關於谷歌瀏覽器的頁面除錯
阿新 • • 發佈:2019-02-02
工作中經常遇到一些頁面編寫工作,期間使用了很多不少瀏覽器,比如在寧波時,使用的 ie 10 的除錯工具,但不太好用,那時感覺不差,但日常開發中普通使用谷歌瀏覽器,我其實也是不太懂,不過這幾天一直在編寫頁面,自己對 css 樣式十分不熟,所以基本上,除了簡單的 css 上,很多比較難的,都是叫別人教我,而他們大多使用谷歌瀏覽器進行除錯,開發,下面就說說使用的步驟。
使用步驟:
一、開啟要除錯的的頁面
二、點選鍵盤中的 F12
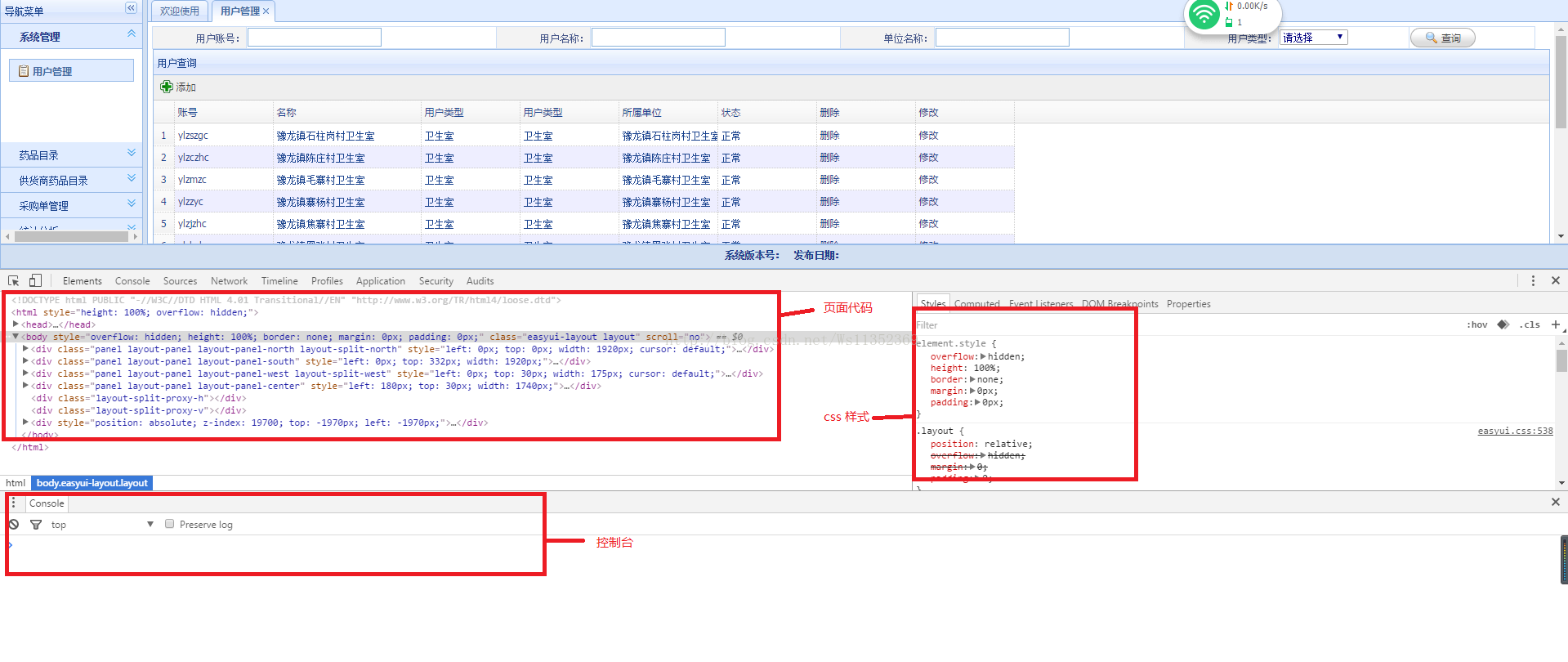
點選 F12 後,出現三個模組(三個模組的內容都可以隨著滑鼠點選的不同而改變)
1、就是頁面程式碼
這就是你想要檢視除錯的頁面的程式碼了
