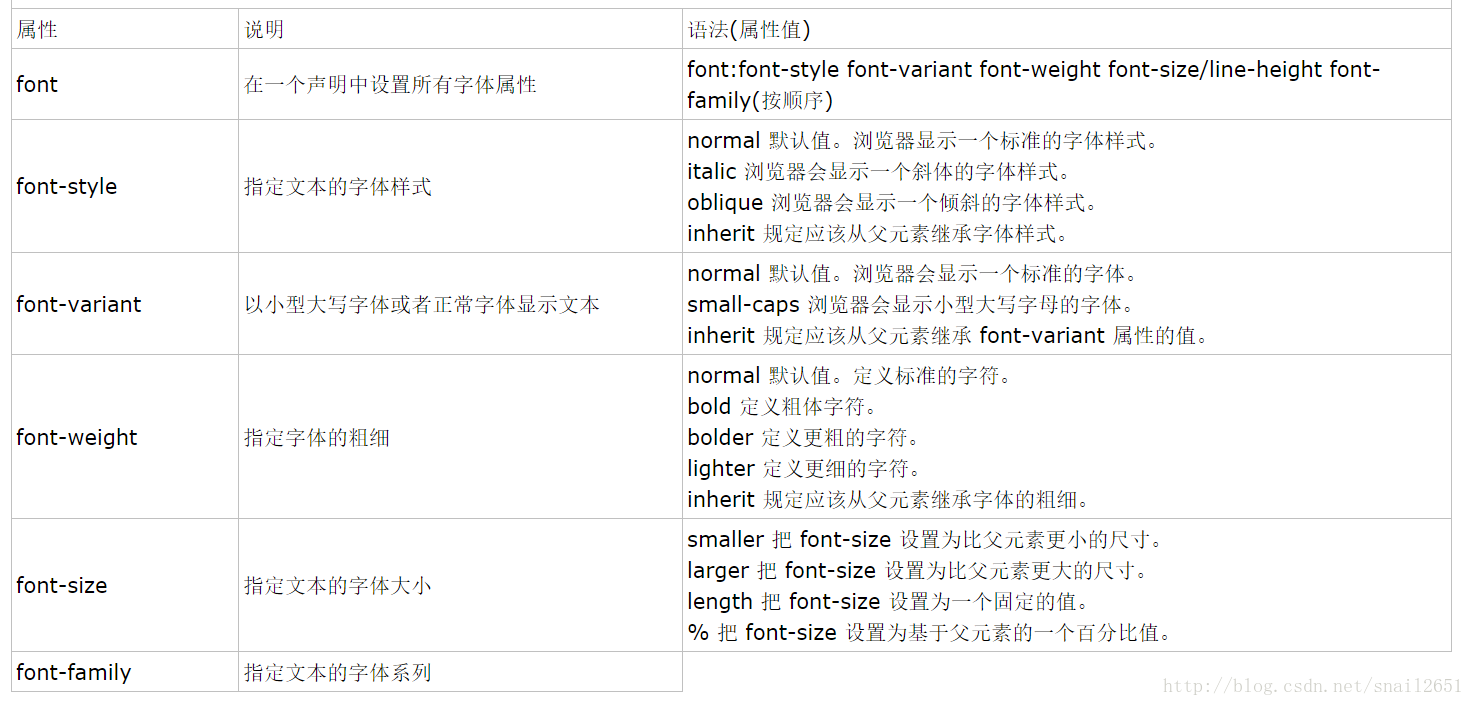
8.font(字型)
9.margin(外邊距)
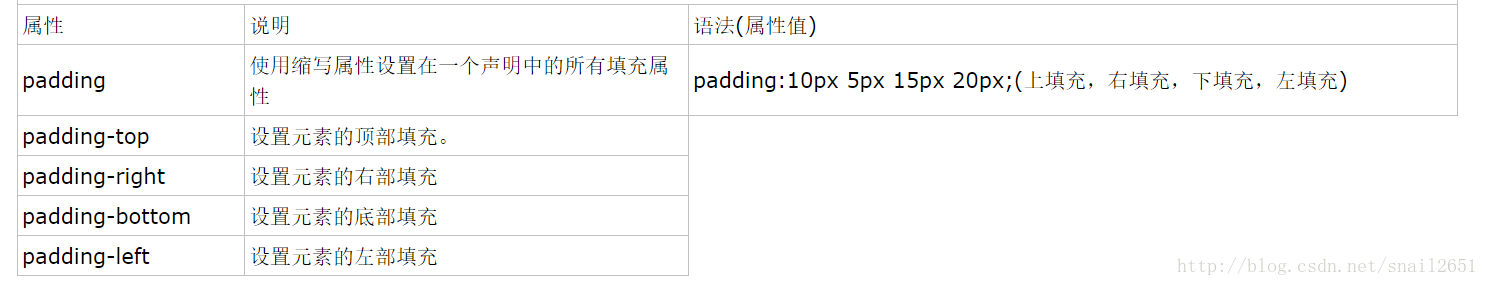
10.padding(內邊距)
本文主要是轉載,原文地址https://www.cnblogs.com/yang-shuai/p/6899430.html
如果有問題歡迎新增微信公眾號 程式猿從入門到放棄 進行諮詢: