echarts 地圖外掛不能用的原因
阿新 • • 發佈:2019-02-01
很多人 從echarts 上直接cope 程式碼下來發現不能用(http://echarts.baidu.com/demo.html#map-china)
顯示不出來
原因很簡單,你少引用了一個JS china.js
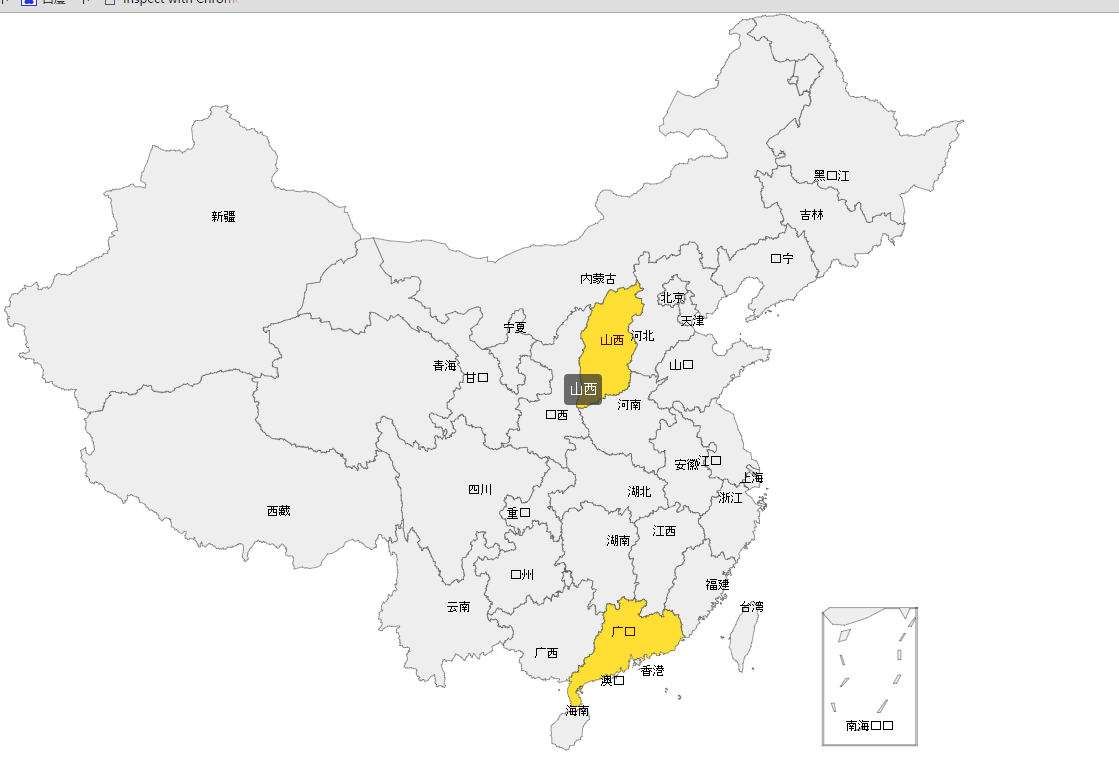
我貼出我的案例吧,你們看下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文件</title> </head> <body> <div id="main" style="width: 1200px;height:1200px;"></div> <script type="text/javascript" src="js/jquery-1.9.1.js"></script> <script type="text/javascript" src="js/echarts.js"></script> <script type="text/javascript" src="js/china.js"></script> <!-- 為ECharts準備一個具備大小(寬高)的Dom --> <script type="text/javascript"> // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); option = { tooltip: { trigger: 'item', formatter: '{b}' }, series: [ { name: '中國', type: 'map', mapType: 'china', selectedMode : 'multiple', label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name:'廣東', selected:true} ] } ] }; // 使用剛指定的配置項和資料顯示圖表。 myChart.setOption(option); </script> </body> </html>