2、css 樣式
滑鼠沒有點選時,為整個頁面的樣式
3、控制檯,輸出頁面的js 的輸出,報錯等,而且可以在控制檯上呼叫方法(前提是頁面中存在的)
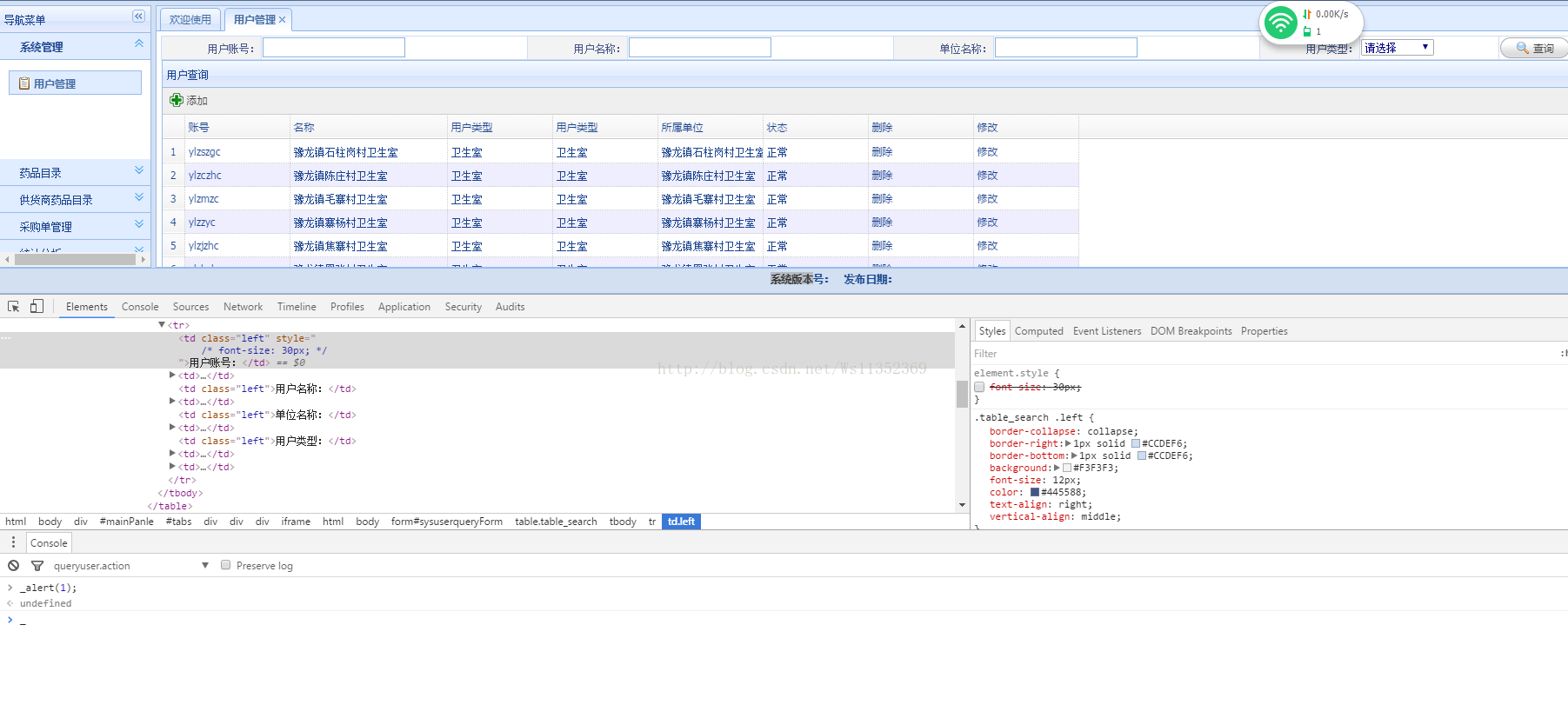
三、滑鼠點選
為最左邊的小箭頭
這個小箭頭很重要,如果 你想檢視那個元素的樣式,即可點選這箭頭,然後將滑鼠點選你想檢視的元素
滑鼠點選後,頁面程式碼模組會顯示該元素的頁面程式碼,而 css 樣式則顯示其的樣式
四、Css 樣式模組的編輯
可在 css 模組中更改樣式,並可將其自身的樣式取消,或更改
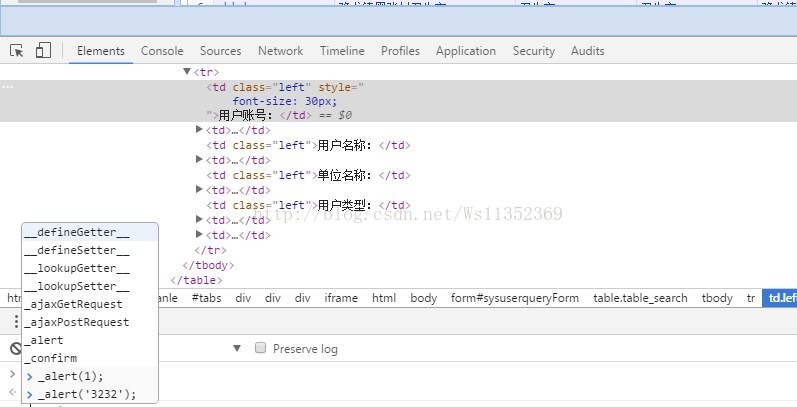
五、控制檯的呼叫方法
頁面的控制檯可呼叫頁面中的方法並有提示效果
呼叫頁面的方法